
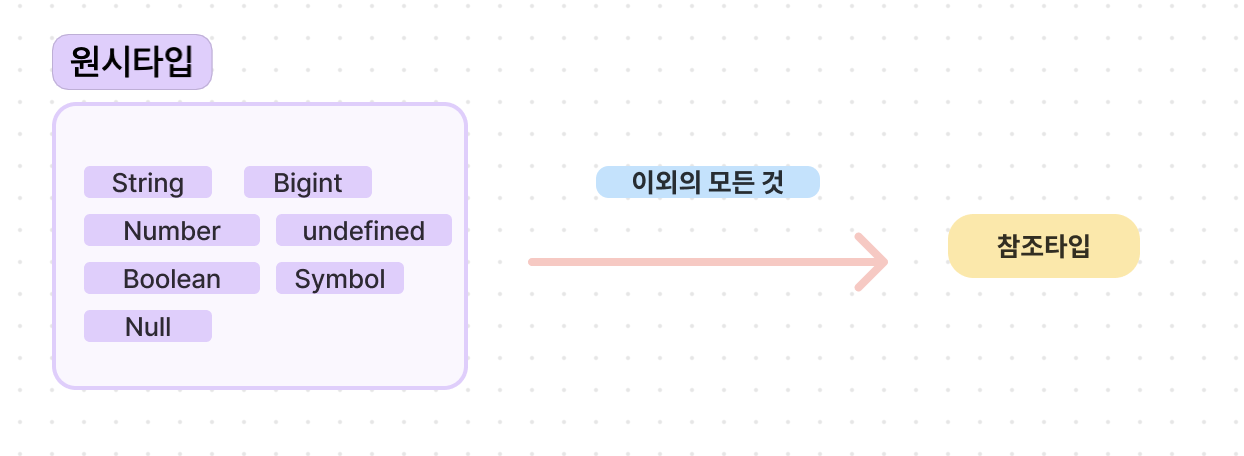
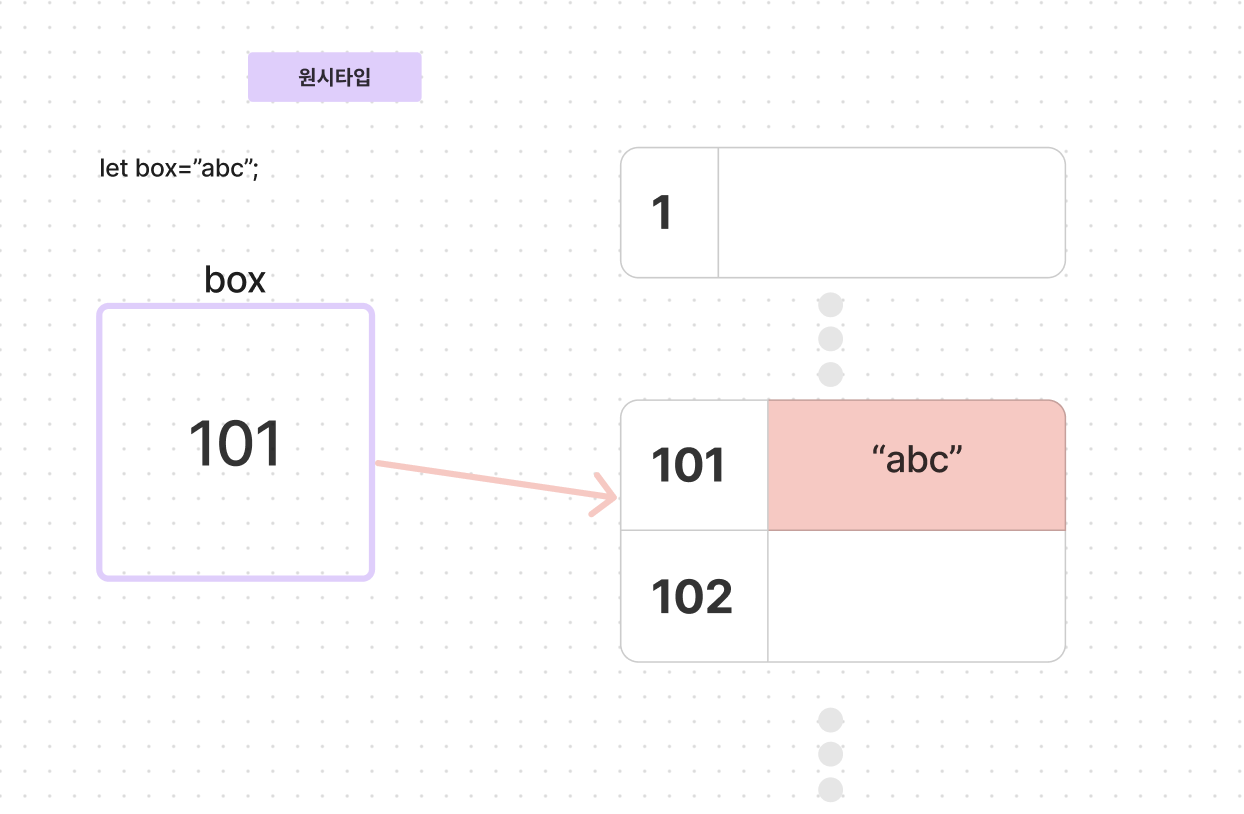
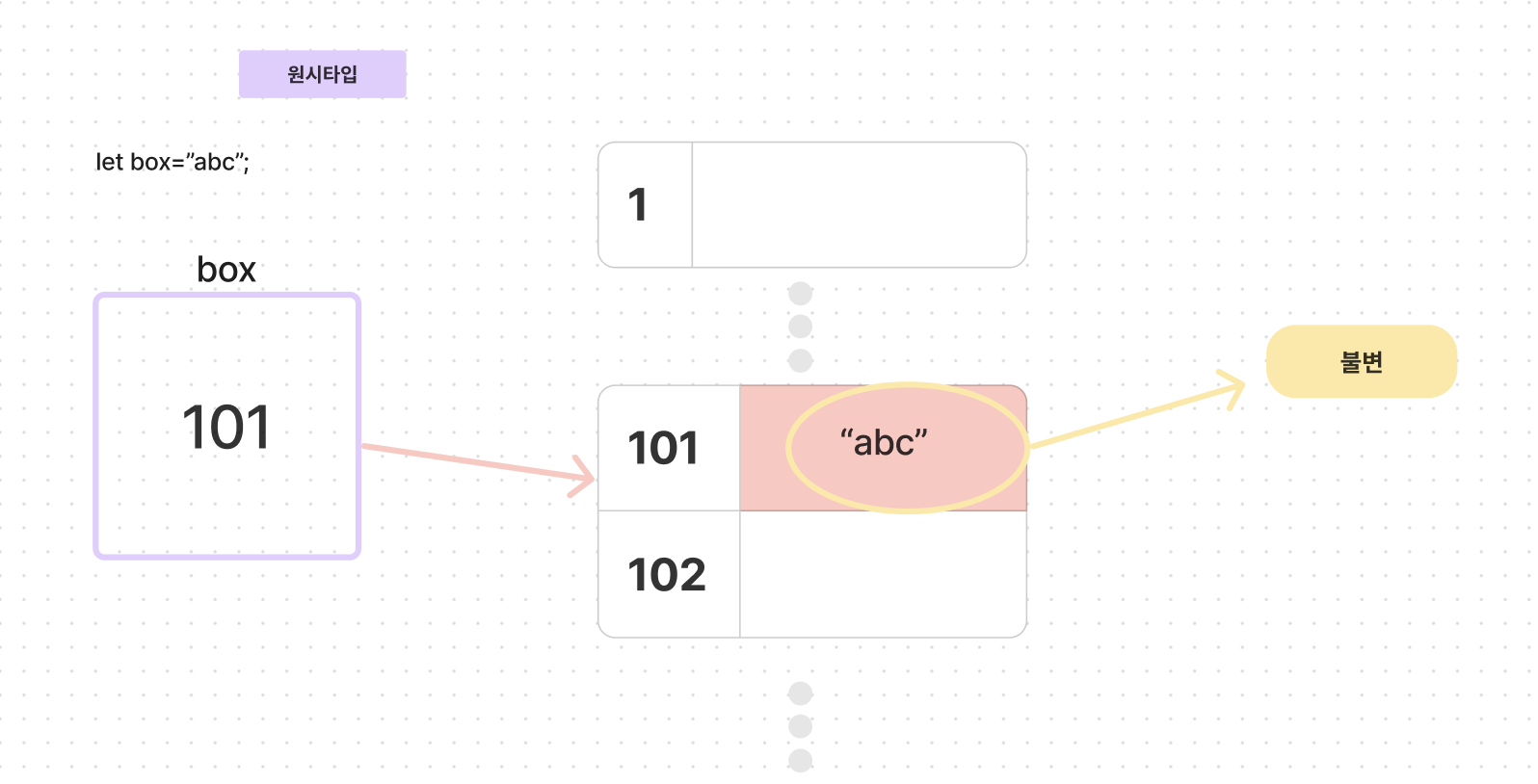
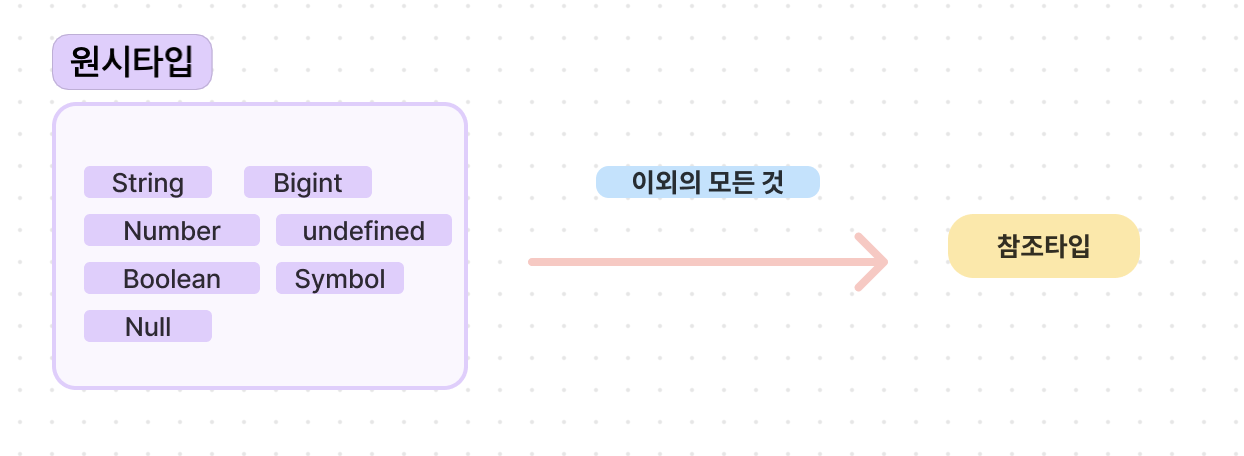
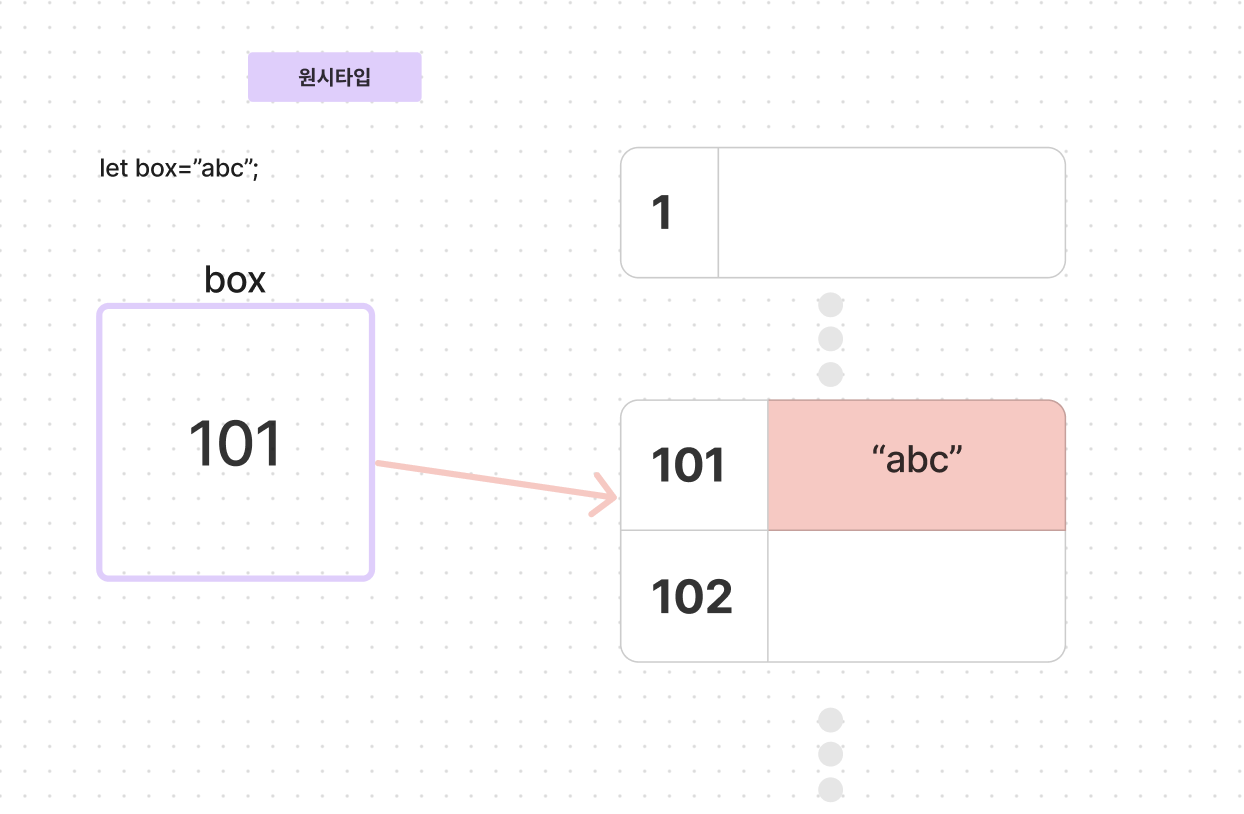
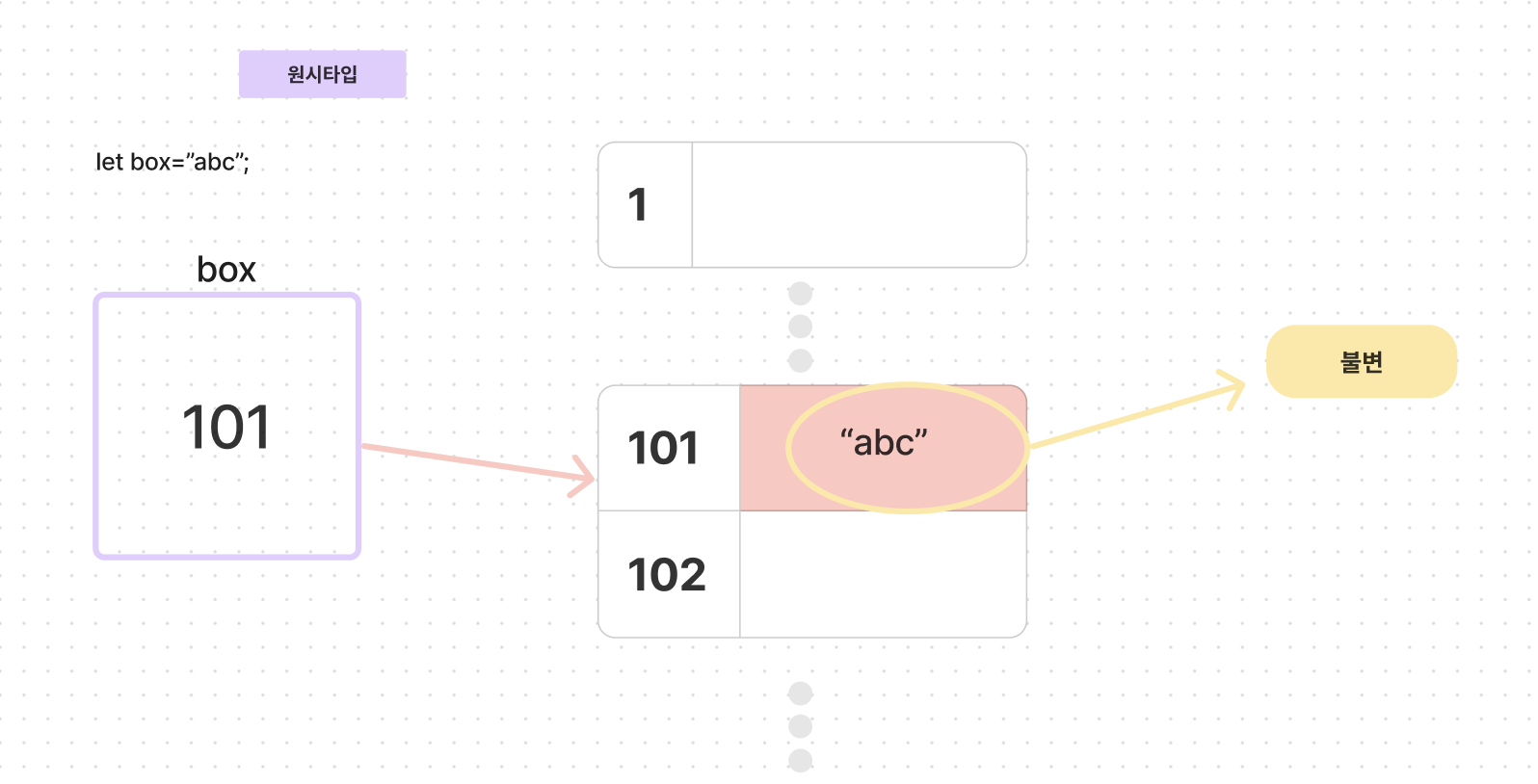
📢 원시타입 Primitive type


📍 값 자체는 불변하고 변수를 재할당하면 주소값이 재할당 되는 것
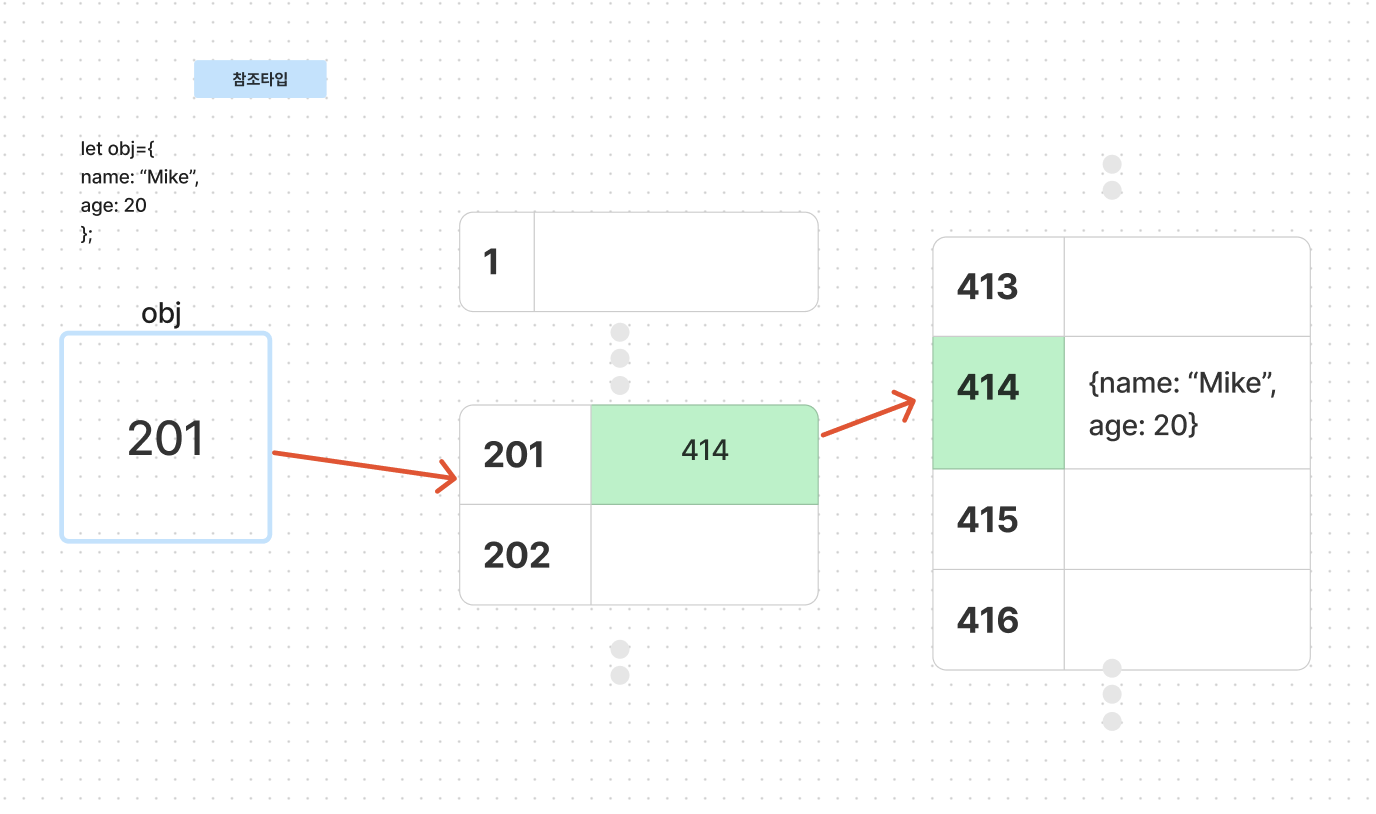
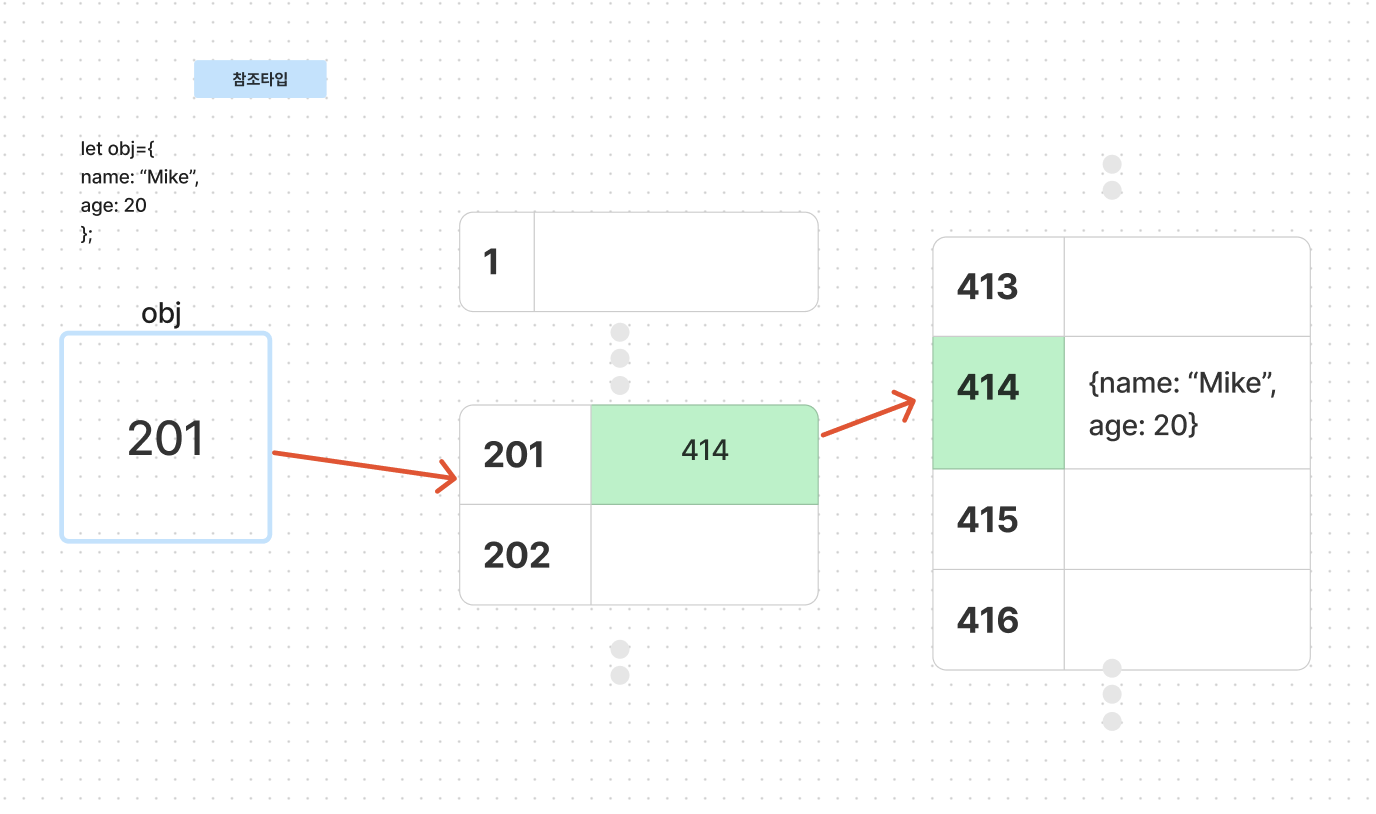
📢 참조타입 Reference type

따라서
let arr = [1,2,3]
arr === [1,2,3]
false▶️ 위와 같이 비교시 === 엄격한 비교 연산자인데
위의 경우 [1,2,3] 새로운 배열을 새로운 주소에 생성 후 주소값을 서로 비교하기 때문에 false출력됨



📍 값 자체는 불변하고 변수를 재할당하면 주소값이 재할당 되는 것

따라서
let arr = [1,2,3]
arr === [1,2,3]
false▶️ 위와 같이 비교시 === 엄격한 비교 연산자인데
위의 경우 [1,2,3] 새로운 배열을 새로운 주소에 생성 후 주소값을 서로 비교하기 때문에 false출력됨