
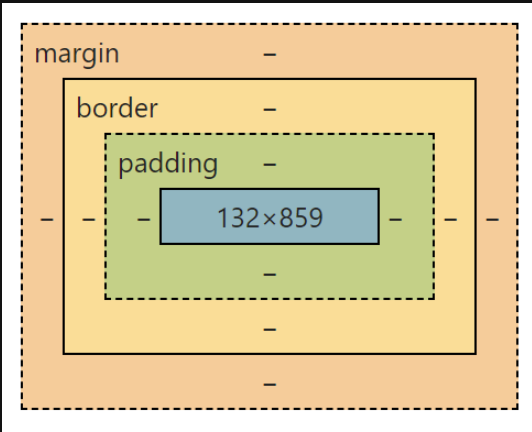
박스 모델 요약
사람과 옷으로 비유하면
content - 사람
padding - 옷의 두께
border - 옷의 외부 디자인
margin - 거리두기
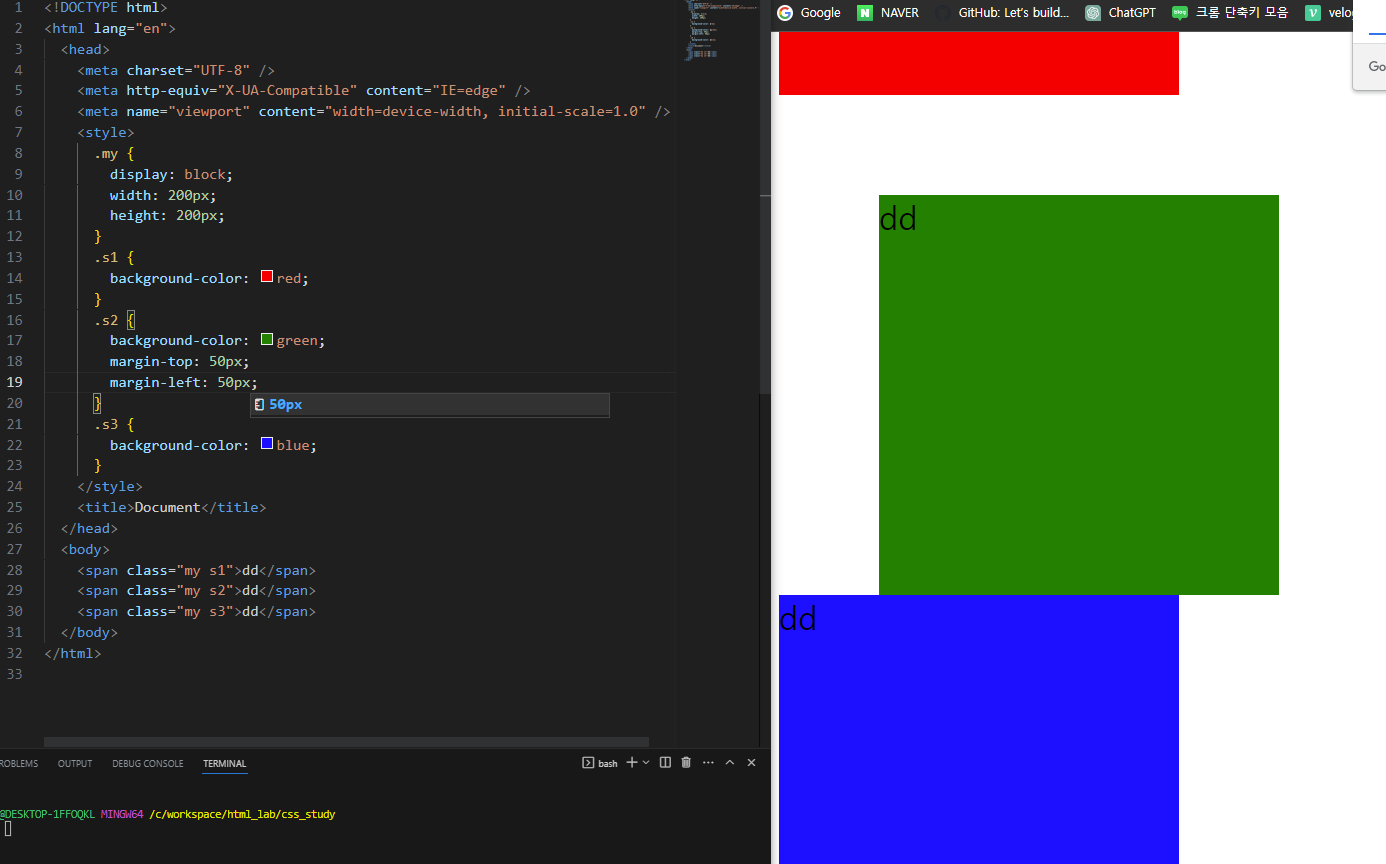
margin
요소 사이의 거리를 벌리거나 좁힌다.
사람과 옷으로 비유하면 사회적 거리두기를 강화하거나 약화하는 것에 해당한다.
형식
margin-top:<크기>;
margin-right:<크기>;
margin-bottom:<크기>;
margin-left:<크기>;
margin:<margin-top> <margin-right> <margin-bottom> <margin-left>;
margin:<margin-top> <margin-right> <margin-bottom>;
margin:<margin-top & margin-bottom> <margin-right & margin-left>;
margin:<margin-top & margin-right & margin-bottom & margin-left>;
예시
p {
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin: 10px 10px 10px 10px;
margin: 10px 10px;
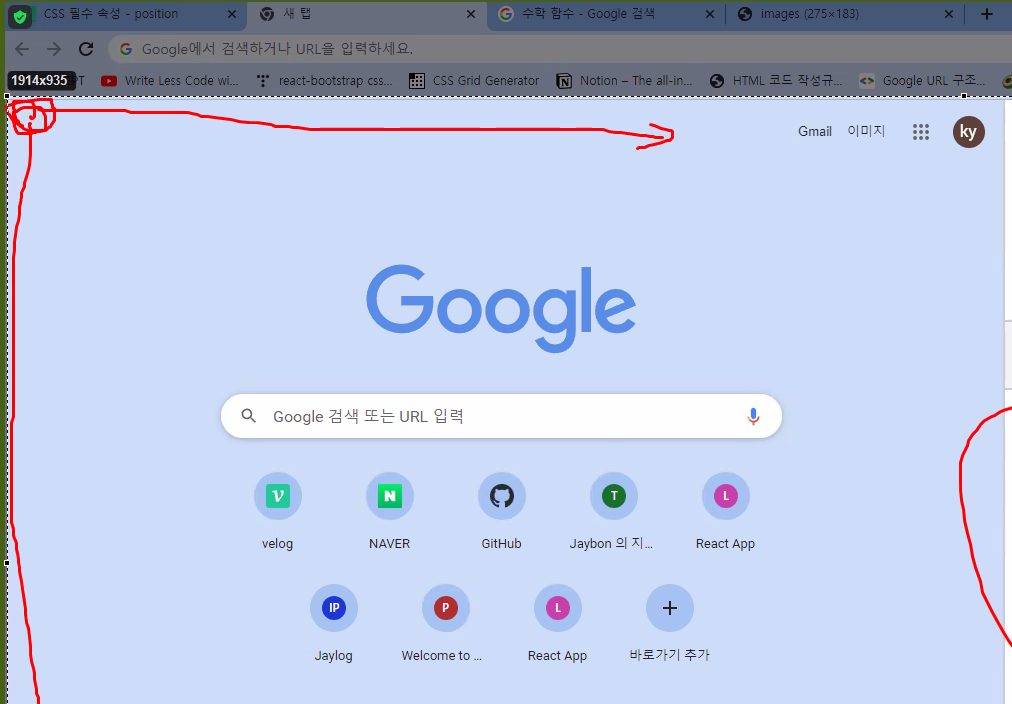
}브라우저에서 요소 배치의 기준
-x,y축의 원점이 좌측상단으로 잡혀있음 주의
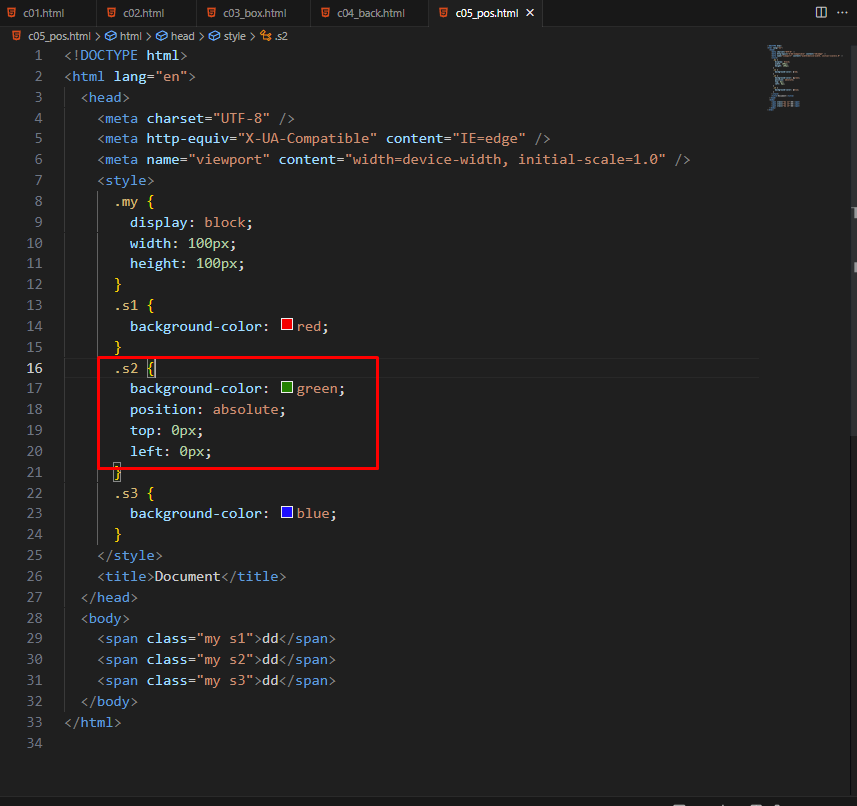
position
포지션은 정말 필요할 때에만 최소한으로 사용하는 것이 좋다.
(가급적 사용하지 않는 것을 추천)
예를들어, 플로팅 버튼, 네비게이션 등등
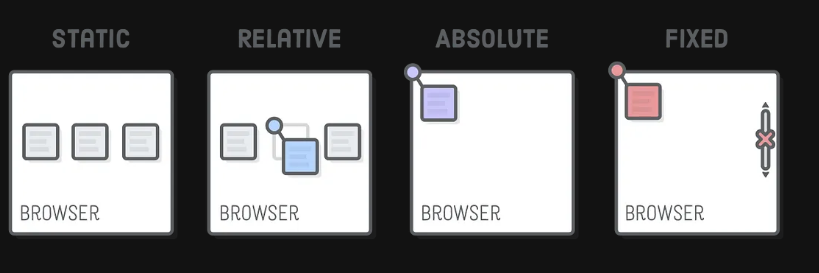
static - 요소를 기본 방식대로 배치
relative - 요소를 기본 방식대로 배치 + 좌표 속성을 사용
absolute - 요소를 절대적인 방식으로 배치
fixed - 요소를 절대적인 방식으로 배치 + 스크롤 고정
sticky - 요소를 절대적인 방식으로 배치 + 지정한 좌표에서 스크롤 고정

fixed 예시

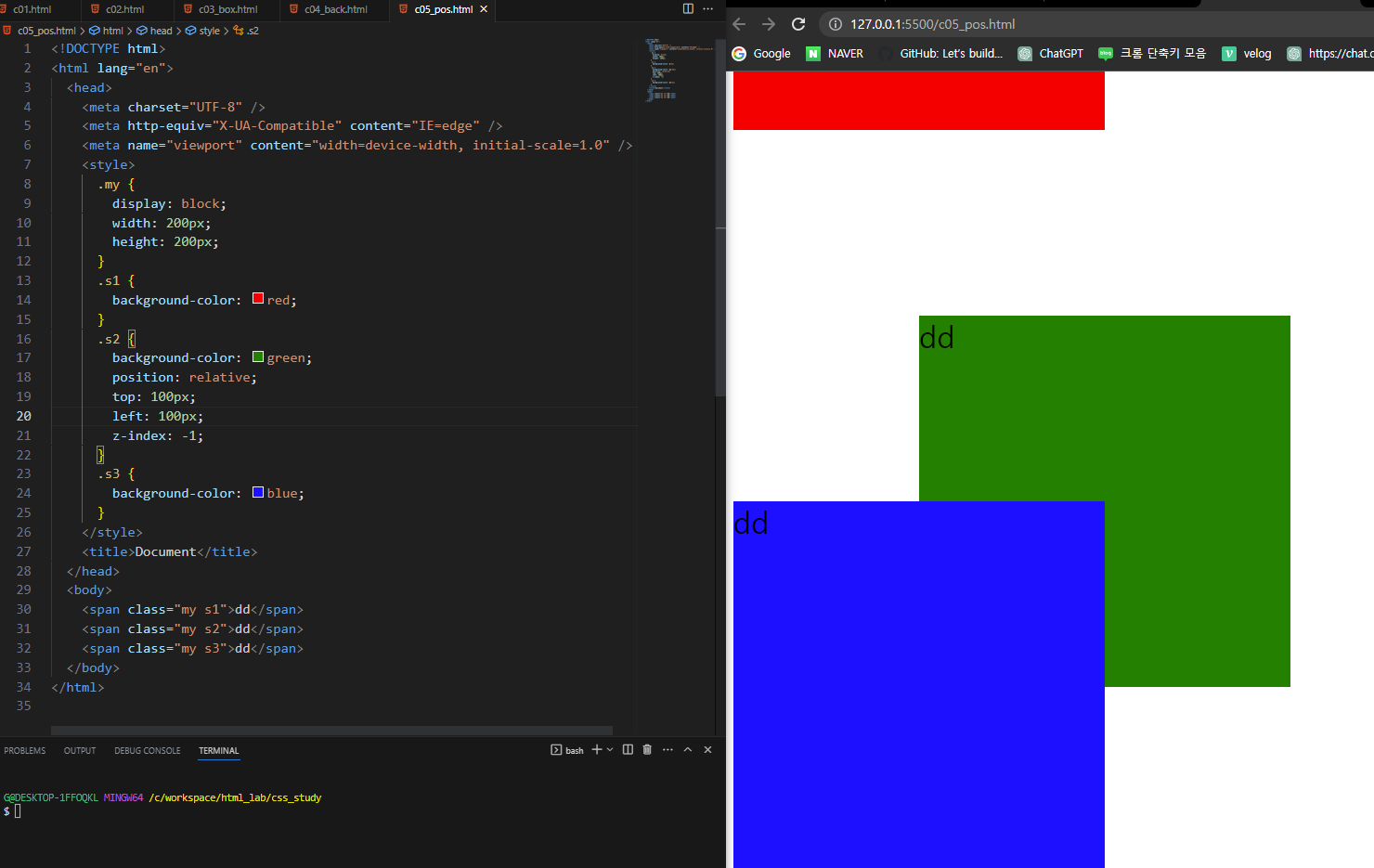
z-index --> 앞 뒤 나타낼 때
겹쳐진 요소의 z축 위치를 조절한다.
기본이 0
다른 것에 비해서 위쪽에 배치되려면 상대적으로 큰 숫자를 설정한다.
다른 것에 비해서 아래 쪽에 배치되려면 상대적으로 작은 숫자나 마이너스 숫자를 설정한다.
형식
z-index:<정숫값>;
예시
p {
z-index: -1;
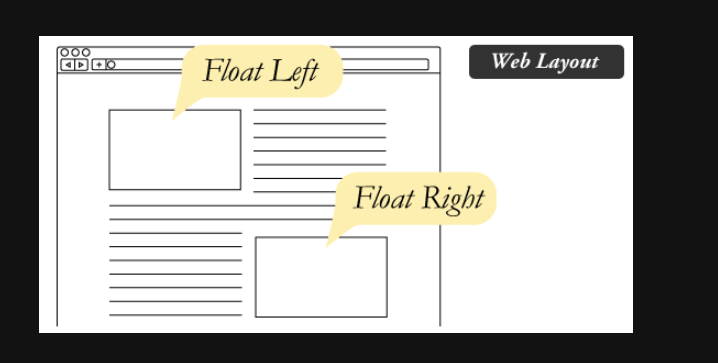
}float
요소 사이에 들어가는 요소를 만들 때 사용한다.
block 요소도 float를 이용해 inline과 유사하게 만들 수 있다.
형식
float:<속성값>;
예시
p {
float:left;
}



absolute를 줘도 0,0에 위치하지 않아서 임의로 좌표할당


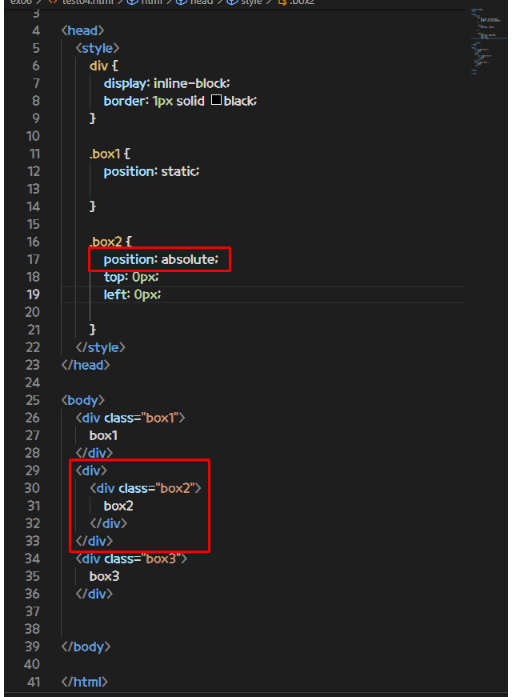
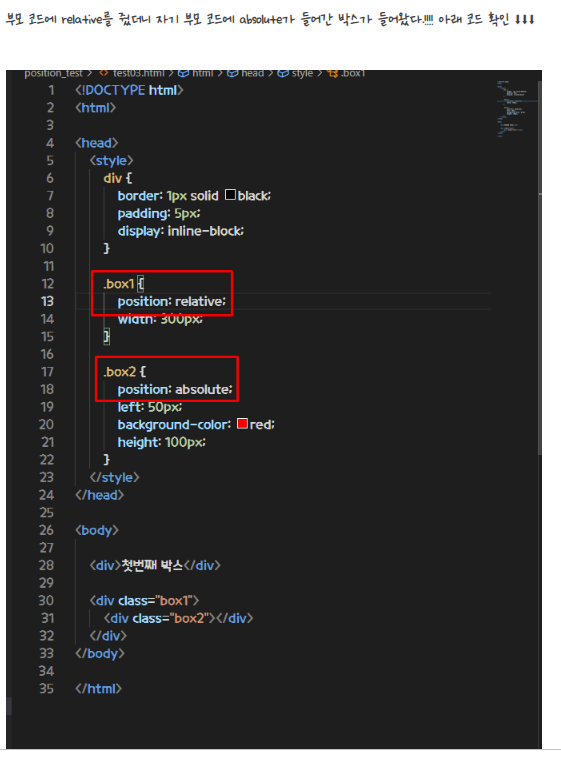
absolute: 요소는 정적 요소가 아닌 첫 번째 위치 조상 요소를 기준으로 배치됩니다.
위치 이동, 겹치기 위해서 사용함! 새로운 도화지를 추가한다고 생각하면 됨.
단점은 부모 코드를 따라다니지 않음 그래서 부모 코드에 "relative"를 줘야 함!(아래에서 설명)
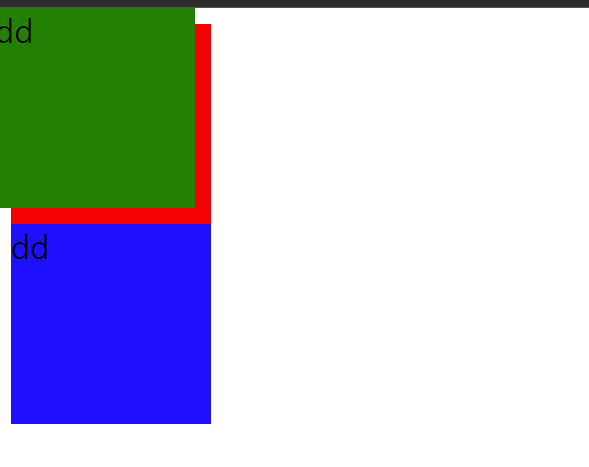
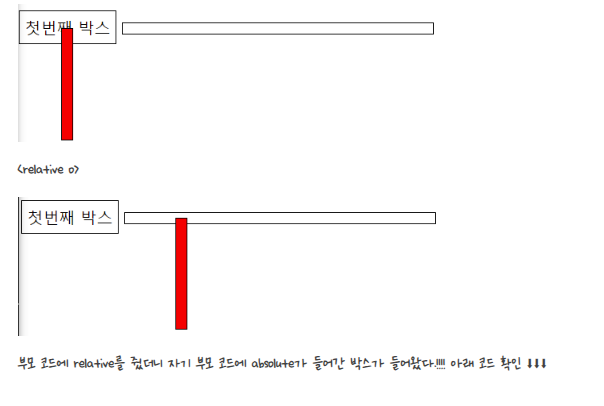
부모 코드가 아무것도 적히지 않은 조그마한 박스인 걸 알 수 있다. 자식 코드인 box2는 부모의 품을 벗어나서 새로운 도화지 위에 작성돼 왼쪽 위에 달라붙어 있는 것을 볼 수 있다!! 이 문제를 해결하기 위해선!!! relative 넣어주기!
부모 코드에 relative를 줬더니 자기 부모 코드에 absolute가 들어간 박스가 들어왔다.!!!! 아래 코드 확인 ⬇⬇⬇




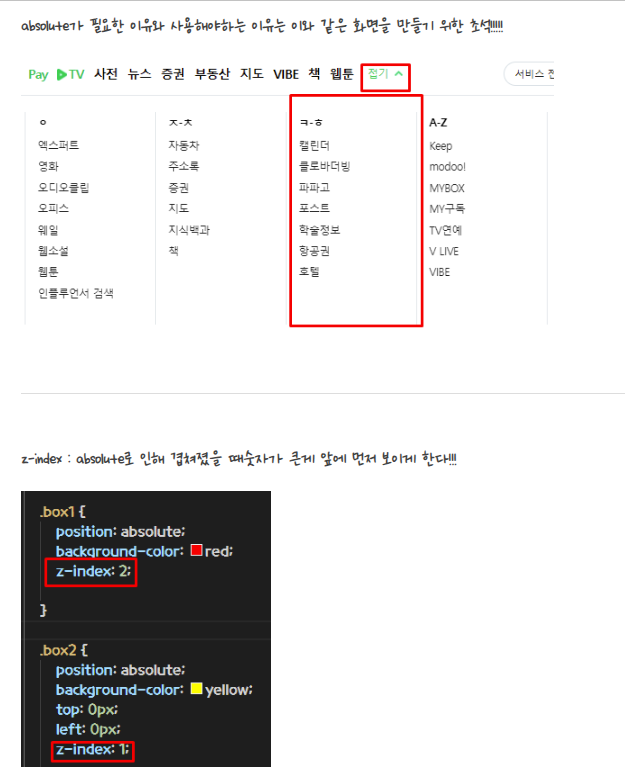
absolute가 필요한 이유와 사용해야하는 이유는 이와 같은 화면을 만들기 위한 초석!!!!!
z-index : absolute로 인해 겹쳐졌을 때숫자가 큰게 앞에 먼저 보이게 한다!!!
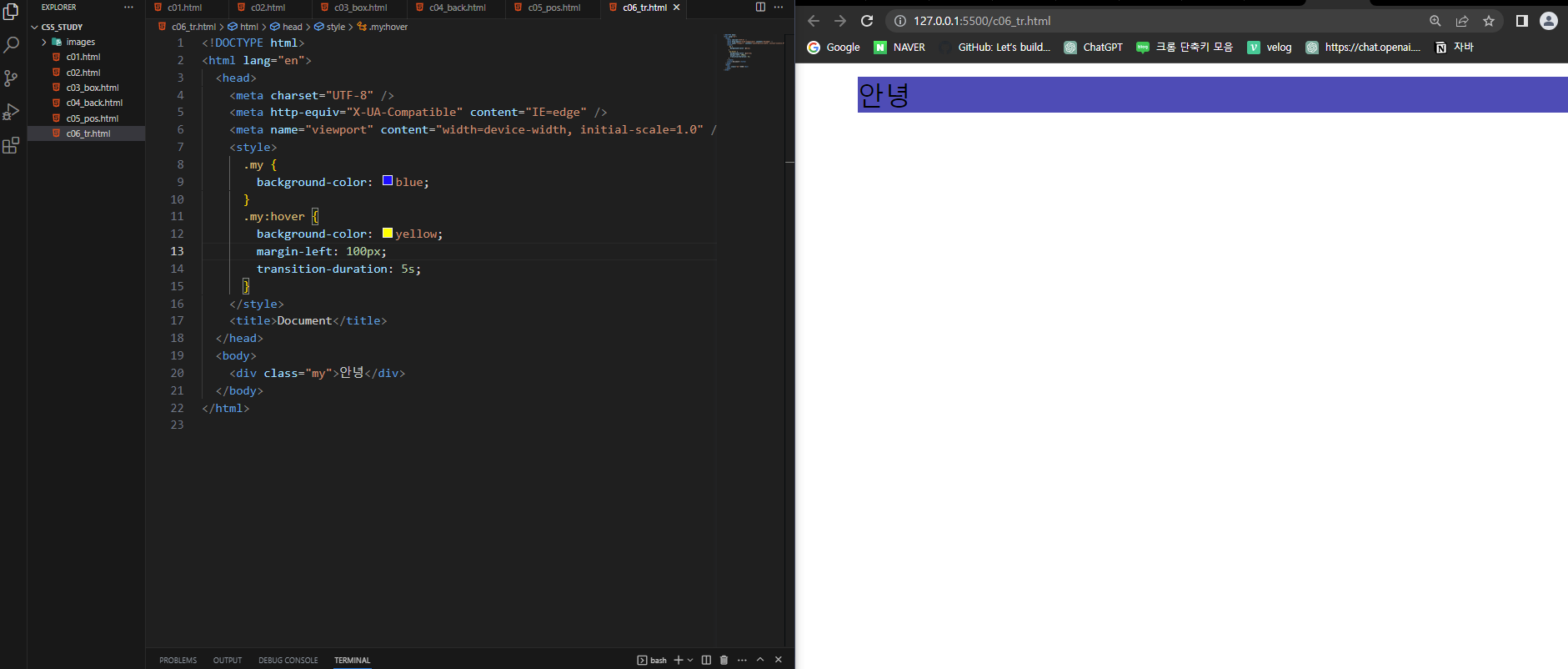
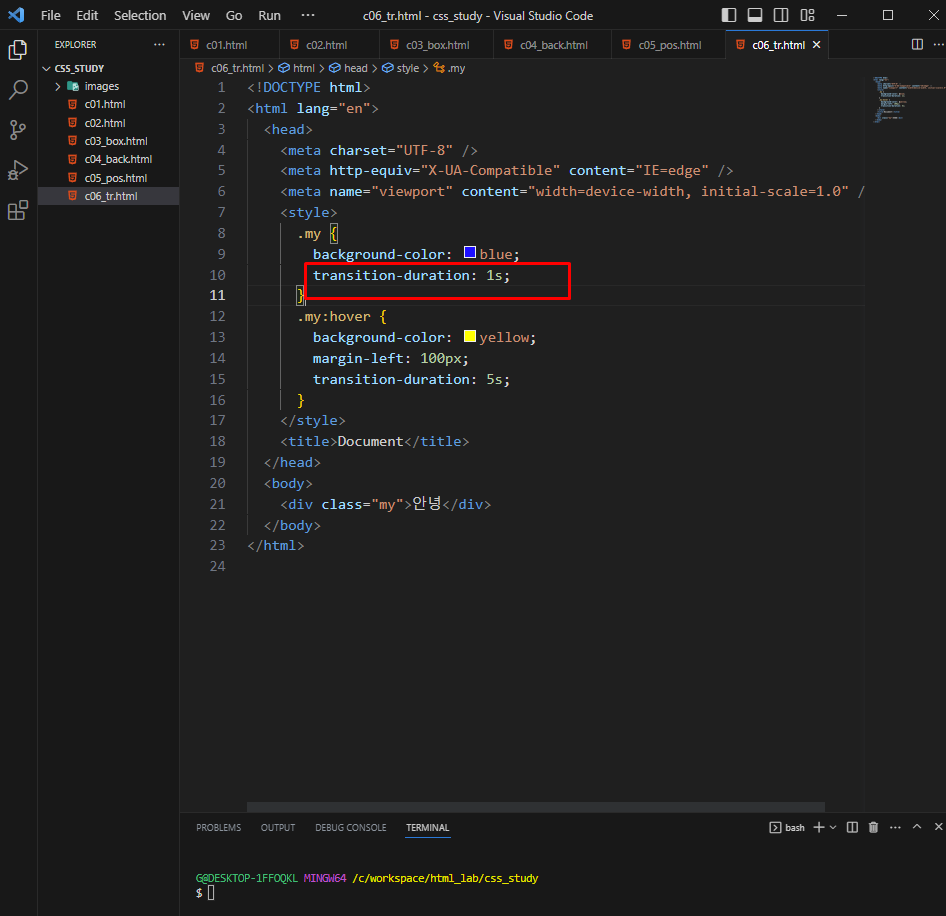
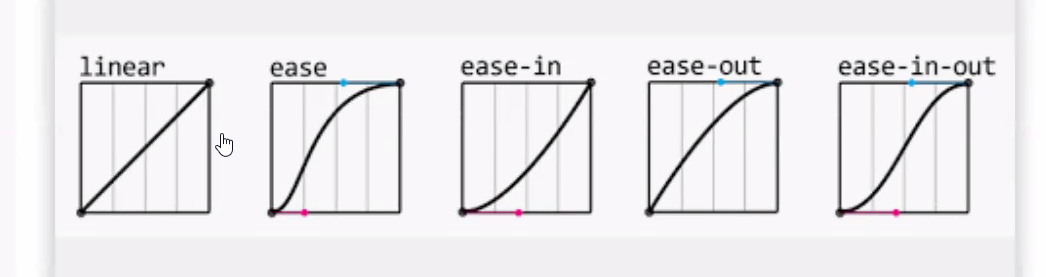
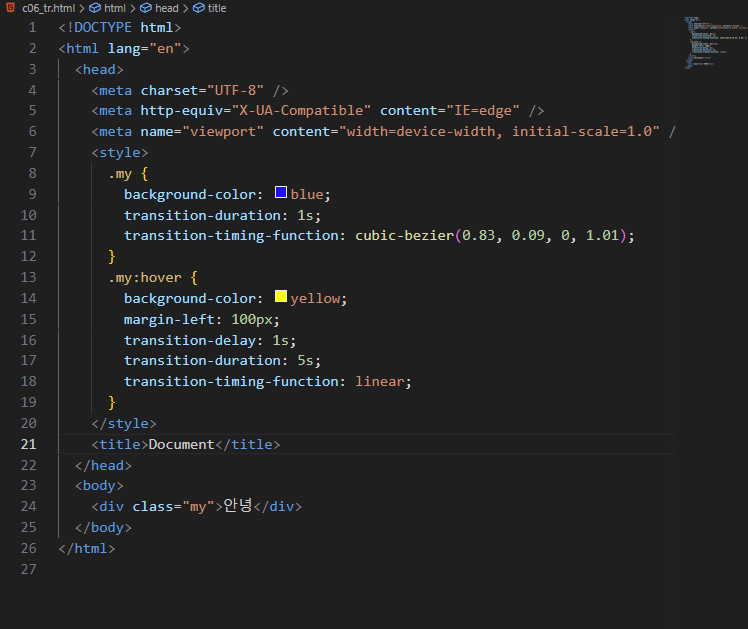
호버 실습
1초만에 원상태로 복귀



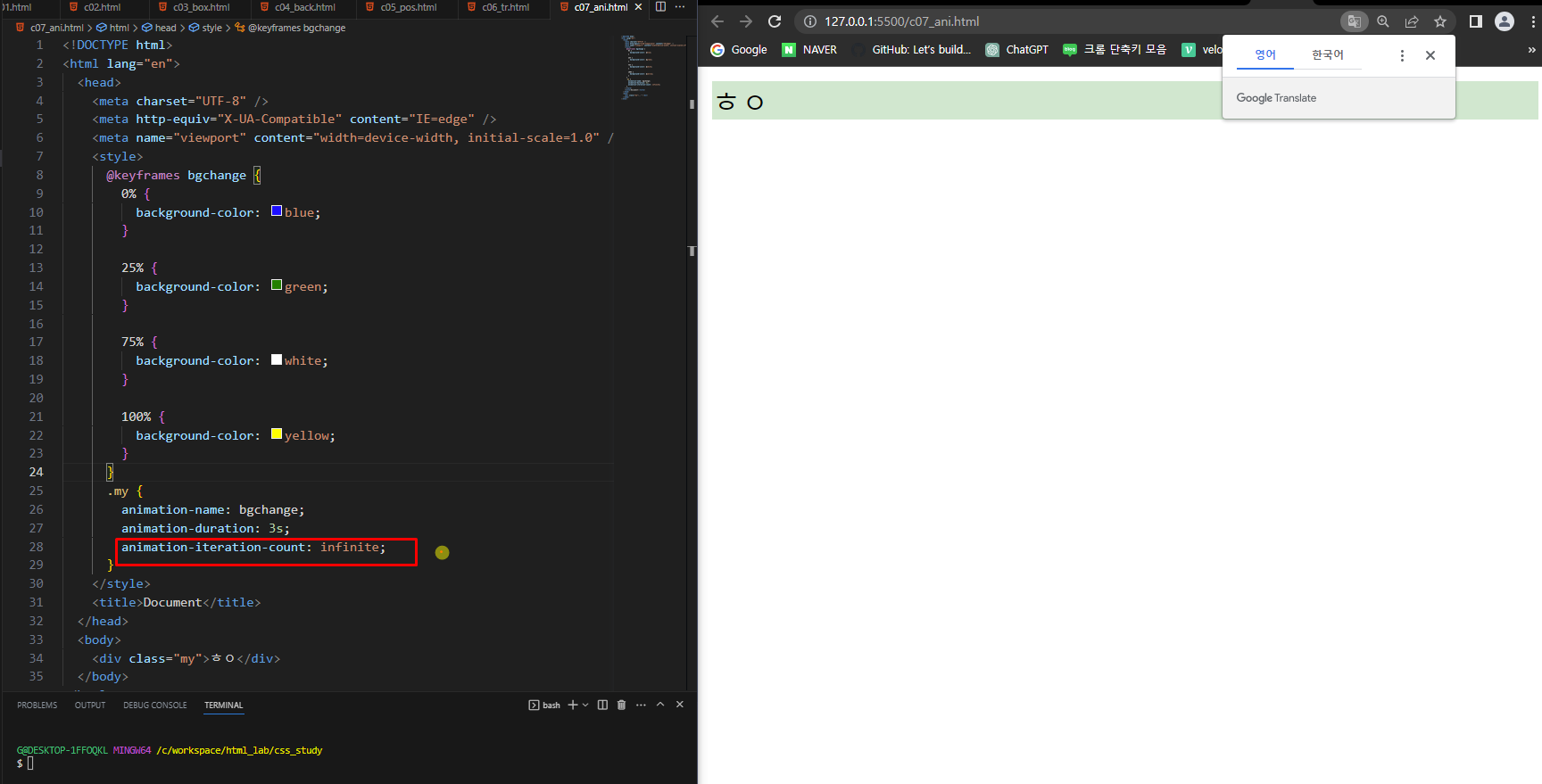
애니메이션 반복하기

css flex heropy 참고해서 공부하기
그리드
-격자모양
-화면 전체의 레이아웃을 구성할 때
-같은 요소들을 반복 배치할 때
플렉스
- 부모 아래 있는 자식 요소나 요소들의 위치를 정리할 때 사용한다.
https://heropy.blog/2019/08/17/css-grid/
https://heropy.blog/2018/11/24/css-flexible-box/
grid-column-start 시작 열 지정
grid-column-end 마지막 열 지정
(ex: 시작행이 5, 마지막열이 2 이런식으로 역방향도 가능함)
(-값을 주면 왼쪽이아니라 오른쪽이 기준점이 됨)