🔹 배열
배열 ->
[ ]
- 배열이 내 마음대로 줄었다가 늘었다가 한다.
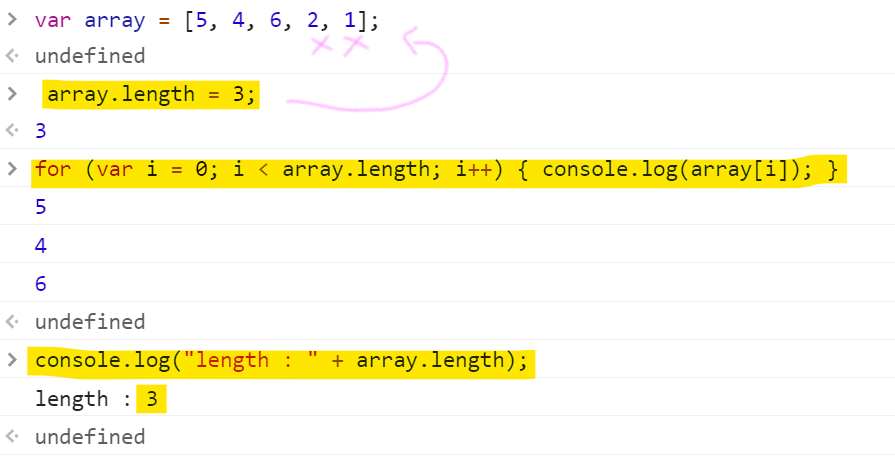
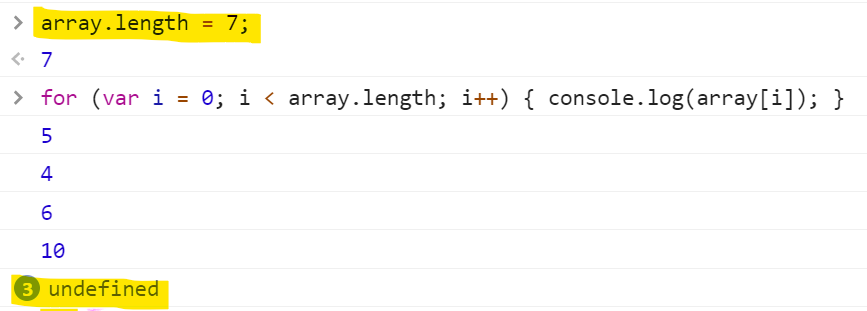
- array.length=
?👉 length 까지만 놔두고 나머지는 지워지거나 늘려진다.- array[
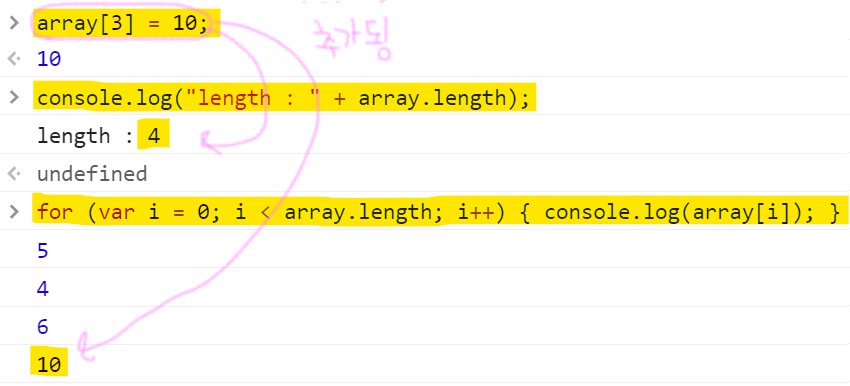
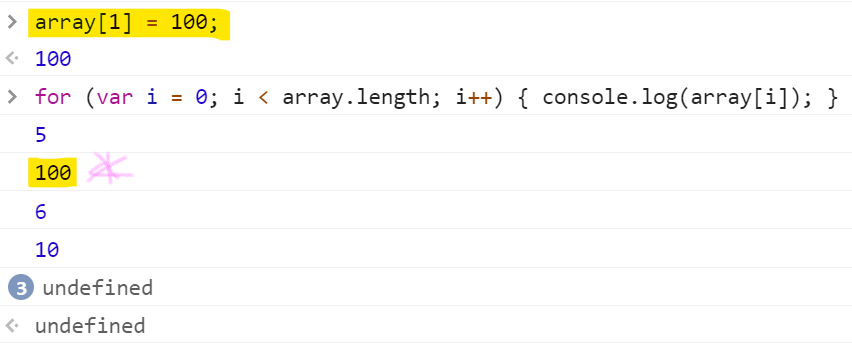
?] =?👉 [?] 의 값이 변하거나 추가된다.
array.length=? 👉 length 까지만 놔두고 나머지는 지워지거나 늘려진다.

array[?] = ? 👉 [?] 의 값이 변하거나 추가된다.



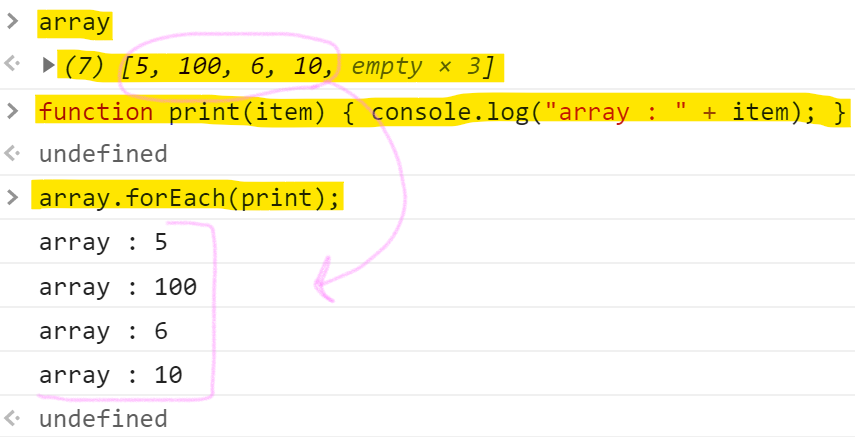
🔹 🌟 array.forEach( )

🔹 배열 값 삽입, 삭제
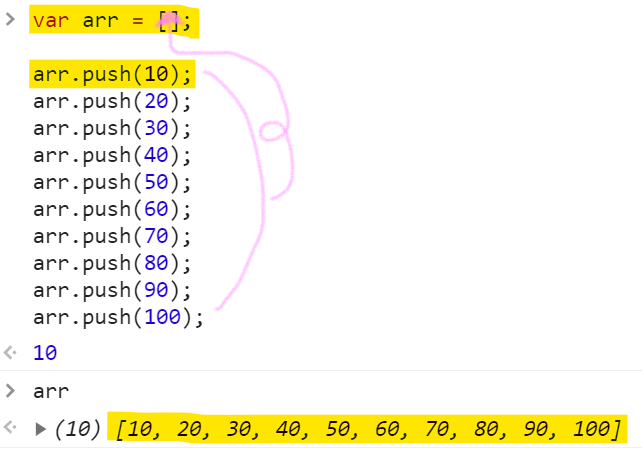
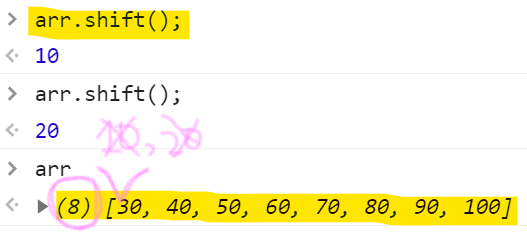
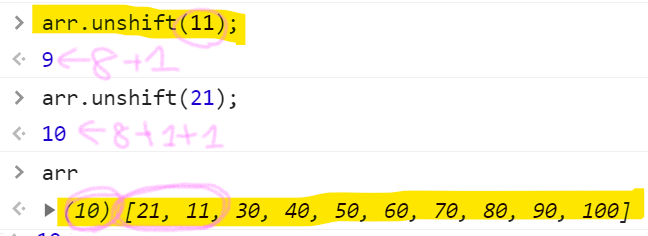
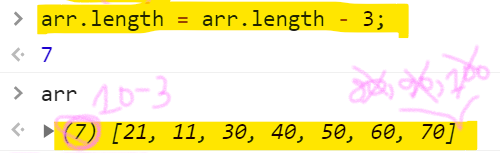
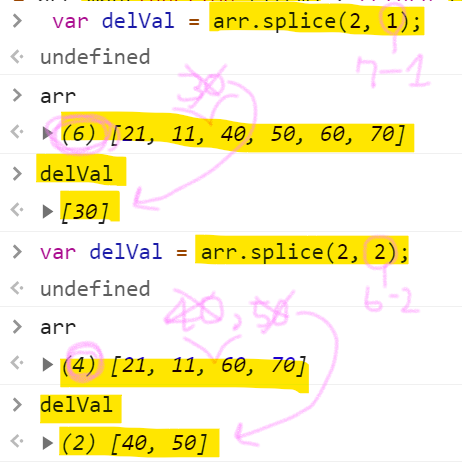
arr.push( ? ): 뒤에서부터 값?을 추가arr.shift( ): 첫번째부터 삭제arr.unshift( ? ): 앞에서부터 추가arr.length = arr.length - ?;: 뒤에서부터?만큼 삭제var delVal = arr.splice(?, ?);: 중간 값 삭제 후 리턴 ,?번 방의 것을?개 지우고, 지운 것을return





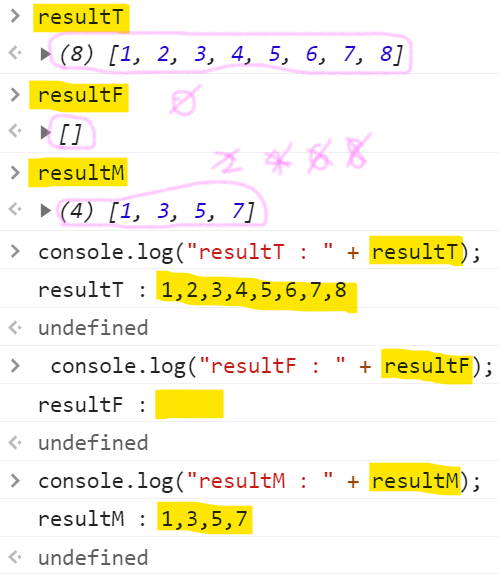
🔹 arr.filter( )
true👉 item을 배열에 담아준다.false👉 item을 배열에 안 담아준다
var arr = [1, 2, 3, 4, 5, 6, 7, 8];
var resultT = arr.filter(function (item) {
console.log("item : " + item);
return true;
});
var resultF = arr.filter(function (item) {
console.log("item : " + item);
return false;
});
var resultM = arr.filter(function (item) {
return item % 2;
});
var arr = {
0: 1,
1: 2,
2: 3,
3: 4,
4: 5,
5: 6,
6: 7,
7: 8,
length: 8,
filter: function (printB) {
var newArr = [];
for (var i = 0; i < this.length; i++) {
var val = this[i];
if (printB(val)) {
newArr.push(val);
}
}
return newArr;
},
};