ajax는 비동기 통신을 의미합니다.
기존 방식 개발로는 일단 페이지 로딩이 완료된 다음 어떤 동작을 했을때 페이지의 이동을 전제로 개발이 이루어졌지만
비동기 방식 개발을 할 경우, 페이지의 이동이 아닌 해당 페이지 내의 html코드만 수정된다던지 하는 식으로 전체 페이지의 변경을 지양합니다.
이런 방식의 장점은 전체적인 페이지를 매번 그릴 필요가 없기 때문에 전반적인 서버 부담도 줄어들고 사용자 입장에서도 응답을 빨리 받을 수 있다는 장점을 가집니다.
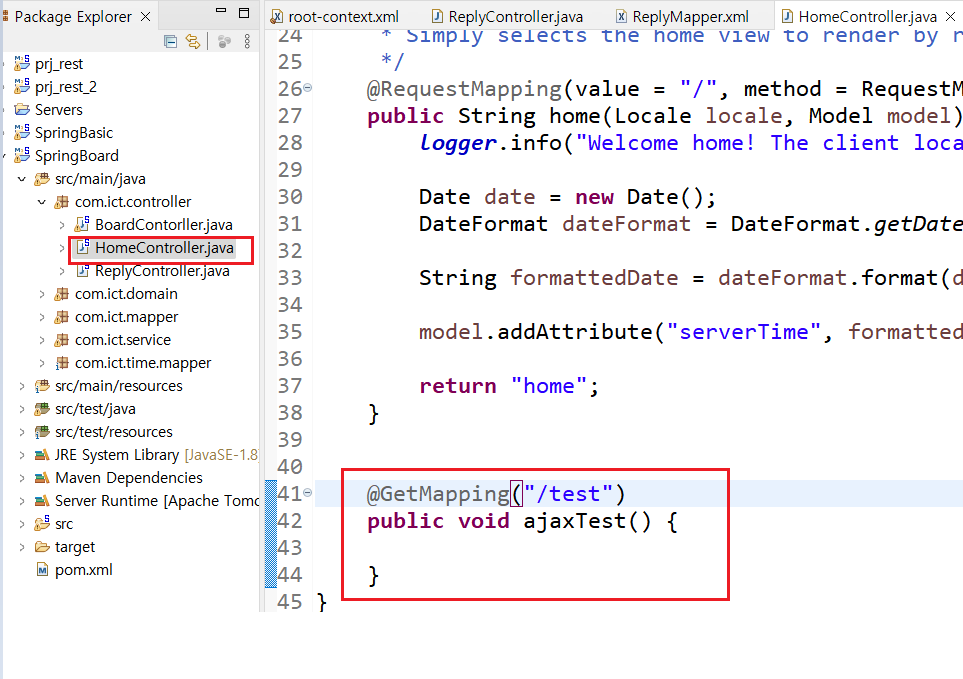
먼저 개발시간의 단축을 위해 HomeController 하단에 ajaxText 메서드를 작성합니다.

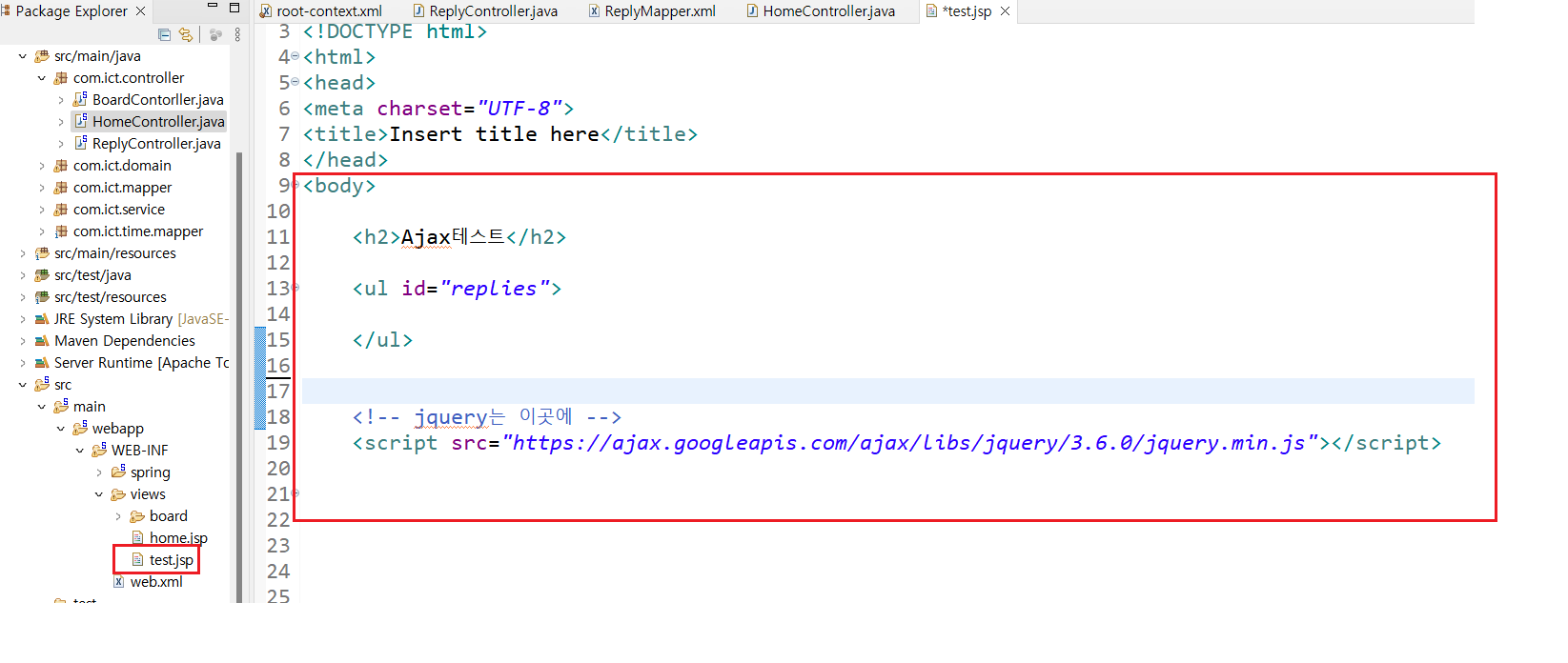
테스트를 할 test.jsp를 생성합니다
view바로 아래에 생성하면 되고, body태그는 다음과 같이 구성합니다.

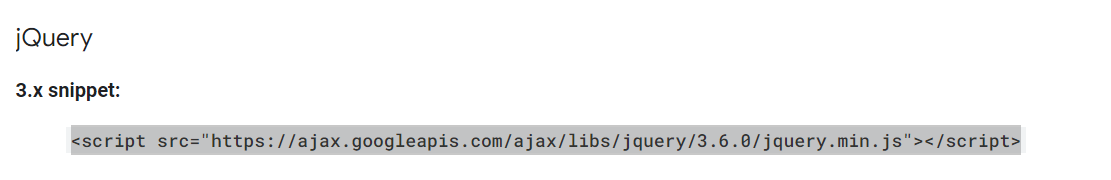
jquery는
구글 jquery 검색
Download 클릭
Google CDN 클릭
3.x snippet 복사

하면 된다.
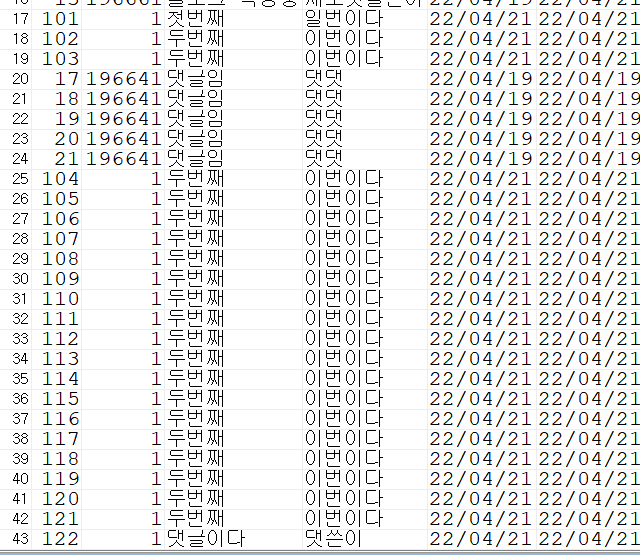
DB를 조회해 댓글이 2개이상인 글번호(bno)를 미리 기억해주세요.
없다면 insert구문을 실행해 댓글을 2개 이상 보유한 글을 만들어 줍니다.
(글번호 1번으로 진행 하겠습니다)
(댓글 추가 전 장에 있음)


(body태그 하단)
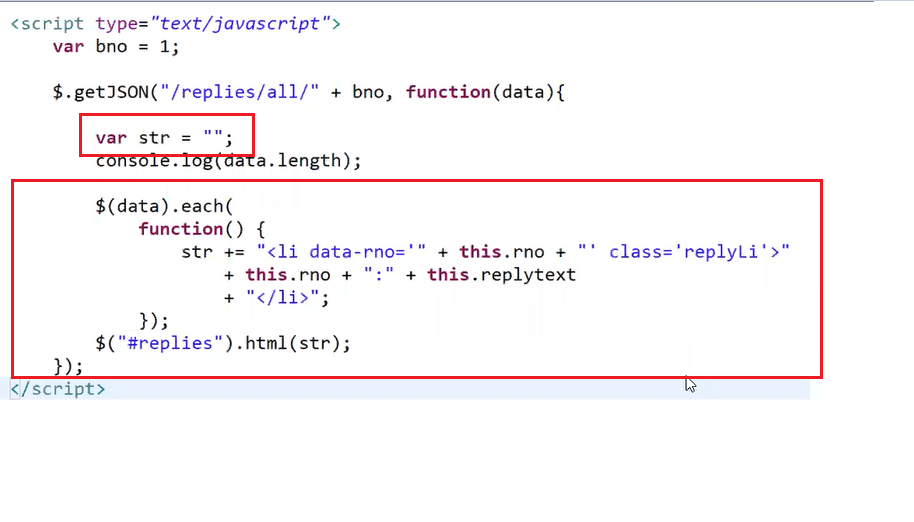
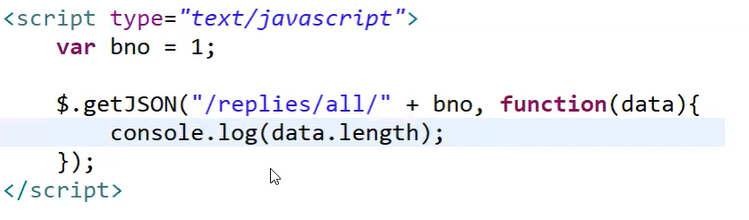
첫 번째로는 페이지를 열자마자 해당 글(1번bno)의 글 개수를 콘솔창에 찍어주는 자바스크립트 코드를 작성해보겠습니다.
$.getJSON("주소",function(data){
console.log(data.length);
});
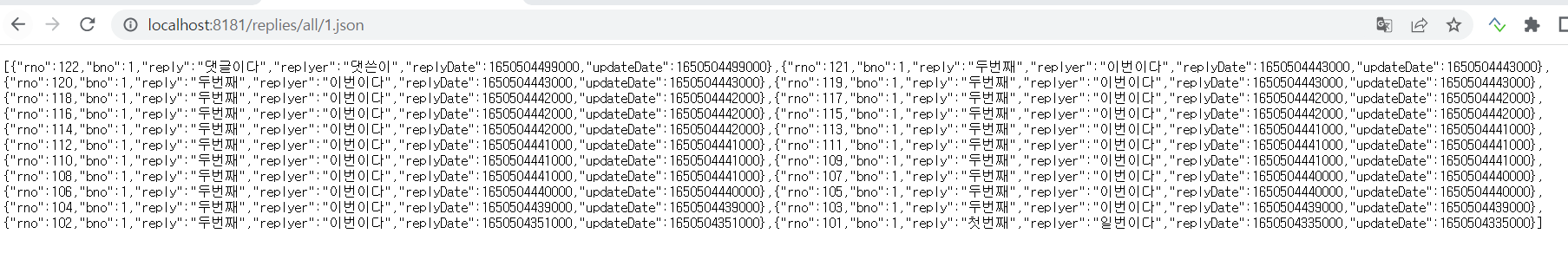
는 rest주소에 데이터를 요청하고 받아온 데이터를 data변수에 담아줍니다.

(var 대신 let 사용해도됨)
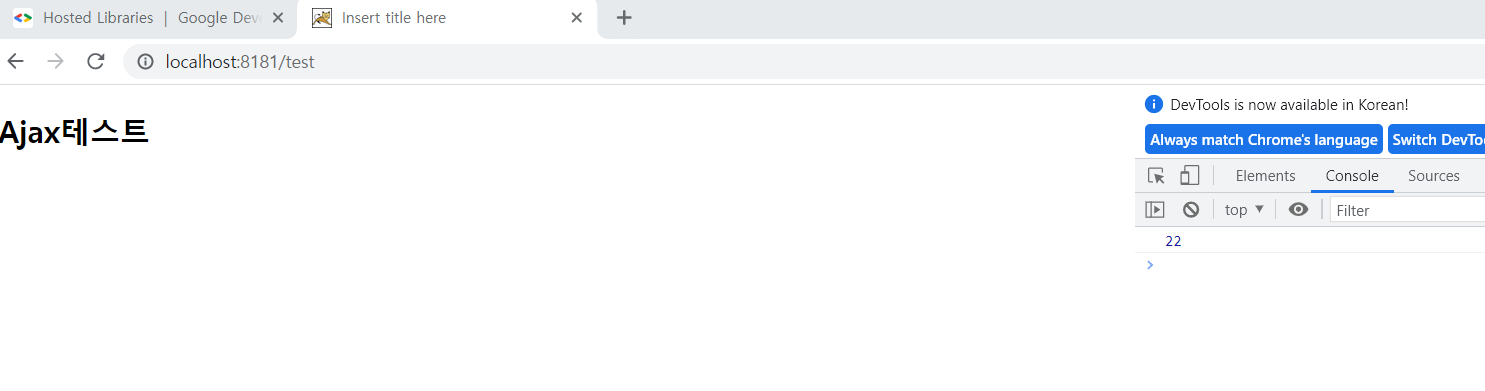
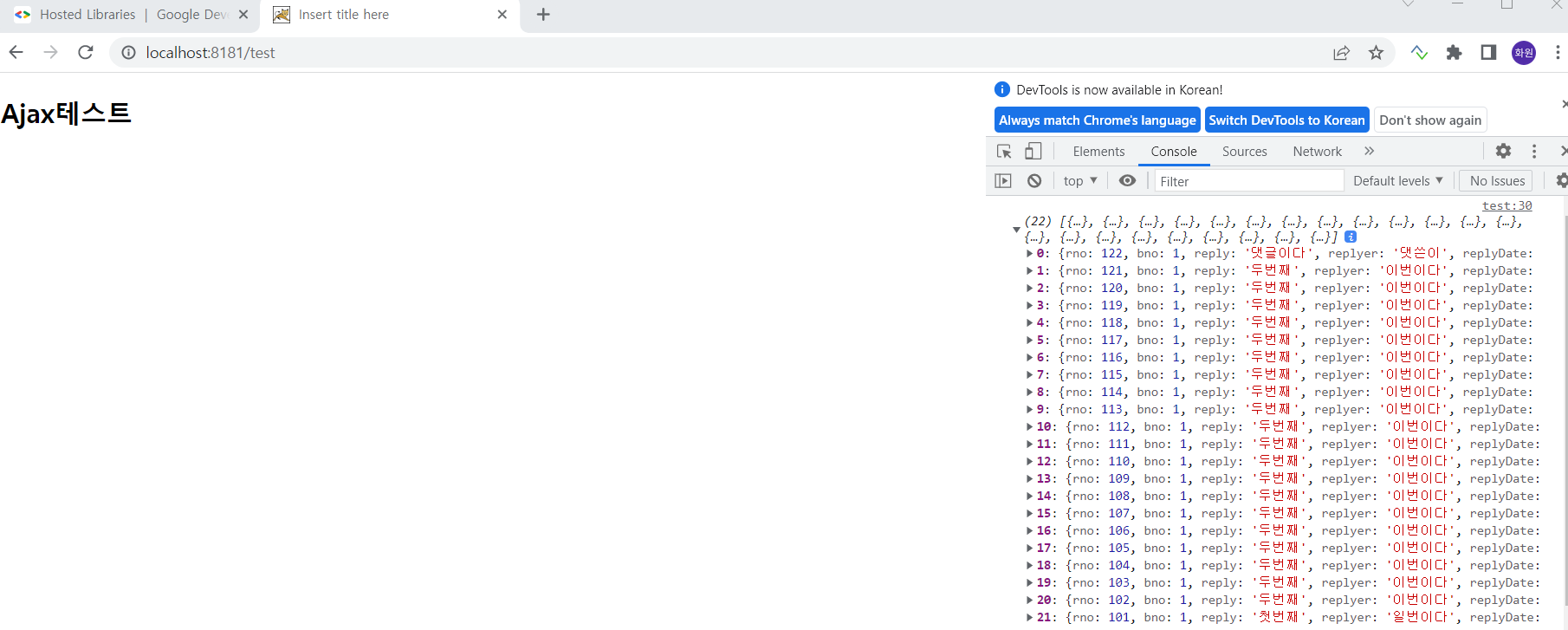
실행하면

1번글에 댓글이 몇개있는지 알수 있다. (댓글 갯수22개)

length를 빼고 데이터로만 조회하면 데이터가 나오는것을 확인할 수있다.

==
str내부에 li태그로 구성된 태그를 전체 댓글 개수만큼 반복해서 작성해두록.each구문을 사용하고, 그에 다른 결과는 아까 생성해놨던 ul태그 내부에 삽입하도록 처리 했습니다.