OOP란??
사람이 세계를 보고 이해하는 방법을 흉내낸 방법론
“The World is Object-Oriented”
객체 지향 프로그래밍의 네가지 특징을 이해할 수 있다.
1.Encapsulation(캡슐화)
reduce complexity
데이터와 기능을 하나의 단위로 묶는것
은닉(hiding):구현은 숨기고, 동작은 노출
느슨한 결합(Loose Coupling)에 유리: 언제든 구현을 수정가능
Limitations of Encapsulation- accessible to all properties
=> Typescript 에는 private이라는 키워드로 은닉이 가능 #private
which means it's not encapsulated : we need to do hard coding
ex) cosole.log('oh my god!!');
cosole.log('on no'
2.Inheritance(상속)
base class => derive class
똑같이 반복되는 부분을 다시 쓰지 않게 하기 위함
deduplication = Eliminate(제거) redundant(중복) code
3.Abstraction(추상화)
reduce complexity
Simpler Interface
ex)클라스 정의시 메소드와 속성만 정의 한것(Interface)
Reduce(Isolate??) the Impact of Change
->단순화된 사용으로 인해 변화에 대한 영향을 최소화
4.Polymorphism(다형성)
Refactor ugly if/else if statements
ex) 같은 이름의 메소드가 만나는 메소드에 따라 달라지는 것
작동원리를 좀 다르게 만드는 것
_Difference between Encapsulation(캡슐화) and Abstraction(추상화)
Encapsulation(캡슐화) :
필요한 데이터들을 속성과 메소드로 표현해서 묶어놓은것
Grouping data and method.
Data id wrapped in hidden formats.
Implementation!!!
ex)details of the internal implementation of th moblile phone
Abstraction(추상화) :
필요한 속성만 간추려서 표현하는 것!!!
Ignoring!! Remove and remove unnecessary parts.
Related with Idea
Design
ex)the appearance of a mobile phone, keypade
인스턴스를 생성하는(Instantiation) 다양한 방법 중 ES5의 방법과 ES6 class 키워드를 이용한 방법을 이해할 수 있다.
new keyword
객체 지향 프로그래밍(OOP)의 다형성(Polymorphism)과, 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
다형성(Polymorphism)의 예
function Human(name) {
this.name = name;
}
Human.prototype.sleep = () => console.log('sleepingggg!!!');
function Student(name) {
Human.apply(this, arguments)
}
Student.prototype.sleep = () => {
Human.prototype.sleep.apply(this);//Human.sleep() (this) is Homan
console.log('NO00!! sleeping!!!');//just add more
}
Student.prototype.sleep()
//sleeping!!!
//NO sleeping!!!
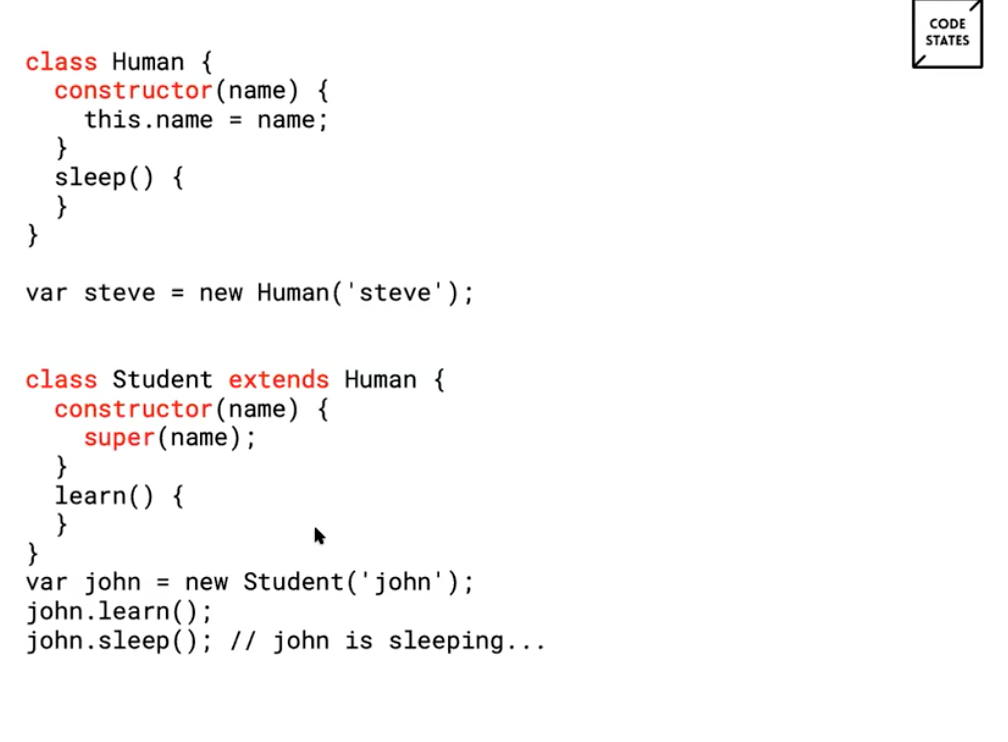
class Human {
constructor(name) {
this.name = name;
}
sleep() {
console.log('sleeping.....');
}
}
class Student extends Human {
sleep() {
super.sleep() //from Human
console.log('NO sleeping')}
}
Student.prototype.sleep()
//sleeping.....
//NO sleeping
상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
?????
Class 상속의 원리를 이해할 수 있다.
Class Student extends Human : connect constructor and prototype
constructor
super(this) : delivery the this value
자식 Class의 constructor와 부모 Class의 constructor가 같으면 자식에서 생략가능

Prototype chain을 이해하고 설명할 수 있다. (constructor, proto)
constructor: 특정 객체가 생성될때 실행되는 code
instance가 초기화 될때 실행되는 생성자 함수
Prototype: model의 청사진을 만들때 쓰는 원형 객체(original form)
it can define property and method
this: 함수가 실행될 때 해당 scope마다 생성되는 고유한 execution context
when generate the instance by new keyword, the instance is this value
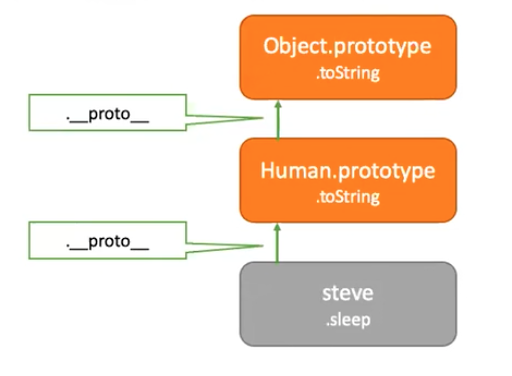
상속의 가장 상위 단계에는 Object가 있다
모든 객체는 객체를 상속 받는다.
부모 객체가 prototype에 정의해 놓은 method들을 쓸수 있는 이유는
상속 기능을 사용했기 때문이다
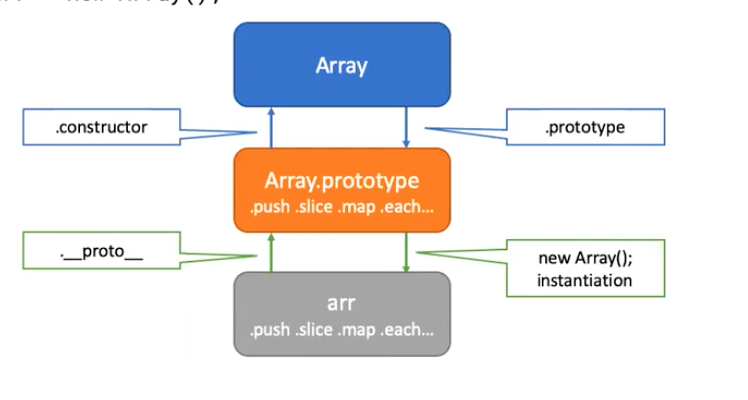
ex> Array => Array.prototype.map,slice,push...'s constructor
Array.prototype => Array's prototype
arr => Array.prototype's new Array() instantiation
Array.prototype => arr's .proto

from codestates lesson video
Prototype chain: 
from codestates lesson video
we can lookup them in Chrome developer tool like this
let arr = new Array;
arr.__proto__ // Array()
arr.__proto__.__proto__// Object()
arr.__proto__.__proto__.__proto__// ㅋㅋ nullassignable prototype!!!!
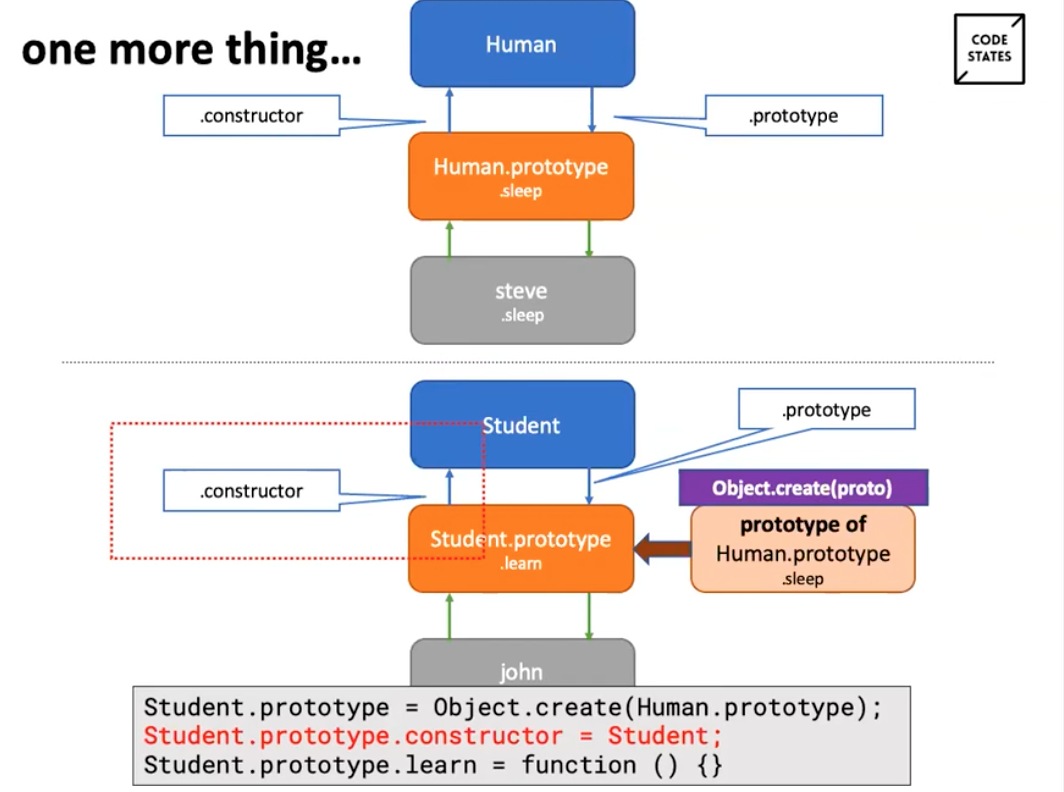
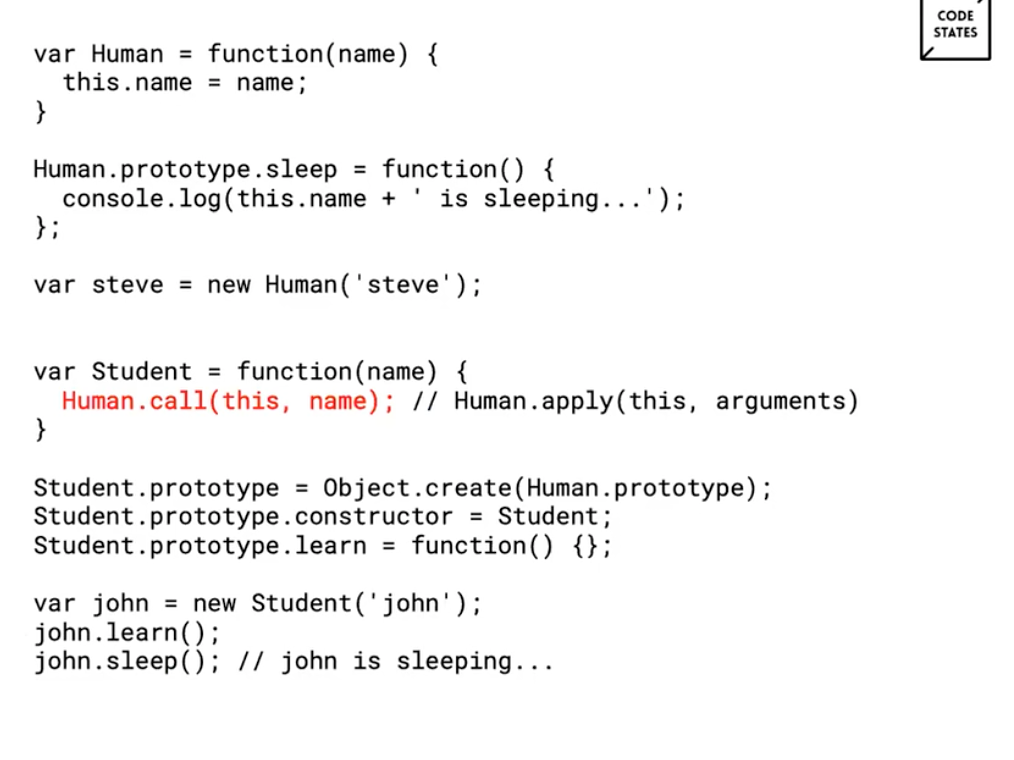
Student.prototype = Object.create(Human.prototype);
Student.prototype.learn = function() {}Object.create(first factor): 첫번째 인자를 prototype 객체를 바탕으로 prototype을 만든다 (상위 객체의 prototype을 copy, 동일한 기능을 가진 새로운 객체 참조)
student instanceof Student //인스턴스 확인
끊어진 상위 객체와의 constructor와 연결을 하기위한 코드 추가
왜냐하면 Human의 constructor로 바라보고 있기때문에(Human copy)

끊어진 상위의 상위 객체의 this 값과 연결을 위한 코드 추가 Human.call(this, name);
new keyword를 인스턴스를 만들때 this 값은 인스턴스가 되기 때문에 상의 객체의 this 값으로 접근을 할 수가 없어 undefined로 나온다
