
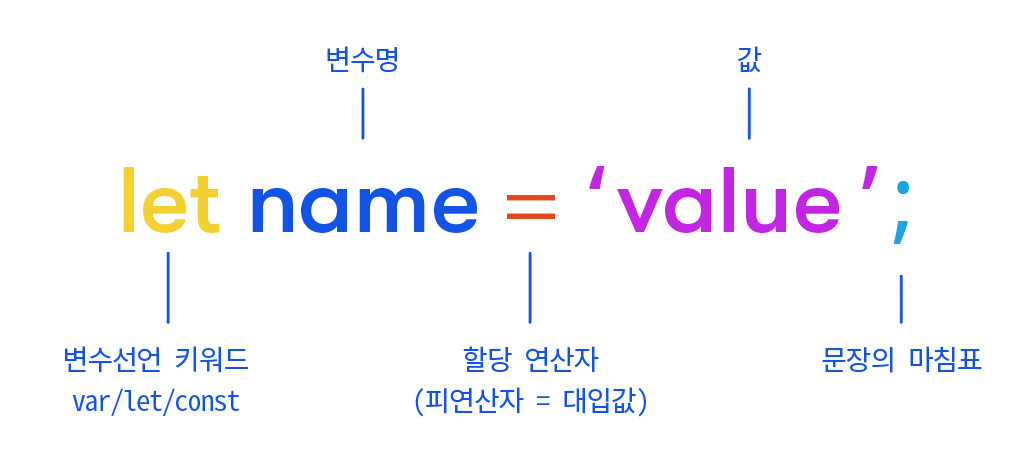
변수의 정의와 선언

내가 그의 이름을 불러주기 전에는
그는 다만
하나의 몸짓에 지나지 않았다.내가 그의 이름을 불러주었을 때
그는 나에게로 와서
꽃이 되었다.「꽃」
김춘수
1. 변수 (Variables)
1-1. 정의
많은 프로그래밍 언어는 '변수'를 가진다. 자바스크립트 역시 변수를 가지고 있다. 변수란 특정 값을 저장하는 메모리 공간을 말한다. 문자열, 숫자, 불리언, 함수까지 허용되는 범위 내에 다양한 값을 저장할 수 있다.
> 이전 포스트: 자바스크립트의 데이터 타입
1-2. 역할
- 데이터를 저장하는 메모리 공간
- 변수의 이름을 지칭하여 데이터의 의미를 전달
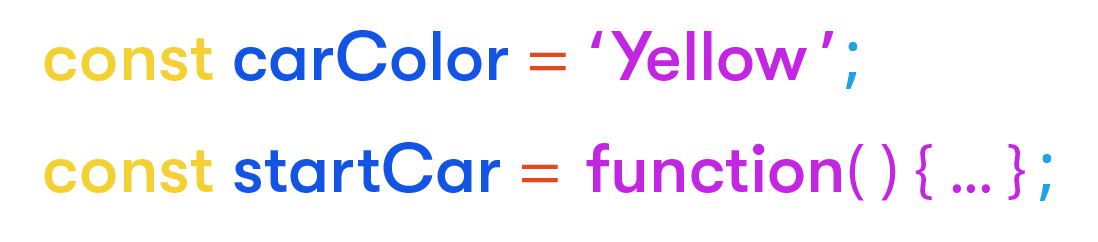
- 값을 전달하고 (매개변수), 함수를 저장(함수 표현식)하여 쉽게 호출할 수 있다
1-3. 변수의 탄생
사람이 태어나면 이름을 붙인다. 이름을 붙여야 그 사람을 부를 수 있다.
마찬가지로 변수도 필요에 의해 불러내기 위해 이름(Identifier)을 붙인다.
출생 신고 처럼 변수를 사용하기 위해 제일 먼저 해야하는 일은 변수를 선언하는 것이다.
데이터의 성격에 따라 적절한 변수 키워드를 이용하여 변수를 선언해야한다.

2. 변수의 선언 | var, let, const
변수를 선언하는 키워드는 지금은 거의 사용하지 않는 var, ES6 이후 도입된 let, const 총 세가지가 있다. 이 세가지 키워드는 각각 다른 특징을 가지고 있다.
2-1. var 🚫
var는 변수를 의미하는 variable의 줄임말로써 ES5까지 유일하게 변수를 선언하는 키워드였다.
선언시 할당한 값은 재할당이 가능하며, 재할당 시 var 키워드는 필요하지 않다.
var varVariable;
var name = 'Wonkook Lee'; // 문자열 할당
var birthYear = 1990; // 숫자 할당
var jobDuty = ["Design", "Development"]; // 배열 할당
var calcAge = function(birthYear) { 2021 - birthYear }; // 함수 할당
console.log(name); // "Wonkook Lee"
// 덮어쓰기 & 객체 할당
name = {
firstName: "Wonkook",
lastName: "Lee"
};
console.log(name); // {firstName: "Wonkook", lastName: "Lee"}
// 함수 호출
calcAge(); // 31지금은 거의 사용하지 않는데, 현재 let과 const로 대체된 이유는 중복 선언 허용과 호이스팅(Hoisting), 함수 레벨 스코프(Function-Level Scope) 때문이다.
2-1-1. 변수의 중복 선언
// 변수의 중복 선언
var repeatingDeclaration = 123;
var repeatingDeclaration = 456;위와 같이 한 번 선언한 변수를 var 키워드를 붙여 다시 선언했는데도 SyntaxError 없이 동작한다.
중복 선언이 문제가 되는 이유는, 코드가 천줄 이상 넘어가면 이미 선언한 변수명을 까먹고 다시 선언하여 기존 데이터를 의도치 않게 덮어씌우기 때문이다.
아래와 같이 에러가 발생하지 않으면 무엇이 잘못되었는지 모르고 문제를 찾느라 시간을 낭비하게 된다.

2-1-2. 호이스팅 (Hoisting)
console.log(hoisted); // undefined
.
.
.
var hoisted = 'This is hoisting';호이스팅이란 끌어 올린다는 뜻으로, 변수를 선언하기 전(상단)에 변수에 접근이 가능한 것을 말한다.
변수는 선언되었지만 값이 아직 할당되지 않았다는 뜻에서 undefined를 출력한다.
호이스팅 또한 마찬가지로 의도치 않은 실수를 야기할 수 있기 때문에 이런 이유들로 var는 더 이상 변수를 선언하는데 권장되지 않는다.
2-1-3. 함수 레벨 스코프 (Function-Level Scope)
// 함수 선언만 내부 스코프 인정
function doSomething() {
// 코드 블럭 내부 변수
var foo;
}
// console.log(foo);
// Uncaught ReferenceError: foo is not defined
// 함수 외 내부 변수의 전역 변수화
for (var i = 0; i < 10; i++) {
var bar;
}
console.log(i); // 10
console.log(bar); // undefined-
지역 변수와 전역 변수
코드 블럭 안에서 선언한 변수는 지역 변수(Local Variables), 외부에서 선언한 변수는 전역 변수(Global Variables)라고 한다. 지역 변수는 코드 블럭 외부에선 스코프(Scope) 원칙으로 인해 참조가 불가능하다. -
지역 변수의 의도치 않은 전역 변수화
그러나var키워드로 선언한 변수는 함수의 스코프만을 인정한다. 예를 들어 for문 내부에서 선언한 변수는 외부에서 참조가 가능하기 때문에 전역 변수가 되어버린다.
외부에서 참조가 가능하기 때문에 지역 변수의 고유한 값이 의도치 않게 변조될 수 있다. -
let과 const의 블록 레벨 스코프(Block-Level Scope)
위와 같은var의 부작용을 보완하기 위해let,const가 도입되었다.
let,const는 블록 레벨 스코프를 따르는데, 이는 함수, 반복문 등 모든 코드 블럭 내에서 선언된 변수는 해당 블럭 안에서만 유효하며 외부에서 참조할 수 없는 것을 의미한다.
2-2. let ✅
let changedName; // undefined
changedName = 'Michael';
console.log(changedName); // 'Michael'
changedName = 'Chris';
console.log(changedName); // 'Chris'let 키워드는 var 와 같이 값의 재할당이 가능하지만, 중복 선언과 호이스팅이 발생하지 않는 변수 선언 키워드이다.
값을 할당하지 않고 변수를 먼저 선언한뒤 나중에 값을 재할당할 수 있다.
2-3. const ✅
const daysOfTheYear = 365;
const monthsOfTheYear = 12;const 키워드는 값이 불변하는 변수에 사용된다. const 의 값은 선언할때만 할당이 가능하며, 재할당이 불가능하다.
값의 재할당이 필요한 경우가 아니라면 변수는 항상 const로 선언하는 것을 권장하고 있다.
const foo = 'bar';
foo = 'too';
// Uncaught TypeError: Assignment to constant variable.
// 값을 재할당 했을때 에러 발생하지만 불변의 값을 갖는 const 변수도 예외는 있다.
const foo = [1, 2, 3];
foo[1] = 'Changed!';
console.log(foo); // [1, "Changed!", 3]
const bar = { key: 'Value' };
bar.key = 'Changed!';
console.log(bar); // {key: "Changed!"}문자, 숫자, 불리언과 같은 원시형(Primitive type) 데이터는 변하지 않는 반면 배열, 객체 와 같은 참조형 데이터의 값은 const 변수에 할당되어도 프로퍼티에 접근하여 값을 바꿀 수 있다.
이는 참조 타입의 특징에 기인한 현상으로, 참조 타입은 데이터 그 자체를 저장하지 않고, 데이터가 있는 주소값(address)를 담고 있기 때문에 주소값은 불변하지만 참조하는 데이터는 바뀔 수 있는 것이다.
3. 변수 이름 짓는 법
 변수 이름은 어떻게 지어야 할까?
변수 이름은 어떻게 지어야 할까?
Do ✅
- 누가 봐도 쉽게 변수의 의미와 기능을 유추할 수 있도록 작성한다.
- 카멜케이스(camelCase)를 사용한다.
- 코드가 실행되는 함수명은 동사(e.g.
isGreatNumber) 정적인 값을 저장하는 변수명은 명사(e.g.dogs,cats,container)를 사용한다. - 특수문자는 언더바(
_)와 달러사인($)만을 사용할 수 있다.
Do Not 🚫
let,const,function,for와 같이 자바스크립트에 이미 등록되어있는 예약어(Reserved word)는 사용할 수 없다.let 31iceCream;과 같이 변수명은 숫자로 시작되면 안된다. (뒤에 붙여 사용하는 것은 가능하다)- 변수의 이름에는 공백('
- 명확한 의도가 아니라면 매개변수(parameters) 외엔
x,n,y와 같은 의미없는 이름은 피한다.
협업을 하는 그룹이나 단체에서 정한 일련의 규칙을 컨벤션(Convention)이라고 한다.
변수명을 어떤 위계와 규칙으로 지을 것인지 정한 가이드라인도 대표적인 컨벤션 중 하나이다.
위 예시는 일반적인 규칙이며, 특정 컨벤션이 있다면 그것을 따르면 된다.

🙏🏻 잘못된 정보가 있다면 지적해주세요
