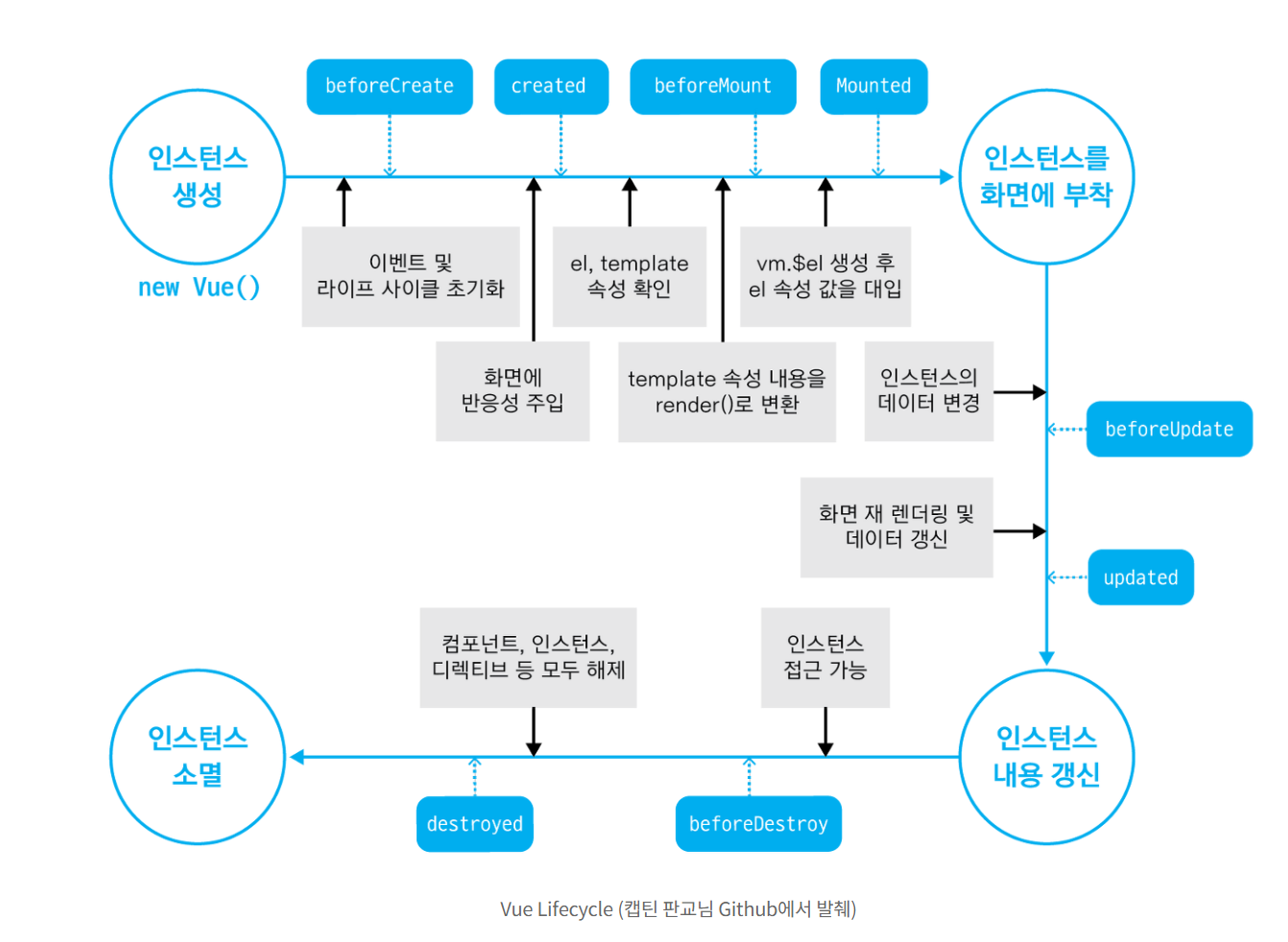
Vue: Lifecycle

-
beforeCreate:
Vue 객체에서 이벤트를 초기화기 전 호출되는 단계
Data 옵션 객체와 이벤트를 초기화 하기 전에 실행하며, Data/Method 속성이 아직 인스턴스에 정의되지 않음. -
created:
Vue 객체에서 이벤트를 초기화할 때 호출되는 단계
인스턴스가 생성되었으나 화면에 부착되기 전이므로, template 속성에 정의된 DOM 요소(el 속성에 지정한 화면 요소)에 아직 접근할 수 없음. 주로 서버에 데이터를 요청하여 받아오는 로직을 추가할 때 유용함. -
beforeMount:
DOM 요소에 인스턴스가 부착되기 전 호출되는 단계 -
mounted:
DOM 요소에 인스턴스가 부착된 후 호출되는 단계
화면 요소에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기에 유용함. -
beforeUpdate:
컴포넌트에 상태 변화가 일어나 다시 DOM이 렌더링 되기 직전에 호출되는 단계 -
updated:
상태변화 후 렌더링이 완료된 후 호출되는 단계 -
beforeDestroy:
인스턴스가 소멸되기 직전에 호출되는 단계 -
destroyed:
인스턴스 소멸 완료 후 호출되는 단계
연관된 이벤트 리스너, 디렉티브 등이 해제됨. -
activated:
DOM에 렌더링 되지 않다가 보이게 되는 경우 호출
라이프 사이클에는 표시되지 않지만, 태그로 둘러싼 요소가 DOM에 렌더링 되지 않다가 보이면 호출됨.
Vue: created와 mounted
| created | mounted |
|---|---|
| 인스턴스가 작성된 후 동기적으로 호출되기에 가상돔을 건드릴 수 없음 ($el 속성 사용 불가) | el이 새로 생성된 vm.$el로 대체된 인스턴스가 마운트 된 직후 호출되기에 가상돔 조작이 가능 |
| 부모-자식 관계의 컴포넌트가 렌더링될 때 mounted보다 먼저 호출되며 부모-자식 순으로 실행 | 부모-자식 관계의 컴퍼넌트가 렌더링 될 때 created 다음으로 호출되며 자식-부모 순으로 실행 |
| 데이터 초기화 선언을 많이 함 | 돔 조작 관련을 기술함 |
| mounted 실행 시점엔 컴포넌트, 템플릿, 렌더링된 돔에 접근 가능 |
참조: https://webruden.tistory.com/926
Vue: computed와 methods
| computed | methods |
|---|---|
| 계산해야 하는 목표 데이터를 정의하는 ‘선언형’ 프로그래밍 방식 | 일반적으로 함수를 정의 |
| 종속 대상(연결된 값)의 변경이 일어날 때만 실행 | 렌더링이 일어날 때마다 항상 함수를 실행 |
| 종속된 값(data에 정의한 것들)에 의존 | 종속된 값이란 개념 없음 |
| return 값이 반드시 존재 | return 값 없을 수 있음 |
참고 자료
https://joshua1988.github.io/es6-online-book/guide.html
https://joshua1988.github.io/vue-camp/textbook.html
https://joshua1988.github.io/webpack-guide/devtools/webpack-dev-server.html
https://kr.vuejs.org/v2/style-guide/index.html
https://joshua1988.github.io/ts/intro.html
