HTML
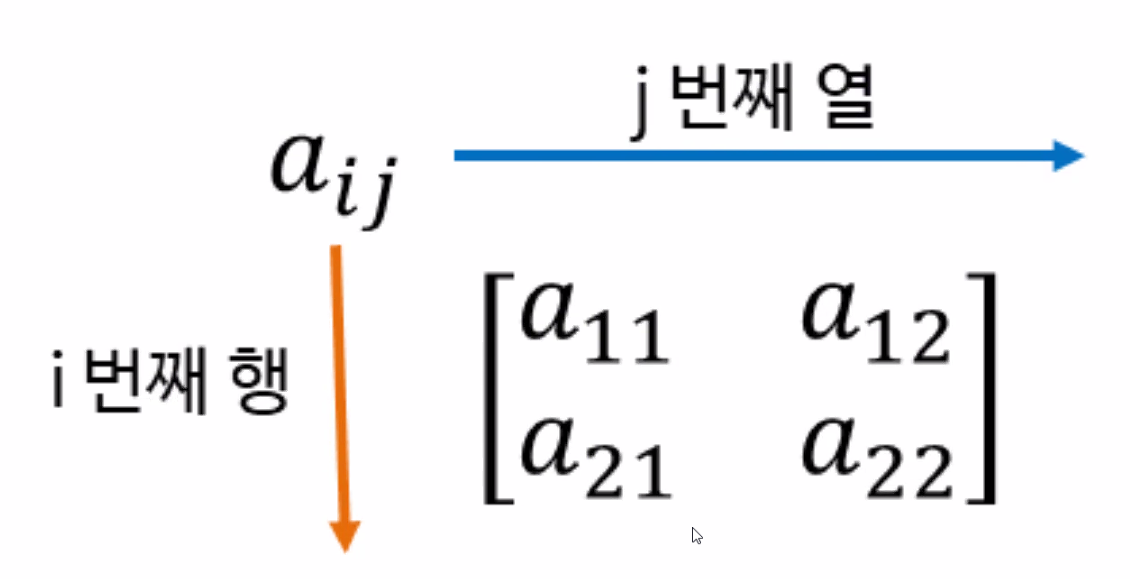
컬럼과 로우
행:로우
열:컬럼

HTML 필수태그
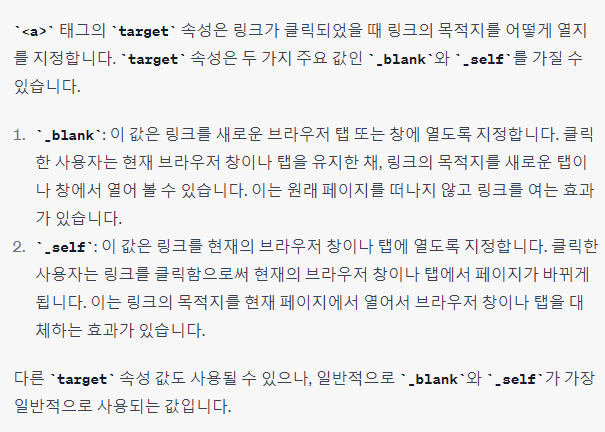
링크텍스트 휠로 클릭하면 새 탭에서 열기
<hr /> 줄표시target = "_blank" 와 "self" 속성

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- h태그는 제목에 사용한다. -->
<h1>다람쥐 헌 쳇바퀴에 타고파</h1>
<h2>다람쥐 헌 쳇바퀴에 타고파</h2>
<h3>다람쥐 헌 쳇바퀴에 타고파</h3>
<!-- hr태그는 구분선을 그려준다. -->
<hr />
<!-- p태그는 문단 구분용도로 사용한다. -->
<p>안녕하세요. 제이본 입니다.</p>
<p>안녕하세요. 제이본 입니다.</p>
<hr />
<!-- div 태그 사용할 태그가 마땅치 않을 때 범용적으로 사용
내용 구분 용도로 사용한다.-->
<div class="game">
<p>... 게임 관련 내용</p>
</div>
<div class="tv">
<p>... tv 관련 내용</p>
</div>
<hr />
<!-- 상세 내용을 접을 수 있다. -->
<details>
<summary>열기</summary>
<p>
문단 구분을 <br />로 하는건 나쁜 사례일 뿐만 아니라 스크린 리더를 사용해
탐색하는 사용자에게도 문제가 됩니다. 스크린 리더가 요소의 존재는
알려주겠지만, <br />에는 아무런 내용도 없기 때문입니다. 따라서 사용자는
내용이 어딨는지 몰라 혼란을 느낄 수 있습니다.
</p>
</details>
<hr />
<h1>장바구니</h1>
<!-- 순서가 없는 리스트 -->
<ul>
<li>바나나</li>
<li>사과</li>
<li>수박</li>
</ul>
<hr />
<h1>TODO List</h1>
<!-- 순서가 있는 리스트 -->
<ol>
<li>아침 먹기</li>
<li>점심 먹기</li>
<li>저녁 먹기</li>
<li>양치 하기</li>
</ol>
<hr />
<!-- a태그는 하이퍼링크를 생성한다 -->
<!-- href속성에 링크 주소를 입력한다 -->
<!-- target속성에 띄울 탭을 선택한다 -->
<a href="https://www.naver.com" target="_blank">네이버로 이동</a>
<hr />
<!-- img는 이미지를 출력할 떄 사용한다 -->
<!-- src는 이미지 파일의 경로나 이미지 링크 주소를 넣는다 -->
<!-- alt는 이미지가 깨졌을 때 어떤 이미지가 있는지 알려준다 -->
<!-- width는 이미지의 넓이를 설정한다 -->
<!-- height는 이미지의 높이를 설정한다 -->
<!-- 둘 중 하나만 설정 할 경우 이미지 원본 비율대로 설정된다 -->
<img src="https://zrr.kr/N9WI" alt="우주 오리" />
<img src="./img/cat.jpg" alt="고양이" />
<img
src="https://ichef.bbci.co.uk/news/640/cpsprodpb/E172/production/_126241775_getty_cats.png"
alt="고양이"
/>
</body>
</html>서로 다른 경로에 있는 html 파일로 이동하기
-익스플로러에 아이콘 라인을 보면서 위치 파악하기
./ 현재파일이 있는 경로
../상위경로로 이동
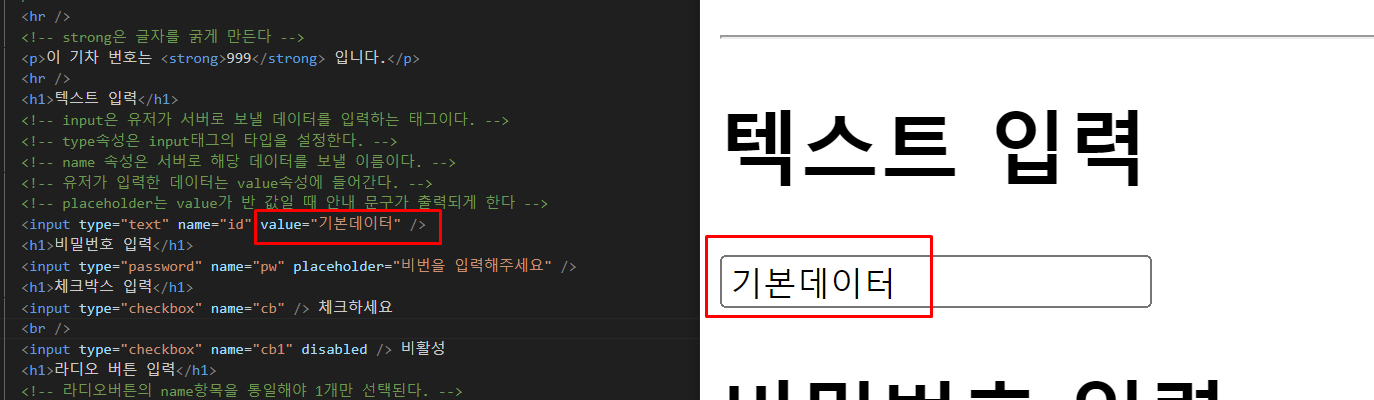
value

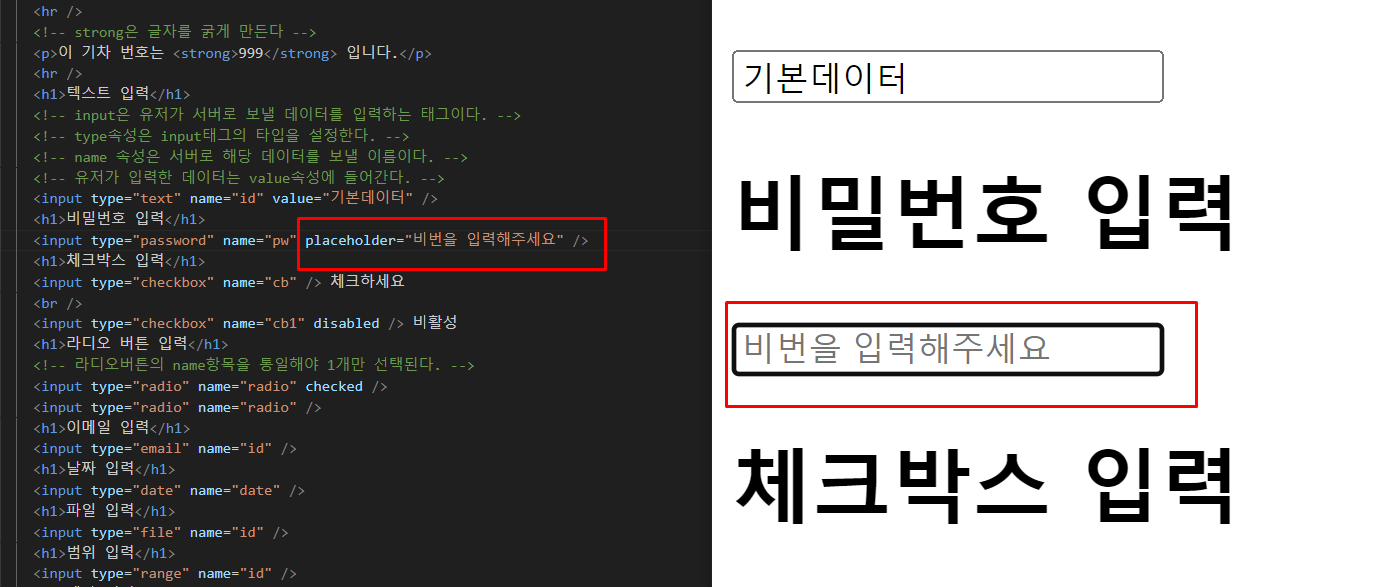
placeholder

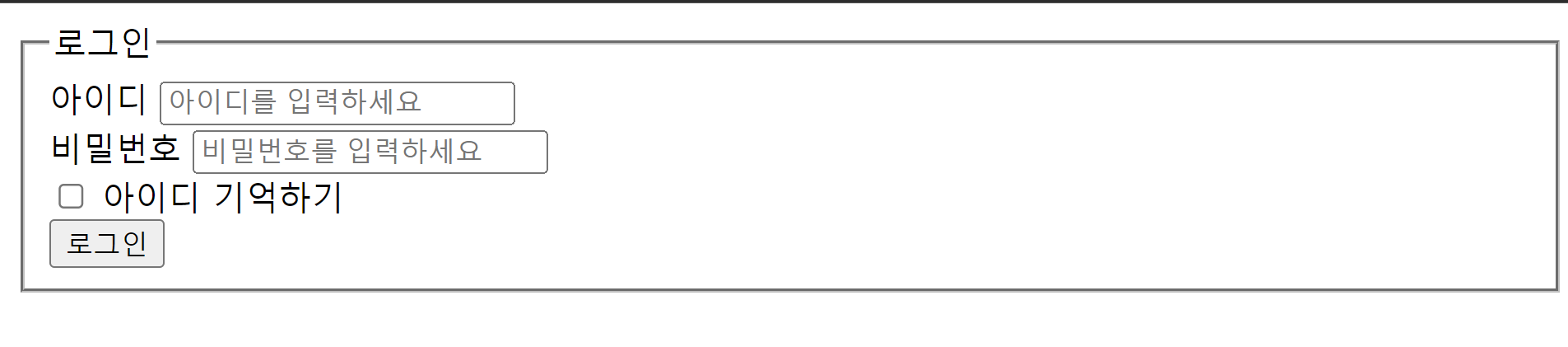
fieldset, legend, label, button
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- fieldset은 내용을 박스 형태로 감싼다 -->
<!-- legend는 fieldset의 제목을 지정한다 -->
<fieldset>
<legend>로그인</legend>
<div>
<!-- label은 input의 제목을 지정한다 -->
<!-- label과 input을 따로 쓸 경우 id를 매칭시켜줘야한다 -->
<label for="id">아이디</label>
<input id="id" type="text" placeholder="아이디를 입력하세요" />
</div>
<div>
<label>
비밀번호
<input type="text" placeholder="비밀번호를 입력하세요" />
</label>
</div>
<div>
<!-- label내부에 input을 쓸 경우 id매칭이 필요없다 -->
<!-- input의 입력 범위가 label까지 확장된다.(글씨만 눌러도 체크박스 표시) -->
<label>
<input type="checkbox" />
아이디 기억하기
</label>
</div>
<div>
<!-- button은 어떤 기능을 실행할 때 사용한다 -->
<button onclick="alert('로그인 중')">로그인</button>
</div>
</fieldset>
</body>
</html>실행결과

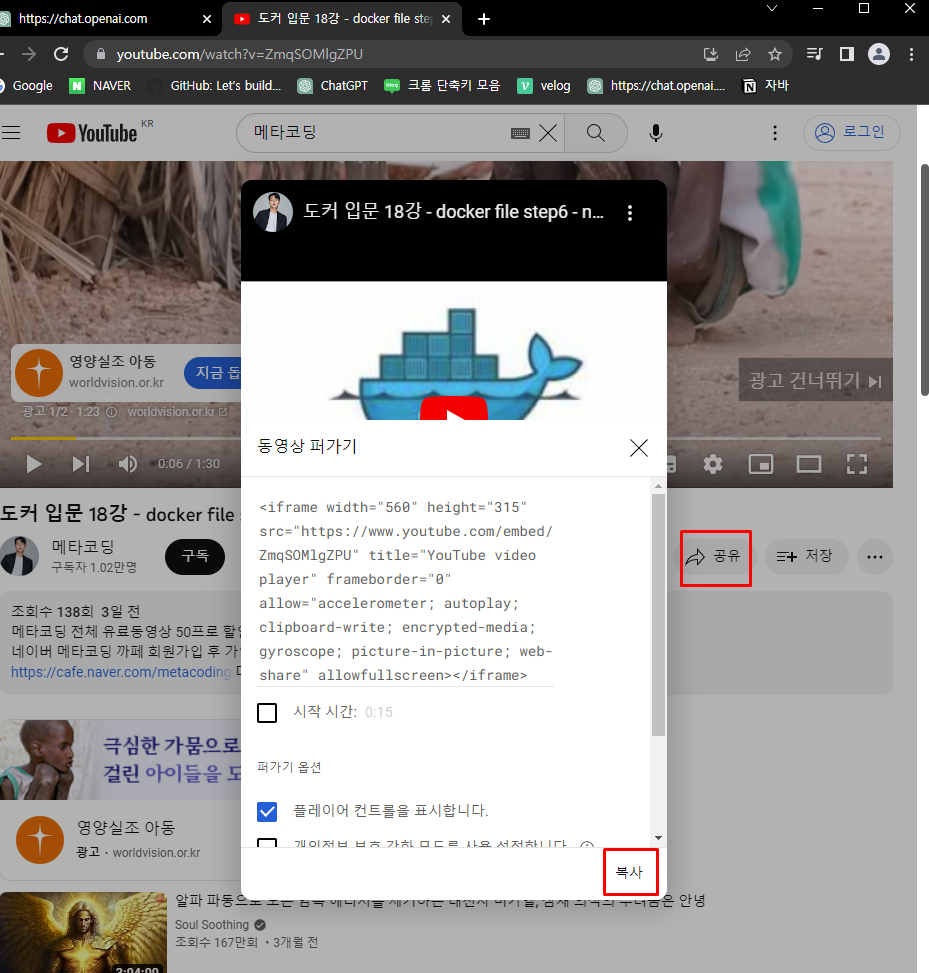
textarea, iframe, audio, video
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>텍스트에어리어</h1>
<textarea placeholder="내용을 입력하세요." rows="10" cols="30"></textarea>
<hr />
<h1>iframe</h1>
<iframe width="560" height="315" src="https://wikidocs.net"></iframe>
<hr />
<h1>오디오</h1>
<!-- controls는 일시정지, 소리크기 등등으르 설정하는 패널을 제공한다 -->
<!-- autoplay는 음소거 상태로만 가능하다 -->
<audio src="https://zrr.kr/5Xik" controls autoplay></audio>
<hr />
<h1>비디오</h1>
<video src="https://zrr.kr/Mghf" controls width="400"></video>
<hr />
<h1>유튜브 비디오</h1>
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/QRj0WR5Uh2M"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</body>
</html>유튜브 비디오 올리기(iframe)

계산기 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.pink {
background-color: #fbd6d6;
color: #f67e0a;
text-align: center;
font-size: x-small;
}
.mint {
background-color: #6ce5ed;
color: white;
text-align: center;
}
.red {
background-color: red;
color: white;
text-align: center;
}
.orange {
background-color: #f67e0a;
color: white;
text-align: center;
}
table {
width: 20%;
}
td {
width: 5%;
}
</style>
<title>Document</title>
</head>
<body>
<table>
<tr class="orange">
<td colspan="4">25</td>
</tr>
<tr class="pink">
<td class="mint" colspan="2">clear</td>
<td>-</td>
<td>+</td>
</tr>
<tr class="pink">
<td>7</td>
<td>8</td>
<td>9</td>
<td>/</td>
</tr>
<tr class="pink">
<td>4</td>
<td>5</td>
<td>6</td>
<td>x</td>
</tr>
<tr class="pink">
<td>1</td>
<td>2</td>
<td>3</td>
<td class="red" rowspan="2">=</td>
</tr>
<tr class="pink">
<td colspan="2">0</td>
<td>.</td>
</tr>
</table>
</body>
</html>계산기 실습 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=1, initial-scale=1.0" />
<style>
td {
background-color: #ffd6d6;
width: 50px;
height: 50px;
color: #ff7f24;
text-align: center;
font-size: 30px;
}
.result {
background-color: #ff7f24;
color: white;
}
.clear {
background-color: #52e4ed;
color: white;
}
.equal {
background-color: #ea2131;
color: white;
}
</style>
<title>Document</title>
</head>
<body>
<table>
<tr>
<td class="result" colspan="4">25</td>
</tr>
<tr>
<td class="clear" colspan="2">clear</td>
<td>-</td>
<td>+</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>/</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>x</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td class="equal" rowspan="2">=</td>
</tr>
<tr>
<td colspan="2">0</td>
<td>.</td>
</tr>
</table>
</body>
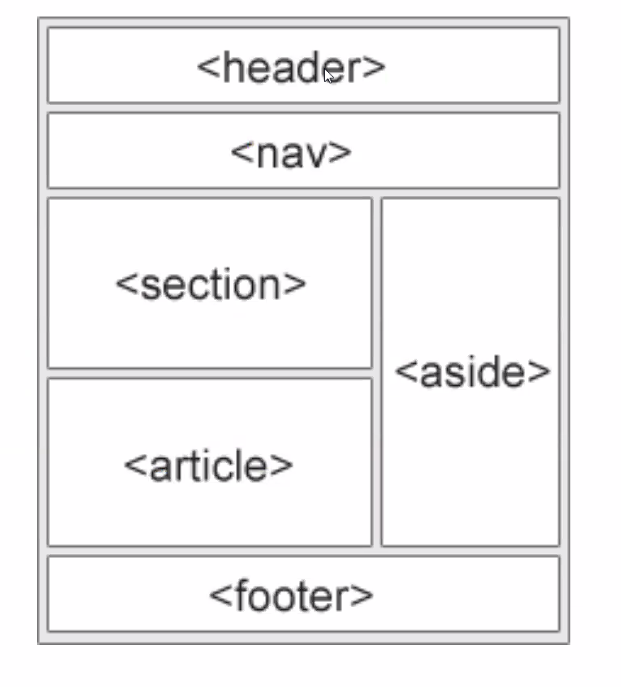
</html>시맨틱 태그
태그에 의미를 부여한다.
사람 뿐 아니라 검색 엔진 등 기계가 이해하는 태그다.
<header>헤더</header>
<nav>네비게이션</nav>
<section>섹션</section>
<article>글</article>
<aside>사이드</aside>
<footer>푸터</footer>
선택자
선택자는 어떤 태그에 스타일을 줄지 선택하는 것이다.
태그 선택자
태그명으로 스타일을 먹일 태그를 선택한다.
<style>
p{
color:blue;
}
</style>
<p>안녕하세요.</p>
아이디 선택자
html 태그의 속성 중 id를 이용해서 태그를 선택한다.
#title
id는 페이지에 단 하나만 사용 가능하다.
<style>
#title{
color:green;
}
</style>
<h1 id="title">아이디가 title 입니다</h1>
클래스 선택자
html 태그의 속성 중 class를 이용해서 태그를 선택한다.
.content
class는 페이지에 여러 번 사용 가능하다.
<style>
.content {
color:red;
}
</style>
<p class="content">클래스가 content 입니다.</p>
태그 속성 선택자
태그 속성이 적혀있는 태그에만 스타일을 적용한다.
a[target]
<style>
a[target] {
color: red;
}
</style>
<a href="#">이동</a>
<a href="#" target="_blank">새 창으로 이동</a>
문자열 속성 선택자
div[class="my"] -> my라는 속성이 클래스 명인 경우 (my)
div[class=*"my"] -> my라는 문자열이 class 속성값 중 일부일 경우(my-data , my)
<style>
div[class=*"my"] {
color: red;
}
</style>
그룹 선택자
같은 스타일을 여러 선택자에게 먹이고 싶을 때 사용.
, (쉼표)
p, #title, .red{
color:red;
}
자식 선택자
특정 태그의 자식태그에 스타일을 먹이고 싶을 때 사용.
> (꺾쇠)
#title > .red{
color:red;
}
하위(자손) 선택자
특정 태그의 자식 및 자손 태그에 스타일을 먹이고 싶을 때 사용.
띄어쓰기
#title .red{
color:red;
}
가상 요소 선택자
새로운 콘텐츠를 만들거나 추가할 때 사용.
<style>
p::before{
content:'나는';
}
p::after{
content:'입니다.';
}
</style>
<p>홍길동</p>
링크 가상 클래스 선택자
a 태그로 발생하는 링크에 대한 스타일을 지정할 수 있다.
<style>
a:link{ /* 한 번도 방문한 적이 없는 링크 */
color:orange;
}
a:visited{ /* 한 번이라도 방문한 적이 있는 링크 */
color:green;
}
</style>
동적 가상 클래스 선택자
마우스를 올리거나 클릭하고 있는 상황의 디자인을 지정할 수 있다.
<style>
p:hover{
color:red;
}
button:active{
color:red;
}
</style>
입력 요소 가상 클래스 선택자
입력 요소의 상태에 따라 지정한다.
<style>
input:focus {
color:red;
}
input:checked {
color:red;
}
input:disabled {
color:red;
}
input:disabled {
color:red;
}
</style>기본 스타일
태그 들 중에는 기본적으로 스타일 시트가 내장 되어 있는 태그가 있다.
예를들어 h1~h6 태그는 폰트 사이즈가 커지는 스타일이 내장 되어 있다.
<h1>다람쥐 헌 쳇바퀴에 타고파</h1>
사용자 정의 스타일
기본 내장 스타일 시트보다 사용자 정의 스타일이 우선된다.
h1{
font-size:16px;
font-weight:normal;
}
가장 마지막에 작성한 스타일
아래와 같이 작성하면 p태그의 글자색은 orange가 된다.
p{color:red;}
p{color:blue;}
p{color:orange;}
태그와 가까운 스타일
인라인 스타일이 태그와 제일 가깝기 때문에 중복 될 경우 최우선으로 적용된다.
인라인 스타일
style 태그
CSS파일
점수
선택자마다 점수가 있다. 점수가 높은 스타일이 적용된다.
인라인 스타일 1000점
<div style="color: red;">인라인 스타일</div>
아이디 선택자 100점
<style>
#title{
color:green;
}
</style>
<h1 id="title">아이디가 title 입니다</h1>
가상 클래스 선택자 10점
:hover 등
클래스 선택자 10점
<style>
.content {
color:red;
}
</style>
<p class="content">클래스가 content 입니다.</p>
태그 선택자 1점
<style>
p{
color:blue;
}
</style>
<p>안녕하세요.</p>
겹치기
스타일을 겹치면 점수가 올라간다.
<style>
/* 2점 */
nav > h2{}
/* 11점 */
nav .title{}
/* 110점 */
#main .sub{}
/* 11점 */
a:hover{}
/* 13점 */
a:hover span::first-letter{}
</style>
!important
!important 를 사용하면 무조건 최상위 점수가 된다.
/* 10000점 */
p{
color:blue !important;
}font-family
font-family 속성을 사용하면 글꼴을 지정할 수 있다.
띄어쓰기가 있는 글꼴은 쌍따옴표로 감싸야 한다.
형식
font-family:<글꼴1>, <글꼴2>, ...<글꼴 유형>;
예시
p {
font-family: BatangChe, "Times New Roman";
}
마지막에는 반드시 글꼴 유형(generic-family)을 작성하도록 권장한다.
(사용자 지정 폰트를 가져오지 못했을 때 사용하기 위해서)
글꼴 유형 종류
serif - 삐침이 있는 명조 계열의 글꼴
sans-serif - 삐침이 없고 굵기가 일정한 고딕 계열의 글꼴
monospace - 텍스트 폭과 간격이 일정한 글꼴
fantasy - 화려한 글꼴
cursive - 손으로 쓴 것 같은 필기체 계열의 글꼴
웹 폰트
https://fonts.google.com/
https://noonnu.cc/
font-size
텍스트 크기를 변경하고 싶을 때 사용하는 속성
형식
font-size: <크기>;
예시
p {
font-size: 14px;
}
font-weight
텍스트의 굵기를 변경하고 싶을 때 사용한다.
형식
font-weight: <크기> or <속성값>;
예시
p {
font-weight:100;
font-weight:600;
font-weight:900;
font-weight:normal;
font-weight:bold;
}
font-style
텍스트의 스타일을 지정한다.
형식
font-style: <속성값>;
예시
p {
font-style:normal;
font-style:italic;
font-style:oblique;
}
color
텍스트의 색상을 지정한다.
형식
color: <속성값> or <RGB> or <HEX>;
예시
p{
color:red;
}
text-align
텍스트를 정렬할 때 사용한다.
justify는 화면 넓이에 맞춰서 텍스트를 펼친다.
형식
text-align: <속성값>;
예시
p{
text-align: left;
text-align: center;
text-align: right;
text-align: justify;
}
text-decoration
텍스트를 꾸며 주기 위해 사용한다.
형식
text-decoration: <속성값>;
예시
p{
text-decoration: none;
text-decoration: line-through;
text-decoration: overline;
text-decoration: underline;
}
속성값
line-through - 중간선
overline - 텍스트 위 선
underline - 텍스트 아래 선
letter-spacing
자간을 조절할 때 사용한다.
형식
letter-spacing: <크기>;
예시
p{
letter-spacing:15px;
}
line-height
텍스트 한 줄의 높이를 지정한다.
형식
line-height: <크기> or <속성값>;
예시
p{
line-height: normal;
line-height: 1;
line-height: 200%;
line-height: 16px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.red {
color: red;
}
a[target] {
color: red;
}
div[class*="my"] {
background-color: yellow;
}
/* ID가 "title"인 요소의 자식 요소 중 클래스가 "red"인 요소들을 선택하는 CSS 코드입니다. */
/* 직계만 */
#title > .red {
color: green;
}
/* 직계 및 자손 포함 */
#title .blue {
color: blue;
}
p::before {
content: "나는";
}
p::after {
content: "입니다.";
}
.hover-click:hover {
background-color: brown;
}
.hover-click:active {
background-color: gray;
}
button:active {
background-color: black;
}
.test {
color: rgba(100, 100, 100, 1);
}
</style>
=
<title>Document</title>
</head>
<body>
<h1>태그 속성 선택자</h1>
<a href="#">이동</a>
<a href="#" target="_blank">새 창으로 이동</a>
<hr />
<h1>문자열 속성 선택자</h1>
<div class="my">my</div>
<div class="my-div">my-div</div>
<hr />
<h1>자식 선택자</h1>
<div id="title">
<div class="red">자식1</div>
<div class="blue">자식2</div>
<div>자식3</div>
<div>
자식4
<div class="blue">손자</div>
</div>
</div>
<div class="red">외부</div>
<hr />
<h1>가상요소 선택자</h1>
<p>홍길동</p>
<hr />
<div class="hover-click">마우스를 올리거나 눌러주세요</div>
<hr />
<div style="color: red">
<p>상속된 스타일</p>
</div>
<h1 class="test">테스트</h1>
</body>
</html>