문제 상황
Recoil을 이용해 라이트/다크모드를 관장하는 state를 관리했었다.
사용자의 다크모드 ↔️ 라이트모드 버튼 클릭에 따라, darkState를 바라보는 모든 컴포넌트는 토글되는 로직으로 구현했는데, Toast UI Editor에만 적용이 안되는 이슈가 있었다.
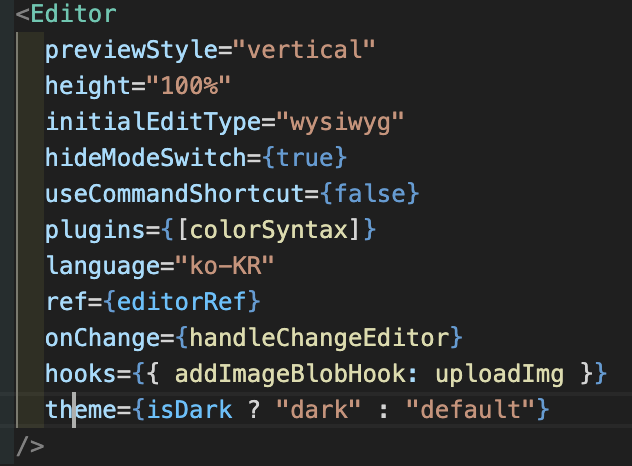
Toast ui Editor의 컴포넌트 instance에는 theme가 있었고 'dark' or 'default' 에 따라 토클됨을 확인했다.
그래서 isDarkState라는 recoil atom의 value를 받아 해당 string값을 토글시켜 줬는데 실제로는 동작하지 않는 것이다.
- 스크린샷


해결
해당 건에 대한 github issue
확인해보니, 실제 테마 상태 변수는 변경되지만 실제 UI는 업데이트 되지 않는 버그성 이슈가 있었다.
결국 이를 해결하고자, 자체 플러그인을 만들었다.
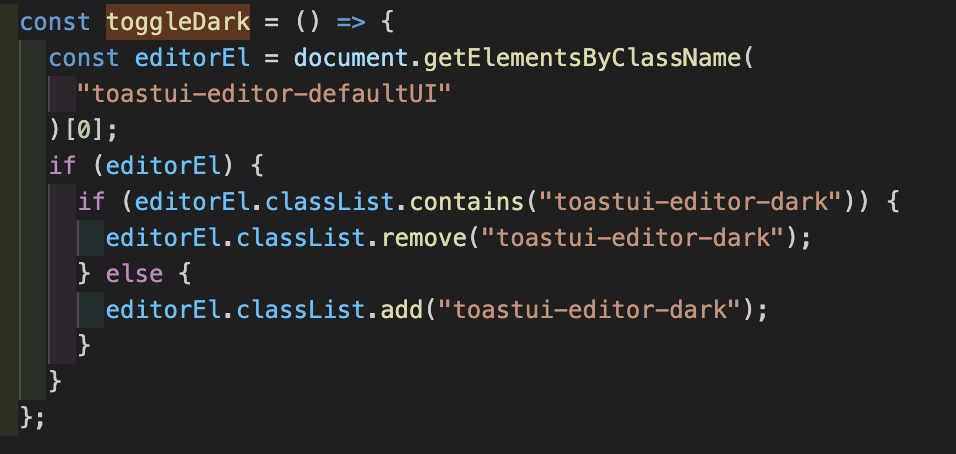
원래 Toast ui Editor의 다크모드 동작 원리는, 해당 DOM element의 classList에 다크모드 className을 추가,삭제하며 업데이트되는 로직이었다.
다크모드일때의 클래스명은 toastui-editor-dark임을 확인하고 이를 추가,삭제하는 유틸 함수를 만들어서 해결하였다.
- 스크린샷