[TIL]
1.[TIL] Sass ? SCSS ?

참고 : SCSS 완전 정복css와 CSS pre-processor (동작법,빌드법)How to compile?Sass와 SCSS의 차이점꼭 알아야할 SyntaxCSS는 상대적으로 배우기 쉽고 재미있다.하지만 불필요한 선택자(Selector)의 과용과 연산 기능의 한계
2.[TIL] Fetch API를 이용한 Open API 사용하기

키워드가 입력될때 마다 서버에서 데이터를 받아와야 하는데, 로컬에 그런 엄청난 데이터를 내가 구축할 수 있는가? 에 대한 막막함으로 이 글을 시작한다.일단 현실적으로 나혼자 그 데이터를 구축하는 건 불가능하다고 판단했다.일단 수업에서 힌트를 얻어, 어느 도메인이나 요청
3.[TIL] 객체 지향 프로그래밍

class : 템플릿, 혹은 청사진으로 불리우며 es6에서 추가된 문법이다.object를 만들던 prototype에 class 문법을 추가하였다.비유하자면 클래스는 붕어빵틀이고 오브젝트는 실제 만들어진 붕어빵이다.클래스에는 직접적인 데이터가 들어가있지 않지만, 오브젝트
4.[TIL] 함수형 프로그래밍

return을 하면 내부함수는 생을 마감한다.inner변수에 outter()를 하는 순간 함수는 실행됨과 동시에 생을 마감내부 함수에서 이미 사라진 외부 함수에 접근하고 성공적으로 이뤄진다.내부 함수를 포함하는 외부 함수에 접근 할 수 있을 뿐 아니라 외부 함수가 종료
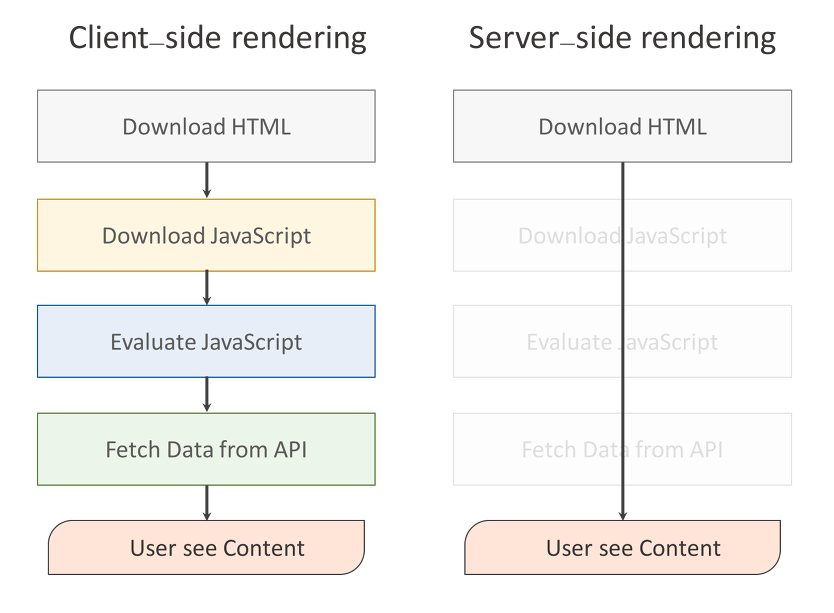
5.[TIL] SSR vs CSR

이 글은 학습한 내용을 본인의 생각을 통해 해석하고 정리한 TIL 입니다. 부족한 내용이나 틀린 사항은 언제든 댓글로 남겨주세요 !! 🙋♂️프론트엔드 개발자로서 알아야 할 것은 많다. 하지만 그 중에서도 우선으로 알아야 할게 뭐냐? 라고 물어본다면 , 나는 SSR과
6.[TIL] Inheritance(상속) vs Composition(포함)

이 글은 학습한 내용을 본인의 생각을 통해 해석하고 정리한 TIL 입니다. 부족한 내용이나 틀린 사항은 언제든 댓글로 남겨주세요 !! 🙋♂️객체 지향 프로그래밍 방법 중 중요한 개념인 상속과 포함이라는 개념을 접했다.두 단어의 의미가 비슷해서 객체지향 프로그래밍에서
7.[TIL] Unit test, Integration test, e2e test 그리고 TDD

이 글은 학습한 내용을 본인의 생각을 통해 해석하고 정리한 TIL 입니다. 부족한 내용이나 틀린 사항은 언제든 댓글로 남겨주세요 !! 🙋♂️개발을 함에 있어서, 항상 다양한 에러와 마주하게 된다. 우리는 이 에러를 컨트롤 할 필요가 있다.그래서 실제 리얼월드에 서비
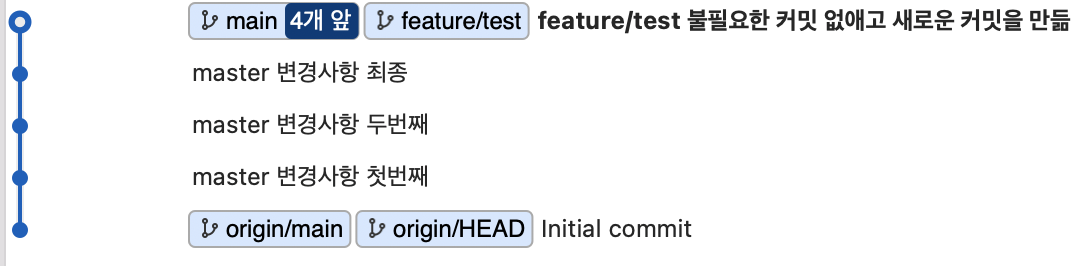
8.[TIL] git merge vs git rebase

이 글은 학습한 내용을 본인의 생각을 통해 해석하고 정리한 TIL 입니다. 부족한 내용이나 틀린 사항은 언제든 댓글로 남겨주세요 !! 🙋♂️개발을 하다보니, 자연스럽게 git을 접하게 되었고 이제는 항상 함께하는 친구가 되었다. 혼자 git을 쓸 때는 merge밖에
9.[TIL] Functional Programming (FP)

이 글은 학습한 내용을 본인의 생각을 통해 해석하고 정리한 TIL 입니다. 부족한 내용이나 틀린 사항은 언제든 댓글로 남겨주세요 !! 🙋♂️ 📌 개요 개발을 하다보니 슬슬 코드 컨벤션, 아키텍쳐, 디자인패턴, 프로그래밍 기법 등 어떤 식으로 개발을 하는 것이 좋
10.[TIL] JS onKeyDown/onKeyUp/onKeyPress 차이점

키를 눌렀을 때 이벤트 발생즉, 키를 입력하면 이벤트 발생 후 문자가 입력된다.키를 눌렀다 놓았을 때 이벤트 발생즉, 키를 입력하면 문자 입력 후 이벤트가 발생된다.onKeyDown과 이벤트는 같다.onKeyDown, onKeyUp은 Keycode값이고, onKeyPr