

🚨Issue occuring
팀원이 localstorage에 데이터를 적재한 파일을 받았다.
이제 데이터를 받아와 카드에 띄워야한다.
💦What I tried
큰 틀
- 데이터에 접근하기
- 접근한 데이터를 받아오기
- 받아온 데이터를 화면에 출력하기
// 1 -----------------------------------------------------------------
class Board {
constructor(name, rating, reviewContent, password) {
this._name = name;
this._rating = rating;
this._reviewContent = reviewContent;
this._password = password;
}
set name(vlaue) {
if (vlaue.length === 0) throw new Error("작성자를 입력해주세요");
this._name = vlaue;
}
set reviewContent(vlaue) {
if (vlaue.length === 0) throw new Error("작성자를 입력해주세요");
this._reviewContent = vlaue;
}
set password(vlaue) {
if (vlaue.length === 0) throw new Error("작성자를 입력해주세요");
this._password = password;
}
}
let boardStr = localStorage.getItem("boards");
// 2 -----------------------------------------------------------------
if (boardStr === null) {
const listStr = JSON.stringify([]);
localStorage.setItem("boards", listStr);
boardStr = listStr;
}
// 3 -----------------------------------------------------------------
form.addEventListener("submit", (e) => {
e.preventDefault();
name = name.value;
rating = rating.value;
reviewContent = reviewContent.value;
password = password.value;
// 4 -----------------------------------------------------------------
try {
const boardsObj = JSON.parse(localStorage.getItem("boards"));
const instance = new Board(name, rating, reviewContent, password);
boardsObj.push(instance);
const boardStr = JSON.stringify(boardsObj);
localStorage.setItem("boards", boardStr);
window.location.reload();
} catch (e) {
alert(e.message);
console.error(e);
}
});팀원에게 받아온 코드.
1 ----------------------------------------------------------------------------
간단히 살펴보면 class Borad에 필수 요소인 4가지를 가진 인스턴스 객체를 생성한걸 볼 수 있다.
각 객체의 속성을 할당(set)할 때 입력값이 0이면 오류 메세지를 출력되게 해주었고, 저장한 데이터를 boardStr 에 할당했다.
2----------------------------------------------------------------------------
데이터들이 null이라면 빈 배열을 JSON 형태의 문자열로 변환하여 listStr에 넣어주고 "boards"라는 키에 listStr 값을 로컬 스토리지에 넣어주었다.
3----------------------------------------------------------------------------
form요소에 summit이벤트가 발생하면 이벤트를 멈추는 preventDefault로 새로고침을 막았고 각 요소에 입력된 값들을 할당해주었다.
4----------------------------------------------------------------------------
borads의 값을 가지고 올 때 JSON의 문자열을 javascript 값으로 변환해주어 저장해주고, classBoard에 인스턴스를 생성해주었다. 각 값들을 push로 차례로 맨 끝에 추가해준걸 볼 수 있다.
boardsObj을 json문자열로 변경하여boardStr에 할당 하고 그 값들을 localstorage에 set해주었다. 여기서 새로고침 한 번 땡겨서 정보 업데이트를 해주고, 에러가 날 시 메세지를 입력해주는 코드이다.
let cardContainer = document.querySelector(".cardContainer");
let boardsObj = JSON.parse(localStorage.getItem("boards");우선 cardContainer안에 카드들을 추가할 예정이기 때문에 카드 추가에 필요한 태그들을 dom 선택자를 이용하여 변수에 저장해줌.
요소 하나하나를 돌아야하기에 JSON.parse를 사용하여 문자열들을 JavaScript 객체로 변환해주었음.
// 저장된 데이터들을 순회하며 각 변수에 저장 후, 추가하기
let boardsValue = function () {
for (i = 0; i < boardsObj.length; i++) {
let boardsName = boardsObj[i]._name;
let boardsRating = boardsObj[i]._rating;
let boardsReviewContent = boardsObj[i]._reviewContent;
let boardsPassword = boardsObj[i]._password;
let starRating = "⭐".repeat(boardsRating);
//카드 추가
let review = `<div class="card">
<div class="cardHeader">
<span class="spanName">${boardsName}</span>
<span class="rating">${starRating}</span>
<hr />
<p>${boardsReviewContent}</p>
<button class="likeButton">좋아요👍</button>
<span class="likeCount">0</span>
</div>
</div>`;
cardContainer.innerHTML += review;
// console.log(boardsName, boardsRating, boardsReviewContent, boardsPassword);
}
};
boardsValue();각 입력 값들을 반복문으로 가져와 새로운 변수에 할당해주고 review라는 변수에 카드 서식에 각자 맞는 변수들을 ${}를 사용하여 넣어주었다.
그 뒤 카드 컨테이너 안의 문서를 review를 += 하여 쌓아 주었다.
🥲
하지만 문제가 생겼다.. 각자 따로 시작한 작업으로 인해서 페이지마다 리뷰카드가 달라야하는 걸 잊고 있었다
페이지마다 하나하나 html을 찍는게 아니니 상세페이지에서 id를 이용해야겠다는 생각이 들어
import { movieId } from "./detail.js";const boardStr = JSON.stringify(boardsObj);
localStorage.setItem("boards_" + movieId, boardStr);
window.location.reload();상세페이지의 movieId을 임포트해오고 try부분도 수정해주었다.
좋아요 기능 만들기
// 1. 누를 수 있게 하기
// 2. 누를 때 마다 카운팅 되게 하기
// 3. 된 값을 저장하여 두기
// 4. 가져오기
// 1 : 누를 수 있게 하기
let likeButtons = document.querySelectorAll(".likeButton");
let likeCounts = document.querySelectorAll(".likeCount");
// 값이 없으면 빈배열로 초기화
boardsObj = JSON.parse(localStorage.getItem("boards")) || [];
// 2 : 누를 때마다 카운팅
let likeCounting = function (index) {
let count = parseInt(likeCounts[index].innerText);
likeCounts[index].innerText = count + 1;
// 3: local storage에 저장
let cardLikeCountKey = "likeCounting_" + movieId + "_" + index;
localStorage.setItem(cardLikeCountKey, likeCounts[index].innerText);
};좋아요 버튼과 카운팅을 위해 각각 변수를 지정해주었다.
버튼을 누르면 카운팅이 되는 함수를 만들어 주었고, 각 카드안의 좋아요 수를 더해주는 함수를 만들어주었다.
스토리지에 구분을 잘 할 수 있도록 "likeCounting_" + movieId + "_" + index 형식의 key와 카운팅 된 숫자를 value로 넣어주었다
function getLikeCountKey(index) {
return "likeCounting_" + movieId + "_" + index;
}
// 2: 버튼 누를 때 마다 카운팅
likeButtons.forEach((button, index) => {
button.addEventListener("click", () => likeCounting(index));
});
// 4: 좋아요 수와 인덱스 가지고오기
let updateLikeCounts = function () {
likeCounts.forEach((count, index) => {
let cardLikeCountKey = getLikeCountKey(index);
let storedLikeCount = localStorage.getItem(cardLikeCountKey);
// ui 갈아끼워주기
if (storedLikeCount !== null) {
count.innerText = storedLikeCount;
}
});
};
window.onload = updateLikeCounts;서버에서 key값을 가지고와 빈값이 아니라면 바로 카운팅 된 수를 볼 수 있게 해주었다.


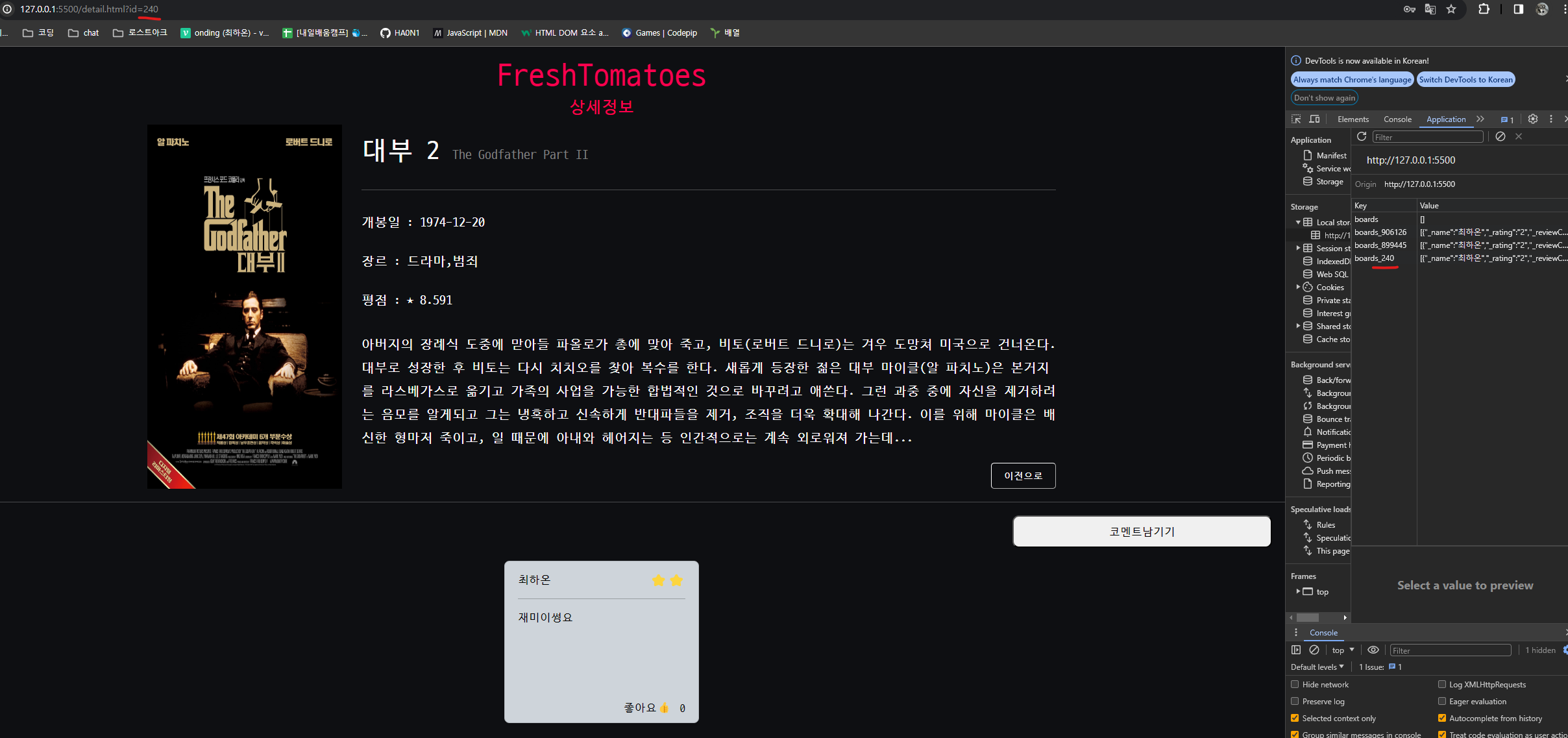
id와 연동이 잘 된 걸 볼 수 있다.
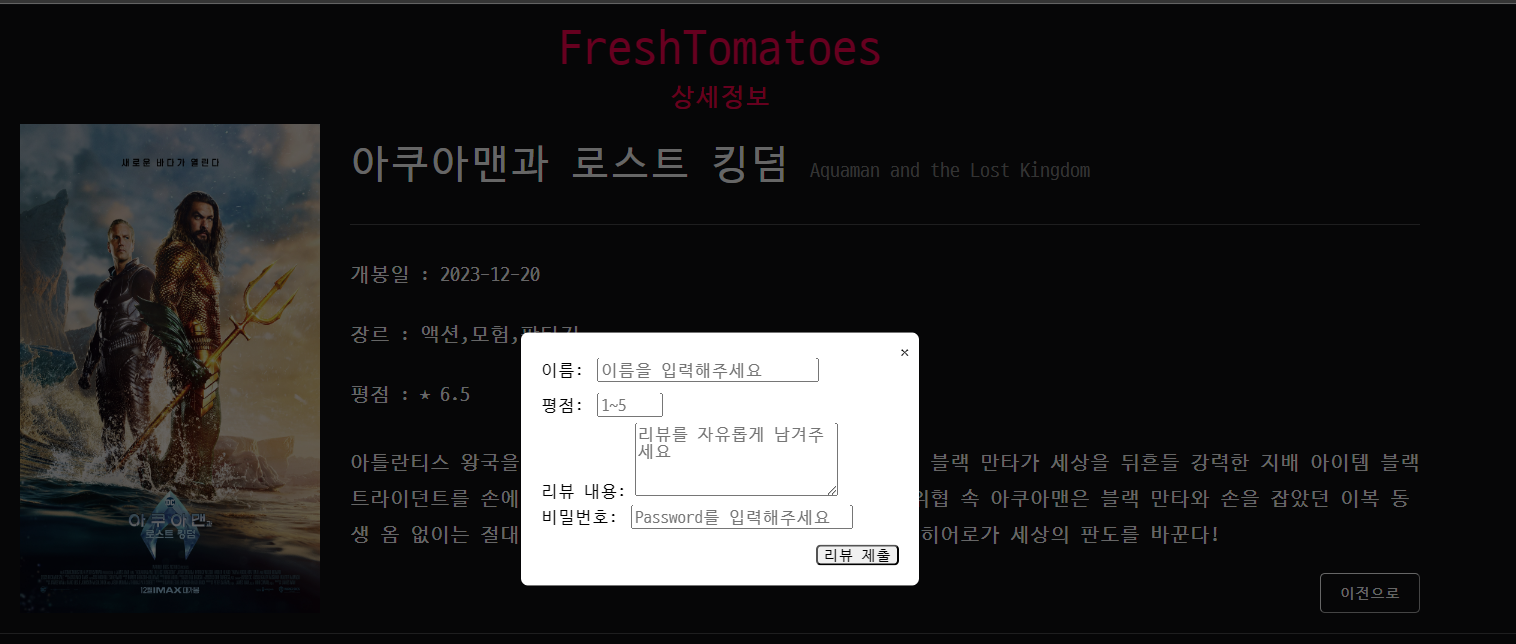
또, 모달창을 누르면 투명도를 주어 구분감을 주었다.
💡How solve issue
for문과 class 접근, localstorage에 접근하는 방법이 핵심이었음
📃What I learned new
JSON.parse() : JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성함.
localstorage를 이용할 때는 막연히 이름,리뷰내용의 페어로 저장할 생각을 했다. 팀원이 준 class를 보면서 이렇게 접근하면 되는구나 하고 나의 무지함에 감탄했다.
결국엔 localstorage와 class를 접목해서 리뷰창을 구현하였는데 조금 더 익숙해져야할 거 같아 주말에 개별적으로 한 번 기초부터 해봐야겠다.
🤔Realization
항상 TIL적을 때는 결과물을 가지고 써내려가다보니 고민 없이 바로 뚝딱 나온 거 같지만 꼬박 3일을 바쳐 나온 결과물이다..
헷갈리는 문제들을 직면하고 어렴풋이 알아가면서 문제 해결을 해가는 과정이 너무 재미있다.
우선 처음하는 협업이라 걱정이 앞섰다. 소문자 i인 나는 팀장으로서 무언가 이끌어야한다는 중압감도 어느정도 있었다.
개인프로젝트 때는 온전히 결과물을 내가 안고 가기 때문에 부담이 덜했다면 팀 프로젝트는 조금 더 완벽하게 하려고 욕심을 냈다.
결과적으론 걱정과 다르게 의사소통은 수월했고 팀원분들께서 의견 수용도 잘 해주셔서 프로젝트가 원만하게 끝난 거 같다.
아쉬운 점은 추가 기능 구현까지 욕심 냈으나 하지 못했다는 점 정도인 거 같다.
팀 과제를 진행하면서 guithub를 어느정도 다룰 수 있게 되어 좋았고, 깨부하면서 협업이란걸 경험하게 되어서 좋았다.

각 코드들에 대한 설명 깔끔하고 좋습니다!
로컬스토리지를 이용해서 좋아요 숫자를 저장하는 방식은 백엔드 API가 생기면 어떻게 바뀔 수 있을까요?
클릭할 때마다 PUT API 요청을 보내서 DB를 update해야할까요?
수정이 많은 데이터에 대해서는 DB를 어떻게 안전하게 관리할 수 있을까요?
고민해보시면 좋을 것 같습니다!