ajax 데이터 갱신 등
댓글과, 댓글쓰기 창이 한 번에 보이도록 코드를 수정해 보겠습니다.
(getJSON을 정의하지 않아서 댓글목록을 볼수 없음)
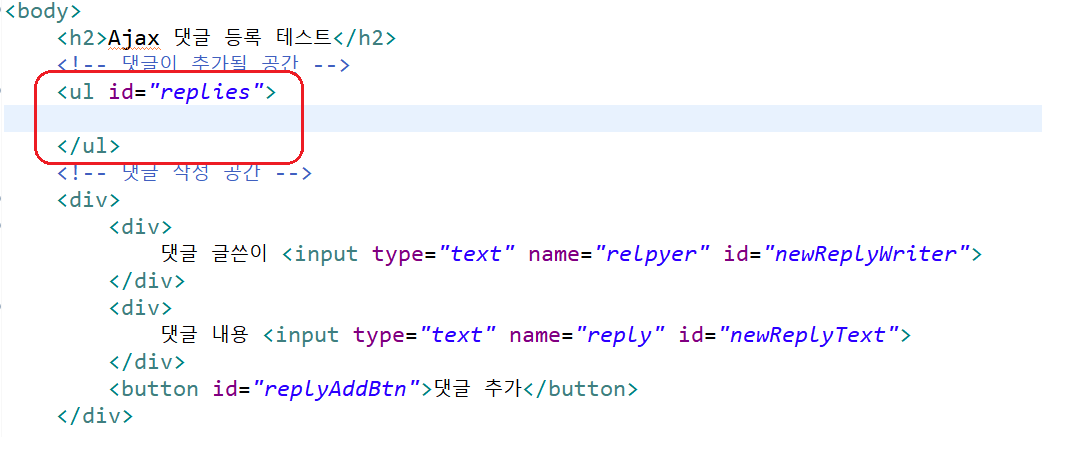
insertTest.jsp
/test에서 ul태그 #replies, 코드를 복붙

jquery cdn 가져오기

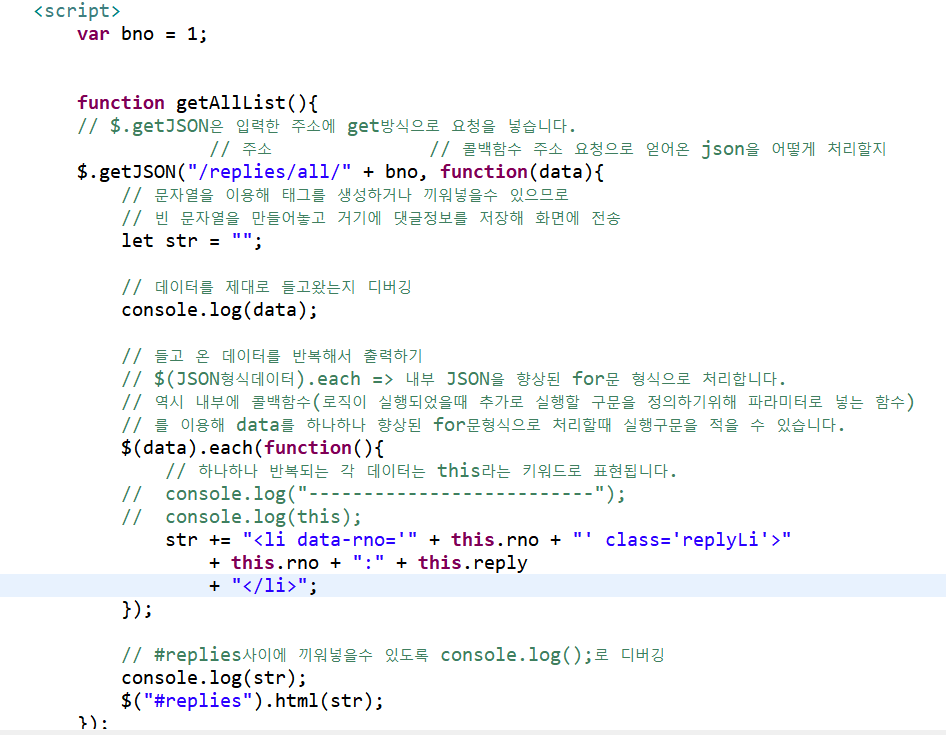
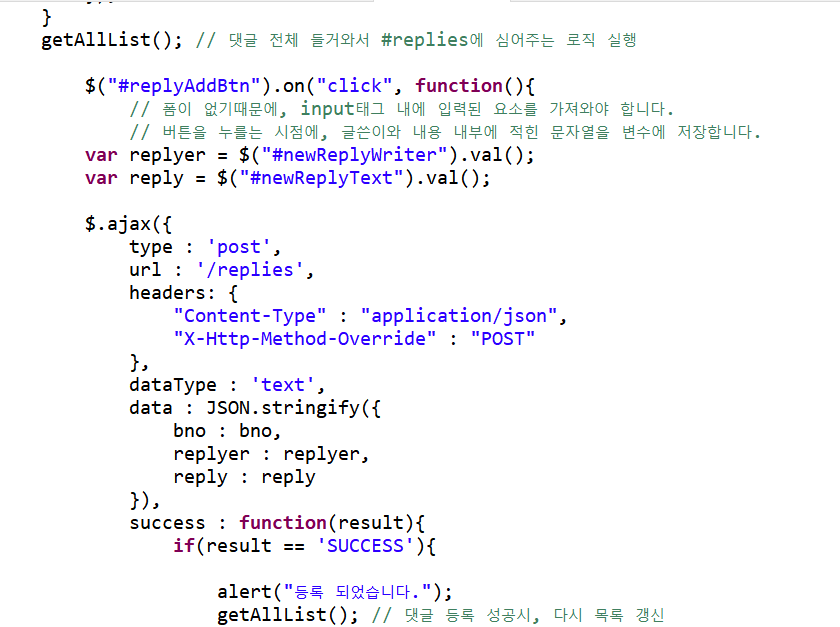
댓글 전체 가져오기

댓글추가버튼눌르면 댓글 추가 기능

하단에 getAllList();를 다시 호출해줘야함
호출을 안하게 되면 댓글을 등록을 할때
새로고침을 해야 댓글이 등록됨 등록을 해야 새로고침을 안해도 글이 등록이 된다.
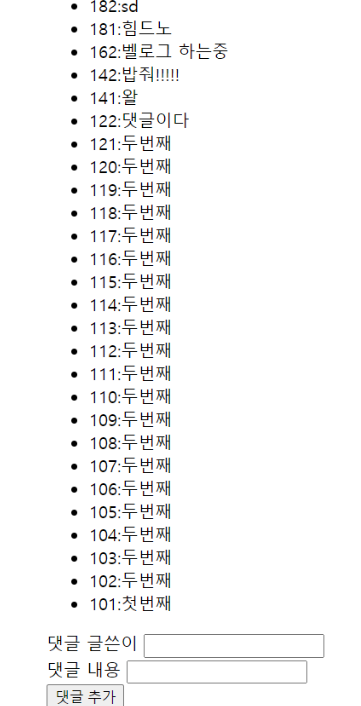
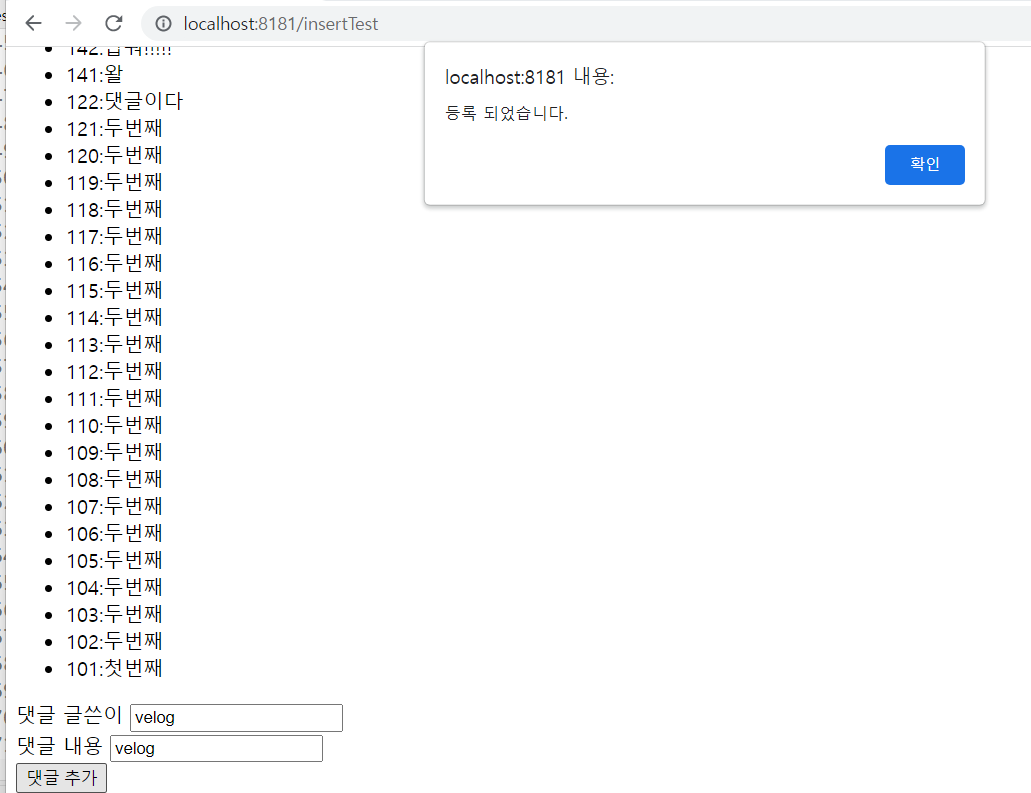
실행하면

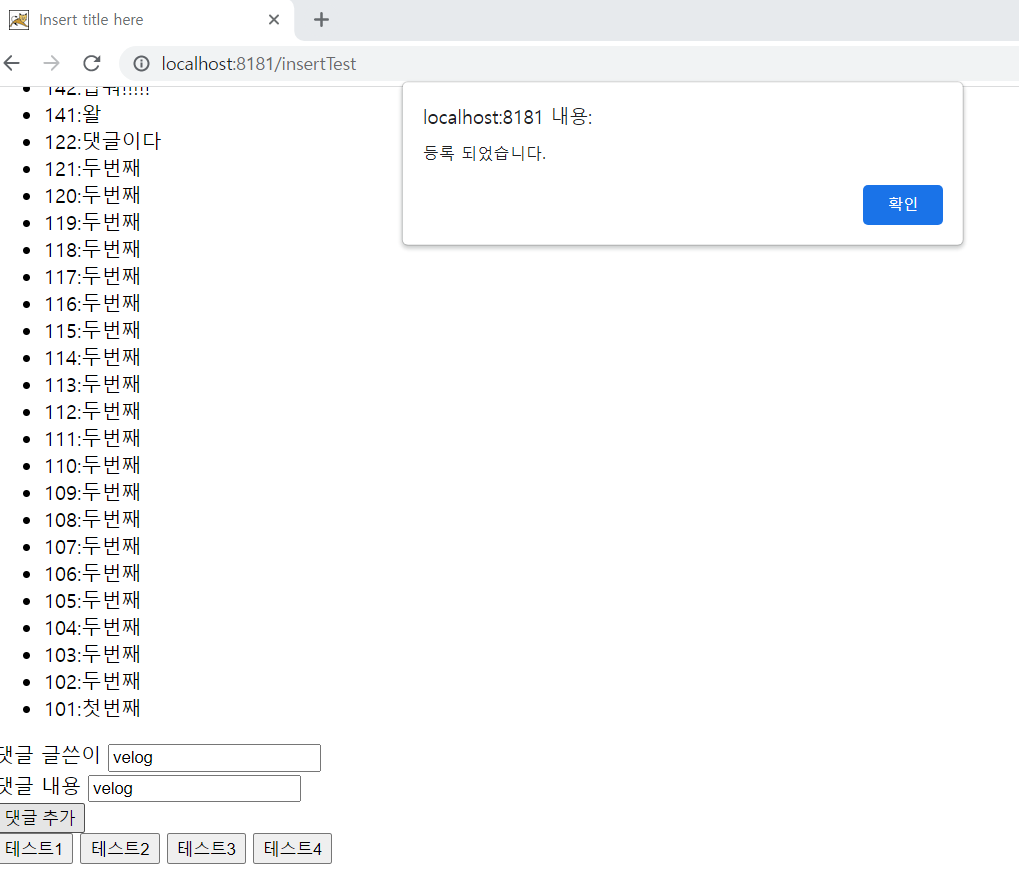
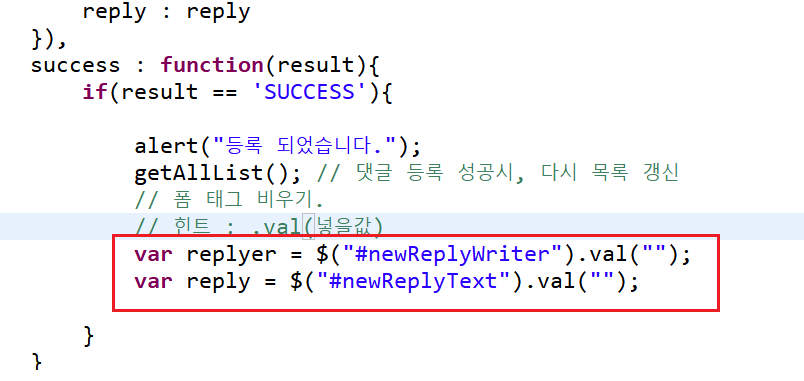
댓글 추가 후


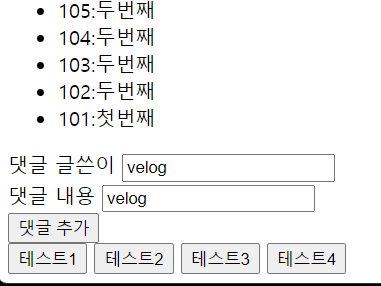
폼 태그 안이 비워지게 되도록 하겠습니다.



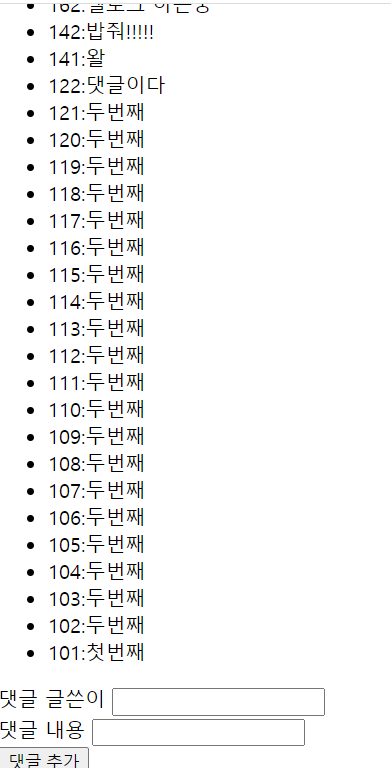
댓글이 비어지는걸 확인할 수 있다.
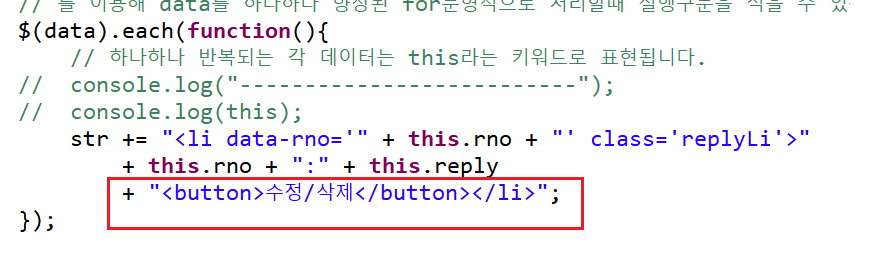
이제 모든 댓글은 표출시 버튼을 가질 수 있도록 수정하겠습니다.

결과가

수정 버튼이 생기면 성공!
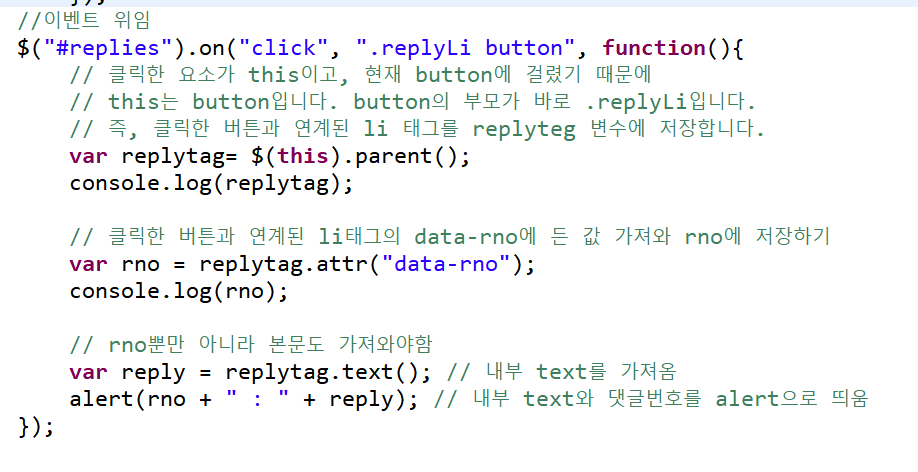
각 이벤트 버튼 모두가 독립적으로 클릭시 반응하도록 "위임"처리를 했습니다.
onclick 이벤트를 처리 할때 두 번째 파라미터로 함수 대신
"부모요소 자식요소"와 같이 적으면, 실제로는 replyLi하위의 button모두가 따로따로 기능합니다.