문제 상황
게시글에는 현재 편집 중임을 확인 할 수 있는 ui가 있었다.
PostCard는 editingStatus라는 props를 토대로 해당 ui의 업데이트를 관장했다.
근데, 편집을 완료하면 백엔드의 로직에 의해 자동으로 editingStaus가 업데이트 되어야 하는데 안되는 이슈가 있었다.
해결
이를 해결하고자, 추가로 editingStaus만 업데이트 할 수 있는 API를 하나 더 두었다.
또한 이 API를 어느 시점에 호출해야 할 지 고민했었다.
편집을 완료하고 페이지 이동이 있었기에 컴포넌트가 unmount될 때, 즉 useEffect의 return에서 해당 api를 호출했는데 처음엔 동작이 제대로 되지 않았다.
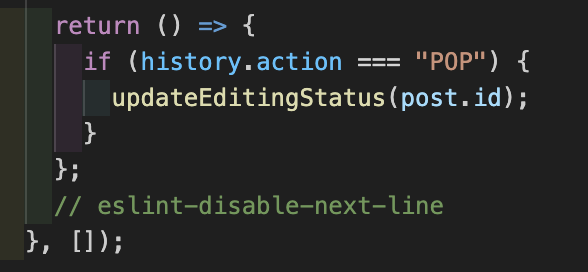
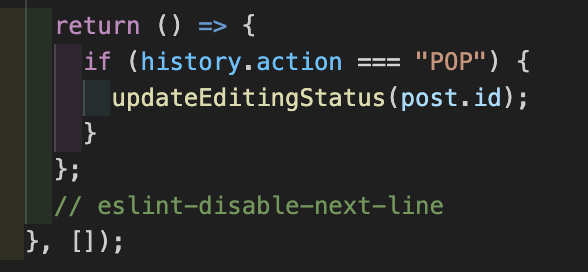
결국 history라는 라이브러리를 이용해서, 브라우저의 페이지 이동을 감지하면 해당 API를 호출하게끔 하여 문제를 해결했다.
history라이브러리에서 action을 이용해 해당 action이 POP일 때, 즉 페이지가 이동될 때 호출했다.
- 스크린샷