ajax는 비동기 통신의 의미
기존 방식 개발로는 일단 페이지 로딩이 완료된 다음 어떤 동작을 했을때 페이지의 이동을 전제로 개발이 이루어졌지만
비동기 방식 개발을 할 경우, 페이지의 이동이 아닌 해당 페이지 내의 html코드만 수정된다던지 하는 식으로 전체 페이지의 변겅을 지양합니다.
이런 방식의 장점은 전체적인 페이지를 매번 그릴 필요가 없기 때문에 전반적인 서버 부담도 줄어들고 사용자 입장에서도 응답을 빨리 받을 수 있다는 장점을 가집니다.
온클릭 하는법
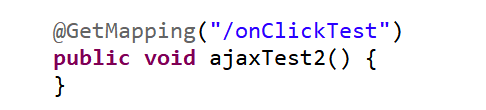
HomeController.java에 onClockTest메서드를 만들어 줍니다.

viesw - 우클릭 new - jspFile - onClickTest 생성
onClickTest
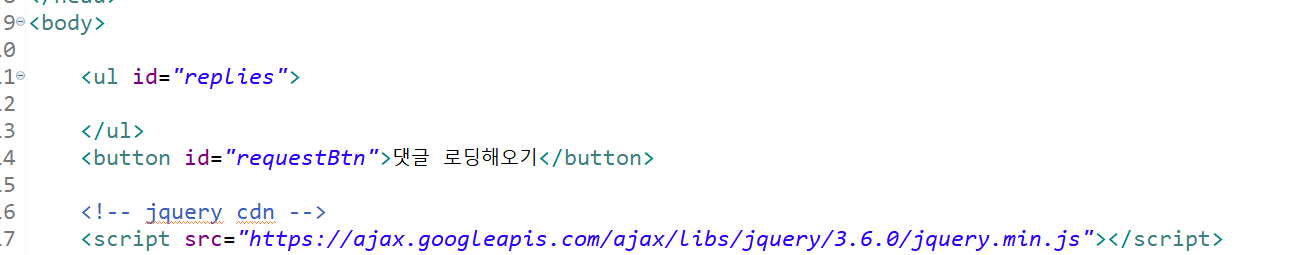
body 태그 안에 작성해주고 ul,button, jquery cdn

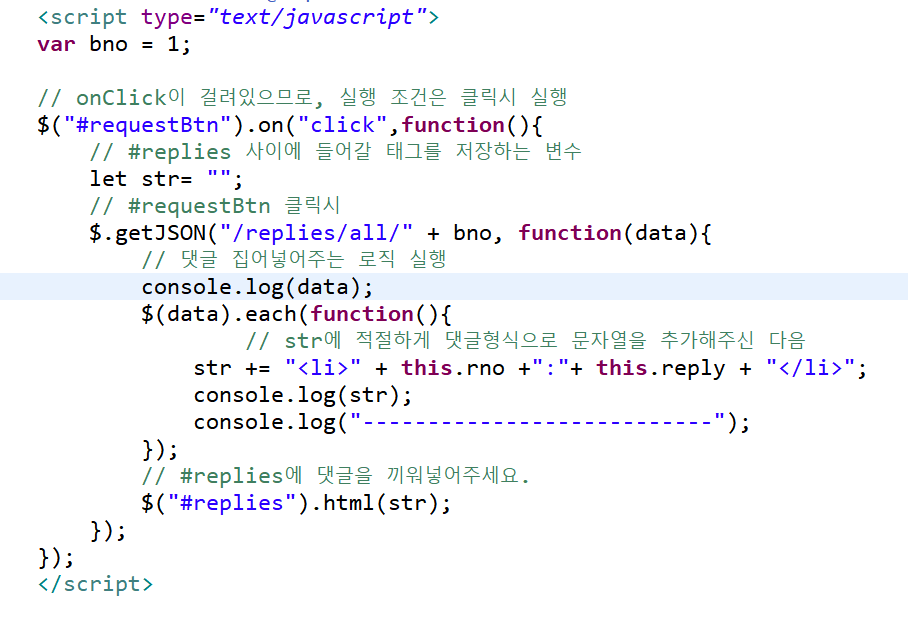
script태그에 @requestBtn에 대한 onclick이벤트를 걸어줍니다.

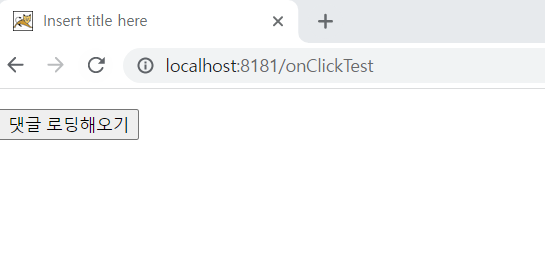
실행했을때
http://localhost:8181/onClickTest

댓글 로딩해오기 버튼을 클릭하면

댓글 내용이 나온느것을 확인할 수 있다.
===
ajax 테스트하기
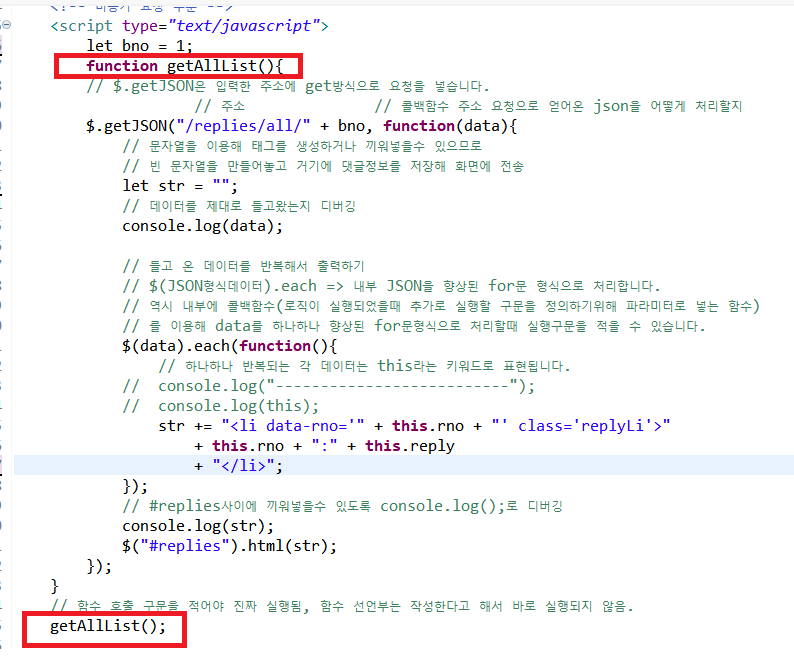
전체 댓글 불러온느 기능은 많이 사용하므로 함수화 해서 저장해둡니다. 마지막에 한번 호출해서 제대로 작동하는지만 체크하고 넘어갑ㄴ다.

실행하면 http://localhost:8181/test

댓글 목록이 다 나오는걸 확인할 수 있습니다.
===
댓글 등록화면 테스트
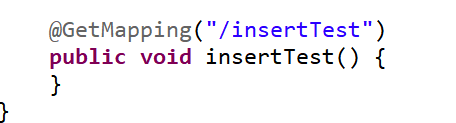
HomeController.java에 insertTest메서드를 만들어 줍니다.

viesw - 우클릭 new - jspFile - insertTest 생성
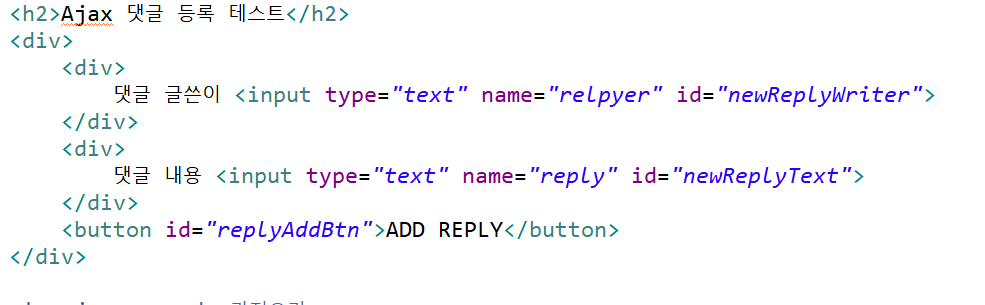
insertTest.jsp
body 태그 안에 먼저 작성해줍니다.

(AJAX는 form 태그가 필요없음)
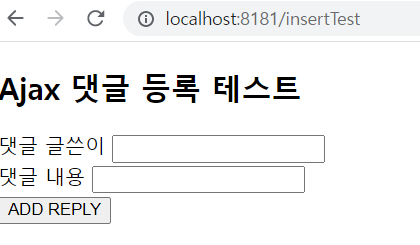
실행했을때

(폼은 아니지만 폼형식의 형태가 만들어 지는걸 확인할수 있음)

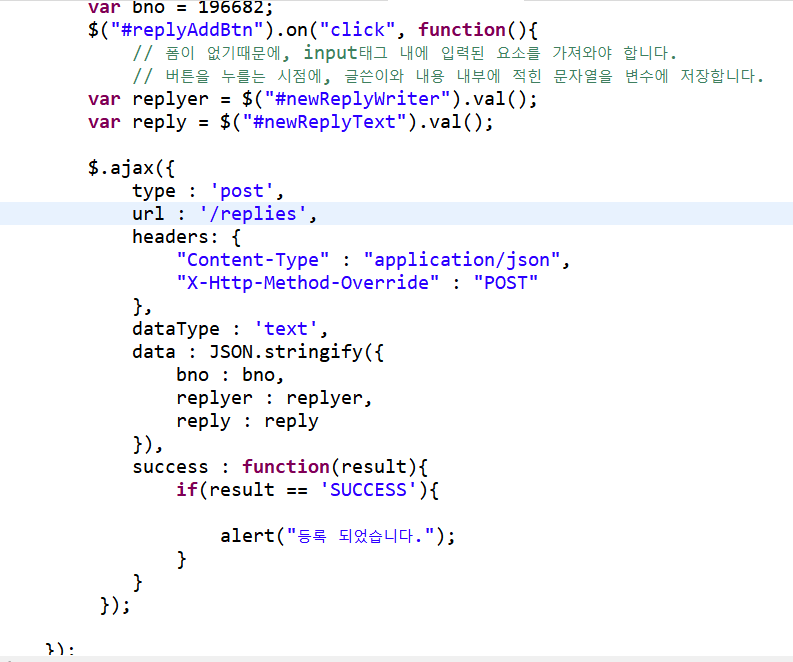
실행하면

즉, $.getJSON()은 이 페이지에서 데이터를 서버에 요쳥해 가지고 올때, $.ajax()는 이 페이지에 입력된 어떤 자료를 서버에 보낼때 사용하는 기능들 입니다.
이상의 로직들은 페이지 이동 없이 이루어졌습니다.
이런 식으로 rest서버에 ajax요청을 해서 비동기 작업을 하는것이 바로 rest개발 방식이며, 어플리케이션 등에서도 비슷하 수순으로 개발이 이루어집니다.

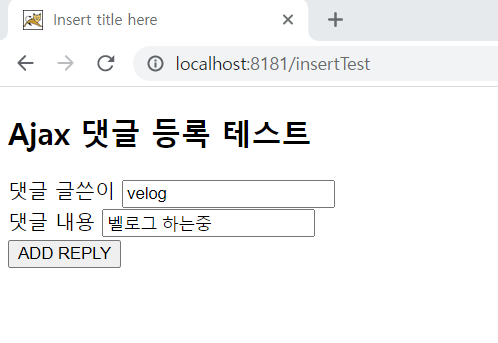
등록하기 버튼을 누르면 등록 되었습니다 라고 나오고

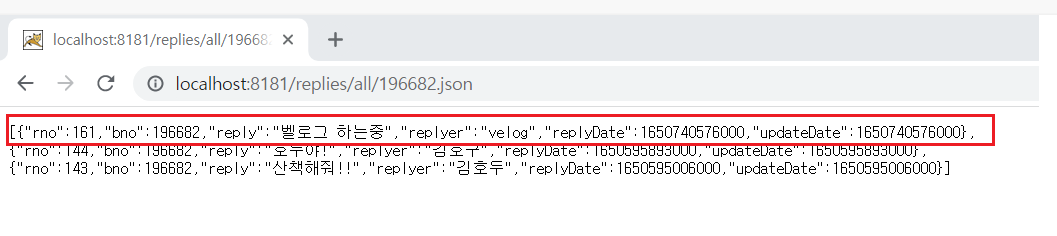
댓글이 추가되는걸 확인할 수 있다.
