JavaScript
1.JavaScript_수학객체 / 랜덤인증번호 생성

수학객체 자바스크립트의 수학기능을 사용하는 명령어 Math.max(2,1,6): 최대값 구하기 Math.min(2,1,6): 최소값 구하기 Math.random(): 0~1 랜덤 수 생성 Math.round(2.12): 반올림 Math.ceil(2.12): 올림
2.JavaScript_DOM

📢 DOM Document Object Model DOM 기본 사용법 document.getElementById("tagID").InnerText -> HTML 파일에서(로가서) "tagID"라는 id를 가진 태그를 선택해서 제어한다.
3.JavaScript 함수 작성법

1. 함수 선언식 가장 기본적인 방식 -> 호이스팅이란 문제 추후 정리 예정 📍호이스팅이란 JavaScript는 코드를 실행하기 전에 변수와 함수 선언을 메모리에 먼저 등록함. 즉, 코드의 실행 순서와 관계없이 선언 자체는 코드의 최상단으로 이동됨. 2.
4.JavaScript_ setInterval

setTimeout(func,time)지정된 시간 뒤에 함수가 작동setInterval(func,time)지정된 시간 마다 함수 반복
5.JavaScript_ localhost

우리가 작업하고 있는 본인의 컴퓨터 자체를 가리키고 있는 주소local host === 127.0.0.1 (ip주소)Domain Name SystemIP주소를 도메인이라는 주소로 변환해주는 것ex) 127.0.01 => localhostlocalhost:5000📍 자
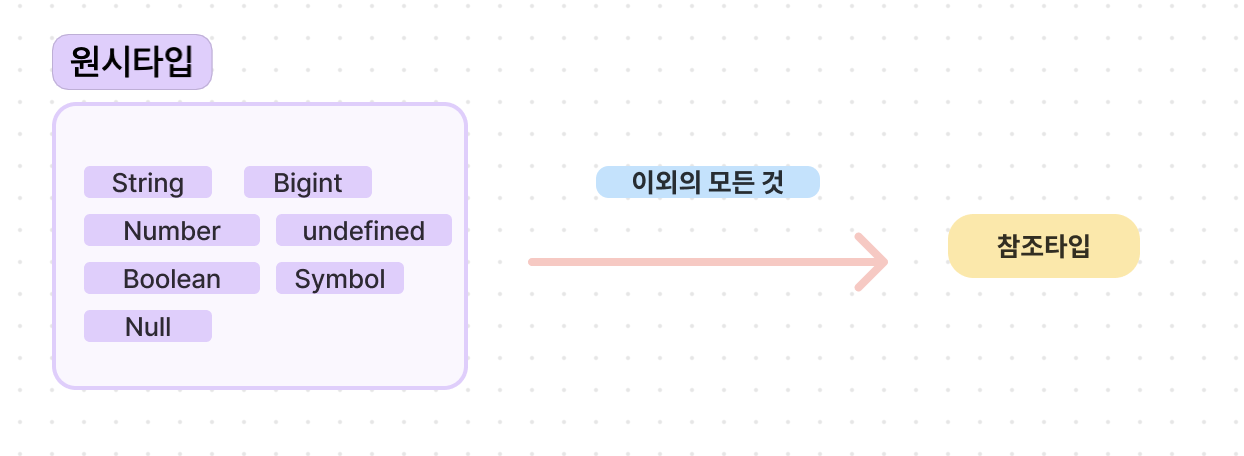
6.JavaScript_데이터타입 (원시타입/ 참조타입)

📍 값 자체는 불변하고 변수를 재할당하면 주소값이 재할당 되는 것따라서 ▶️ 위와 같이 비교시 === 엄격한 비교 연산자인데위의 경우 1,2,3 새로운 배열을 새로운 주소에 생성 후 주소값을 서로 비교하기 때문에 false출력됨
7.JavaScript_script태그 위치

📢
8.JavaScript_전달인자, 매개변수 / web storage

함수의 외부에서 데이터를 전달 받아 내부에서 활용하기 위한 수단브라우저 내에 존재하는 데이터 저장소
9.JavaScript_web storage

aaa
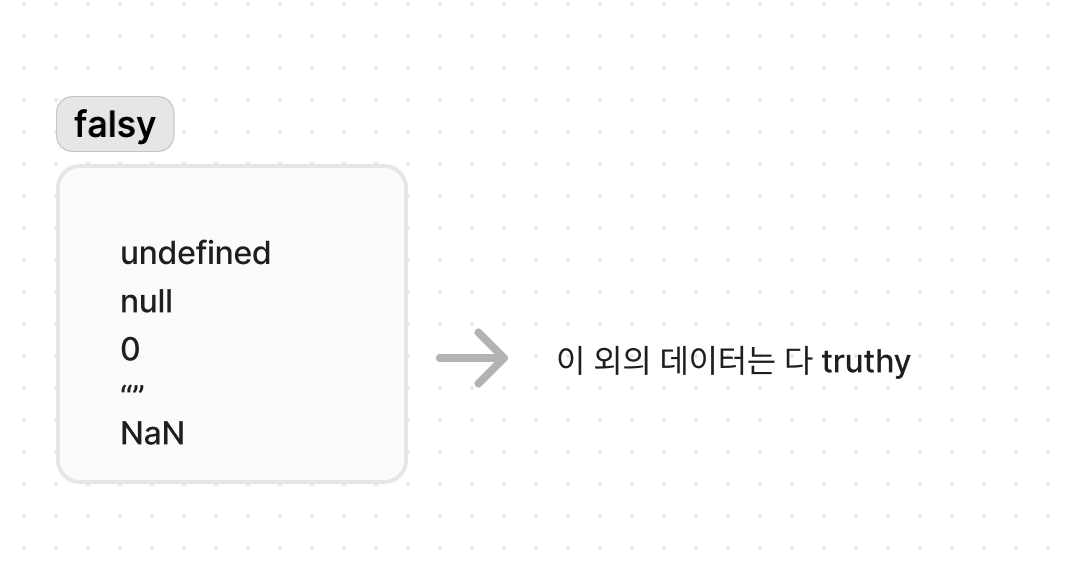
10.JavaScript_truthy data

11.JS_키보드 event 체크 / js로 html 태그 생성

\-> 만약 엔터 눌린다면📍 user-select: none\-> 사용자가 드래그 할 수 없게 하는 속성
12.JS_함수 이름 표기법

✅ 사용 예시:변수(variable)함수(function)메서드(method)✅ 사용 예시:클래스(class)생성자 함수(Constructor function)React 컴포넌트✅ 사용 예시:보통 상수(CONSTANTS) 정의할 때 사용환경 변수(process.env)
13.JS_addEventListener

addEventListener()는 HTML 요소에 이벤트 리스너를 추가하는 표준적인 방법이야.이 방식은 onclick="" 같은 인라인 이벤트 핸들러보다 더 깔끔하고 유지보수가 쉬워! 🚀 📌 기본 문법✅ 버튼 클릭 시 alert 창이 뜸. ✅ 사용자가 입력하면
14.JS_forEach함수

forEach()는 배열(Array)이나 NodeList 같은 반복 가능한 객체에서 각각의 요소를 순회하며 함수를 실행하는 메서드야.for 반복문을 대신해서 더 깔끔한 코드 작성이 가능함! 🚀 📌 element → 현재 요소📌 index → 현재 요소의 인덱스
15.JS_querySelector반환값

querySelectorAll()을 사용하면 배열(Array)이 아니라 NodeList가 반환됨.👉 하지만 NodeList는 배열처럼 forEach()를 사용할 수 있음! 📌 ".input-class" 클래스가 적용된 모든 요소를 선택 📌 querySelect
16.JS_Math객체

Math 객체는 JavaScript에서 수학적 연산을 수행할 수 있도록 제공하는 내장 객체야.💡 특징:✅ Math는 객체(Object)이지만, 생성자 함수가 아님 (즉, new Math()로 인스턴스를 만들 수 없음).✅ Math 객체의 모든 메서드는 정적(stati
17.JS_padEnd / padStart

padStart()와 padEnd()는 JavaScript의 문자열(String) 메서드로,✅ 특정 길이만큼 문자열을 채울 때 사용됨✅ 기본적으로 문자열의 길이가 지정한 길이보다 짧으면 채움 문자(padding)을 추가 📌 즉, padStart()는 문자열 앞쪽에,
18.JS_map key 리렌더링 방식

React는 Virtual DOM을 사용해서 변경된 부분만 렌더링하는 방식을 사용함. 그래서 "이전 상태"와 "새로운 상태"를 비교해서 바뀐 부분만 업데이트하려고 함.이 비교 과정에서 key가 없으면 어떤 요소가 추가된 건지, 기존 요소가 변경된 건지 React가 헷
19.JS_논리연산자 / 옵셔널체이닝

둘 다 안전하게 데이터에 접근하거나 조건부 로직을 처리할 때 사용되지만, 역할과 사용법이 다르다는 게 핵심.user가 존재하면 user.name을 반환 만약 user가 null이나 undefined라면 오류 없이 null 반환user가 null이기 때문에 user.p
20.JS_map()함수

map()은 배열의 모든 요소를 순회하면서 각 요소에 특정한 작업을 적용하고, 그 결과를 새로운 배열로 반환하는 자바스크립트의 고급 배열 메서드.리액트(React)에서 리스트를 렌더링할 때 필수적으로 사용되는 함수.element: 현재 순회 중인 배열 요소index:
21.JS_화살표함수 중괄호 소괄호 차이

화살표 함수에서 중괄호({})와 소괄호(())의 차이는 "암시적 반환(implicit return)" 때문.중괄호를 사용하면 반드시 return 키워드로 값을 반환해야 함. 예를 들어:alert처럼 단순히 동작만 하는 경우에는 반환이 필요 없으니까 return을 안 써
22.JS_getStaticProps

getStaticProps는 Next.js의 데이터 패칭 함수로, 빌드 타임에 데이터를 가져와 정적 페이지(Static Page)를 생성하는 역할을 함. 빌드 타임에 실행 → 정적 HTML로 생성되어 페이지 로딩 속도가 매우 빠름서버에서만 실행 → 클라이언트 사이드에
23.JS_fs 파일시스템 관련 코드

fs (File System): Node.js의 내장 모듈로 파일 및 폴더를 읽고 쓰는 기능을 제공 Next.js의 서버 사이드 코드(SSR 또는 SSG)에서만 사용 가능 (클라이언트에서는 불가능)path: 파일 경로를 안전하게 관리하기 위한 Node.js 내장