
🚨Issue occuring

💦What I tried
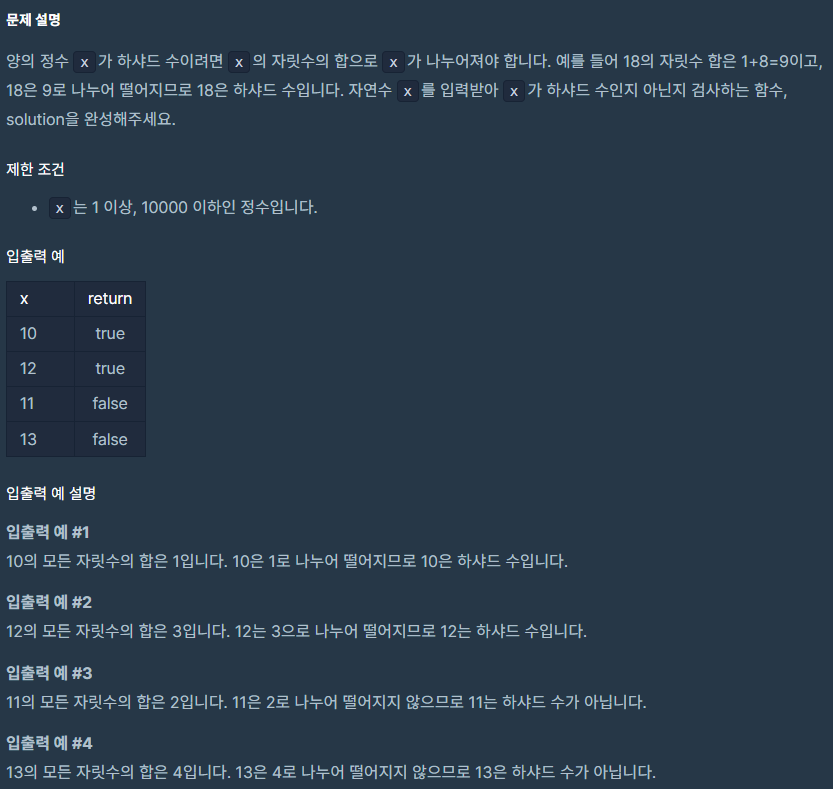
하샤드 수란??
샤드 수 또는 니번 수는 주어진 진법에서 그 수의 각 자릿수 숫자의 합으로 그 수가 나누어지는 양의 정수를 말한다
즉 12 라면 각 자리수를 더한 1+2 = 3으로 12를 나누면 나누어 떨어지는 수다.
내가 생각한 방법은
- 자리수를 문자열로 바꾸어 떨어트리기
1-1 x.toString()
1-2 String(x)
1-3 x+"" - 각 자리수를 숫자로 변환하며 더하기
2-1 map(Number)
2-2 parseInt(xStr[i]) - 더한 수가 입력 값으로 나누어 떨어지는지 조건 걸기
3-1 if-else문
function solution(x) {
var answer = true;
let xStr = x.toString().split("");
for (i = 0; i < xStr.length; i++) {
answer += parseInt(xStr[i]);
}
return answer;
}
console.log(solution(14)); //6
}왜 결과 값이 6이 나오나 했더니 trusty에 의해 true는 1이었다.
그냥 나중에 return을 true나 false주면 되겠다 싶어 var answer = 0; 로 수정하니 잘 되었다.
x.toString(),String(x),x+""다 정상 작동 되었고,
map(Number),parseInt(xStr[i])도 잘 작동하였다.
- 더한 수가 입력 값으로 나누어 떨어지는지 조건 걸기는 if문을 사용하였다
// 입력값을 자릿수 더한 값으로 나누었을 때 0이면 T
if (x % answer === 0) {
return true;
} else {
return false;
}
💡How solve issue
function solution(x) {
var answer = 0;
let xStr = x.toString().split("");
for (i = 0; i < xStr.length; i++) {
answer += parseInt(xStr[i]);
}
if (x % answer === 0) {
return true;
} else {
return false;
}
}📃What I learned new
this 바인딩
암시적 바인딩을 하게되는경우 런타임 때 함수가 호출되는 위치에 따라 결정되어 원하는 결과가 나오지 않는 경우가 왕왕 있다.
오늘은 그 반대인 명시적 바인딩에 대해 정리해보았다.

말 그대로 별도의 대상을 딱! 지정해주는 바인딩이다.
call 바인딩과 apply 바인딩
호출 주체인 함수를 즉시 실행하는 메서드이다.
apply 바인딩은 call과 같지만 나머지 요소는 배열 형태로 넣어줘야한다.
=> 매개 변수들을 배열로 담아 반환할 경우엔 apply()를, 그게 아니라면 call()을 사용하면 된다.
예시
function func(a, b, c) {
console.log(this, a, b, c);
}
// 바인딩 X
func(1, 2, 3); // global{...} 1 2 3
// call 바인딩
func.call({ x: 0 }, 1, 2, 3); // { x: 0 } 1 2 3
// apply 바인딩
func.apply({ x: 4 }, [5, 6, 7]); // { x: 4 } 5 6 7bind 바인딩
함수를 호출 하지 않고 새로운 함수를 반환하는 메서드이다.
let obj1 = {
name: "최하온",
sayHello: function () {
console.log("안녕하세요, " + this.name + "입니다.");
},
};
let obj2 = {
name: "최춘식",
sayHello: function () {
console.log("안녕하세요, " + this.name + "입니다.");
},
};
let boundFunc = obj2.sayHello.bind(obj1); // bind()를 사용하여 this 값을 obj1로 고정!
boundFunc(); // 안녕하세요, 최하온입니다.obj2의 sayHello를 호출 하였으나 최춘식이 아닌 obj1의 최하온으로 출력 되는 걸 확인 할 수 있다!
🤔Realization
여러 문제를 접하고, 자주 풀다보니 접근 방법에 조금 익숙해 진 느낌이다.
역시 알고리즘은 여러 문제를 풀어봐야 길이 보이는 거 같다.
내일부터는 본격 팀 프로젝트에 들어가야해서 강의 압박과 프로젝트 압박에 시달릴 예정이다.
그래도 팀원들과 github연습도 해보고 재미있었다. 기대된다!
