
What I learned new
es6문법
ECMAScript6는 JavaScript의 버전 중 하나.
1. let , const
2015년도 이전 => var
let (변수), const (상수)
arrow function 화살표 함수
(1)
function add() {}
(2)
var add = function () {}; //1과 2는 같은 기능을 하는 함수
(3)
var add = () => {
return 1;
};
(4)
var add = (x) => 1; //3 과 4는 같은 기능을 하는 함수삼항 연산자
condition ? true인 경우 : false인 경우
console.log(true ? "참" : "거짓"); // 참
console.log(false ? "참" : "거짓"); // 거짓구조 분해 할당 : destructuring
: 배열이나 객체의 속성의 구조를 분해한 뒤 각각 변수에 할당
배열의 경우 (순서가 중요)
let [value1, value2] = [1, "new"];
console.log(value1); // 1
console.log(value2); // new
let arr = ["value1", "value2", "value3"];
let [a, b, c, d = 3] = arr; // 초기에 할당 가능
console.log(a); //value1
console.log(b); //value2
console.log(c); //value3
console.log(d); //3객체인 경우 (key가 중요)
let { name, age } = {
name: "choi",
age: 28,
};
console.log(name); // choi
console.log(age); // 28새로운 이름으로 할당
let user = {
name: "choi",
age: 28,
};let { name: newName, age: newAge } = user; //newName의 변수에 choi가 할당
console.log(newName, newAge); //choi 28
let { name, age, birthday = "today" } = user; //undifined일 경우에만 할당 가능.
console.log(name, age, birthday); //choi 28 today단축 속성명 : property shorthand
const name = "choi";
const newAge = 27;
const obj = {
name, // key 와 value가 변수명이 같다면 생략가능.
newAge,
};전개 구문 : spread operator
:요소들을 전개함. ... 사용
배열
let arr = [1, 2, 3];
console.log(...arr); //1 2 3
let newArr = [...arr, 4]; //push로 추가해도 되지만 전개 후 추가도 가능
console.log(newArr); // [ 1, 2, 3, 4 ]객체
let user = {
name: "choi",
age: 28,
};
let user2 = { ...user };
console.log(user); //{ name: 'choi', age: 28 }
console.log(user2); //{ name: 'choi', age: 28 }나머지 매개변수 : rest parameter
: 매개변수의 갯수를 모르 때 추후에 매개변수 추가 될 수 있다
function exfunc(a, b, c, ...args) {
console.log(a, b, c); // 1 2 3
console.log(...args); //4 5
//...args , ...미사용 시 [4, 5]
}
exfunc(1, 2, 3, 4, 5);템플릿 리터널 template literal
:``멀티라인 지원, 자바스크립트 문법 사용 가능
const test = "안녕";
console.log(`hello world ${test}`);
console.log(`
hello world!
my name is on`);일급 객체로서의 함수
: first - class object.다른 객체들이 일반적으로 적용 가능한 연산을 모두 지원하는 객체
변수에 함수 할당할 수 있다
함수가 값으로 취급할 수 있으며, 나중에 사용 될 수 있도록 조치가 되어있다
const sayhello = function () {
console.log("hello");
};함수를 다른 인자로 다른 함수에 전달할 수가 있다
콜백함수 : 매개변수로써 쓰이는 함수
고차함수 : 함수를 인자로 받거나 retune하는 함수
function callfunc(func) {
func();
}
const sayhello = function () {
console.log("hello");
};
callfunc(sayhello);함수를 반환 할 수있다
function create(num) {
return function (x) {
return x + num;
};
}
const addfive = create(5);
console.log(addfive(10)); //15객체 일 때
const person = {
name: "on",
age: 28,
isMarried: false,
sayHello: () => {
console.log(`hello my name is ${person.name}`); //화살표 함수에선 this가 안 됨!
},
};
person.sayHello();배열의 요소로 함수를 할당
const myArr = [
function (a, b) {
return a + b;
},
function (a, b) {
return a - b;
},
];
//배열 호출하듯이 코드 작성[], 매개변수 값 주기()
console.log(myArr[0](1, 4)); //5
console.log(myArr[1](2, 2)); //0function mult(num) {
return function (x) {
return x * num;
};
}
function add(x, y) {
return x + y;
}
const multi2 = mult(2);
const multi3 = mult(3);
console.log(multi2(10)); //20
console.log(multi3(10)); //30
const result = add(multi2(5), multi3(10));
console.log(`${result}`); //40Map
key - value 를 저장
객체에선 key가 문자 형태로 들어갔지만 map은 어떤 데이터 타입도 다 들어올 수 있음.
map은 key가 정렬된 순서로 저장되기 때문!!
기능 : 검색, 삭제, 제거 ,여부 확인
변수 set(넣기) 과 get(검색)
const myMap = new Map();
myMap.set("key", "value");
myMap.get("key");반복 method
: keys, vslues, entries 를 사용하여 키, 값, 키-값 쌍을 반복 할 수있음.
for ... of 반복문.
사용을 위해선 컬렉션 객체가 ⭐iterator(반복자)⭐ 속성을 가지고 있어야 함.
const myMap = new Map();
myMap.set("one", 1);
myMap.set("two", 2);
myMap.set("three", 3);
console.log(myMap.keys()); //[Map Iterator] { 'one', 'two', 'three' }
for (const key of myMap.keys()) {
console.log(key); //one
//two
//three
}
console.log(myMap.values()); //[Map Iterator] { 1, 2, 3 }
for (const value of myMap.values()) {
console.log(value); // 1
// 2
// 3
}
키-값 쌍으로 배열로 반환
console.log(myMap.entries()); //[Map Entries] { [ 'one', 1 ], [ 'two', 2 ], [ 'three', 3 ] }
for (const entry of myMap.entries()) {
console.log(entry); //[ 'one', 1 ]
// [ 'two', 2 ]
// [ 'three', 3 ]
}map의 크기(size), 존재 여부(has)
console.log(myMap.size); //map의 길이
console.log(myMap.has("two")); //키 기반 검색Set
고유한 값을 저장하는 자료구조.
값만 저장며, 값이 중복 되지 않음
기능: 값 추가, 검색, 값 삭제, 모든 값 제거, 존재 여부 확인
넣기 (add), 찾기 (has)
const mySet = new Set();
mySet.add("value1");
mySet.add("value2");
mySet.add("value3");
mySet.add("value4");
mySet.add("value5");
console.log(mySet.size); //5
console.log(mySet.has("value2")); //true
console.log(mySet.has("value10")); //falseIterator 값으로만 저장 되어 있기 때문에 const value of set이름.values() 문법이 고정.
for (const value of mySet.values()) {
console.log(value);
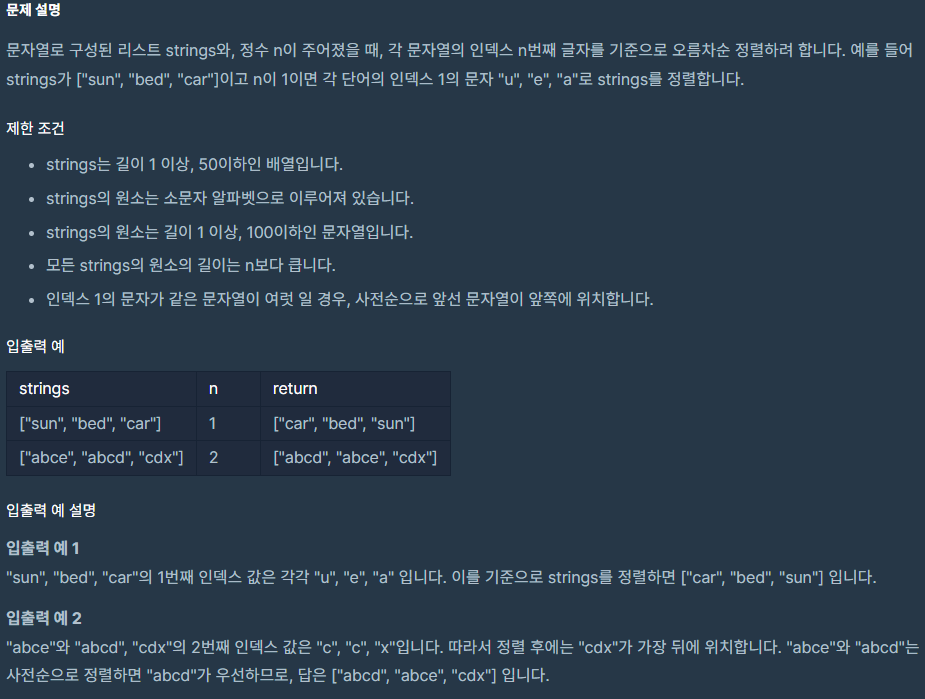
}Issue occuring

여전히 문제 자체 이해가 잘 안 된다.
정리하자면 index n번째 글자를 기준으로 사전식으로 정렬하는 문제다.
sun, bed, car 의 경우는 1번째 index 기준으로 정렬하라는 소리니 각각 u, e, a이니 car, bed, sun 으로 정렬이 되게 하라는 말이다.
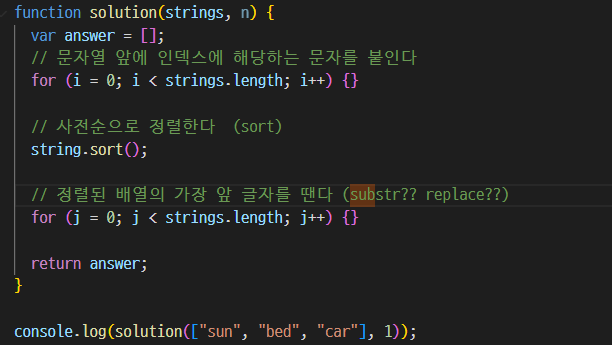
What I tried
래퍼런스를 보면서 하나하나 이해해보면서 해보았다.
- 문자열 앞에 인덱스에 해당하는 문자를 붙인다
- ["sun", "bed", "car"], 1 이라면 → ["usun", "ebed", "acar"]
- 사전순으로 정렬한다 (sort)
- ["acar", "ebed", "usun"]
- 정렬된 배열의 가장 앞 글자를 땐다 (substr?? replace?? shift??)
- ["car", "bed", "sun"]

우선 큰 틀을 잡는다.
선언과 리턴해줄 변수와, 문자를 붙일 반복문과 정렬해줄 sort, 앞 글자를 바꾸거나 잘라줄 반복문을 준비한다.
- 문자열 앞에 인덱스에 해당하는 문자를 붙인다
문자를 어떻게 붙일까? concat이 생각났지만, 있던 문자열에 결합하는 거라 안 됨. 말 그대로 해당 1번째의 문자를 0번째에 붙여주면 될 거 같음.
예를 들면 sun이면 1번째인 u를 0번째에 붙여주는 방식으로.
strings 배열의 0번인 sun = 매개변수로 준 n(1)번 째 인덱스인 u + sun
for (i = 0; i < strings.length; i++) {
strings[i] = strings[i][n] + strings[i]
}- 사전순으로 정렬한다 (sort)
strings.sort();- 정렬된 배열의 가장 앞 글자를 땐다 (substr?? replace?? shift??)
우선 0번째 요소를 제거하면 되지 않을까 싶어 shift를 사용해보았다.
for (j = 0; j < strings.length; j++) {
strings[j] = strings.shift();
}출력값: [ 'usun', 'acar' ]
왜 배열이 사라졌나 했더니 shift는 배열의 요소를 자르니 반복마다 배열의 첫 번째 요소를 제거하는 거였다. 갈피가 잡히지 않아 우선 다른 방법으로 시도해보았다.
이번엔 문자열을 대체해주는 replace를 사용해보았다.
우선 0번째에 추가한 요소를 빈 값으로 대체해보자.
for (j = 0; j < strings.length; j++) {
strings[j] = strings[j].replace(strings[j][0], "");
}출력값: [ 'car', 'bed', 'sun' ]
정상 작동한다!
substr로도 가능할까?
for (j = 0; j < strings.length; j++) {
strings[j] = strings[j].substr();
}출력값: [ 'acar', 'ebed', 'usun' ]
1번 째 요소부터 출력하면 될 거 같아 substr의 범위를 정해주었다
for (j = 0; j < strings.length; j++) {
strings[j] = strings[j].substr(1);
}출력값: [ 'car', 'bed', 'sun' ]
Realization
replace,substr 둘 다 정상 작동한다. 문자열에서 자주 사용하는 shift나 pop는 배열에서 사용하기에는 아직 모르는게 많아 갈피가 안 잡힌다.
자바스크립트는 숙제를 할 때마다 어려워 애는 먹지만 복습하고 감이 안 잡힐 때 래퍼런스 보면서 생각하다보면 정답을 찾을 수 있는 거 같다.
뿌듯👍

깊은복사 얕은복사에 대해서 완벽하게 알게되셨겠네요!