What I learned new
실행 컨텍스트(Execution Context)
JS는 코드를 실행 할 때 필요한 여러가지 정보(변수, 함수, 스코프, this)들을 알고 있어야 하는데 이것들을 별도의 객체로 모아 관리함.
=> 실행할 코드에 필요한 환경 정보을 모아놓은 객체
js는 실행 컨텍스트가 활성화 되는 시점에 다음과 같은 일을 함
실행 컨텍스트의 구성
자주쓰는 함수에 초점을 두고 알아보자.
1. 전역 공간
2. eval()함수
3. 함수
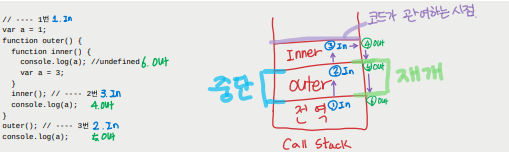
실행 컨텍스트는 call stack에 담게 되는데 pop과 push개념이라고 생각하면 될 거 같다.
=> LastInFirstOut(LIFO) 형식.

내가 짠 코드들은 call stack에 in하고 실행되면 out함. => 순서 보장이 된다!
실행 컨텍스트의 객체의 실체(담기는 정보)
- VariavleEnvironment (이하 VE)
- LexicalEnvironment (이하 LE)
VE와 LE는 동일하지만 변경사항의 실시간 반영 여부에 따라 다르다! - ThisBinding
this 식별자가 바라봐야할 객체
VE와 LE 구성요소
- Environment Record : 환경 레코드 (=record)
:컨텍스트와 관련된 코드의 식별자 정보(참고1)를 저장하고 관리하는 구조
참고 1 : 함수에 지정된 매개변수 식별자, 함수자체, var로 선언된 변수 식별자 - uter Environment Reference : 외부환경참조 (=outer)
호이스팅
변수/ 함수 선언 되어진 변수 또는 함수에 대해 코드가 이동되지는 않지만 코드가 최상위로 끌어올려진 것 처럼 동작
법칙
법칙 1. 매개변수 및 변수는 선언부를 호이스팅
아래 코드의 출력 값을 예상해보자
function a (x) {
console.log(x); // 1
var x;
console.log(x); // undefined
var x = 2;
console.log(x); //2
}
a(1);함수 a를 실행할 때 매개변수 1을 x에 대입하여 1,
x를 재할당 후 로그를 찍었으니 undefined,
x에 2를 할당 후 로그를 찍었으니 2 로 예상된다.
하지만 결과는?
법칙 1인 매개변수 및 변수는 선언부를 호이스팅를 생각해보자!
function a() {
var x; // 선언이 호이스팅
var x; // 선언이 호이스팅
var x; // 선언이 호이스팅
x = 1;
console.log(x); // 1
console.log(x); // 1
x = 2;
console.log(x); // 2
}
a(1);호이스팅으로 인해 선언부가 끌어올려졌다. (실제로 끌어져 올린게 아니고 js엔진에서 훑어보고 견적을 때린거라고 생각하자.)
할당은 끌어져 올라가는게 아니니 1, 1, 2가 나오는 걸 볼 수 있다
법칙 2. 함수 선언은 전체를 호이스팅
예시의 코드를 다시 예상해보자.
function a () {
console.log(b); // undefined
var b = 'bbb';
console.log(b); // bbb
function b() { }
console.log(b); //func b
}
a();매개변수 없이 로그를 찍어서 undefined,
변수 b를 선언과 함께 할당해주고 로그를 찍었으니 bbb
함수 자체를 찍었으니 func b 를 예상한다.
법칙 2. 함수 선언은 전체를 호이스팅!
function a () {
var b; // 변수 선언부 호이스팅
function b() { } // 함수 선언은 전체를 호이스팅
console.log(b); // [Function: b]
b = 'bbb'; // 변수의 할당부는 원래 자리에
console.log(b); ///bbb
console.log(b); ///bbb
}
a();변수는 법칙1의 예시에서 봤듯이 호이스팅이 되고, 법칙2에 따라 함수 전체가 끌어올려졌다.
앞전에 말했듯이 js엔진에서 훑어보고 견적을 때린거임 실제로 코드가 끌려올라간건 아님.
var는 문제가 많다.
Realization
3주차 내용이 많기도 하고 벽을 느끼는 중이라 나눠서 이해하기로 했다.
평일동안은 4강까지 강의 위주로 듣고 과제는 주말을 바쳐야할 거 같다.

