What I learned new
git
깃허브(GitHub)는 파일들을 업로드해서 저장하고, 다른 개발자들과 공유, 협업에 쓰이는 클라우드 개념의 저장소다.
백업 및 공유


백업 및 공유를 위해선 터미널 사용을 한다.
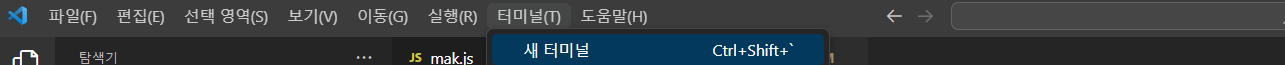
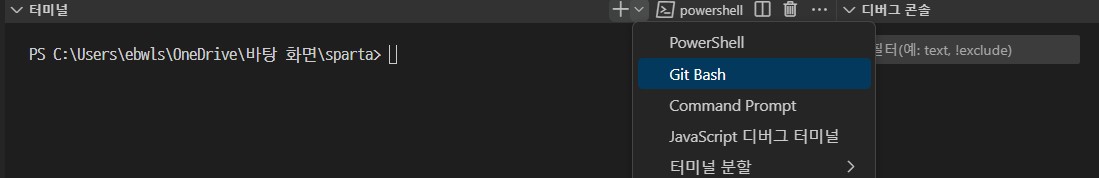
터미널은 단축키 ctrl+shfit+' 로 열 수 있고, mac은 그냥 해도 되지만 window는 꼭 터미널을 변경해주어야한다.
기본적인 명령어

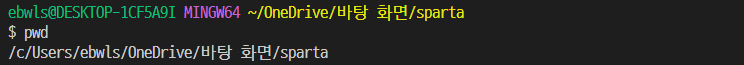
pwd: print working directory의 약어로 현재 작업 중인 폴더 경로 확인.

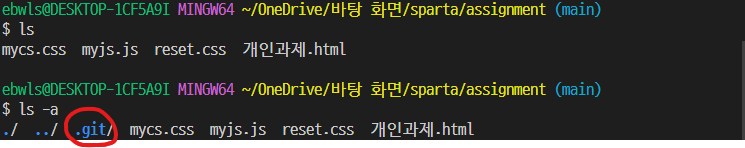
ls : list의 약어로 현재 폴더 안의 파일과 폴더 내역을 보여준다.
ls -a : 모든 파일 (숨겨진 파일)을 볼 수 있음.

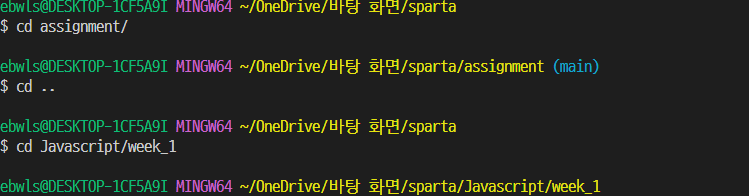
cd 폴더명 : change directory의 약어로 폴더 이동.
cd .. : 상위 폴더로 이동.
cd 폴더명/폴더명 : 여러 폴더로 이동


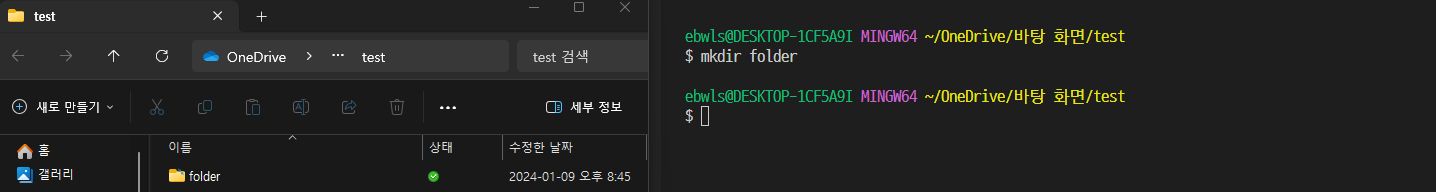
mkdir 폴더명 : make directory의 약어로 현재 경로에 폴더 생성.

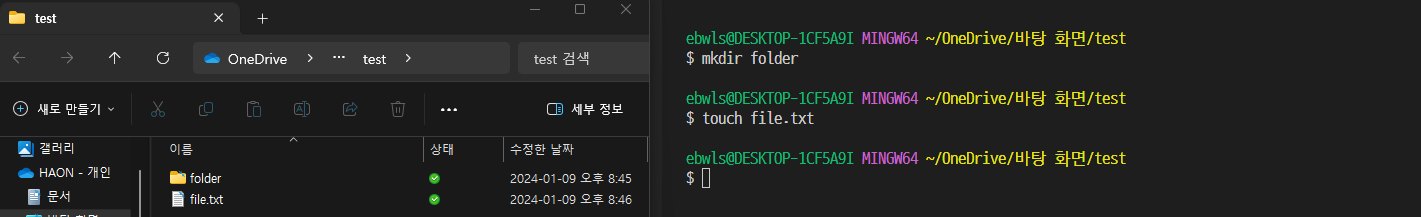
touch 파일명 : 현재 경로에 파일 생성 및 날짜 시간 변경 가능.
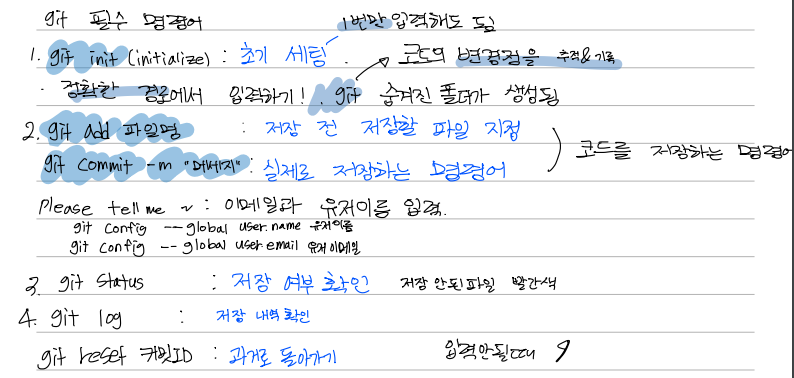
필수 명령어

코드 백업
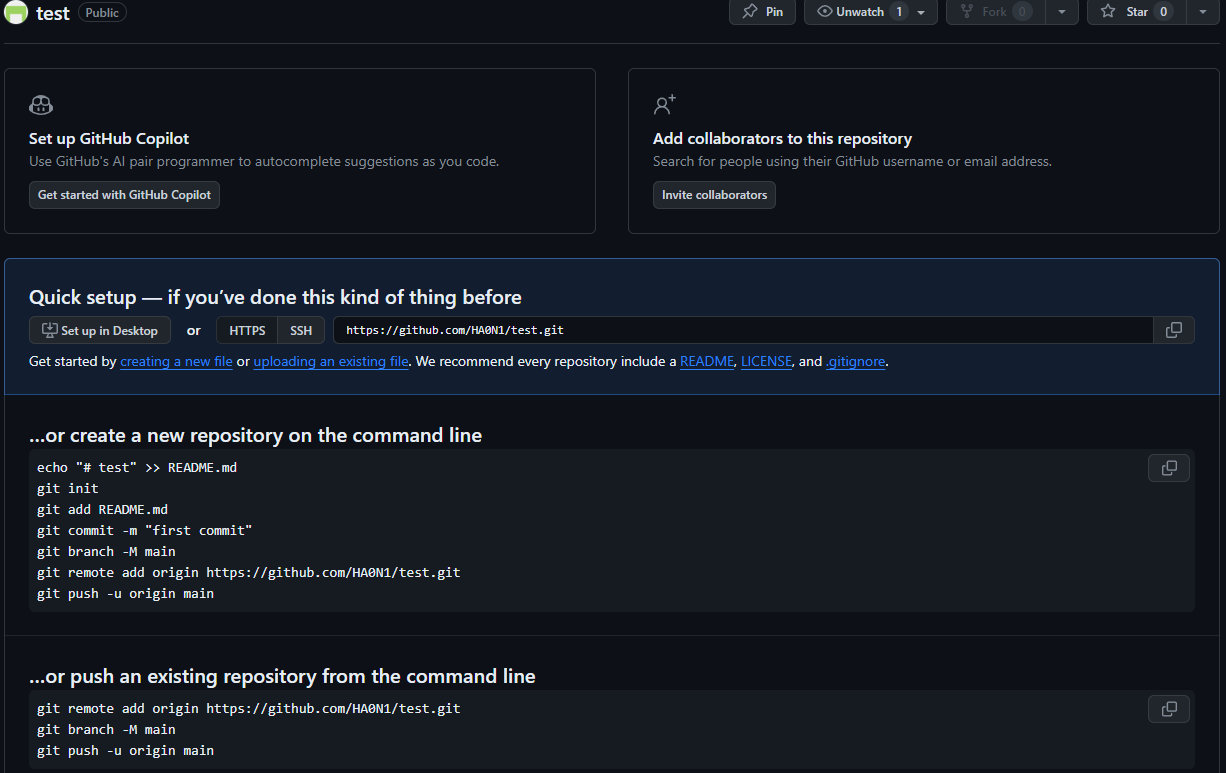
초기 세팅(팀장)

터미널에서 새 저장소를 생성하고 싶으면 위에 commandline을, 기존 저장소를 푸시하고 싶다면 아래 commandline을 적으면 된다.
git remote add origin 깃허브 주소 // 주소의 원격 저장소를 추가한다
git branch -M main // 현재 브랜치의 이름을 main으로 지정한다
git push -u origin main // main에 푸시한다.
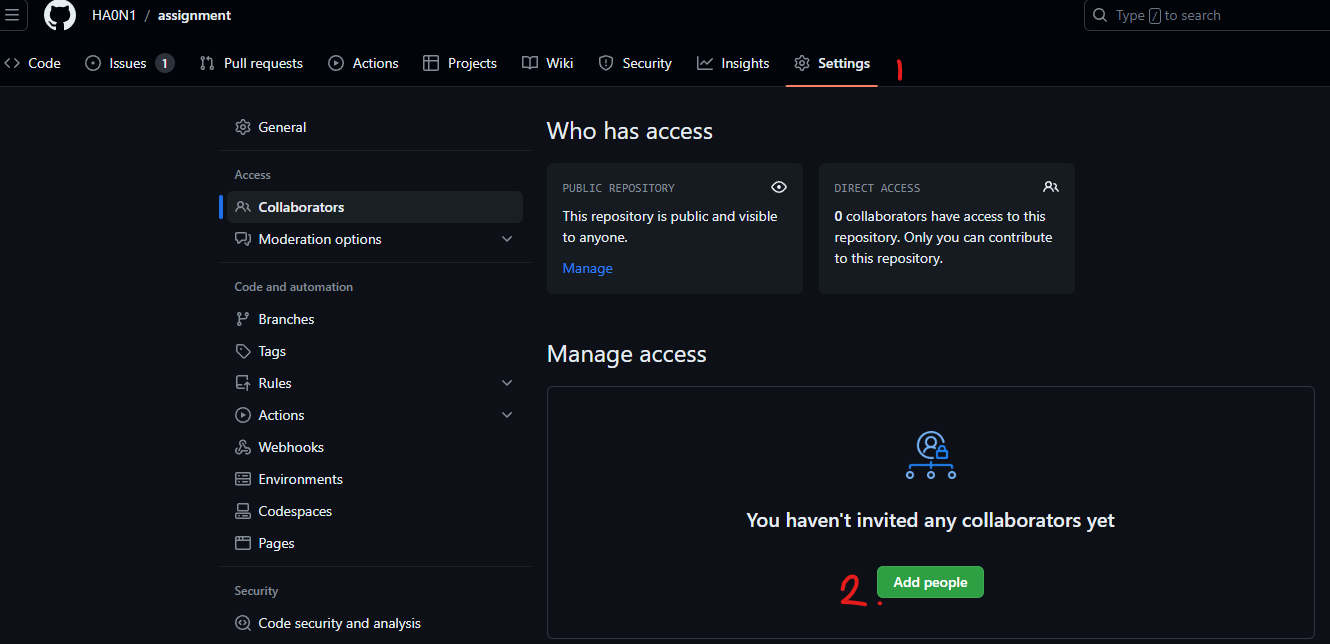
이 후 팀월을 추가하면 끝!
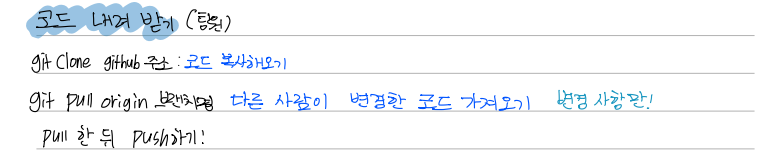
코드 내려 받기 (팀원)

배열
새 배열을 반환하는 메서드
map() : 배열을 순회하면서 각 요소를 변환한 뒤 변환된 값을 모아서 새로운 배열를 반환.
const arr = [1, 2, 3, 4, 5];
let arrMulitplay = arr.map((arr) => {
return arr * 2;
});
console.log(arrMulitplay); // [ 2, 4, 6, 8, 10 ]filter() : 필터링을 해 만족하는 요소로 이루어진 새 배열을 반환
const arr = [1, 2, 3, 4, 5];
let even = arr.filter((arr) => {
return arr % 2 === 0;
});
console.log(even); // [ 2, 4 ]결과값을 반환하는 메서드
reduce() : 주어진 함수를 실행하여 단일 결과값을 반환함.
const arr = [1, 2, 3, 4, 5];
let sum = arr.reduce((prev, curr) => {
return prev + curr;
}, 0);
console.log(sum); //15find(): 주어진 조건에 맞는 첫번째 요소 반환
const arr = [1, 2, 3, 4, 5];
let findResults = arr.find((arr) => {
return arr % 2 === 0;
});
console.log(findResults); // 2some() : 조건에 만족하는 요소가 있다면 true,모두 만족하지 않으면 false반환
const arr = [1, 2, 3, 4, 5];
let hasEven = arr.some((arr) => {
return arr % 2 === 0;
});
console.log(hasEven); //trueevery(): some() 과 비슷하지만 하나라도 만족하지 않으면 false를 반환
const arr = [1, 2, 3, 4, 5];
let hasEven = arr.every((arr) => {
return arr % 2 === 0;
});
console.log(hasEven); // falseincludes() : 입력한 요소가 배열에 포함되어 있으면 true, 아니면 false
const arr = ["치킨", "피자", "햄버거"];
let hasFood = arr.includes("치킨");
console.log(hasFood); // trueindexOf() : 입력한 요소의 인덱스를 반환.
const arr = ["치킨", "피자", "햄버거", "치킨"];
let chickenIdx = arr.indexOf("치킨");
console.log(chickenIdx); // 0lastIndexOf(): indexOf()와 기능은 같지만 배열을 끝에서부터 검색
const arr = ["치킨", "피자", "햄버거", "치킨"];
let chickenIdx = arr.lastIndexOf("치킨");
console.log(chickenIdx); // 3실습 예제 연습 풀어보기
const items = [
{ name: "Computer", price: 2100 },
{ name: "TV", price: 1820 },
{ name: "Book", price: 15 },
{ name: "Phone", price: 1600 },
{ name: "Coffee", price: 5 },
{ name: "Keyboard", price: 200 },
{ name: "Mouse", price: 140 },
];
// 1. 가격이 300 이하인 요소들의 배열 만들기
let cheapPrice = items.filter((items) => {
return items.price <= 300;
});
console.log(cheapPrice);
// 2. items의 이름 또는 가격만 매핑해서 배열 만들기
let namePrice = items.map((item) => {
item.name;
});
console.log(namePrice);
// 3. 이름이 ‘*Book*’인 요소 찾기
let findBook = items.find((items) => items.name === "Book");
console.log(findBook);
// 4. items의 평균 가격 구하기
let totalPrice = items.reduce((acc, curr) => {
return acc + curr.price;
}, 0);
let avgPrice = totalPrice / items.length;
console.log(avgPrice);
// 5. items의 이름이 나열된 문자열 구하기
let namesArr = items.map((items) => {
return items.name;
});
let names = namesArr.join();
console.log(names);Realization
오늘은 공부에 집중이 너무 안 돼서 알고리즘이나 문법에 메달렸다.
성격상 수학 문제를 못푸는 나한테 너무 열받아서 폭풍 연습을 했다. 예제가 다 글자만 바꾸는 식이라 응용문제가 나오면 조금 헤맬거 같지만 배열은 많이 익숙해진 느낌!

