
모달 다이얼로그 만들기
1. 모달 다이얼로그란? 🤔
1-1. 정의
모달 다이얼로그(Modal Dialogs)는 메인 컨텐츠 위에 나타나는 사용자 인터랙션 중 하나다. 일반 시스템 다이얼로그는 팝업으로 나타나지만 모달 다이얼로그는 화면 위의 레이어로 나타나는 차이가 있다.
모던 브라우저 환경에서 자주 사용되는 기술 중 하나이며 사용자의 주목을 이끌어 중요한 정보를 명확하게 전달하고 세련된 경험을 주는 장점이 있다.
1-2. 주의할 점
그러나 모달 다이얼로그는 갑작스러운 효과로 자칫 사용자의 주의를 흐리고, 사용자의 워크플로우와 사이트 사용의 맥락을 끊을 수 있다. 사용자를 배려하여 꼭 필요한 요소에만 최소한으로 활용하는 것이 권장된다. (화려함보다 사용자의 편의성을 고려할 것)
2. 원리와 개념 💡

2-1. 모달 다이얼로그 열기
원리는 매우 간단하다. 스위치 껐다 켜기
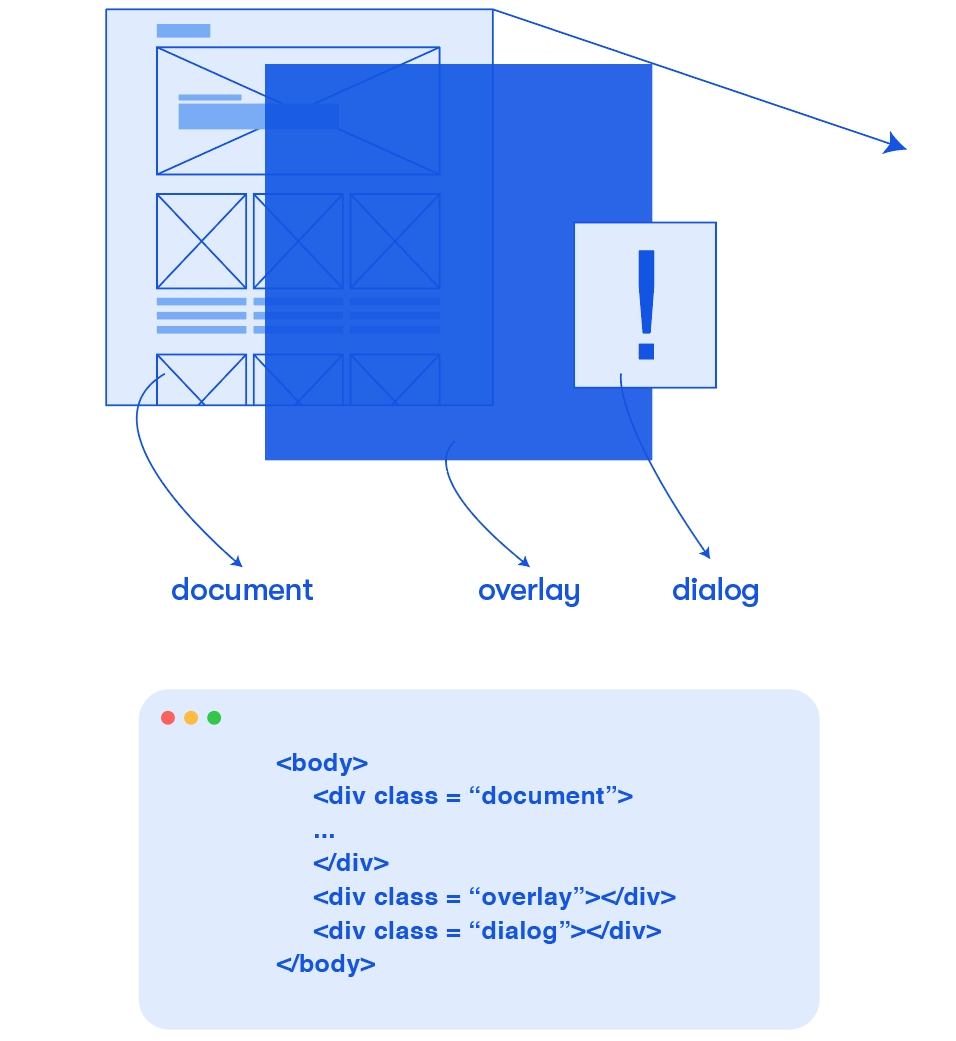
Document(메인 컨텐츠)의 형제 요소로서 overlay 레이어, dialog를 만들어주면 된다. z-index 값을 높여 다른 모든 요소를 덮어 씌울 수 있도록 만들고, 모달을 띄우기 위한 버튼을 클릭(이벤트 발생)했을 때 모달을 구성하는 요소들의 hidden 클래스를 삭제하는 방법을 사용한다.
2-2. 모달 다이얼로그 닫기
창 내부의 클로즈 버튼이나 오버레이 레이어를 클릭했을때, Escape 키를 입력했을때 다시 hidden 클래스를 부여해서 숨긴다.
2-3. 주로 사용될 CSS 속성
-
position: fixed
부모 요소와 관계 없이 뷰포트를 기준으로 요소의 위치를 정한다. -
z-index
형제 요소 간 보여지는 순서(서열)을 정한다. 값이 높을수록 앞 쪽. -
background-color: rgba(values)
요소의 배경색과 함께 알파값(투명도)를 적용할 수 있다.
적용 값의 순서는rgba(r, g, b, alpha) -
backdrop-filter: blur(value)
요소의 모든 배경을 블러 처리함으로써 모달 윈도우의 주목성을 높인다. -
visibility: hidden
display: none는 요소가 페이지에서 점유하지 못하게 하는 반면, 이 속성은 요소와 다른 요소간의 위계는 남겨두고 안보이게 한다. -
opacity
투명도를 조절할 수 있다. 0부터 1까지의 값을 사용한다. -
transition
모달이 열리고 닫히는 모션을 부드러운 애니메이션으로 만든다.
3. 만들기 🛠
3-1. 모달 다이얼로그 레이아웃 짜기
아주 단순한 모달 예제를 만들어본다.
3-1-1. 웹페이지 만들기
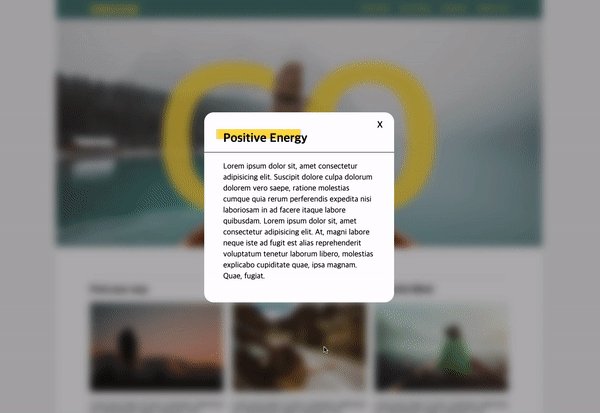
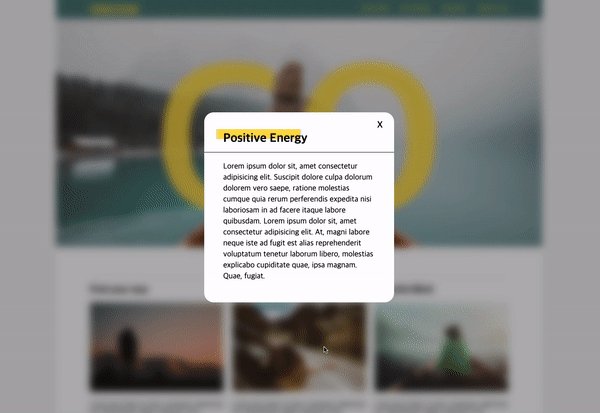
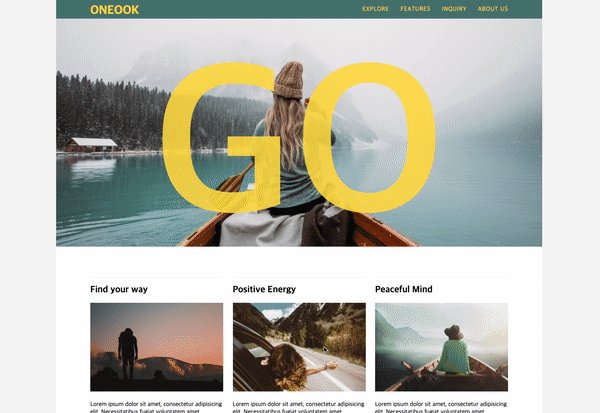
전형적인 서양식 마음가꾸기 예제
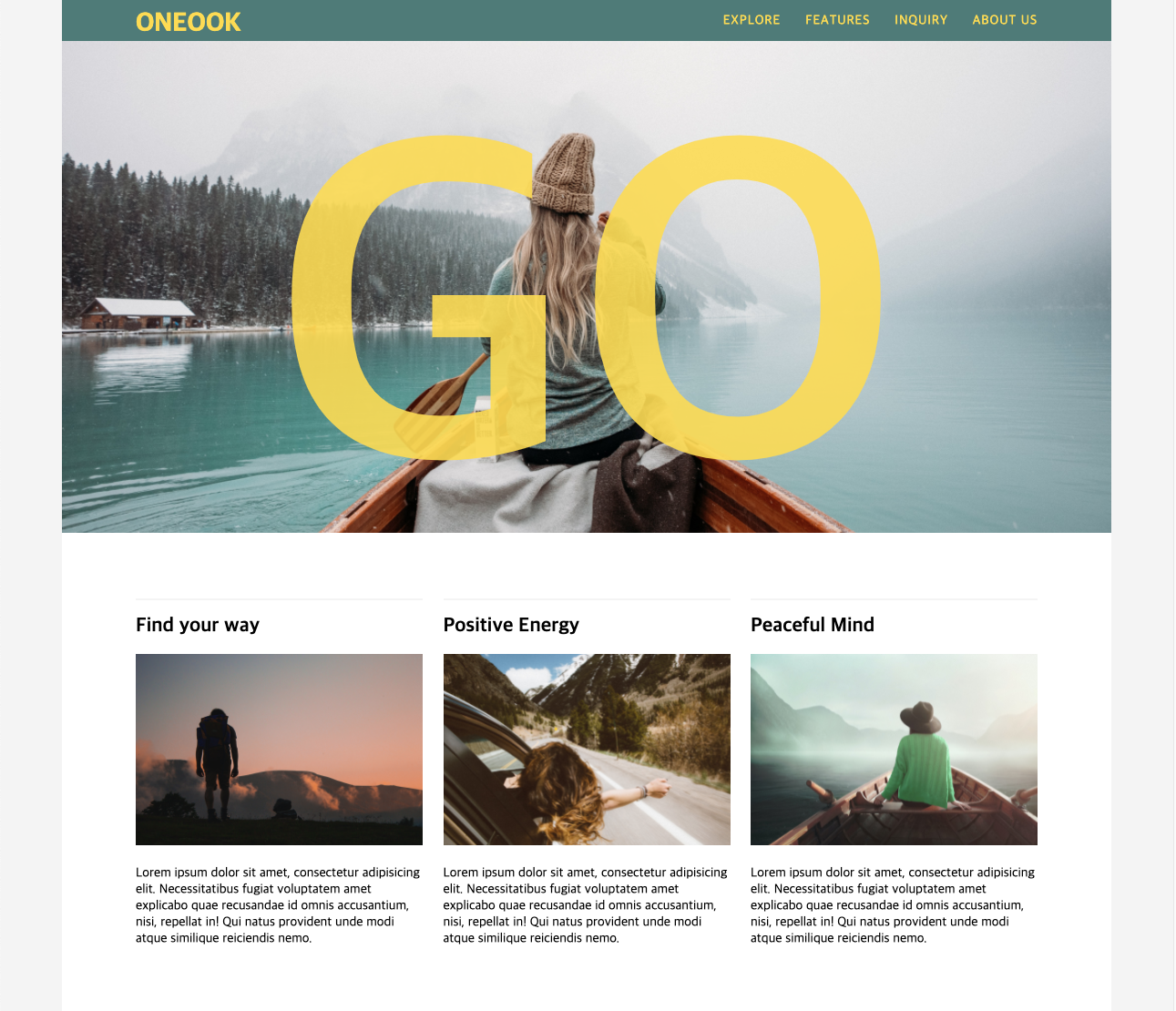
예제를 위해 급조해서 웹페이지를 만들었다. 아래 아티클 중 가운데 'Positive Energy'를 클릭하면 모달이 나오도록 만들 예정이다.
갑자기 드는 생각, 이미지 나쁘지 않고 레이아웃만 깔끔하면 웹디자인은 반은 먹고 들어가는 것 같다.

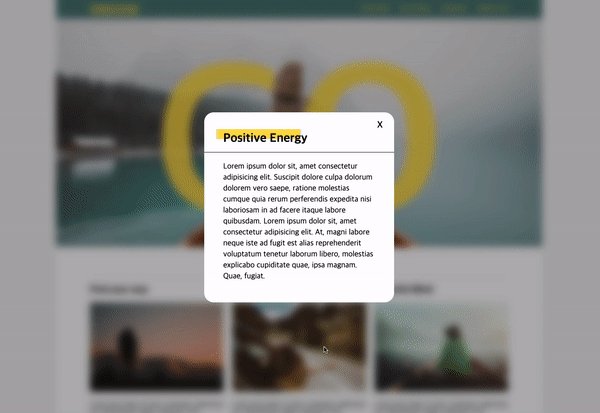
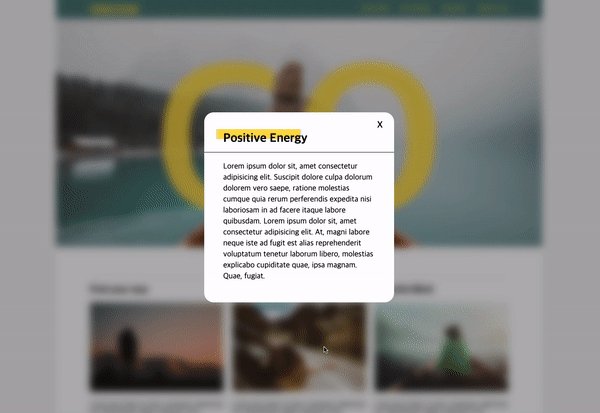
3-1-2. 오버레이 레이어 만들기
오버레이 레이어를 만들어준다. 레이어의 CSS 속성은 아래 참조
.modal__overlay {
position: fixed;
z-index: 100;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.3);
backdrop-filter: blur(10px);
transition: all 0.3s;
}
3-1-3. 모달 윈도우 만들기 & 히든 클래스 설정
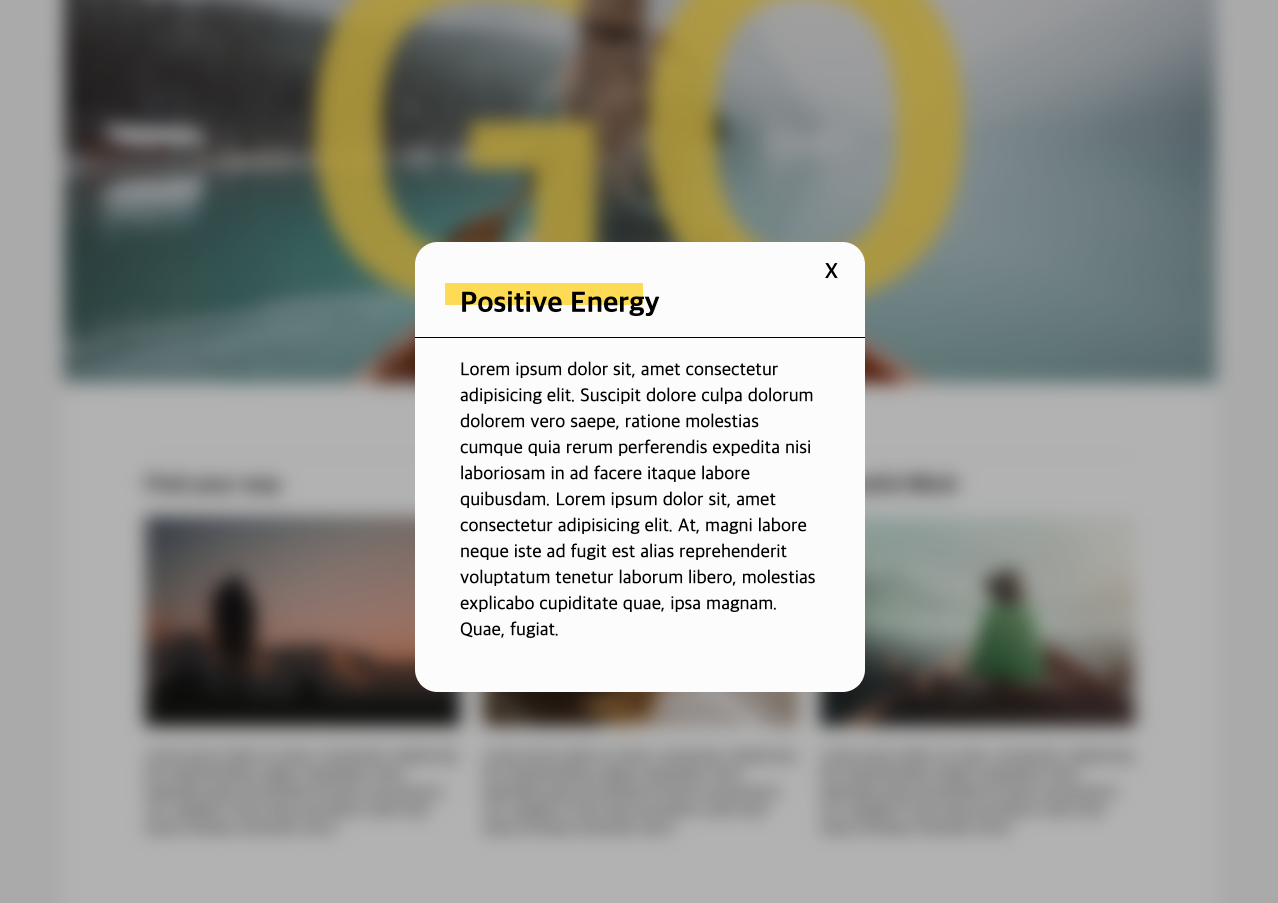
마지막으로 모달 윈도우를 만든다. position: fixed를 적용하면 스크롤을 내리더라도 윈도우의 위치는 유지된다. 속성은 아래 참조 (내부 컨텐츠 제외)
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 500px;
height: 500px;
background-color: #fcfcfc;
z-index: 1000;
border-radius: 25px;
padding: 50px 50px;
}
마지막으로 hidden 클래스의 속성을 미리 만들어준다.
.hidden {
opacity: 0;
visibility: hidden;
}3-2. JS ⚙️
3-2-1. DOM 요소 변수 선언
언제나와 같이 DOM Manipulation은 변수 선언부터
const modalLayer = document.querySelector('.modal'); // 모달 윈도우
const btn = document.querySelector('#btn__modal'); // 모달이 열리는 영역 (또는 버튼)
const btnClose = document.querySelector('.modal__close'); // 모달 닫기 버튼
const overlay = document.querySelector('.modal__overlay'); // 오버레이 레이어3-2-2. 히든 클래스 Switching 함수
모달 여는 함수(classList.remove())와 닫는 함수(classList.add())를 따로 써도 되지만 toggle만 사용해도 사용에 무리가 없어서 간단하게 만들었다. Event.preventDefault()를 사용하여 Anchor 태그의 기본 동작(hash link)을 차단하는 것을 잊지 말자.
모달을 여는 요소 = 특정 영역 또는 버튼;
모달을 닫는 요소 = 닫기 버튼 / 오버레이 영역 클릭;
const modalControl = function(e) {
e.preventDefault();
modalLayer.classList.toggle('hidden');
overlay.classList.toggle('hidden');
}
btn.addEventListener('click', modalControl);
overlay.addEventListener('click', modalControl);
btnClose.addEventListener('click', modalControl);3-2-3. Escape키 누르면 모달 닫히는 이벤트
무언가 닫을때 사람은 본능적으로 Esc 키를 누르게 된다. 마찬가지로 무언가 입력할때 Enter를 누른다.
좋은 웹페이지를 만들려면 사용자의 이런 작고 소중한 마음을 알아줘야 하지 않을까.
document.addEventListener('keydown', function(e) {
// 간단하게 만들려고 클래스 toggle을 사용했기 때문에 Escape 눌러서 모달창이 열리면 안된다.
// event의 key 프로퍼티 확인하고 모달 윈도우에 hidden이 없을(NOT) 경우 조건 충족
if (e.key === 'Escape' && !modalLayer.classList.contains('hidden')) {
modalControl(e);
}
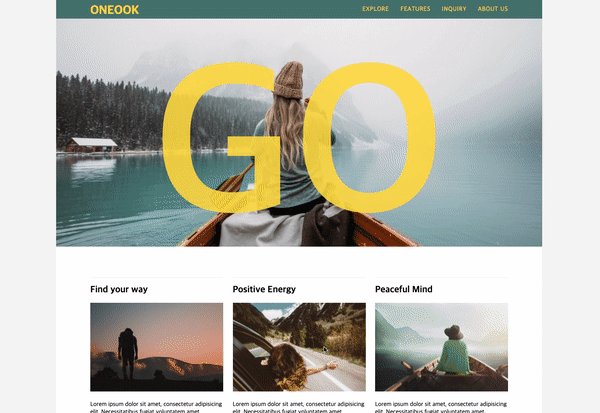
})4. 완성 🎉
모달 기능을 짜는건 얼마 안걸렸는데, 예제 만드는게 더 오래 걸렸다.
CSS 레이아웃 더듬더듬 안하려면 날 잡고 다시 정리해야겠다.

글과 이미지
Wonkook Lee ⓒ All Rights Reserved
🙏🏻 잘못된 정보가 있다면 지적해주세요


개인적으로 아크릴 효과를 좋아하지만, 모달에서는 블러처리가 되었을 때 오히려 모달에 집중되지 않고 배경때문에 모달의 초점까지 흐려보인다는 개인적인 생각을 살포시 적어봅니다...