포스코x코딩온 웹 풀스택
1.[포스코x코딩온 웹 풀스택 10기] 1주차 회고_GIT

📖 수업내용 git 설치하기 (MAC) MAC에 git을 설치하기 위해서 homebrew라는 프로그램이 필요하다. github에서 repositary 만들기 생성된 레포지토리 가져오기 ` 터미널 사용하여 깃에 업로드하기 add -> commit -> pus
2.[포스코x코딩온 웹 풀스택 10기] 1주차 회고_HTML

📖 수업내용 # HTML이란? > Hypertext Markup Language. >[MDN]:https://developer.mozilla.org/ko/docs/Learn/HTML/IntroductiontoHTML/Getting_started 우리가 보는 웹페이
3.[포스코x코딩온 웹 풀스택 10기] 1주차 회고_CSS (참조방식, 작성법)

📖 수업내용 > ## CSS(Cascading Style Sheet) > 웹페이지를 디자인하기 위해 사용하는 언어이다. (프로그래밍 언어X, 마크업 언어X) # CSS 참조 방식 1. 인라인 방식 같은 스타일을 가진 태그 뿐만 아니라 각각 태그마다 전부 스타
4.[포스코x코딩온 웹 풀스택 10기] 1주차 회고_CSS (참조방식, 선택자, css의 속성)

📖 수업내용 # CSS의 속성 1. Font 1) font-weight 글자의 두께 예: normal, 400(기본) / bold, 700(두껍게) / 100~900(100단위의 숫자) 등 2) font-size 글자의 크기 예: 16px(기본)
5.[포스코x코딩온 웹 풀스택 10기] 1주차 회고_CSS (position, background, display)

📖 수업내용
6.[포스코x코딩온 웹 풀스택 10기] 2주차 회고_CSS (transform, transition, animation)

요소의 변환 효과작성법 : 이미지 참고요소의 전환 효과를 지정하는 단축 속성이다.transition : transition-property transition-duration transition-timing-function transition-delay1) transi
7.[포스코x코딩온 웹 풀스택 10기] 2주차 회고_ js (기초, 변수)

📖 수업내용 JavaScript > 웹페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어. > 스크립팅 언어란? > - 응용 소프트 웨어를 제어하는 컴퓨터 프로그래밍 언어. > - 응용 프로그램과 독립하여 사용되고 일반적으로 응용 프
8.[포스코x코딩온 웹 풀스택 10기] 2주차 회고_ js (함수, 조건문, 반복문)

📖 수업내용 # 함수 (function) : 특정 동작을 수행하는 일부 코드의 집합 1. 함수 선언문 VS 함수 표현식 ① 함수 선언문 (function declartion) 함수명이 정의되어 있고, 별도의 할당 명령이 없는 것이다. 함수 선언문은 호이스팅에
9.[포스코x코딩온 웹 풀스택 10기] 2주차 회고_ js (메소드)

📖 수업내용 # 문자열 관련 메소드 # 배열 관련 메소드 # 메소드 체이닝 각각의 메소드를 연결해서 사용하는 개념이다. 단, 사용한 메소드가 반환 값을 가지고 있는 경우에만 사용이 가능하다! -> 예를 들어, hello.split("")에는 ["h", "
10.[포스코x코딩온 웹 풀스택 10기] 2주차 회고_ js (표준 객체, DOM)

📖 수업내용 # 표준 객체 자바스크립트가 기본적으로 가지고 있는 객체들이다. > 이러한 내장 객체가 중요한 이유는 프로그래밍을 하는데 기본적으로 필요한 도구들이기 때문이다. > 예 : Object, Function, Array, String, Boolean, Nu
11.[포스코x코딩온 웹 풀스택 10기] 3주차 회고_ 개발 문화, GIT

📖 수업내용 # 개발 방법론 1. 워터폴(Waterfall) 방법론 > 요구사항 정의(설계) → 디자인 → 개발 → 테스트 → 배포 앞 단계에서 요구사항을 분석하고 문서를 정리하는데 많은 시간을 기울인 만큼, 단계마다 소요되는 시간이나 최종 완료일을 파악할 수
12.[포스코x코딩온 웹 풀스택 10기] 3주차 회고_ jQuery

📖 수업내용 # jQuery 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리이다. > 라이브러리란? > 자주 사용하는 기능들을 모아두었다가 필요할 때 가져다 쓸 수 있도록 한 자원들의 묶음이다. 1) jQuery
13.[포스코x코딩온 웹 풀스택 10기] 3주차 회고_ 반응형웹

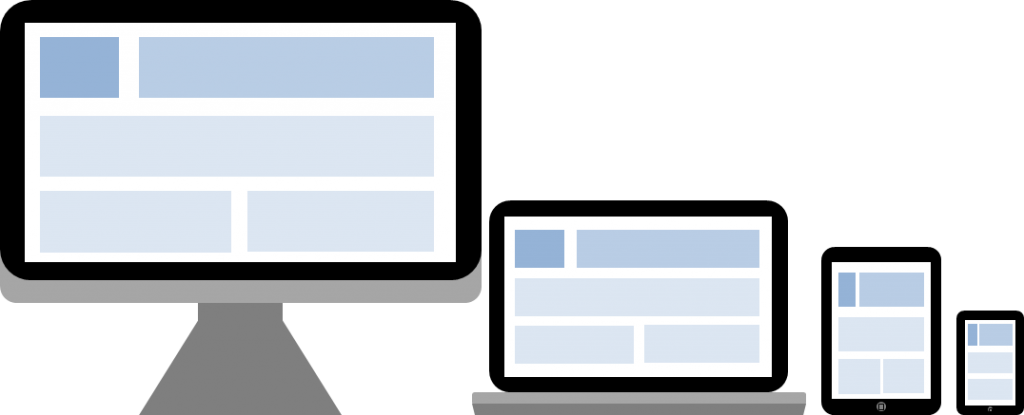
# 📖수업내용 # 반응형 웹 (responsive web) 반응형 동일한 페이지를 보여주나 디바이스 크기에 따라 레이아웃을 다르게 보여준다. 사용자가 이용하는 디바이스 크기(예: 모바일, 태블릿, pc 등)가 점점 더 다양해지고 있기 때문에 반응형은 매우 중요한 기술이다. 반응형 웹 예시 1. viewport 기기마다 화면
14.[포스코x코딩온 웹 풀스택 10기] 3주차 회고_ 프로젝트 진행기①

# 웹 페이지 만들기 프로젝트 # pre-progress 팀원들과 함께 이야기를 나눈 결과, 우리 조는 웹 페이지로 블로그를 만들어보기로 하였다. 블로그는 ① 메인 페이지와 ② 로그인 페이지, ③ 작성한 글의 목록을 보여주는 페이지, 그리고 ④ 새 글을 작성하는 페이지를 통해 구현해보기로 하였다. 주제를 선정하고 역할을 분담하는 데까지 문제 없이 수월하...
15.[포스코x코딩온 웹 풀스택 10기] 4주차 회고_ 프로젝트 진행기②

# in-progress # 문제 ① > 🤷🏻♀️ dark 혹은 light 모드를 설정하고 페이지를 새로고침하거나 다른 페이지로 이동했을 때도 모드를 유지하기 위해서는 어떻게 해야 할까? 수정하기 전 코드 -> 이 코드로는 버튼을 누를 때마다는 모드를 변경할 수 있지만, 다크모드로 변경한 후에 새로고침을 하거나 다른 페이지로 이동하면 다시 라이...
16.[포스코x코딩온 웹 풀스택 10기] 5주차 회고_ 프로젝트 진행기③

# in conclusion 프로젝트 기간2023.11.10. ~ 2023.11.19 사용 언어HTML, CSS, JAVASCRIPT 팀 이름tuesday 팀원곽찬혁, 김예원, 조건우, 한지혜 프로젝트명app.end # 문제 > 🤷🏻♀️ 모바일에서 글을 작성 후에 발행하기 버튼을 눌렀을 때, 간혹 발행하기 버튼이 눌리지 않는 현...
17.[포스코x코딩온 웹 풀스택 10기] 5주차 회고_ Node.js

📖 수업내용 # Node.js 1) Node.js란? > Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임이다. JavavScript를 서버에서도 사용할 수 있도록 만든 프로그램이다. Node.js를 통해 다양한
18.[포스코x코딩온 웹 풀스택 10기] 5주차 회고_ js (구조 분해 할당, ... 연산자, 클래스)

📖 수업내용 # 구조 분해 할당 배열이나 객체의 속성을 해체해 그 값을 개별 변수에 담는 것이다. -> 배열과 객체를 편하게 사용하기 위함이며, 주로 객체나 배열에 저장된 데이터의 일부를 가져오고 싶을 때 사용한다. 1) 배열의 구조 분해 할당 > const [변수] = 배열; arr[0], arr[1]처럼 접근하는 것이 아닌 각각의 배열 요소를...
19.[포스코x코딩온 웹 풀스택 10기] 5주차 회고_ 비동기 처리(콜백 함수, promise, async / await)

📖 수업 내용 # 비동기 처리 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성이다. > 비동기 처리를 사용하는 이유? 서버로 데이터를 요청 시, 서버가 언제 그 요청에 대한 응답을 줄지도 모르는데 마냥 다른
20.[포스코x코딩온 웹 풀스택 10기] 5주차 회고_form 전송① ( get, post, form validation)

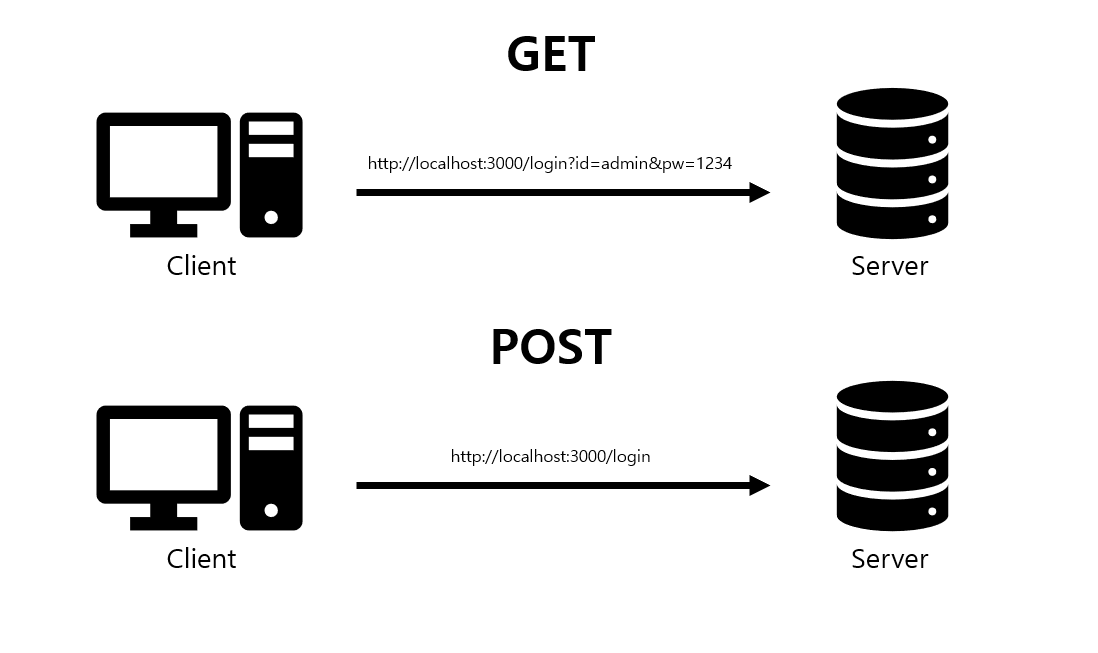
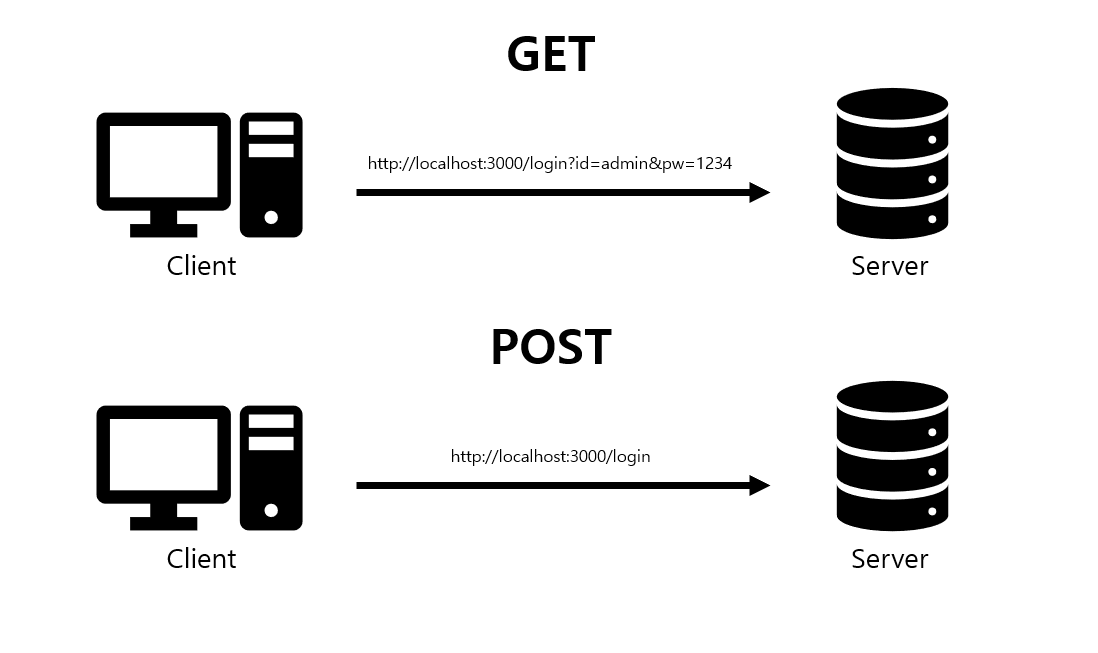
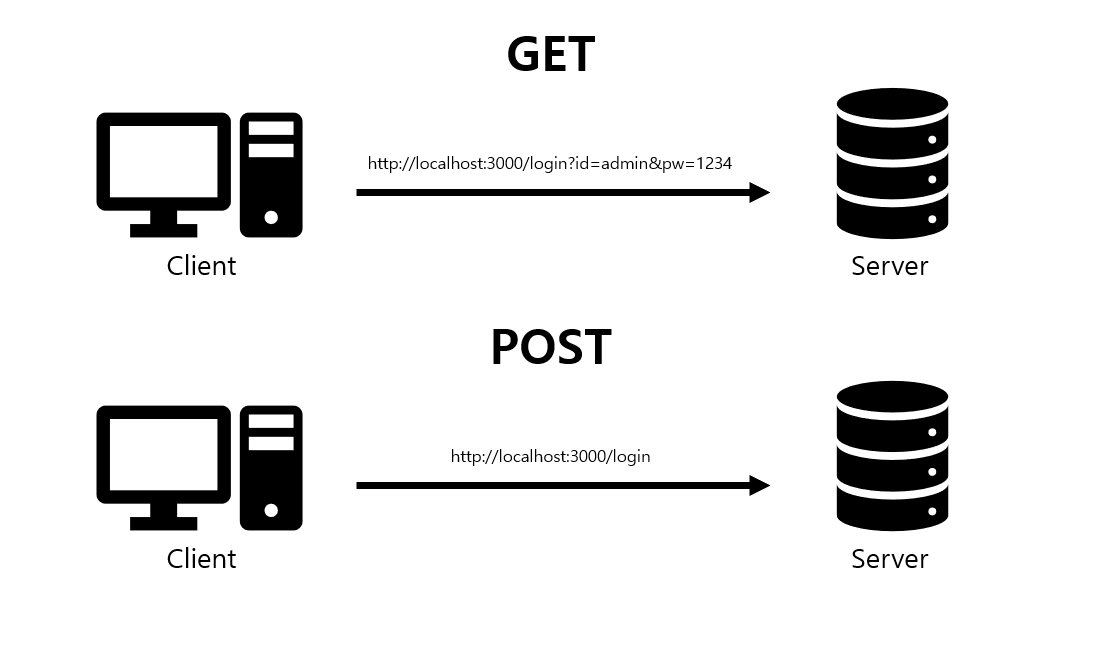
📖 수업내용 # body-parser 데이터를 쉽게 처리할 수 있도록 도와주는 미들웨어이다. node.js의 내장 모듈로, 요청의 body를 해석해서 req.body로 받을 수 있게 도와준다. # form 입력된 데이터를 한 번에 서버로 전송하기 위해 사용한다. 즉, 클라이언트가 서버에게 정보를 전달할 때 사용한다. 1) form 속성 ① acti...
21.[포스코x코딩온 웹 풀스택 10기] 5주차 회고_동적 form 전송② ( Ajax, Axios, Fetch)

📖 수업내용 # form 전송 -> type="submit" 을 이용해서 form을 전송하며, 전송 시 페이지 이동이 일어난다. # 비동기 HTTP 통신 1. 동기(sync)와 비동기(async) 1) 웹에서의 동기 방식 요청과 응답이 동시 일어난다. 한 번에 하나의 요청만 처리한다. -> 페이지를 아예 이동해서 서버가 데이터를 처리한다. 2) ...
22.[포스코x코딩온 웹 풀스택 10기] 6주차 회고_파일 업로드 (body-parser, multer)

📖 수업내용 # body-parser : 데이터를 쉽게 처리할 수 있도록 도와주는 미들웨어이다. 요청의 body를 req.body로 받아서 사용할 수 있도록 해준다. 하지만, 멀티파트 데이터(예: 이미지, 동영상, 파일 등)를 처리하지 못한다는 단점이 있다. (-> multer 이용) > express 4.16.0 버전 이상부터 내장모듈로...
23.[포스코x코딩온 웹 풀스택 10기] 6주차 회고_ 데이터베이스 (MySQL)

📖 수업내용 # 데이터베이스 1) 데이터베이스란? 다양한 카테고리의 정보를 저장할 수 있는 구조로 되어 있으며, 여러 사람에 의해 공유되어 사용될 목적으로 통합하여 관리되는 데이터의 집합이다. 데이터베이스를 사용하는 이유는 파일 단위로 저장할 때, 데이터 종속성 및 중복성, 데이터 무결성 문제가 존재하기 때문이다. 데이터 독립성 : 데이터베이...
24.[포스코x코딩온 웹 풀스택 10기] 6주차 회고_ MVC(MVC, MVC 와 MySQL 연결)

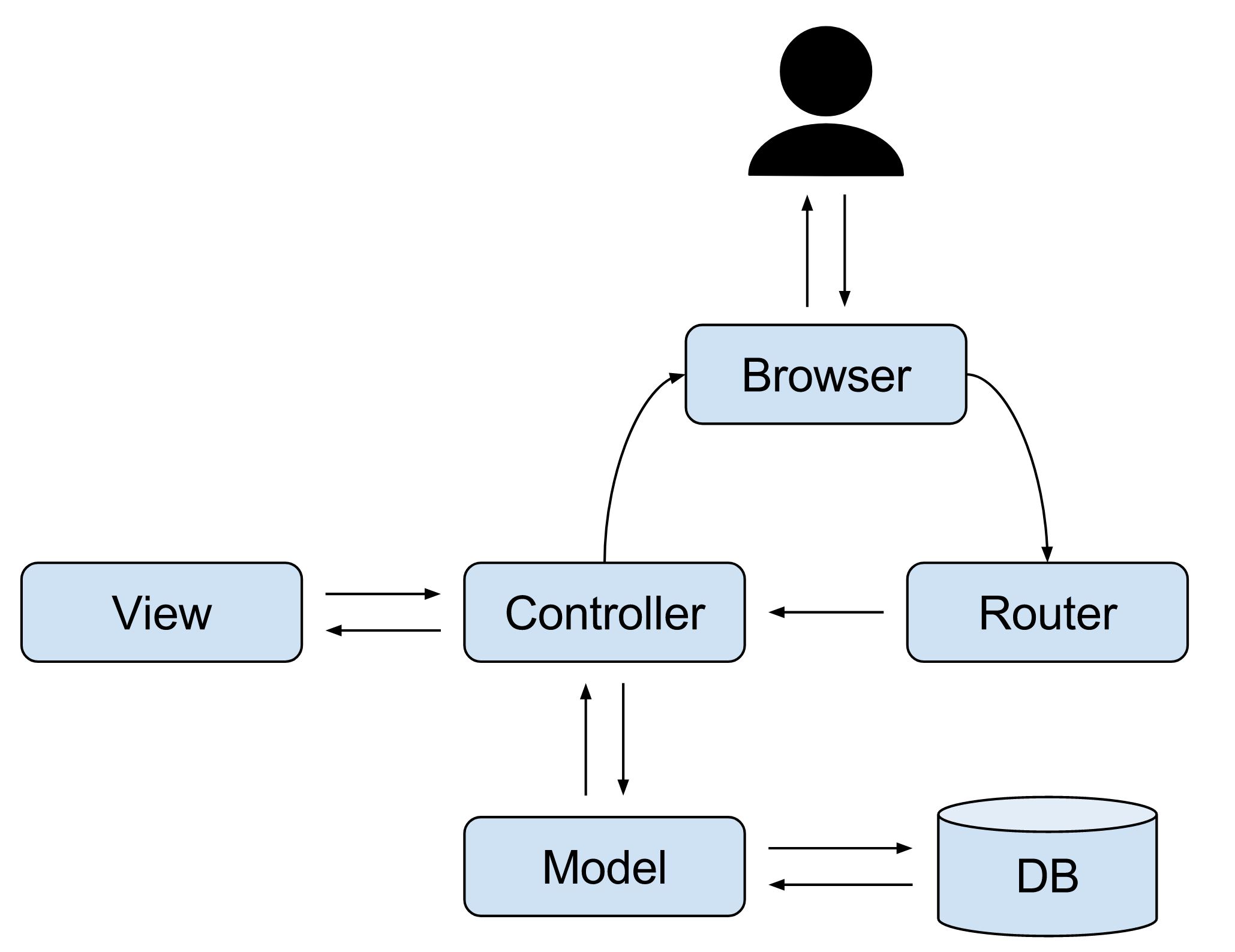
📖 수업내용 # MVC 란? : Model View Controller 소프트웨어 설계와 관련된 디자인패턴이다. > 🤷🏻♀️ 디자인패턴 이란? >: 상황에 따라 자주 쓰이는 설계 방법을 정리한 코딩 방법론을 의미한다. 1) 장점과 단점 | 장점 | 단점 | |--|--| |- 패턴들을 구분해 개발한다.|- 완벽한 의존성 분리가 어렵다.|...
25.[포스코x코딩온 웹 풀스택 10기] 7주차 회고_ Sequelize & 데이터베이스

📖 수업내용 # Sequelize 란? : 자바스크립트 구문을 알아서 SQL로 변환해주며, DB 작업을 쉽게 할 수 있도록 도와주는 ORM 라이브러리이다. # Sequelize 설치 >sequelize : 시퀄라이즈 패키지 sequelize-cli : 시퀄라이즈
26.[포스코x코딩온 웹 풀스택 10기] 7주차 회고_ Cookie & Session

📖 수업내용 # Cookie : 웹 브라우저(클라이언트)에 저장되는 키와 값이 들어 있는 작은 데이터 파일이다. -> 이름, 값, 만료일, 경로 정보로 구성되어 있다. > ▶︎ 사용 예시 > 이미지 참고: 포스코x코딩온 강의 자료(1017Session,Cookie.pdf) 1) Cookie 동작 방식 ① 클라이언트가 페이지를 요청한다. ② 서...
27.[포스코x코딩온 웹 풀스택 10기] 8주차 회고_ 프로젝트 진행기①

# 웹 페이지 만들기 > 이번 프로젝트는 프론트, 백 그리고 풀스택의 역할을 분담하여 진행된 첫 번째 프로젝트였다. # pre-progress | | | | |:-----:|:----------| | 팀 구성 | FE 2명, BE 2명, 풀스택 1명 | | 프로젝
28.[포스코x코딩온 웹 풀스택 10기] 9주차 회고_ 프로젝트 진행기 ②

# in-progress # AWS RDS > 우리 팀은 수업 시간에 배웠지만, 아직 사용해보지 않은 AMAZON의 관계형 데이터 베이스인 AWS RDS를 사용해보기로 하였다. > [참고] : AWS RDS는 아마존에서 데이터베이스 부분에 대한 모든 것을 관리해주기
29.[포스코x코딩온 웹 풀스택 10기] 10주차 회고_ 프로젝트 진행기 ③

# in-progress # 구현 기능 로그인 / 회원가입 페이지 : 로그인 유효성 검사 메인 페이지 : 전체 동아리, 내 동아리, 내 동아리 인기글, 자유게시판 갤러리, 자유게시판의 데이터를 조회하여 보여줌 자유게시판 페이지 : 조회수, 새 글 작성과 댓글 및 좋아요 기능, 글의 조회수 기능 고객센터 페이지 : 비밀글 기능 동아리 페이지 동...
30.[포스코x코딩온 웹 풀스택 10기] 11주차 회고_ React (리액트란, component)

📖 수업내용 # React 1) React란? : 동적 사용자 인터페이스를 만들기 위해 페이스북에서 만든 오픈 소스 javascript 라이브러리이다. > 🤷🏻♀️ 라이브러리 란? > : 특정 기능을 수행하는 코드들의 집합으로 개발 시 필요한 기능을 직접 호출해서 사용할 수 있다. React의 특징 ① Data Flow 단방향의 데이터 흐름 ...