

회고
6월쯤, 매년 그렇듯 벌써 올해의 반이 지나가버렸다 말합니다.
새해가 밝은지 엊그제 같은데 어느덧 6월이고 지난 날을 돌아보며 중간 정산을 합니다.
언제부터인지 회고 문화가 자리잡고 있습니다. 지난날의 나를 돌아보며 무엇을 잘했고, 무엇이 아쉬웠는지 공개적으로 되돌아보는 것은 마치 남이 볼 것을 염두한 일기장을 쓰듯 부끄럽고 솔직하기 어렵습니다.
몇 사람 안보더라도 공개적인 장소에 말을 뱉으면 왠지 모르게 말한대로 흘러가려는 경향이 있다고 생각합니다. 나름 노력했다는 암묵적 어필이기도 하고 그래서 이제 뭘 할건지 선언함으로써 스스로 암시를 주는 용도이기도 합니다.
무엇을 했나
저는 메디스트림이라는 한의계 플랫폼 스타트업에서 프론트엔드 개발자로 일하고 있습니다. 부트캠프 시절 한달 남짓 인턴을 거친 후 정식 채용되어 작년 12월부터 지금에 이르렀습니다.
한의계라는 저에게 다소 생소한 분야에서 개발자로서 커리어가 맞는건지 의문이었지만, 예상과 달리 다양한 IT 서비스를 구축하고 있었습니다.
커뮤니티 플랫폼, 자체 솔루션 커머스, CRM 시스템, 광고 지급 결제 시스템, 경영지원 컨설팅, PB 등 다양한 사업을 이루어가고 있고 끊임없이 사업 개발이 이루어지고 있습니다. 관심있으시면 링크에서 확인하세요.

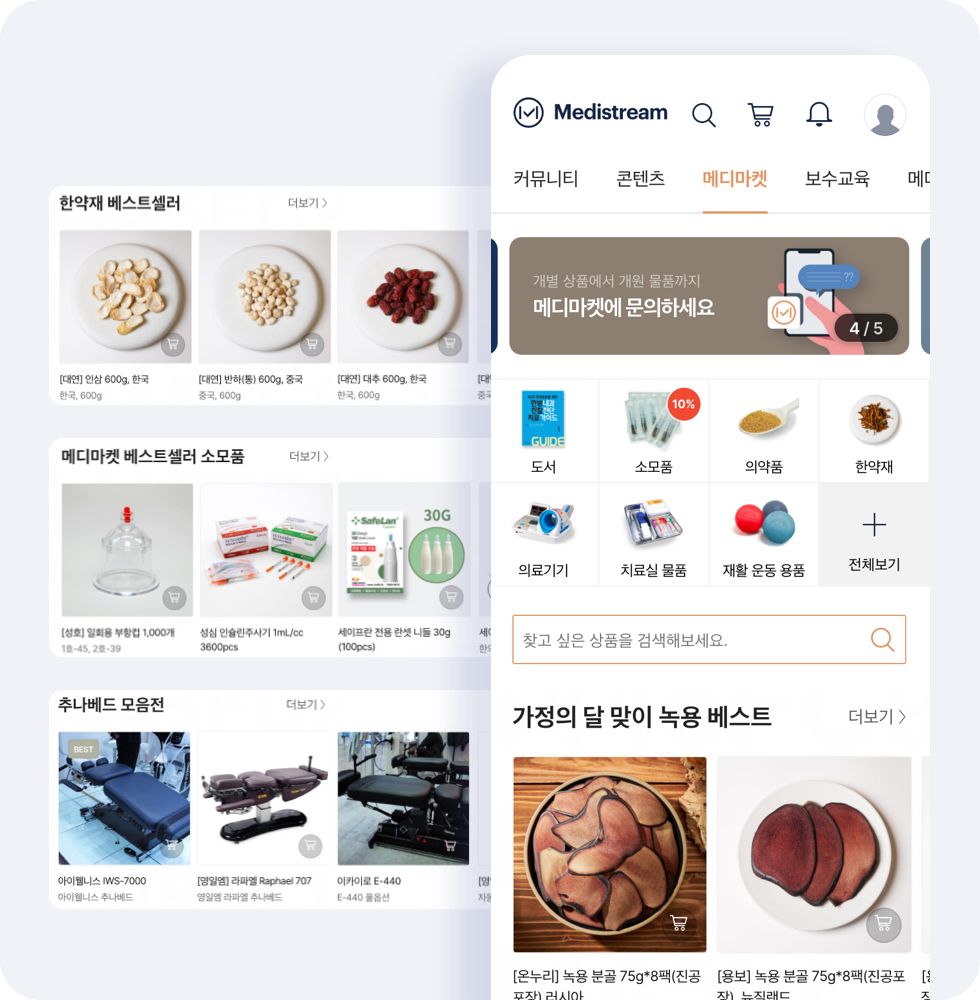
디자인 시스템 & 로고 리뉴얼 이전의 프로덕트 이미지, 개발 꿈나무가 좋아할만한 프로덕트 디자인에 넘어가 인턴 지원했습니다.
회사에 들어온 이유 중 반 이상은 프로덕트 디자이너님 때문이네요. 저는 천성적으로 이쁜것에 약합니다.

타임라인
인턴 ~ 2022.02
- AWS EventBridge를 이용한 알림 센터 구축 (프로토타입)
- Lambda 이벤트 트리깅 및 Firebase SDK를 이용한 FCM 알림 발송 파이프라인 구축
- AWS SDK를 이용한 어드민 페이지 이벤트 로그 화면 구현 (Vuetify)
- 서버리스 프레임워크로 인프라 프로비저닝 (AWS 게이트웨이 > 이벤트 브릿지 > 람다 > SQS > 파이어베이스 메시징 (GCP))
2022.03 ~ 2022.06 (현재)
- 알림 기능 화면단 컴포넌트 제작 및 기능 구현
- 메인 홈 개편 Release 2.0.0
- CI 리뉴얼, 컬러 시스템 도입, 전역 컬러 변수화 관리
- 커뮤니티 게시판, 글 작성 페이지, 댓글 기능 UI 개선
- 사용자 맞춤 선택형 목록 인터페이스 구현 및 UX 개선
- 각종 유틸리티 함수 제작 및 재사용 컴포넌트 UI 구현
- 검색 기능 고도화 / 검색 기능 UI 개편 및 인터랙션 구현
- 디자인 시스템 적용 및 다크모드 도입 (Sass & Vuex)
- 백로그 해결
- PC/모바일/웹뷰 환경 클라이언트 이미지 확대 기능 구현
- Vuex 전역 상태 라이브러리 도입
- 게시글 첨부 이미지 텍스트 에디터 연동 자동 압축 프로세스 구현 (compress.js)
- 게시글 첨부 영상 썸네일 자동 생성 기능 (mp4, youtube, vimeo, ...)
- 기타 디버깅, 운영단 요청 적용..
- (현재) 모바일/웹뷰 메인 홈 개편 (v2)
인턴 프로젝트를 되돌아보면
어려웠던 점
- nodeJS, MySQL 쬐끔 맛보기 했었던 프론트엔드였는데 인턴 과제가 AWS 이벤트 브릿지
- 회사에서도 처음 도입하는 인프라와 아키텍쳐라서 어느 누구에게 진짜 시원하게 물어볼 수가 없었다.
- 인적 리소스가 부족해 디바이스 토큰 관리 테이블이 아직 없었고, 유저 디바이스 토큰을 제한적인 페이로드의 정보로만 쿼리해서 FCM 서버로 알림 쏘는 과정이 헬게이트
- CloudWatch의 로그들과 발생된 이벤트가 어떤 파이프라인으로 이어지는지 알려주는 의존 정보를 어드민에서 SDK로 가져와 화면으로 그리기 위한 쌩쑈
- 끝없이 머리를 맴돌았던 의문들, "이렇게 해도 되나?", "이게 맞나?", ...
- Serverless-Offline으로 Mocking 할 수 없는 인프라가 사용되어서 1커밋 1배포 시전 디버깅 지옥.
- 수많은 CF 스택과 S3와 람다로 더럽혀진, 지울 수도 없는 나의 AWS
좋았던 점
- 난해했고 너무 추상적이어서 많이도 해메고 부딛혔지만 결정적으로 채용될 수 있었던 계기
- 두번의 미칠듯한 짜릿함을 느낌
- 이벤트 로그 정보가 이쁘게 Response에 담겨와 어드민에서 렌더링이 되기 시작했던 그 순간
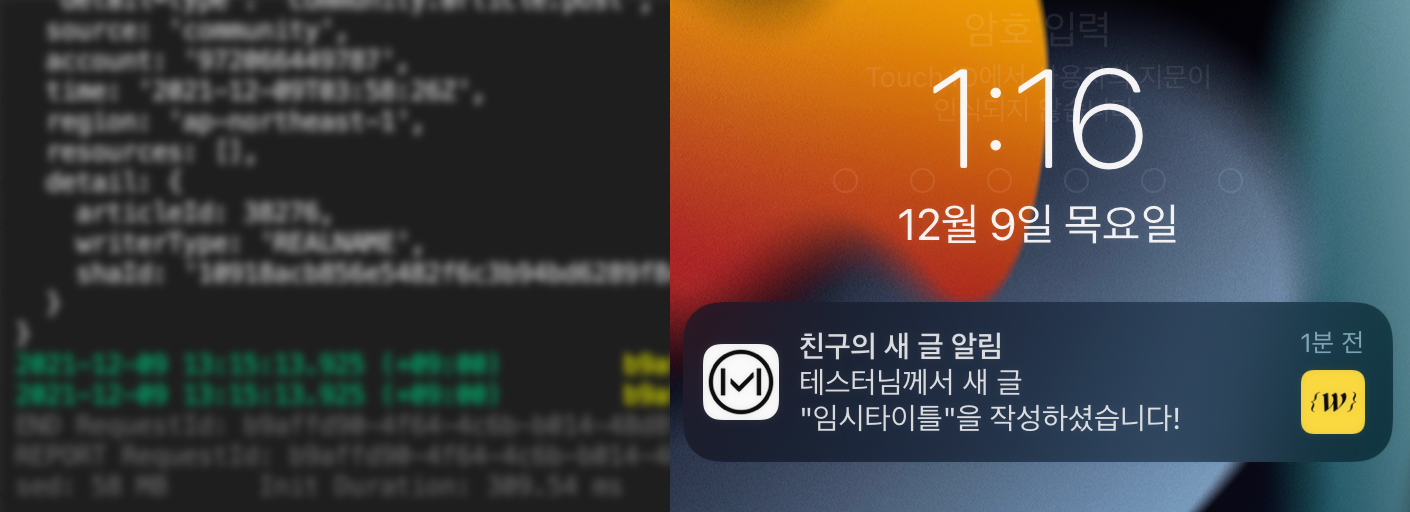
- 댓글 작성 이벤트로 내 폰에 푸시 알림이 꽂혔을때, 회사 계정에 진짜 인프라가 돌고 있어서 리전 바꿔 도쿄(northeast-1)에서 날아왔던 그 알림
- 이후 AWS의 매력을 느껴서 지금도 잊을만하면 한번씩 공부하려 시도는 함...
- 프론트만 하고싶다는 생각을 뒤바꿔준 터닝포인트여서 언젠가 Front + DevOps가 되는 것이 목표가 되었습니다.
- 영미권에서 확장자 yaml(yml)을
예믈이 아닌야모라고 읽는것을 유튜브로 알게됨. (dotenv가 도텐브이가 아니라는 충격에 이은 세컨드 웨이브)
현업 프로젝트를 되돌아보면
어려웠던 점
- 디자이너 출신 개발자라 그런지 모르겠지만, 디자인 시스템이나 UI 리뉴얼을 많이 하게 되었음.
- 추상화, 로직 고도화 등 비즈니스 로직을 제대로 공부하고 싶었는데 퍼블리싱 비중이 높아서 참 아쉬웠다.
- 폐쇄형 플랫폼 + 레거시 + 팀내 정책으로 SSR 등 다양한 기술 스택을 경험할 기회가 부족함
- 비교적 신규 라이브러리를 도입하고 싶고 테스트 코드도 짜고 싶은데 비교적 낮은 버전과 마이그레이션 추진 어려움
- 다른 스택도 쌓으려고 퇴근후, 주말에도 공부만 함 (also 장점)
- 한의사, 한의대생 인증을 하지 않으면 접근할 수 없는 폐쇄형 플랫폼이기 때문에 만든걸 공개할 수가 없어서 난감
- 성능 몇 % 개선 등 정량적이고 객관적인 수치로 개선을 증명할만한 일을 하고싶었음 (라이트하우스 측정 성능을 개선하기 위해 webp사용, 청크 분리, 서브셋 폰트 제작 등의 시도가 있었는데 천재 데브옵스님과 인턴분들이 해결하셨습니다 👍)
좋았던 점
- 신입 주니어 개발자임에도 많은 일을 일임해주셔서 짧은 기간임에도 주도적인 개발 경험과 나름의 마일스톤 쌓을 수 있었음
- Vuex 도입기의 서문에 적어놓은 이유로 전역 상태 관리 라이브러리가 없었고 도입하자고
떼를써서제안해서 지금은 조금씩 마이그레이션 하면서 잘 사용하고 있음.- 기존에 짜여진 코드를 보며 많은 기능에 대해 공부할 기회가 되었음
- 다른 스택도 쌓으려고 퇴근후, 주말에도 공부만 함
- 좋은 동료가 생김
- 좋은 사내 분위기
어느 회사나 분명 좋은 점과 아쉬움이 공존하겠죠. 회고를 작성하며 지난 반년을 되짚어보니 그때의 감정과 즐거움이 상기됩니다.
취미 생활
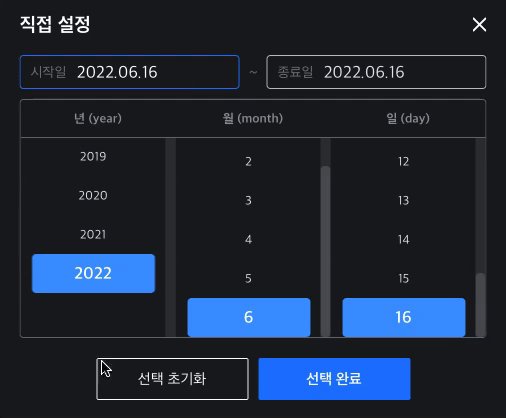
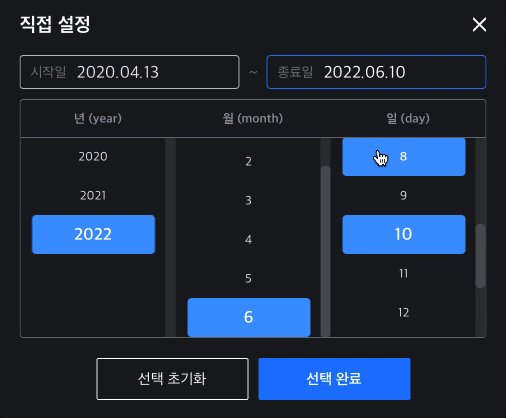
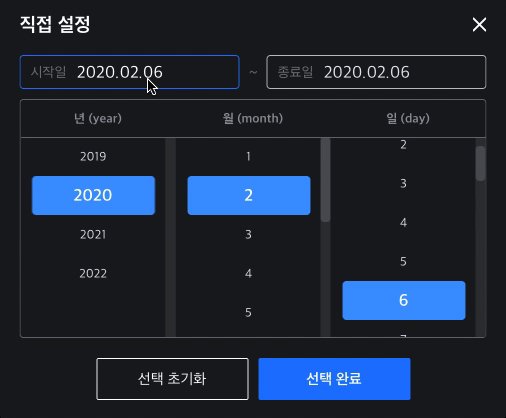
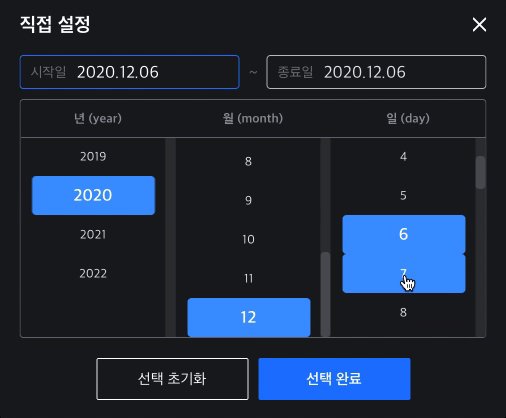
장난감 UI

Date Picker 같은 간단한 UI를 직접 구현하는것은 재밌는 취미 생활입니다. 이런걸 하고 돈까지 받네 생각될 정도로 즐거운 경험입니다.
덩치 큰 리뉴얼이나 사이즈 큰 일을 쫓아가다가 이런 놀이 거리를 찾으면 뒤로 미뤄놓습니다. 맛있는건 항상 나중에 먹으니까요.
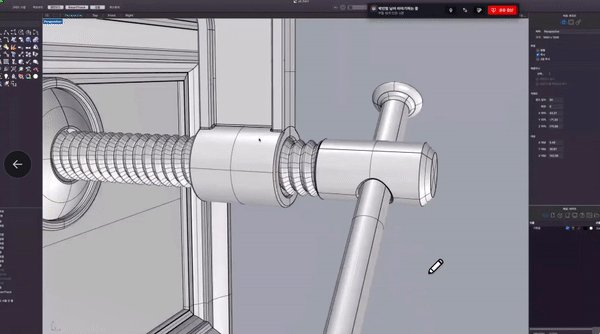
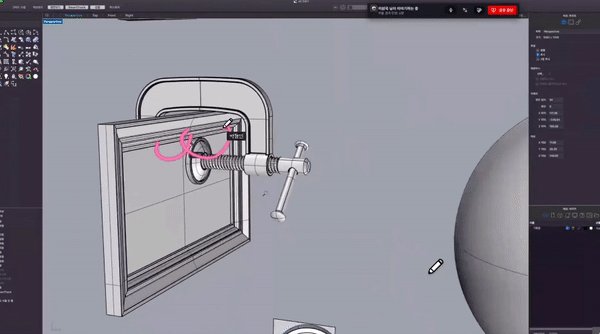
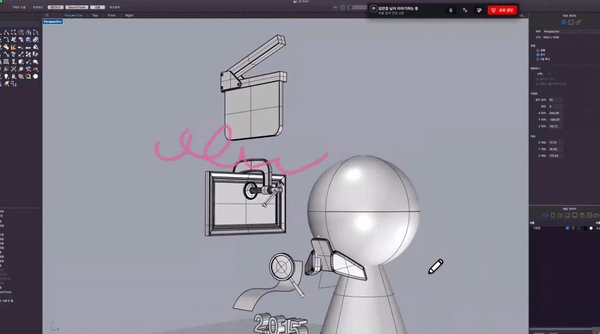
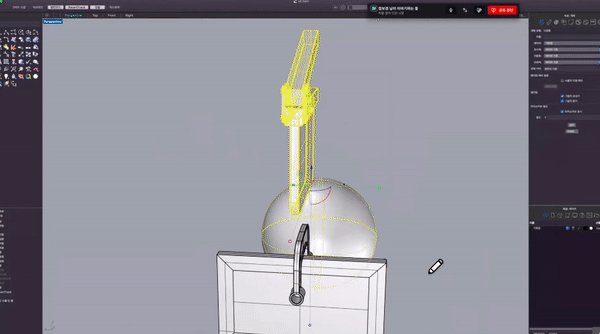
릴리즈 카드
배포가 있을 때마다 사내 슬랙 release 채널에 올릴 용도로 릴리즈 카드를 직접 만들고 있습니다.
대강의 시안을 구상하면 Rhinoceros로 3D 모델링, 렌더링해서 보정 과정을 거쳐 릴리즈 카드를 직접 만들고 있습니다.
사내 비개발자 분들도 이번 릴리즈에서 뭐가 달라졌는지, 무엇이 개선되었는지 쉽게 알아볼 수 있도록 시각화하고 싶었습니다.

취미는 취미로 남기라는 금언을 지키려고 노력하고 있습니다. 하지만 천성이 이런건 어쩔 수 없나봅니다. 릴리즈 카드를 올릴때마다 다들 신기해하고 재밌어하시는 보람으로 쓸데없는 고퀄 놀이를 하고 있습니다.

개인 공부
인턴때부터 지금까지 공부하고 있던 것
1. Vue2 / Vue3 (with Vuex & Composition API)
리액트 잠시 안녕
리액트로 프레임워크를 배웠고 React, Redux, CSSinJS (Styled-Component)를 사용했었습니다.
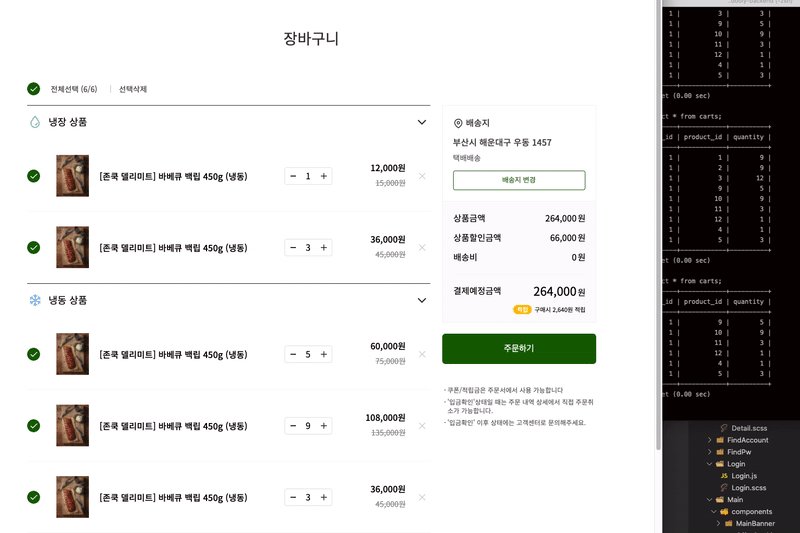
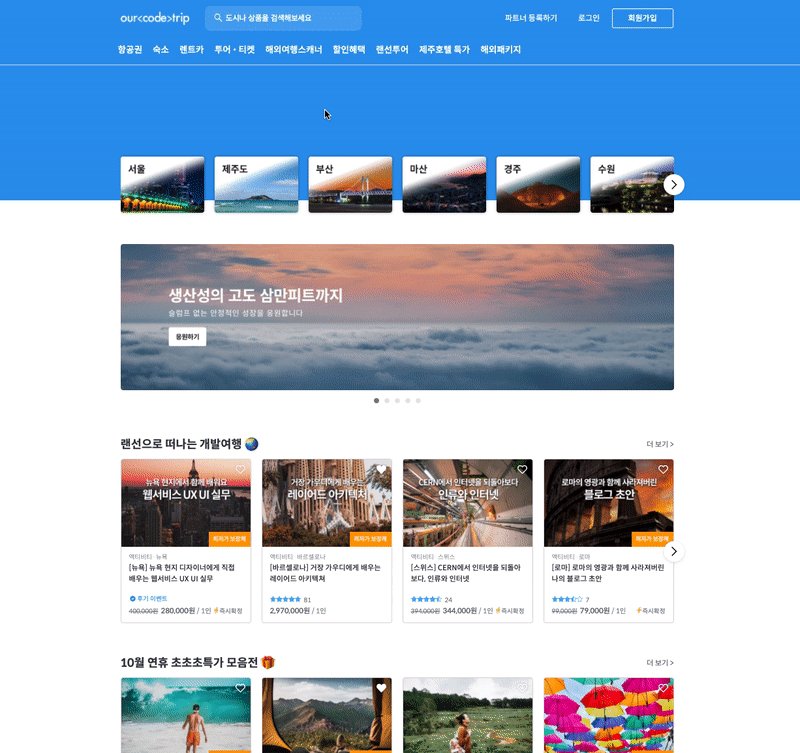
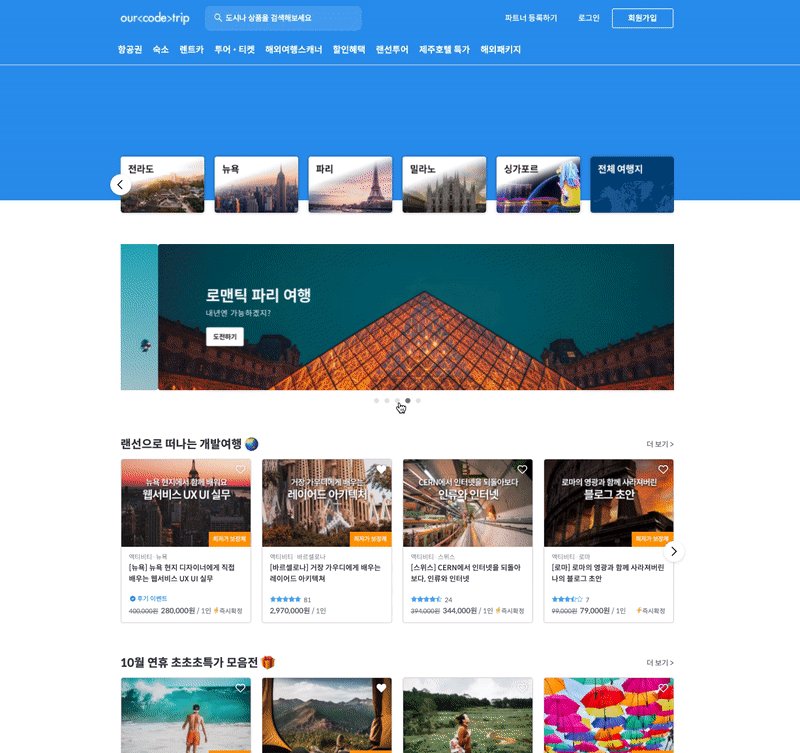
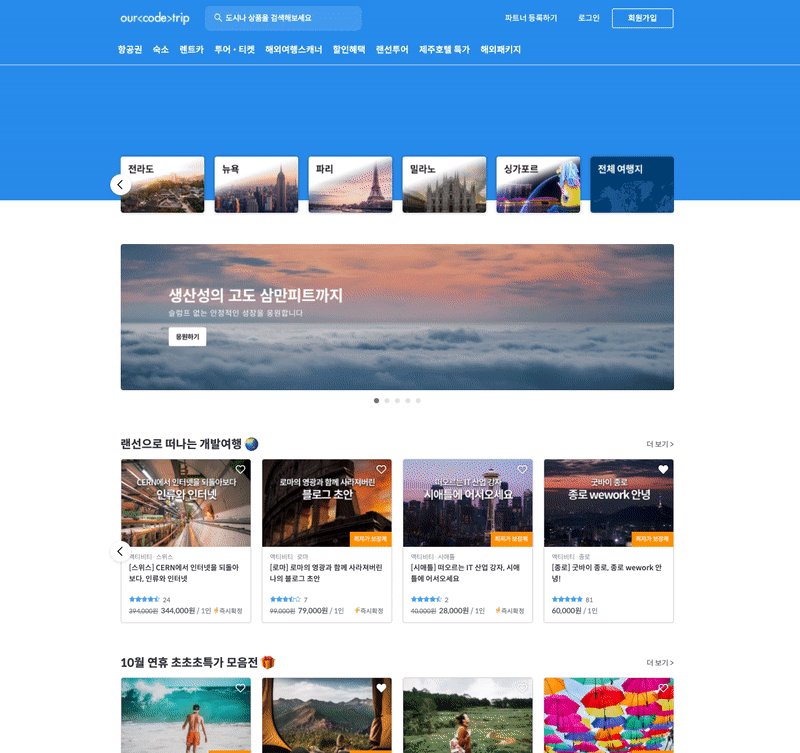
마지막으로 리액트로 만든 프로젝트는 마켓 컬리, 그리고 마이리얼트립 메인 / 투어·티켓 서비스 페이지를 홈페이지만 참조해서 그대로 만들어보는 클론 프로젝트였습니다. 오로지 공홈의 화면만 보고 직접 모든 구성을 구현해야 했기에 각 2주가 매우 촉박하게 느껴졌던 기억이 납니다.


인턴때 인턴 프로젝트를 대비해 Vue를 급하게 공부하고, 입사 후 능숙하게 사용하기 위해 약 한달간 퇴근 후 공부했습니다. (프로젝트가 서버리스 였던건 함정)
전환 비용
리액트로 SPA를 접한 후 다시 Vue를 배우는 것은 1 + 1 = 2 가 아니라 1.2 ~ 1.3 정도였습니다. 컴포넌트와 상태라는 추상적인 개념에 익숙해지는게 시간이 걸렸지 개념을 알게 된 후 부터는 마이그레이션이 훨씬 수월하다고 생각합니다.
리액트와 뷰, 다르게 느껴졌던 점
Vue가 편하게 느껴졌던건 리액트가 JS에 가깝다면 Vue는 HTML, CSS, JS의 기존 가이드를 최대한 활용하려고 노력한 것 같습니다. (컴포넌트가 HTML 페이지 같이 template/script/style로 구성되어 있고, 특히 directives는 노드를 마치 HTML 속성처럼 제어하기 때문에 기발하다는 생각을 했습니다.)
컴포넌트 인스턴스 내부에서 Options API간 상태와 메서드를 참조하기 위해 this를 참조해야했던 점이 번거로웠지만 리액트 클래스형 컴포넌트 같이 명시적 바인딩을 해줄 필요는 없고 컴포넌트의 컨텍스트가 잘 참조되어서 this로 골머리 썩었던 경험은 적었던 것 같습니다.
Vuex의 flux 개념이나 Vue3에 기본 탑재되어 있는 ContextAPI를 보면 리액트가 제안하는 패러다임과 점점 닮아가는 것처럼 느껴졌습니다.
현업에선 Vue를 사용하고 있지만, 감을 잃지 않기 위해 최근 React를 다시 공부하고 있습니다.
2. 정규표현식
특정 포맷의 문자 패턴을 찾아 정규화하거나 새니타이징 할때, 문자열을 찾아 바꿀때, RawHTML 속 원하는 태그를 파싱하거나 마크다운 텍스트를 화면에 렌더링할때도 정규표현식을 유용하게 사용하고 있습니다. 링크
초반엔 정규표현식 사용할때마다 일일히 패턴을 찾아다니기 바빴는데, 문자열을 다룰때 정규표현식을 알아놓으면 훨씬 도움이 될 것 같아 보름 정도 퇴근 후 공부했습니다.
3. 좀 더 깊은 JavaScript 공부
프레임워크 또는 라이브러리는 업무를 편하게 해주고 어려운것을 보이지 않는 곳에서 해결해줍니다. 하지만 디자이너가 아닌 개발자라면 한가지 언어는 끝까지 파고 들어가야 한다고 생각합니다.
제가 지금까지 경험해 본 툴들, NodeJS, React, Vue 등등 모두 자바스크립트를 편하게 사용하기 위한 것들입니다. 당연히 자바스크립트의 깊은 동작 원리를 이해하고 사용한다면 훨씬 도움이 되겠죠.

저는 출근 시간이 약 1시간이기 때문에 출근길에 주로 책을 읽습니다. 그 중 You Don't Know JS라는 도발적인 책을 요즘 읽고 있습니다. 면접 준비하는 것처럼 this 키워드란 무엇인지 달달 외우기보다 좀 더 시간을 두고 천천히, 확실히 이해하고 싶은 생각입니다.
현업에서 도움이 되기도 하겠지만, 누군가 왜 이렇게 했냐고 물어본다면, 그리고 어떤 방법을 왜 선택했냐고 물어본다면 시원하게 대답하지 못해서 참 답답했습니다. 얼버무리며 넘어가기보다 확실히 알아야 하고, 타당성을 가진 코드를 짜고, 설득시킬 수 있어야 한다는걸 배우게 되더군요.
우물쭈물 하다가 끝내 모른다는 말을 하는 거 창피했습니다. 안좋은 습관이기도 하구요.
개발자 커리어를 시작하기 위해 많은 것들을 속성으로 배워서 놓치고 지나간 것들이 너무나 많습니다. 그 허술한 지식의 공백을 시간을 들여서라도 채워나가는게 중요한 것 같습니다.
4. 함께 공부
자바스크립트 그 자체에 집중하고 싶어서 최근 동료 개발자 분과 나름 스터디를 하고 있습니다.
그 첫번째 주제로 자바스크립트만 사용해서 SPA의 상태 관리와 Virtual DOM으로 Diff 업데이트하는 프로젝트를 공부하고 있습니다.
구글링 도중 발견한, 제가 정말 놀라고 감탄하면서 봤던 글은 개발자 황준일님이 블로그에 공유해주신 Vanilla Javascript로 가상돔(VirtualDOM) 만들기였습니다.
이 분 덕분에 Observer Pattern과 Proxy(또는 defineProperty)로 SPA의 반응성을 구현하고, Virtual DOM의 개념을 아주 조금이나마 이해하게 되어서 기뻤습니다.
그리고 언제나 그렇듯 조용히 겸손해지게 되더군요. 아는척 하지 않고 조용히 공부만 해야겠습니다.
아무튼 매주 한시간 남짓 무엇을 함께 공부할지 이야기하며 즐겁게 개발 얘기 할 수 있는 동료가 있다는게 얼마나 다행인지 모릅니다.
5. 그 밖에 기웃거리는 것들
- AWS Certificate
- Typescript
- Next
- NodeJS

필기는 마크다운 필기앱 Bear를 잘 활용하고 있습니다. Notion을 썼었는데 어느 순간부터 너무 느리더군요.
이러지 말아야 겠다
조바심
프론트엔드 분야가 늘 그렇듯 많은 새로운 것들이 쏟아져 나오고 있습니다.
그것과 또 별개로 저는 걱정이 좀 많은 사람입니다.
- 스벨트 미리 배워놔야 하는거 아니야?
- 이제 파이썬이 자바스크립트를 대체한다니, 뭔소리?
- AWS 자격증도 빨리 따놔야 하는데?
- 내가 직접 프로젝트도 해보고 싶은데 피그마 강의 다시 들을까?
- SSR 많이 쓰는데 서버사이드 렌더링 빨리 배워야겠다
- 나 지금 잘하고 있는건가?
아무래도 조금 늦은 나이에 개발을 배워 직업을 바꿨기 때문에 다른 분들에 비해 출발선이 늦다는 것을 필요 이상으로 의식하고 있는것을 압니다. 뒤쳐지는 것에 대한 두려움도 있고요.
걱정할 시간에 공부를 하면 된다는 정답지가 있지만 사람의 성정이 쉽게 바뀌는 것은 아니더군요.
경계해야 할 것은 이 조바심을 타인에게 전가할 수 있다는 점입니다. 불안과 조바심은 전염성이 있어서 주위의 다른 사람들의 마음을 불편할 수 있게 한다는거 인지하고 있기에 더 조심해야겠다 생각이 들었습니다.
조바심을 떨쳐 내기 위해 변화를 쫓아가기보다 역설적으로 루틴에 충실하고 지금 하는 일에 집중하려고 노력하고 있습니다.
게으름

공부할거리, 블로그에 올릴 거리들을 로그로만 쌓아놓고 미루고 미루다보니 이렇게나 쌓여버렸습니다. 그렇다고 논것도 아닌데 블로그를 대충 적을 수 없다는 욕심이 오히려 시작조차 꺼려지게 되는 이유가 아닐지 생각합니다.
게으름의 이면엔 두려움이 있다고 생각합니다. 제가 쓴 몇 개의 글은 정말 운 좋게도 많은 분들이 봐주시고 반응도 좋았습니다. 그런 글들을 써야 하는데, 다른 글과 차별점이 있고 정말 도움이 될만한 글이어야 할텐데, 내가 겨우 이정도 공부하고 이런 글을 써도 되나? 망설이게 되는 그런 두려움이요.
여름이 끝나기 전 저의 작은 목표가 있습니다.
- 직접 디자인한 블로그 만들기
- 썸네일 메이커 더 좋게 개선하기
나름 개발로 밥먹고 사는 사람인데 웹에 직접 지은 집이 없는건 좀 부끄러웠습니다.
그리고 썸네일 메이커, 지금도 간간히 글에 사용해주시는 고마운 분들을 보게 됩니다.
정신없이 산다는 핑계로 다른 분들이 남겨주시는 개선 의견이나 이슈도 못보고 지나치고, 좀 많이 죄송합니다.
대단해보이려고 하지 않고 가진 능력 그대로 내가 생각한 가치있는 것을 만들어가는 한 해 되었으면 좋겠습니다.
맺음
- 개발자가 되어 좋은 동료분들과 사람들을 만날 수 있어서 참 좋았습니다.
- 회사 바깥에서도 현업에 계시는 멋진 분들을 많이 알게되었고, 그분들로부터 배울 수 있어서 좋습니다.
- 성장 욕구가 오랜만에 다시 불타오르게 되니 마치 매일 밤을 지새우며 즐겁게 새로운 것을 배웠던 20대 초의 기분을 느낍니다.
- 그럼에도 너무 급하게 달리려다 주저앉지 않도록 꾸준함에 무게를 두려고 합니다.
- 개발자로서 내가 이뤄내고, 성취하고 싶은 장기적 목표는 아직 정하기에 일렀던 것 같습니다.
- 오랫동안 하고 싶은 일을 하기 위해 다시 운동을 합니다.
- 현재에 이르기까지 많은 분들의 배려와 호의가 있었다는걸 가끔 잊었습니다.
- 똑똑한 사람보다 친절한 사람이 되고 싶습니다.
- 앞으로도 좋은 분들을 만나 함께, 즐겁게 성취를 일궈나가길 희망합니다.
🙏🏻
Wonkook Lee
Frontend Developer
LinkedIn




원국님의 '아는 척'으로 조용히 공부할 수 있는 원동력을 얻는 사람이 있다는 것을 기억해주세요