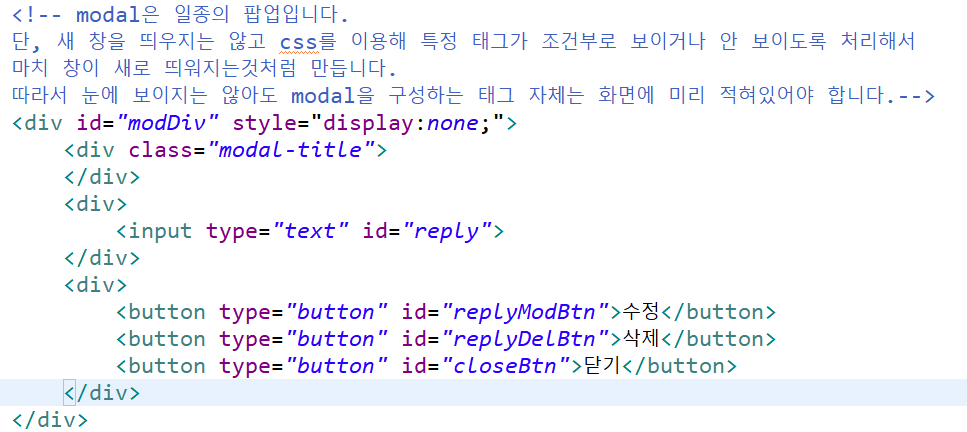
모달 창을 만들어 보겠습니다.
수정 및 삭제 처리를 위한 창을 만들겠습니다.
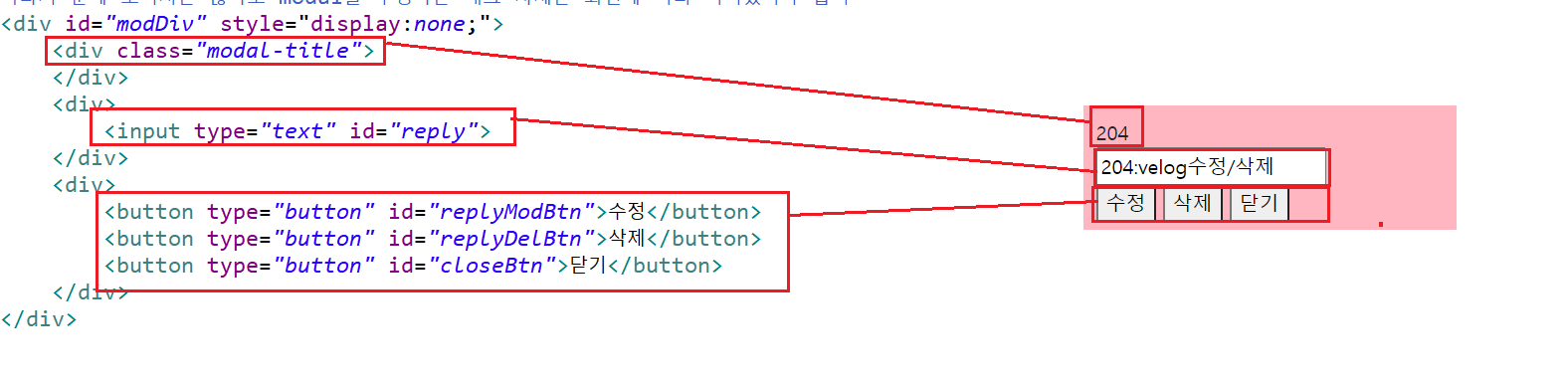
이 창은 modal을 변형해서 만들며, html요소에는 존재하지만 평소에는 보이지 않다가, 추후에 버튼을 클릭했을때만 화면에 표출되는 창으로 설계합니다.

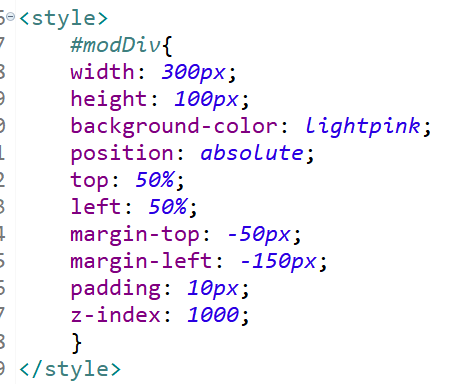
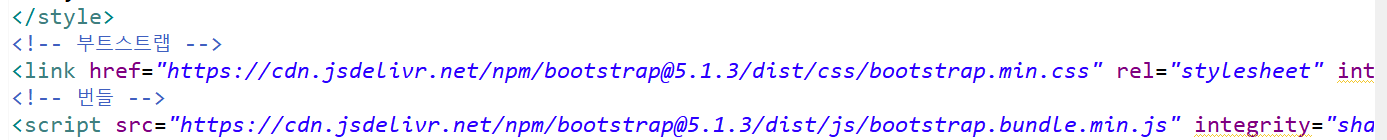
상단 head태그 내에 stype 부분도 작성 해줍니다

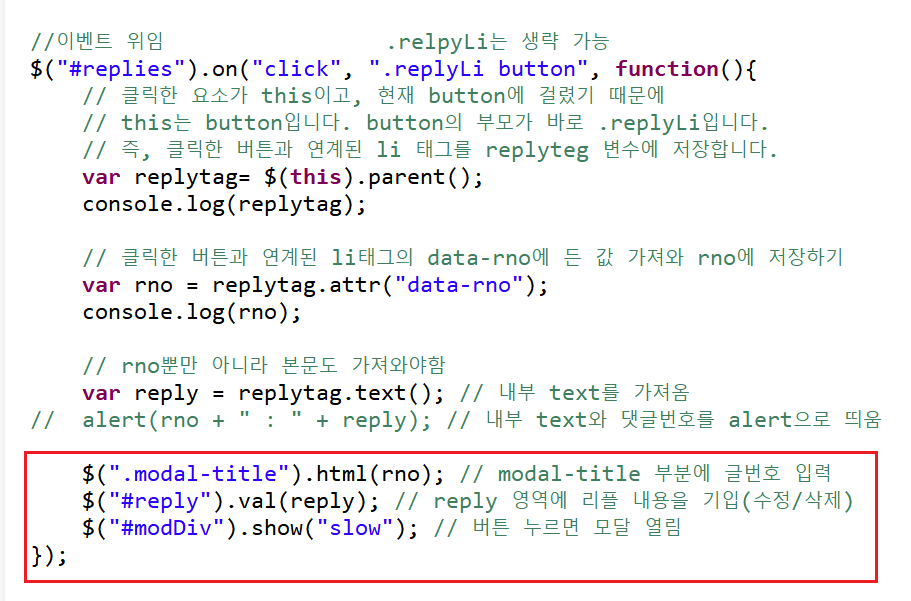
이벤트 위임은 이제 alert창 대신 모달이 직접 열리도록 수정해 보겠습니다. 모달의 경우,jquery로 모달창을 설정한 다음,

show()를 사용하면 드러나도록 설계되어있습니다.
"slow"를 붙여서 천천히 열리는 애니메이션 효과를 추가합니다.

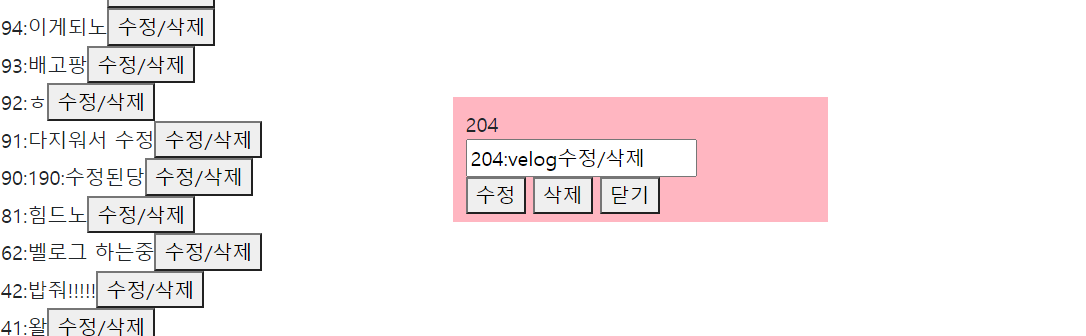
실행했을때

창이 열리면 성공입니다.
(버튼을 안눌러짐)
모달 닫기
.hide()로 닫고, show()로 연다
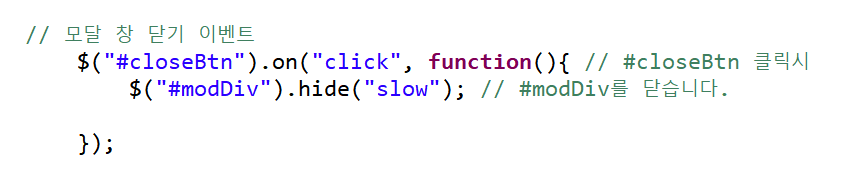
closeBtn을 클릭했을때 모달이 닫히도록 처리해보겠습니다.

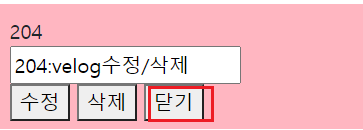
실행했을때

닫기 버튼이 눌려지면 성공입니다!

===
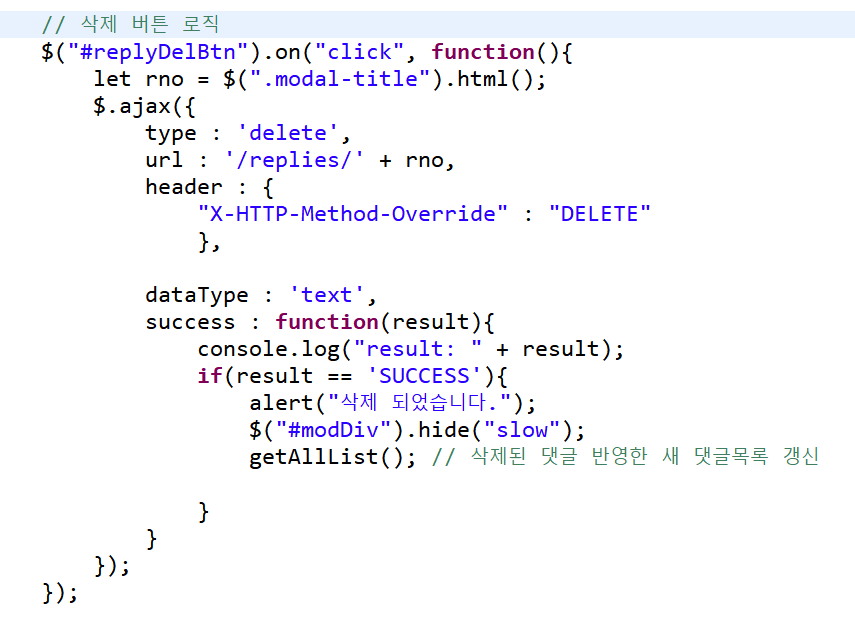
삭제버튼 로직
modal-title의 글 번호를 얻어오고, reply의 수정할 글 내용을 가져온 다음 ajax통신을 이용해 delete로직을 실행한 다음 모달을 닫고 댓글목록을 갱신합니다.

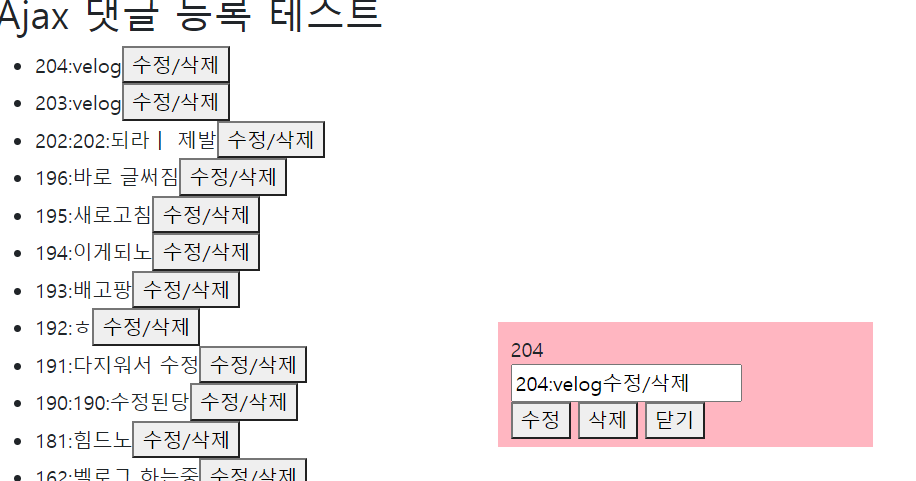
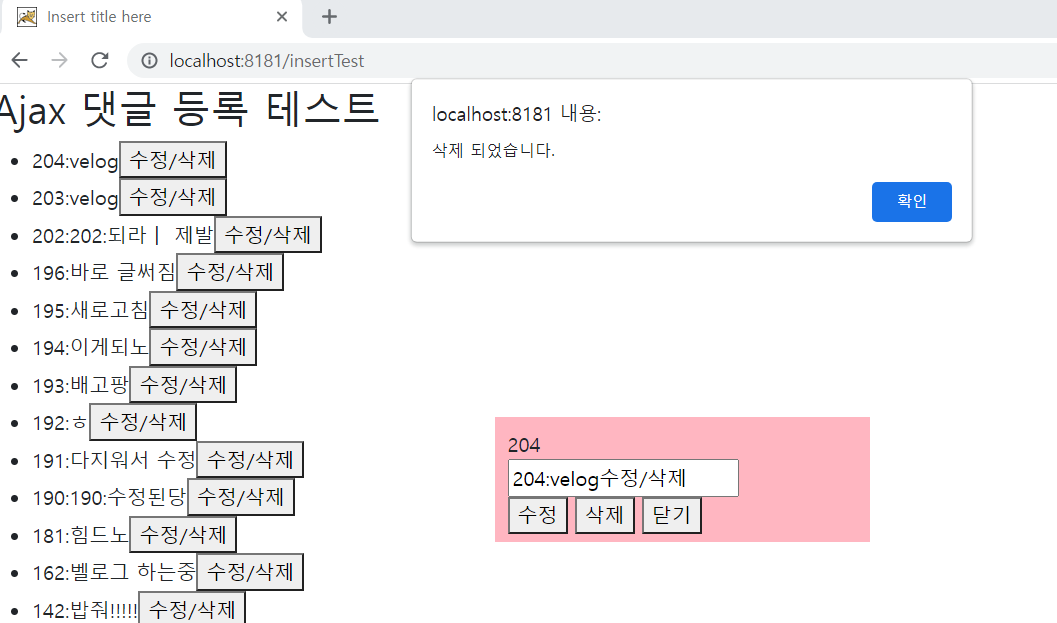
실행하면
삭제 버튼을 눌렀을시 삭제가 되는걸 확인 가능



==
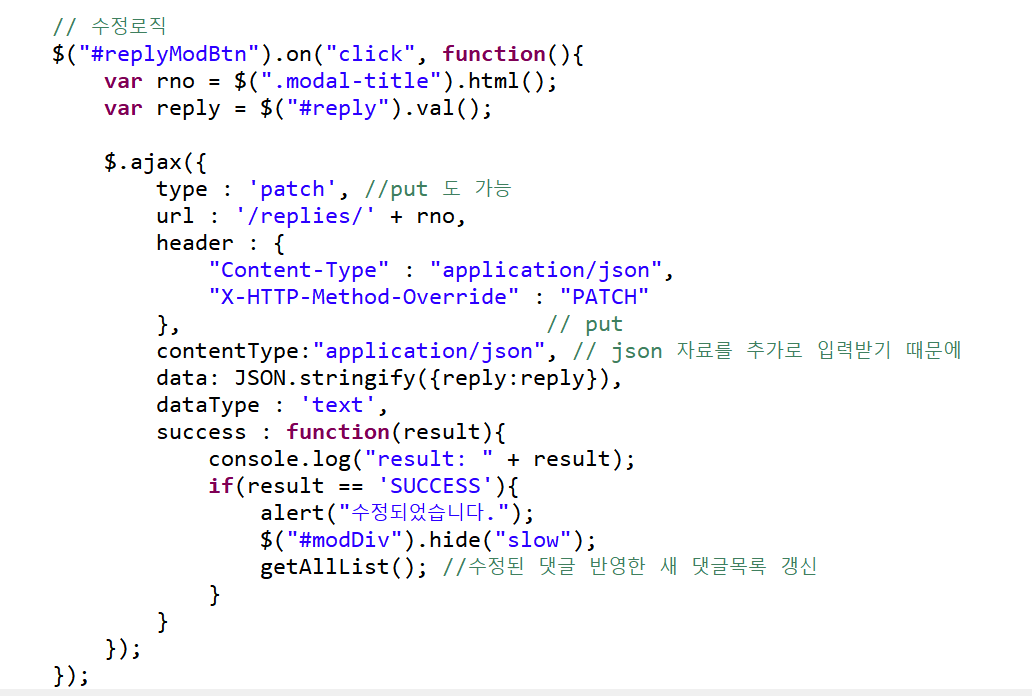
수정버튼 로직
전박전으로 delete와 같고, type만 put(patch)로 바꿉니다.
단, 수정은 삭제와 달리 수정할 내용이 동반되므로 data속성도 추가합니다. contentType은 만약 415에러가 뜬다면 추가하면 되는 부분입니다.

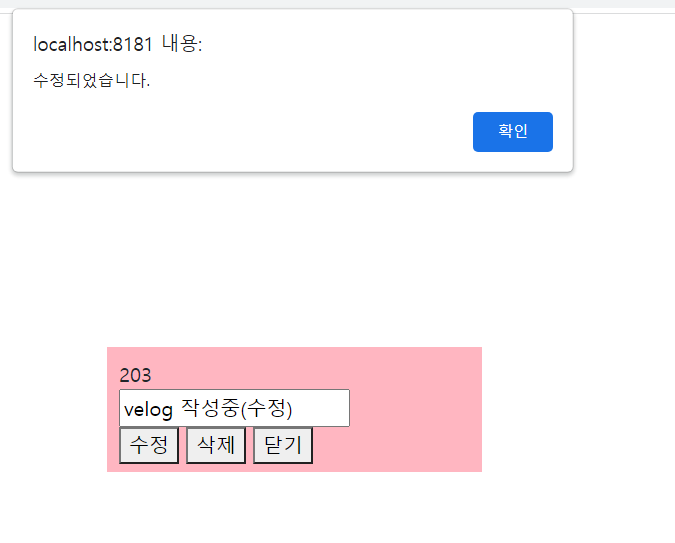
실행을 하면