
📖 수업내용
# Cookie
: 웹 브라우저(클라이언트)에 저장되는 키와 값이 들어 있는 작은 데이터 파일이다.

-> 이름, 값, 만료일, 경로 정보로 구성되어 있다.
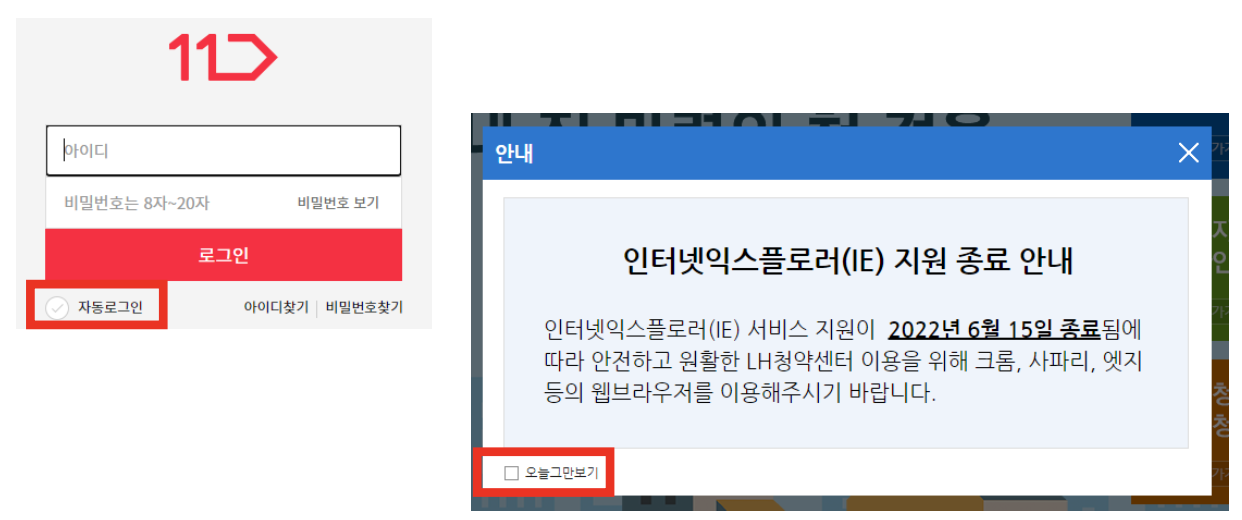
▶︎ 사용 예시
이미지 참고: 포스코x코딩온 강의 자료(10_17_Session,Cookie.pdf)
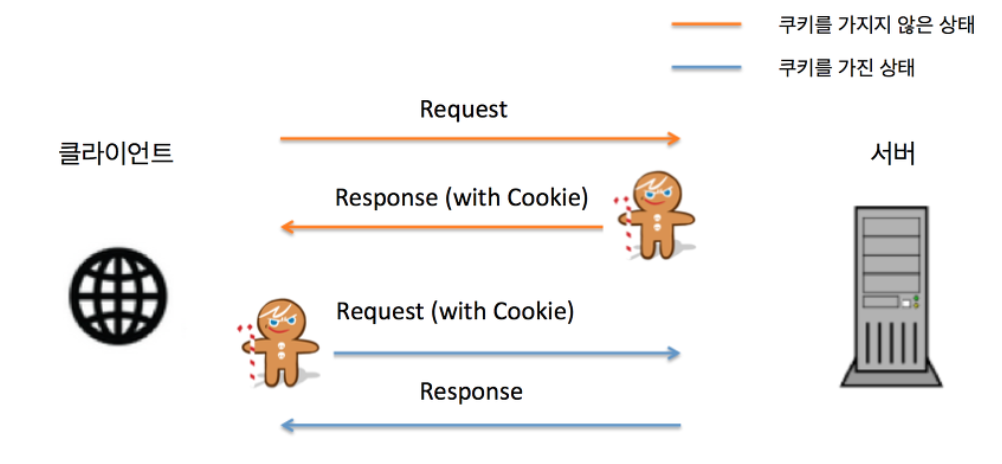
1) Cookie 동작 방식
① 클라이언트가 페이지를 요청한다.
② 서버에서 쿠키를 생성한다.
③ HTTP 헤더에 쿠키를 포함시켜 응답한다.
④ 브라우저가 종료되어도 쿠키 만료 기간이 있다면, 클라이언트에서 보관하고 있는다.
⑤ 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보낸다.
⑥ 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때, 쿠키를 업데이트하여 변경된 쿠키를 HTTP 해더에 포함시켜 응답한다.

이미지 참고: 포스코x코딩온 강의 자료(10_17_Session,Cookie.pdf)
2) Cookie 사용하기
① node 모듈 설치하기
npm install cookie-parser② cookie-parser 불러와서 사용하기
const cookieParser = require("cookie-parser");
// 일반 쿠키
app.use(cookieParser());
// 암호화 쿠키
app.use(cookieParser("mySecretKey")); // ()안에 암호할 값 넣어줌
// secretKey: 비밀키
// - 서명된 쿠키가 있는 경우, 제공한 비밀키를 가지고 해당 쿠키가 내 서버가 만든 쿠키임을 인증 가능
// - 쿠키는 클라이언트에서 위조가 쉬우므로 비밀키를 통해 만든 서명을 쿠키 값 뒤에 붙임
// - 서명된 쿠키는 req.cookies -> req.signedCookies 객체에 들어있음
// 쿠키 옵션 객체
const cookieConfig = {
// httpOnly : 웹 서버를 통해서만 쿠키에 접근 가능
// maxAge : 쿠키의 수명, 단위는 밀리초
// expires : 만료 날짜를 GMT 시간대로 설정
// path: 해당 디렉토리와 하위 디렉토리에서만 경로가 활성화되고 웹 브라우저는 해당하는 쿠키만 웹 서버에 전송 (기본값: /)
// domain : 쿠키가 전송될 도메인을 특정 가능 (기본값: 현재 도메인)
// secure : 웹브라우저와 웹 서버가 https로 통신하는 경우에만 쿠키를 서버에 전송
// signed : 쿠키의 암호화 결정 (req.signedCookies 객체에 들어있음)
httpOnly: true,
maxAge: 60 * 1000, // 1 min
signed: true, // 암호화 쿠키
};② - 1. 쿠키 설정하기
app.get("/setCookie", (req, res) => {
// res.cookie(쿠키 이름, 쿠키 값, 쿠키 옵션)
res.cookie("myCookie", "myValue", cookieConfig);
res.send("set cookie!");
});② - 2. 쿠키 확인하기
app.get("/getCookie", (req, res) => {
// res.send(req.cookies); // 일반쿠키
res.send(req.signedCookies); // 암호화쿠키
});② - 3. 쿠키 삭제하기
app.get("/clearCookie", (req, res) => {
// res.clearCookie(키, 값, 옵션)
res.clearCookie("myCookie", "myValue", cookieConfig);
res.send("clear cookie!");
});# Session
: 웹 서버에 저장되는 쿠키이며, 사용자가 웹 브라우저를 통해 접속한 시점부터 연결을 끝내는 시점까지의 시간 동안 일련의 요구를 하나의 상태로 보고 그 상태를 유지시킨다.
1) Session 동작 방식
① 클라이언트가 서버에 접속 시 세션 ID를 발급받는다.
② 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있는다.
③ 클라이언트는 서버에 요청할 때, 키 쿠키의 세션 ID를 서버에 전달해서 사용한다.
④ 서버는 세션 ID를 전달받아서 별다른 작업 없이 세션 ID로 세션에 있는 클라이언트 정보를 가져온다.
⑤ 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답한다.
🤷🏻♀️ Cookie vs Session
- 쿠키는 로컬에 사용자의 정보를 저장하지만, 세션은 서버에 사용자의 정보를 저장한다.
- 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나
requset에서 스니핑 당할 우려가 있어서 보안에 취약하지만, 세션은 쿠키를 이용해서sessionid만 저장하고sessionid로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋다.- 세션은 서버의 처리가 필요하기 때문에, 쿠키보다 요청 속도가 느리다.
- 쿠키도 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있으며, 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때까지 유지될 수도 있다. 반면에, 세션도 만료기간을 정할 수 있지만 브라우저가 종료되면 만료기간에 상관없이 삭제된다.
2) Session 사용하기
① node 모듈 설치하기
npm install express-session② express-session 불러와서 사용하기
const session = require("express-session");
// 세션 옵션 객체
// secure : 값을 true로 하면 https에서만 세션을 주고 받음
// secret : 안전하게 쿠키를 전송하기 위한 쿠키 서명 값 (세션을 발급할 떄 사용되는 키)
// resave: 세션에 수정사항이 생기지 않더라고, 매 요청(req)마다 세션을 다시 저장할 것이닞, 세션을 항상 저장할 건지 지정하는 값 (false 권장 -> 수정사항이 생기면 저장)
// saveUninitialized : 세션에 저장할 내역이 없더라도 처음부터 세션을 생성할지 설정
// httpOnly: 웹 서버를 통해서만 쿠키에 접근 가능
// maxAge : 쿠키의 수명, 단위는 밀리초
// => (cookie에 있던 값들은) cookie 객체에 넣어서 정의
app.use(
session({
secret: "mySession",
resave: false,
saveUninitialized: true,
cookie: {
httpOnly: true,
maxAge: 60 * 1000,
},
})
);② - 1. 세션 설정하기
app.get("/set", (req, res) => {
// 세션 설정 req.session.키 = 값
req.session.name = "홍길동"; // { name: "홍길동" }
res.send("세션 설정 완료!");
});② - 2. 세션 확인하기
app.get("/name", (req, res) => {
console.log(req.session.name); // 홍길동
console.log(req.sessionID); // 현재 세션 아이디
console.log(req.session);
res.send({ id: req.sessionID, name: req.session.name });
});② - 3. 세션 삭제하기
app.get("/destroy", (req, res) => {
req.session.destroy((err) => {
if (err) {
console.log(err);
res.send("fail");
}
res.redirect("/name"); // 세션 객체에서 name 키 값이 사라짐
});
});
+) 🤷🏻♀️ 세션이 아닌 쿠키를 사용하는 이유는?
세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다보면 서버의 메모리가 감당할 수 없어질 수가 있고 속도가 느려질 수 있기 때문에 쿠키가 유리한 경우가 있다.
참고: 포스코x코딩온 강의 자료(10_17_Session,Cookie.pdf)