이 글은 학습한 내용을 본인의 생각을 통해 해석하고 정리한 TIL 입니다.
부족한 내용이나 틀린 사항은 언제든 댓글로 남겨주세요 !! 🙋♂️
📌 개요
프론트엔드 개발자로서 알아야 할 것은 많다. 하지만 그 중에서도 우선으로 알아야 할게 뭐냐? 라고 물어본다면 , 나는 SSR과 CSR에 대하여를 꼽을 것 같다. 프론트엔드 면접의 단골질문이자 서로 상반되는 개념인 SSR과 CSR ! 이 글을 통해 아주 박살을 내보자 🔥
🤷♂️ 그래서 SSR이 뭐고 CSR이 뭔데요 ?
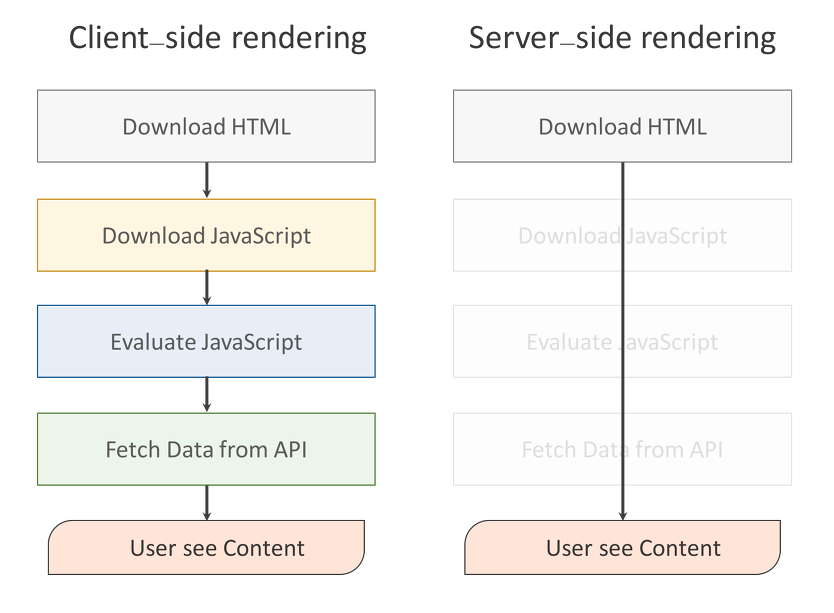
자 일단 SSR은 Server-side rendering , CSR은 Client-side rendering의 약자이다.
말 그대로 서버에서의 렌더링 작업 과 클라이언트에서의 렌더링 작업 을 의미한다.

SSR
모바일 웹이 필수적인 지금 , SPA가 등장하게 되며 기존의 웹 렌더링 방식인 SSR이 성능 문제를 보였다.
SPA (Single Page Application) : 최초 페이지 로딩 후 , 사용자 인터렉션에 따라 데이터만 변경해서 사용하는 어플리케이션
SSR은 서버에서 HTML을 만들어 클라이언트측에 바로 보여지게 하는 렌더링 방식이다. 문제는 사용자의 인터렉션에 따른 페이지의 변화마다 서버에 request 요청을 한다.
다양한 사용자 인터렉션이 요구되는 현재의 웹 어플리케이션에서 , 엄청난 통신비용이 들기 때문에 CSR이 등장을 하게 되었다.
CSR
CSR은 최초 페이지 렌더링 이후 , 서버에 데이터만 요청하고 기존 view에 변경된 데이터만 끼워서 렌더링하는 방식이다.
기존 SSR의 문제를 해결했지만 가장치명 적인 단점은 , SEO에 문제가 있다.
SEO (Search Engine Optimization) : 검색자 (검색 유저)의 의도를 이해하고 이에 충실히 맞춰 웹 페이지의 콘텐츠를 제작하고, 이 페이지가 검색 결과 페이지에서 잘 노출 되도록 웹페이지의 태그와 링크 구조를 개선하여 자연 유입 트래픽을 늘리는 시책
대부분의 웹 크롤러, 봇들은 JavaScript 파일을 실행시키지 못한다.
웹 크롤러는 사용자가 원하는 페이지를 찾아주는 편리한 로봇이라고 생각하자.
즉 CSR 방식의 페이지는 JavaScript파일 없이는 빈 껍데기일 뿐이고 , 이는 즉슨 웹 크롤러가 수집할 정보가 없는 빈 페이지로 밖에 인식을 못한다.
🤷♂️ SSR -> CSR -> 다시 SSR ? 그리고 Next.js,,
이렇듯 , SSR과 CSR은 명확한 차이가 있고 각각의 장단점이 있다.
근데 SSR에서 CSR로 갔다가 다시 SSR이 뜨는 추세인 것 같다(맞나?..) . 하여튼 이유가 뭘까?
결국엔 기술의 발전으로 인해 SSR의 한계를 극복하고 , CSR의 장점또한 잘 버무려 사용할 수 있게 되어서가 아닐까 싶다.
나는 이 답을 Next.js 라는 프레임워크를 통해 찾으려한다.
Next.js
Next.js를 자세히 알진 못한다. 다만 React의 SSR을 보다 쉽게 구현할 수 있도록 도와주는 프레임워크라 한다.
React가 SSR을 고려하여 만들어졌다곤 하지만 , CSR방식으로 개발하는데 적합한 프레임워크라고 생각된다. 내가 여지껏 React로 만들어본 웹 페이지에선 , 기존 컴포넌트에 데이터만 갈아끼워 사용해서 편리했던 장점이 있기 때문이다.
하지만 Next.js는 ? React를 기반으로 SSR구현을 위한 프레임워크 이다.
Next.js는 초기에 SSR방식으로 렌더링 될 HTML을 보내고, 브라우저에서 JavaScript를 다운로드하고 React를 실행하기 때문에 SEO가 가능하다. 또한 다른 페이지로 이동할 경우 CSR방식으로 Server가 아닌 브라우저에서 처리함으로써 SPA장점도 유지할 수 있다.
💁♂️ 끝으로,,
이렇게 SSR과 CSR , 추가적으로 SPA , SEO , Next.js에 대한 개념도 다뤄보았다.
결국엔 각각의 장점이 있고 , 그 둘의 장점을 모두 이용하고자 계속해서 기술이 발전했고 Next.js같은 프레임워크가 생겨난 것 같다.
이래서 Next.js가 왜 각광받는 지 이해하게 되었고 , SSR과 CSR에 대해서도 이해할 수 있었다. 얼른 Next.js로 개발해 봐야겠다..!
참고
SSR 그리고 CSR
어서 와 , SSR은 처음이지?
Next.js를 사용하는 이유
검색엔진최적화는 무엇인가?
웹 크롤러란 무엇입니까?
