Frontend Exercises
1.타이핑 애니메이션 만들기 | JS Snippets

자기 소개 페이지의 리퍼런스를 찾다보니 많은 분들이 타이핑 애니메이션을 사용한 것을 볼 수 있었다. 아직 내 페이지의 구성이 결정된 건 아니지만 연습 삼아 직접 만들어보기로 했다.문서 편집기에 글을 적을 때 입력 커서가 깜빡이며 하나씩 글자가 입력되는 모습을 볼 수 있
2.자동 스크롤링 버튼 만들기 | JS Snippets

버튼을 누르면 해당 섹션으로 부드럽게 스크롤링 되는 기능은 제품과 서비스를 소개하는 한 장짜리 랜딩 페이지에서 자주 볼 수 있다. 타겟 요소까지 스크롤이 되는 것은 다음과 같이 정의할 수 있다. 타겟 요소 영역의 최상단이 뷰포트의 상단과 일치하는 것
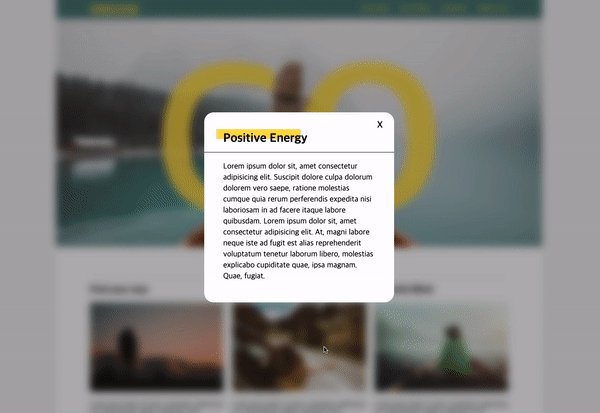
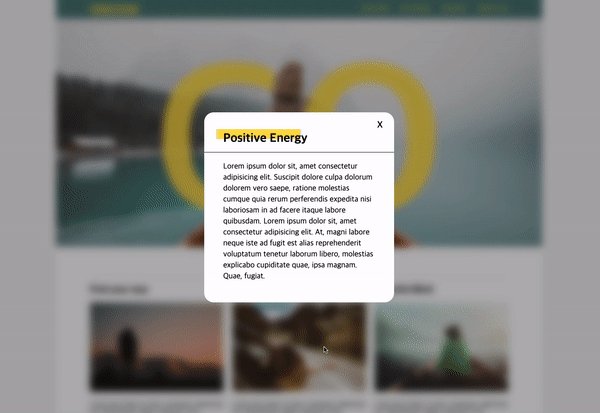
3.모달 다이얼로그 만들기 | JS Snippets

모달 다이얼로그(Modal Dialogs)는 메인 컨텐츠 위에 나타나는 사용자 인터랙션 중 하나다. 일반 시스템 다이얼로그는 팝업으로 나타나지만 모달 다이얼로그는 화면 위의 레이어로 나타나는 차이가 있다.모던 브라우저 환경에서 자주 사용되는 기술 중 하나이며 사용자의
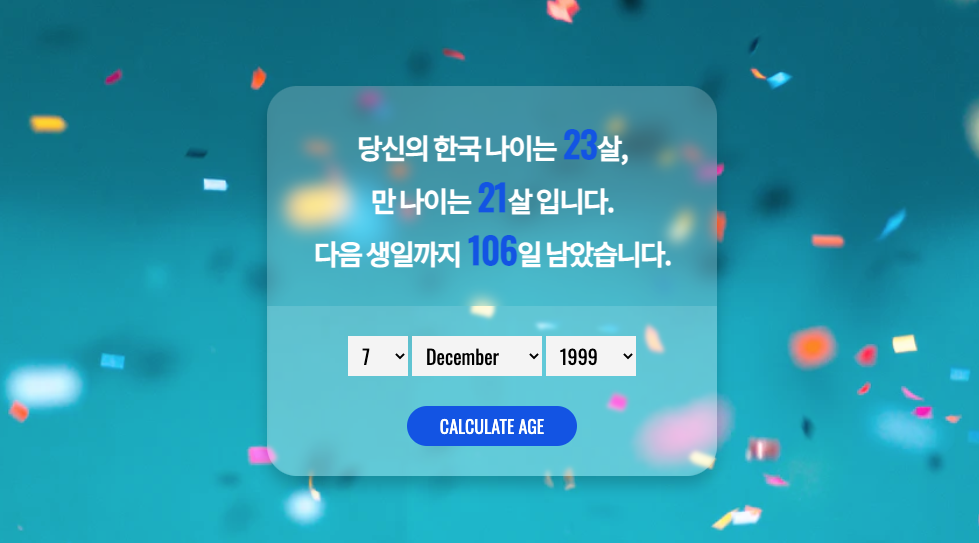
4.만 나이, 한국 나이, 생일 계산기 만들기 (1) 로직편

저번 주 부트캠프에서 치렀던 테스트 중 만 나이를 계산하는 문제가 있었다.만 나이를 계산하는 로직을 짜는 김에 한국 나이와, 다음 생일까지 남은 일 수를 구하는 계산기를 만들어보고 싶었다.실생활에 흔히 사용되는 기능을 직접 코드로 풀어가면서 JavaScript의 Dat
5.ID/PW 필드 입력값 유효성 검증 로직 (순한맛)

유효성을 검증하는 것은 매우 중요하다. 서버에 데이터를 요청하기 전, 사용자의 입력 값이 최소한의 요구 조건에 부합하는지 검증 하는 것은 사용자의 실수는 물론 서버로의 무작위한 요청을 방지할 수 있는 좋은 방법이다.순한맛이라고 표현한 이유는 이번 유효성 검증의 허들은
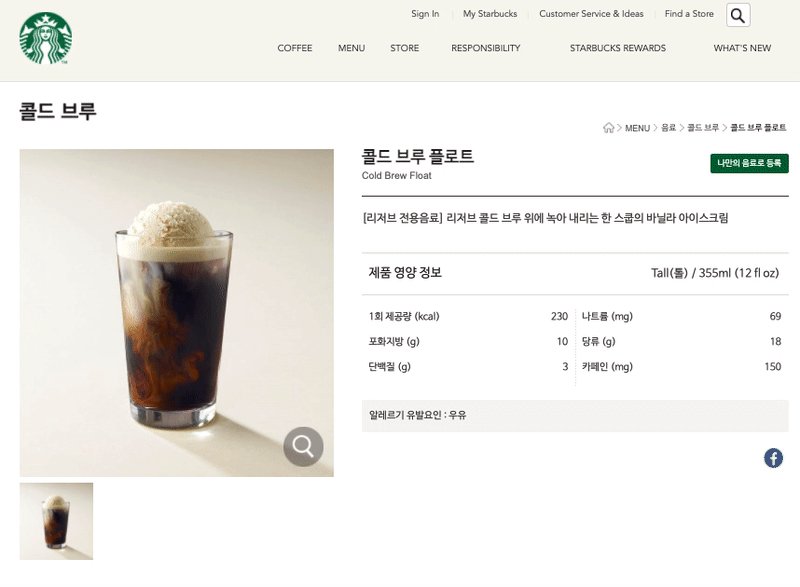
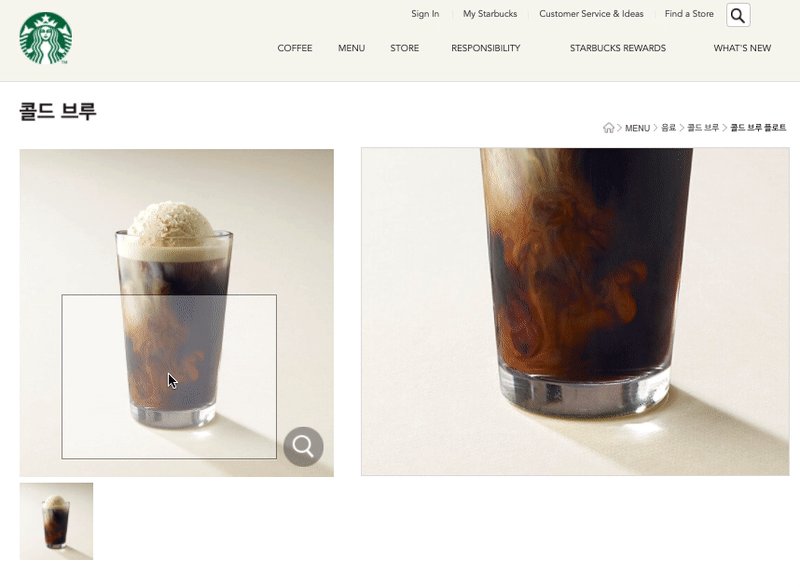
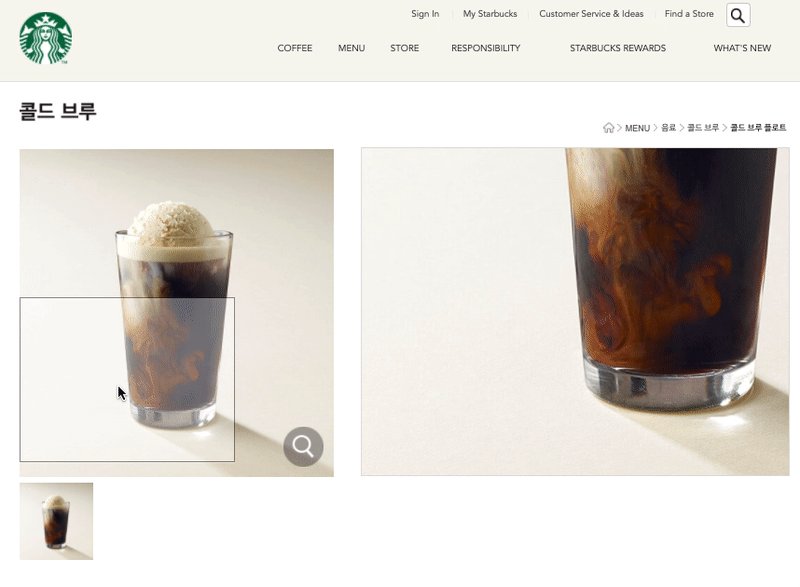
6.Image Zoom on Hover 🔍 바닐라 자바스크립트로 만들기

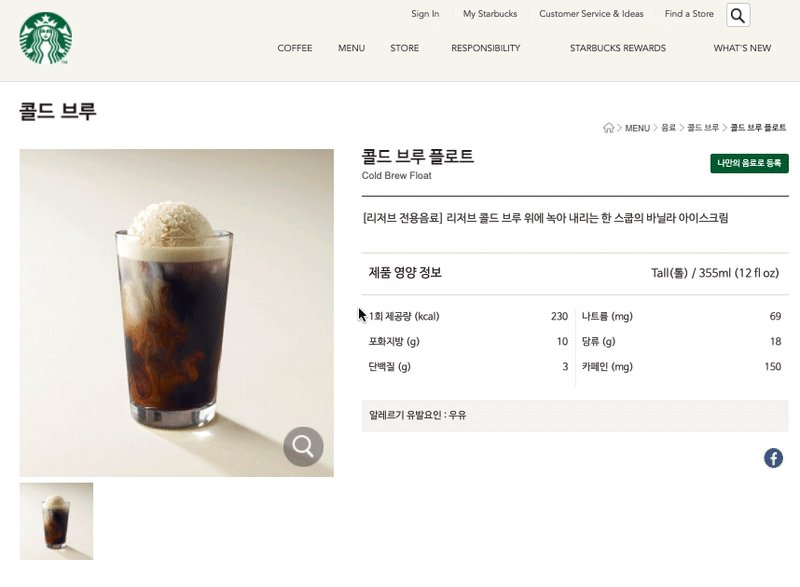
Image Zoom on Hover 기능은 쇼핑몰 상세 페이지에서 흔히 보이는 기능이다. 마우스 커서를 이미지 영역 위에 올리면 확대된 이미지를 보여주는 뷰포트가 생겨서 별도의 모달이나 윈도우 없이도 이미지를 자세히 볼 수 있는 인터랙션 중 하나이다.\*타벅스 사이트에
7.만들면서 배운 JS Promise : Get Country Info with Coordinates

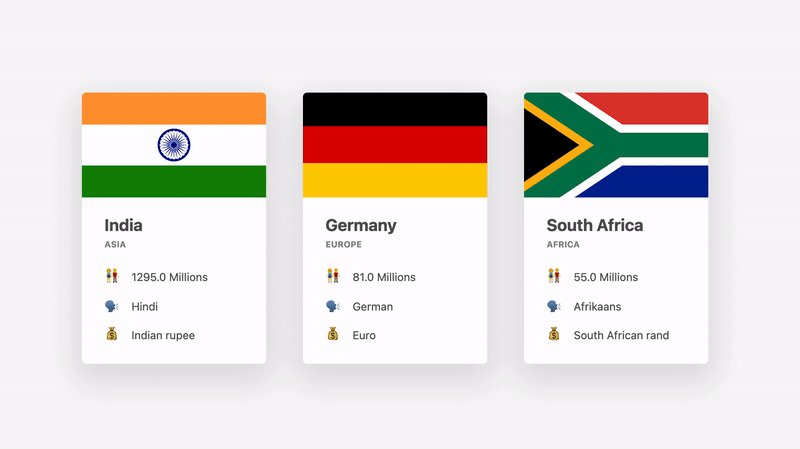
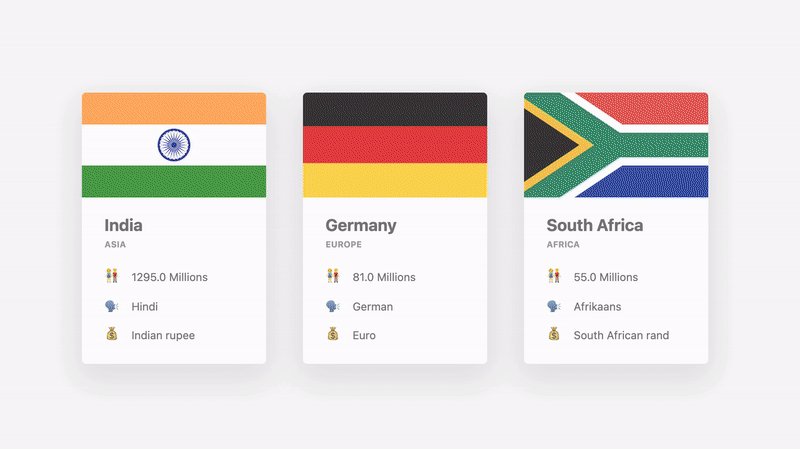
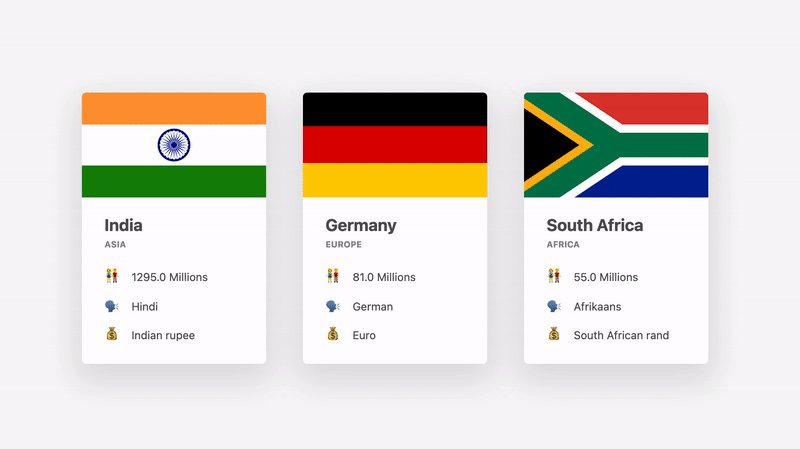
API와 통신해서 좌표 값으로 국가 정보 가져오기위도와 경도를 입력하면 해당 좌표의 국가와 도시 정보가 화면에 출력되는 학습용 예제Fetch API를 이해하고 메소드를 사용할 수 있다.Open API에 정보를 요청하고 응답을 받아 정보를 활용할 수 있다.