🔹 🌟 콜백 함수
다른 함수에 인수로 넘겨지는 함수가 바로 콜백함수예요.
자바스크립트의 동작원리와 콜백함수 프로미스 async 간단 정리
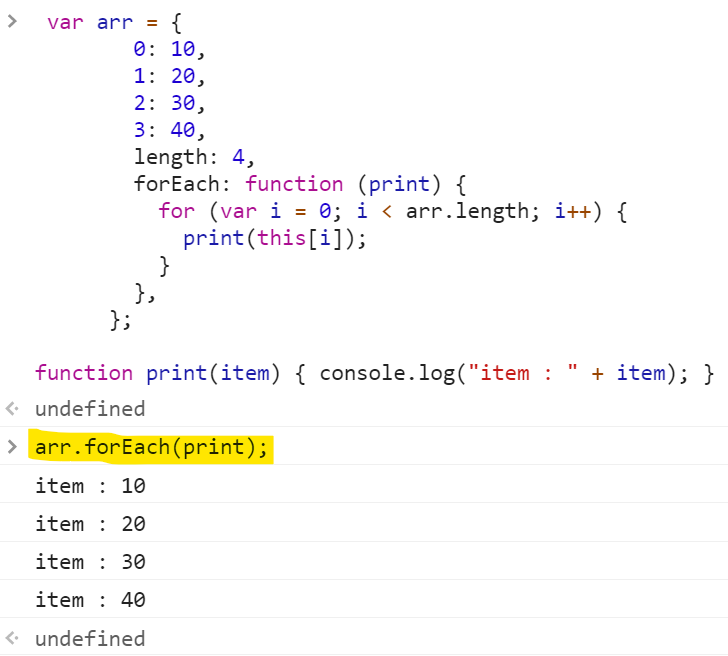
🔹 forEach() 원리
var arr = {
0: 10,
1: 20,
2: 30,
3: 40,
length: 4,
forEach: function (print) {
for (var i = 0; i < arr.length; i++) {
print(this[i]);
}
},
};
function print(item) { console.log("item : " + item); }
🔹 filter() 원리
var arr = {
0: 1,
1: 2,
2: 3,
3: 4,
4: 5,
5: 6,
6: 7,
7: 8,
length: 8,
filter: function (printB) {
var newArr = [];
for (var i = 0; i < this.length; i++) {
var val = this[i];
if (printB(val)) {
newArr.push(val);
}
}
return newArr;
},
};
var resultM = arr.filter(function (item) {
return item % 2;
});
console.log("resultM : " + resultM);.png)
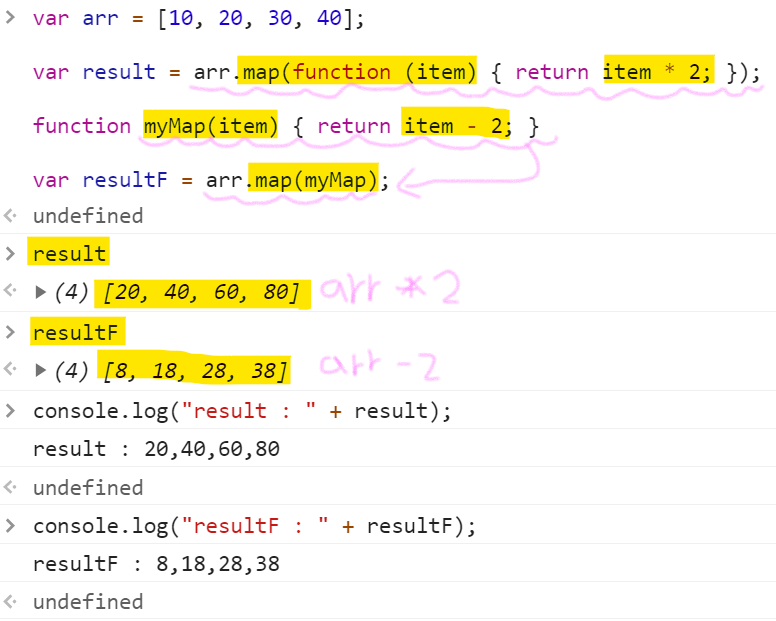
🔹 arr.map( )
- map (여기 안에서 function을 만들어서 주로 사용)
var result = arr.map(function(item) { return item - 2; });
↕ 같다
var resultF = arr.map(myMap); function myMap(item) { return item - 2; }
var arr = [10, 20, 30, 40];
var result = arr.map(function (item) { return item * 2; });
function myMap(item) { return item - 2; }
var resultF = arr.map(myMap);