What I learned new
데이터 타입의 종류
값의 저장 방식과, 불변성 여부에 따라 나뉨.
기본형
1. 값이 담긴 주소값을 바로 복제.
2. 불변성을 띄움. (데이터영역 메모리 변경 X)
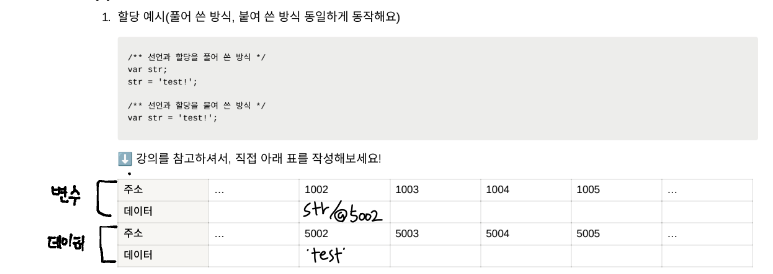
변수 할당을 할 때 test가 변수명에 직접 들어가는 방식이 아닌, 데이터 영역에 변수가 담긴 메모리와 주소가 생기고, 그 주소가 변수에 할당함.
참조형
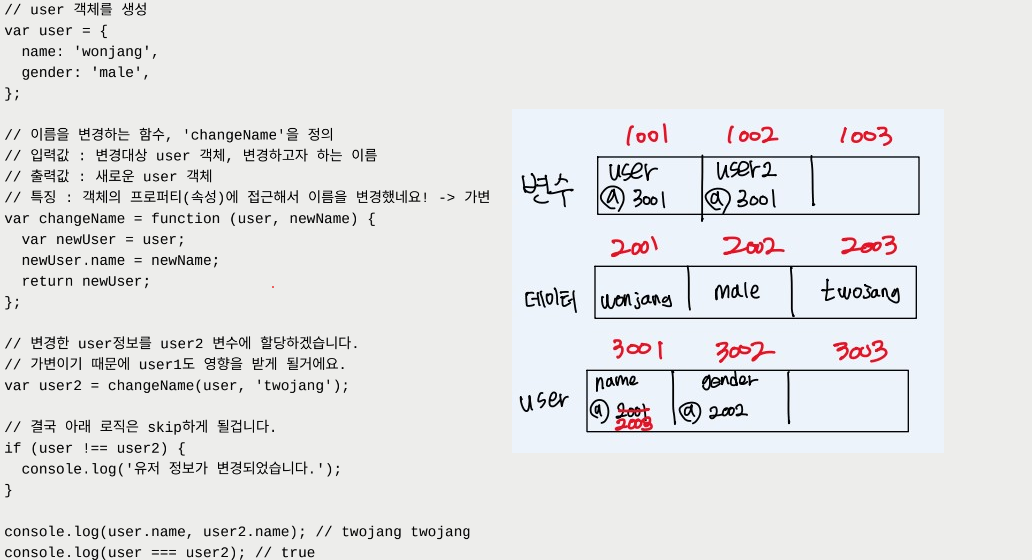
1. 배열같이 기본형 주소 값들이 담긴 주소값을 복제.
2. 불변성을 띄지 않음. (데이터영역 메모리 변경 O)할당 예시

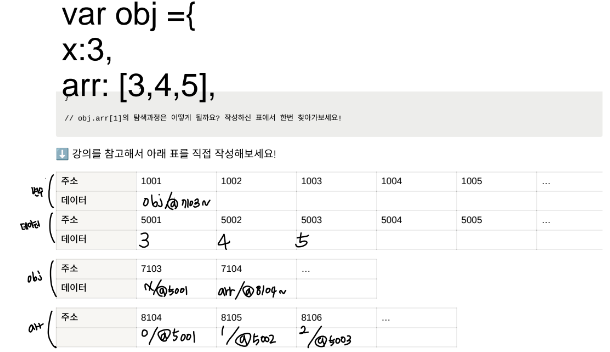
식별자(변수명)은 변수 영역에, 데이터(변수) 데이터 영역에 들어감.
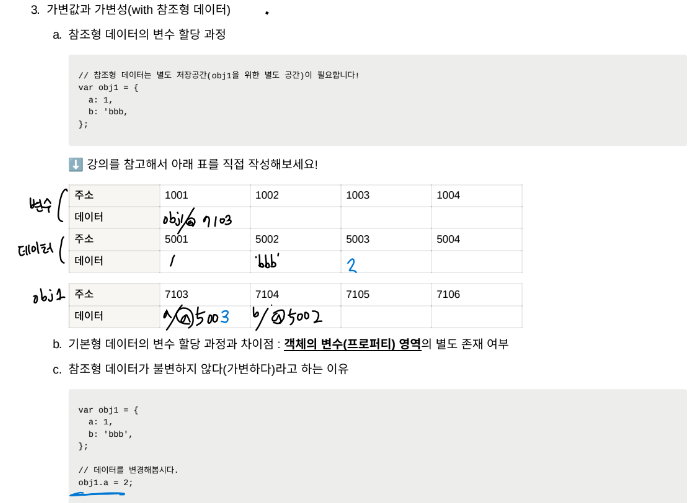
객체나 배열은 참조형 데이터영역이 따로 생기고, 데이터 영역의 주소가 들어감.
a를 2로 변경하게 되면 데이터 영역에 2를 추가한 뒤 참조형 데이터 영역의 a부분의 주소가 바뀜.
변수 obj1의 주소값은 참조형 데이터영역의 주소로 이루어짐.

obj와 arr은 각각 객체와 배열이므로 각자 참조형 데이터 영역이 생기는 걸 볼 수 있음.
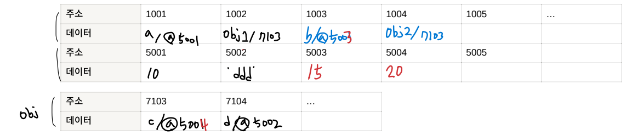
변수 복사 이후 값 변경(객체의 프로퍼티 변경)


obj1과 obj2는 같은 참조형 데이터 주소를 가지기 때문에 obj2의 값을 변경해도 obj1에 영향을 미침. => 가변성의 문제점
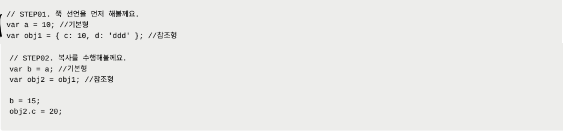
예시
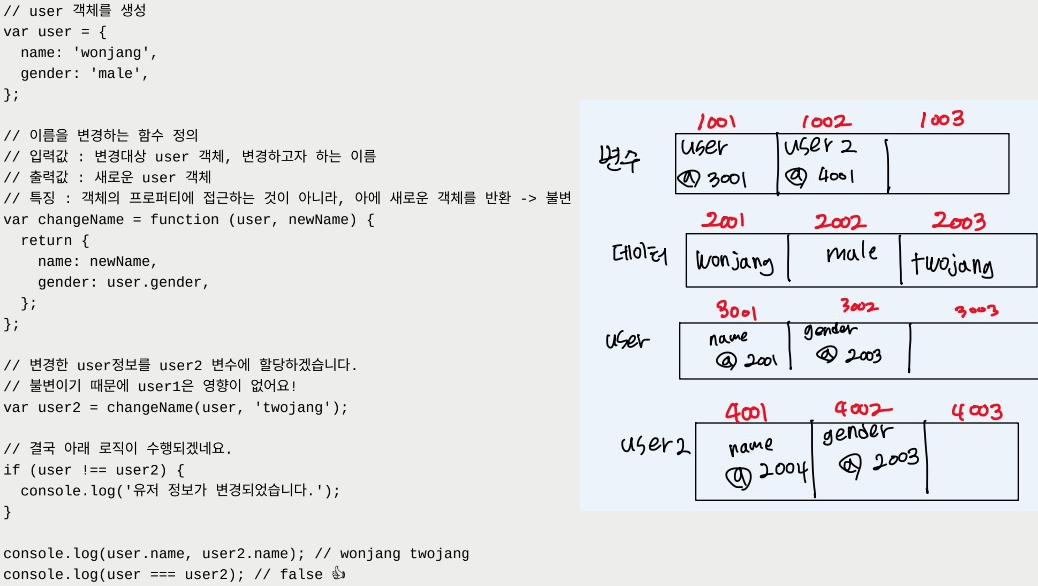
개선 코드
영향을 끼치지는 않아 기능상 문제는 없지만 객체가 많아지면 하드코딩을 해야함.
=> 이런 문제를 해결하기 위해 차선책인 얕은 복사와 최선책인 깊은 복사를 사용함.
Issue occuring

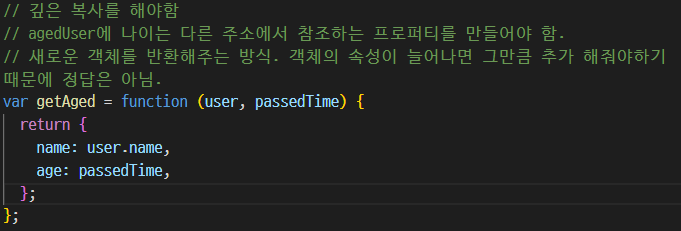
What I tried


개선 코드처럼 문제 같은 예시는 가능하나, 하드코딩, 유지보수에 문제가 있음.
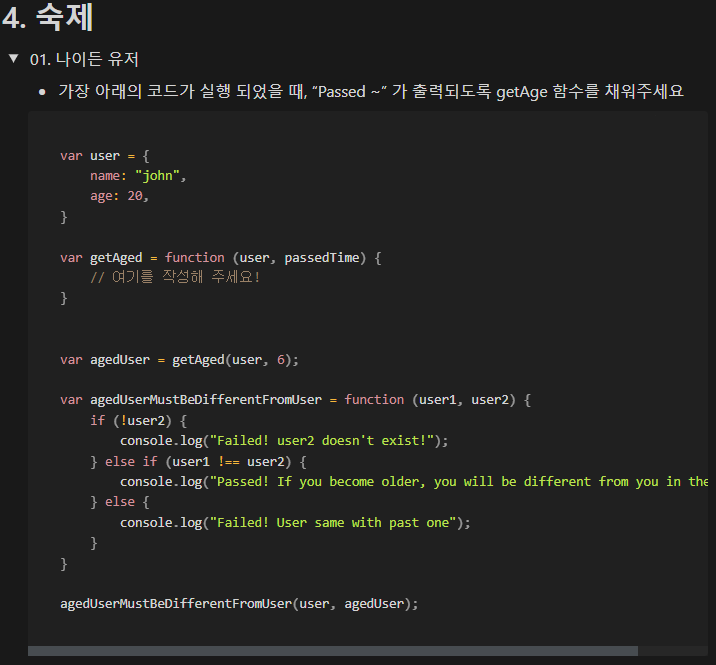
- 새로운 빈 객체
result를 만들어주고, 그 곳에user의 프로퍼티를 복사해준다. 어차피 name과 age은 써야하니까! agedUser는user는 별도의 객체로 age가 다른 주소 값을 참조하는 새로운 객체여야 함!- age를 예제인
var agedUser = getAged(user, 6);에서 가져와야 되니 getAged의 매개 변수인passedTime를 할당해주기.


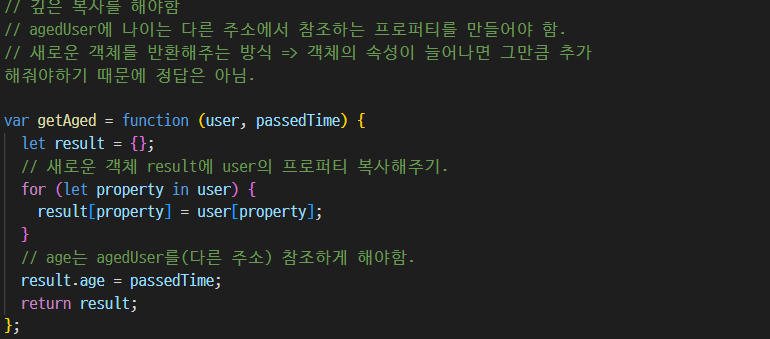
How solve issue
얕은 복사나 기존 객체를 그대로 복사한 객체가 아닌 서로 다른 주소를 참조하는 깊은 복사를 사용하여야했음.
Realization
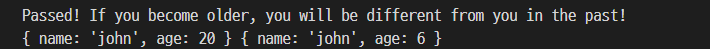
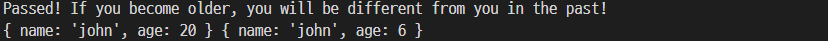
출제자가 기대한 출력값은 아닌거 같지만 깊은 복사는 성공적으로 사용했다...
물론 래퍼런스를 보며 거꾸로 이해해가며 풀었다.
앞으로 주말에는 숙제들을 혼자 풀어보며 WIL 작성을 해야겠다.
개인과제도 해결해야하는데 할 수 있을까..
중요한 건 꺾여도 하는 마음...!