
내배캠 Node.js 4기 팀 과제
🚩 팀 소개
육캔두잇!
🚩 과제 개요
기간 : 24. 01.10 - 24.01.26
- 개인과제에서 작성한 [내배캠 인기영화 콜렉션]을 발전시키는 팀 프로젝트
- 팀원들의 프로젝트 N개 중 1개를 대표로 선택, 팀 프로젝트로 발전
- 프로젝트 명 : Fresh Tomatoes
- 소개
- 한 줄 정리 : 영화 평가 사이트 rottentomatoes의 이름에서 착안, Top Rated 인기있는 영화들을 모아놓은 리뷰 사이트라는 정체성 확립
- 내용 :
🚩 요구 사항
(1) 필수 요구 사항
- TMDB 또는 영화진흥위원회 오픈 API 이용
- 영화정보 상세 페이지
2-1 기존 영화정보 카드 리스트에서 특정 item을 선택할 시, 상세 페이지로 이동 - 상세 페이지에서 메인 페이지(홈)로 이동하는 UI
3-1 상세 페이지 영화 리뷰 작성
3-2 상세페이지에서 특정 영화에 대해 의견을 작성할 수 있는 UI
3-3 작성자, 리뷰, 확인비밀번호를 입력하도록 구현
3-4 작성한 정보는 브라우저의 localStorage에 적재 - github PR(=Pull Request) 사용한 협업
- UX를 고려한 validation check
5-1 영화 검색
5-2 댓글 작성 - 추가 기능 구현 시 하기 기재된 Javascript 문법 요소를 이용하여 구현
- const와 let만을 이용한 변수 선언
- 형 변환 : 타입별 2개 이상 사용
- number → string
- string → number
- boolean → string2
- 연산자 : 3개 이상 사용
- 화살표 함수 : 2개 이상 사용
- 조건문 : 하기 예시 전부 구현
- if문(3개 중 1개 이상 필수)
- if
- if-else
- if-else if-else
- switch문
- 삼항연산자
- 조건문 중첩(2개 중 1개 이상 필수)
- 2중 if
- if 내부 switch
- if문(3개 중 1개 이상 필수)
- 반복문 : 하기 예시 전부 구현
- for문(3개 중 2개 이상 구현)
- 일반 for문
- for … in문
- for … of문
- while문(2개 중 1개 이상 구현)
- 일반 while문
- do ~ while 문
- 반복 제어 명령문(2개 중 1개 이상 구현)
- break문
- continue문
- for문(3개 중 2개 이상 구현)
- 객체
- 배열 메서드 (push, pop, shift, unshift, splice, slice) 2개 이상
- 배열 메서드 (forEach, map, filter, reduce, find) 3개 이상
- 자료구조 (Map, Set) 중 1개 이
- null과 undefined를 활용한 없는 값에 대한 처리
- callback 함수(setTimeout, setInterval) 활용
- DOM 제어
- module (import, export)
(2) 선택요구사항
- CSS
- flex, grid 사용하기
- 반응형 UI 구성하기
- 상세페이지 리뷰 수정 및 삭제 기능 구현
- 메인페이지
- 조건에 맞는 카드 리스트 정렬 기능(이름순, 별점순 등 자유롭게)
- 위에서 설명하지 않은 기타 외부 API
🚩 역할 분담
| 최하온 | 문상웅 | 조완희 | 서린 | 김유진 |
|---|---|---|---|---|
| 리뷰 작성 기능 및 적재 | 리뷰 작성 기능 및 적재 | 메인페이지 및 창이동 구현 | 상세 페이지 구현 | 상세 페이지 구현 |
팀프로젝트를 시자아아아아아아아아아아아아아악~ 하겠습니다!
- 상세 페이지에서 메인 페이지(홈)로 이동하는 UI
- 상세 페이지 영화 리뷰 작성
- 상세페이지에서 특정 영화에 대해 의견을 작성할 수 있는 UI
- 작성자, 리뷰, 확인비밀번호를 입력하도록 구현
- 작성한 정보는 브라우저의 localStorage에 적재
- 댓글 작성
을 담당하게 되었다.
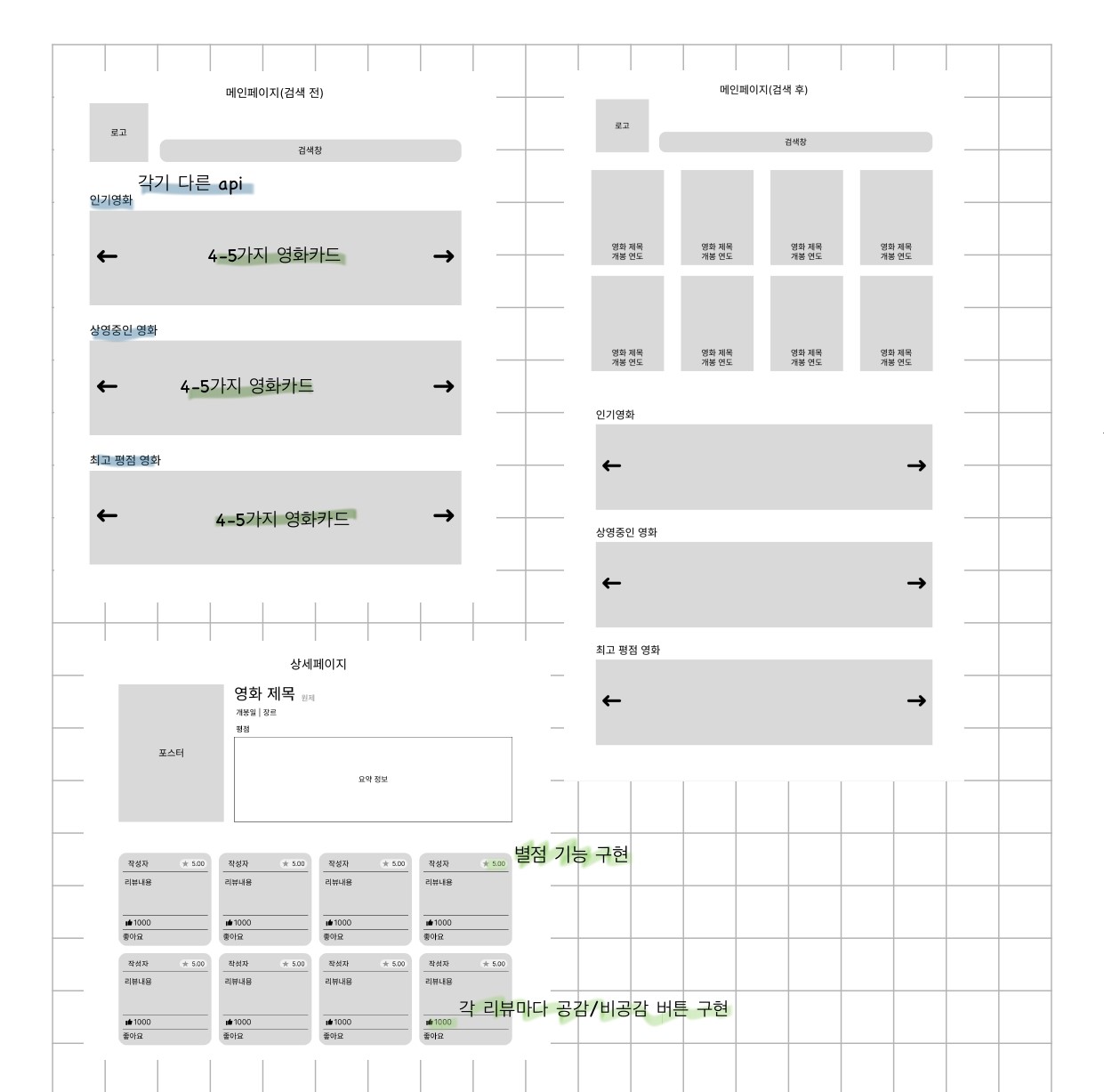
와이드프레임

Issue occuring
우선 localStorage을 이용하여야 하는데 어떻게 작동하는지 모르겠다.
What I tried
우선 localStorage와 친해지기위해 이것저것 시도해보았다.


아래 순서로 진행해보자
1. 데이터 저장하기.
2. 저장한 데이터 불러오기.
3. 화면에 띄우기.
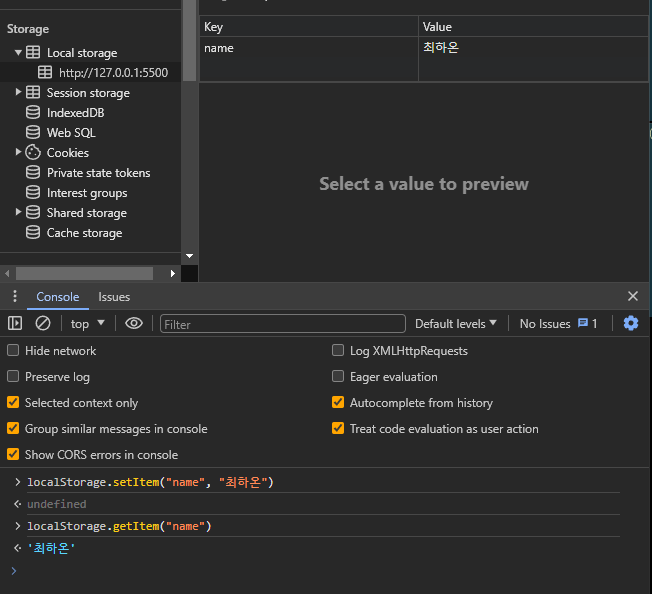
1. 데이터 저장하기.

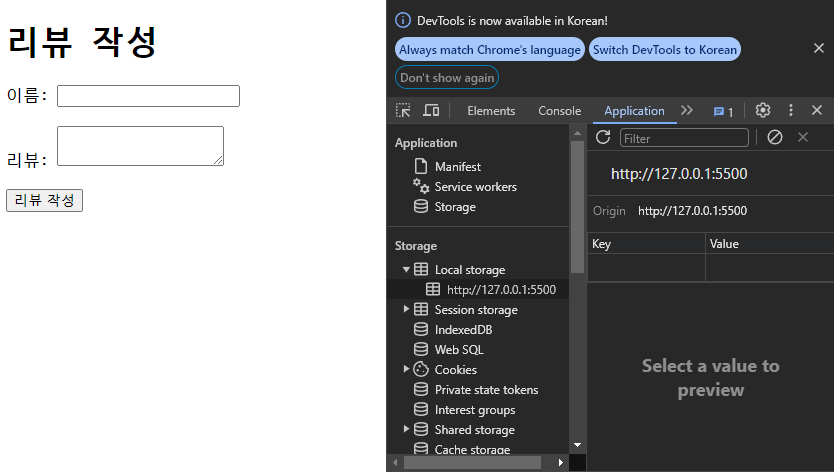
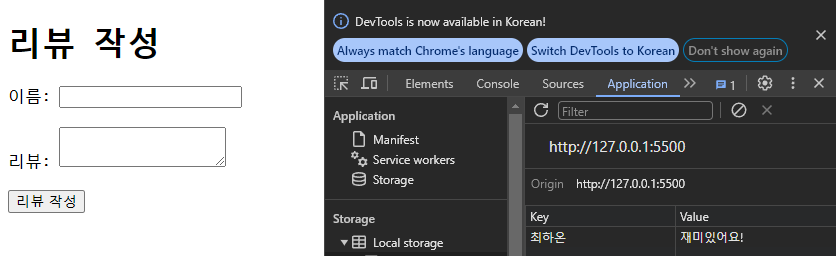
간단한 Test용 사이트를 만든 다음,
// 버튼
let submitBtn = document.querySelector(`input[type="submit"]`);
// 이름 받아오기
let inputName = document.querySelector(`input[type="text"]`);
// 리뷰 내용 받아오기
let inputComment = document.getElementById("comment");
// 리뷰 리스트
let reList = document.getElementById("reList");버튼을 눌렀을 때 이름과 내용을 저장해야하기 때문에 버튼과, 이름, 리뷰을 칭하는 식별자들을 담아주었다.
// 로컬저장소에 데이터 저장 후 경고창으로 알림.
function push() {
localStorage.setItem(inputName.value, inputCommend.value);
alert("작성이 완료되었습니다.");
}localStorage.setItem를 사용하여 이름과 리뷰의 값을 저장해주고 경고 창을 두어 잘 작동하나 테스트 겸 문구를 넣었다.

1. 데이터 저장하기 성공.
2. 저장한 데이터 불러오기.
//반복하며 데이터 로드하기
function loadDataAndDisplay() {
for (let i = 0; i < localStorage.length; i++) {
let key = localStorage.key(i);
let value = localStorage.getItem(key);새로고침 할 때나 창이 로드 될 때 마다 사용해줄 재사용 함수를 만들고 저장소에 있는 key를 순회하며 그 키를 가진 vaule를 불러온다.
3. 화면에 띄우기.
// 리뷰카드 추가를 위해 li 만든 뒤 textContent를 사용하여 내용 넣어주기. 이름과 리뷰를 가져오기 위해 `${key}`,`${value}` 사용.
let listItem = document.createElement("li");
listItem.textContent = `이름 : ${key} 평가 ${value}`;
//리뷰 목록에 자식 요소로 `listItem` 추가하기.
reList.appendChild(listItem);
}
}
// 리뷰 작성 클릭 시 push 함수 콜백!
submitBtn.addEventListener("click", push);
// 페이지 로드 시 데이터 로드함수 콜백!
window.addEventListener("load", loadDataAndDisplay);What I learned new
웹 스토리지는 두 개로 나눌 수 있다.
1. sessionStorage
브라우저가 열려 있는 동안만 사용할 수 있는 저장소임.
2. localStorage
동일한 작업을 수행하지만 브라우저를 닫았다가 다시 열어도 저장 유지. 컴퓨터를 껐다 켜도 저장이 되어있다.
나는 localStorage를 사용 할 거기 때문에 localStorage를 Araboza
// 데이터 저장하기. 키-벨류 페어로 문자열만 입력 가능.
localStorage.setItem("key", value);
// 데이터 불러오기
localStorage.getItem("key");
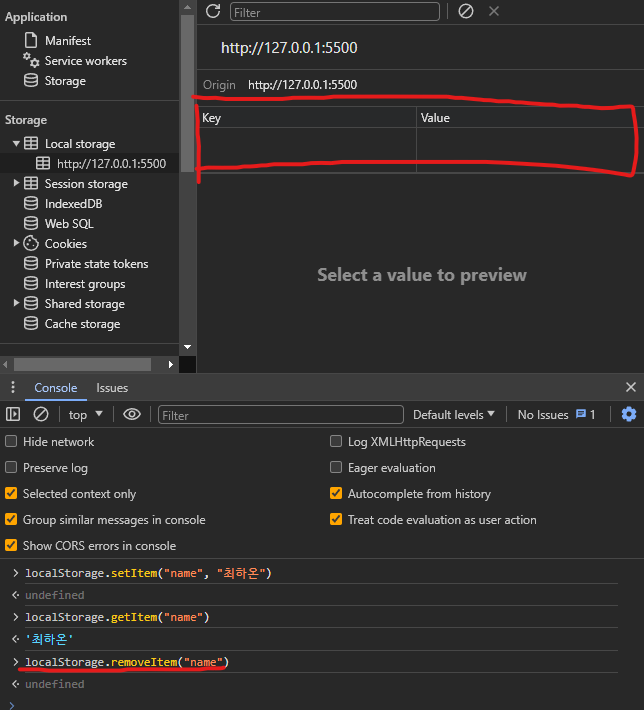
// 데이터 삭제
localStorage.removeItem("key");
// 모든 데이터 삭제
localStorage.clear();
// 저장된 키/값 쌍의 개수
localStorage.length;그 외 새로 안 것들
textContent는 HTML 요소의 텍스트 내용을 설정하거나 가져오는 속성appendChild는 특정 요소를 다른 요소의 하위 요소로 삽입하는 역할Realization
간단하게 불러오는 기능까지만 연습 겸 해보았다.
팀의 조장을 맡게 되었는데 너무 미숙하여 팀원분들께 죄송하다..
개인 공부도 해야하는데 잠을 좀 줄이고 이번 주말도 헌납 해야 할 거 같다.
