Start again!!!
1.Modern JS

Node.js 공식 사이트의 API 문서항목node.js에서 사용하는 package.json과 npm script에 대해 이해할 수 있다. npm이 무엇인지, 모듈이 무엇인지 이해할 수 있다.npm 패키지, npm 모듈, npm dependency 는 전부 동일한 대
2.TIL : 13/04/21(iTerm2, terminal cli, git cli)

brew install --cask iterm2seatching Oh my Zsh on Googlerefer: https://gist.github.com/kevin-smets/8568070(english) https://steemit.com
3.TIL 16/04/21

클로저는 자신이 생성될 때의 환경(Lexical environment)을 기억하는 함수다클로저에 의해 참조되는 외부함수의 변수 즉 outerFunc 함수의 변수 x를 자유변수(Free variable)라고 부른다. 클로저라는 이름은 자유변수에 함수가 닫혀있다(close
4.TIL 17/04/21(this, call, apply,bind)

sinon.js : https://sinonjs.org/releases/v1.17.6/fake-timers/beforeEach/afterEach : https://stackoverflow.com/questions/21418580/what-is-the-
5.TIL 20/04/21 (package.json,call,apply,bind)

npm : strage of modulePackage.json : define the infomation of project. dependency package version infomation"dependencies" : required for
6.TIL 23/04/21(module.exports)

relationship between module.exports and exportswhen the module is called, it is just implicit(암묵적인) codeThe same module is called only once.tip: usefu
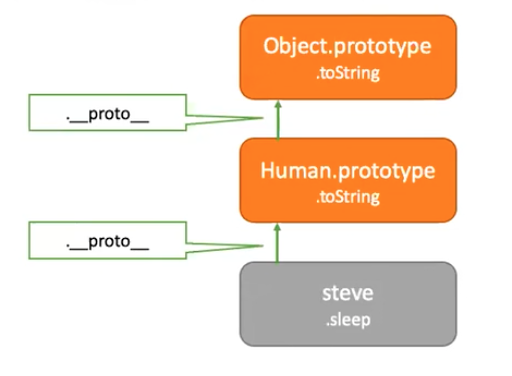
7.About OOP!!

객체 지향 프로그래밍의 네가지 특징을 이해할 수 있다.인스턴스를 생성하는(Instantiation) 다양한 방법 중 ES5의 방법과 ES6 class 키워드를 이용한 방법을 이해할 수 있다.객체 지향 프로그래밍(OOP)의 다형성(Polymorphism)과, 상속(Inh
8.TIL 24/04/21 (delete directory from git)

Danger Zone > settings
9.TIL 29/04/21 (객체 for key in object, every(), includes())

for...in 문과 for...of 문은 배열, 객체, 문자열 등과 같은 반복 가능한 객체의 값을 하나씩 가져와 반복할 수 있게끔 한다.object with all key/value pairs removed for which the value holds an odd
10.Data Structure!!!! wow!!

자료구조가 무엇인지 설명할 수 있다. 자료구조란 여러 데이터들의 묶음을 어떻게 저장할 것이고, 사용할 것인지 정의한 것 자료들이 잘 분석이 되고, 정리되고 활용되어야만 의미가 있다 대부분의 자료구조는 특정한 상황에 문제를 해결하는 데에 특화Stack, Queue,
11.TIL 06/05/21 (Tip of coplit,spread,rest)

After read a problem, imaginning it like a picture.Put input and output and then must know the result and be able to write in pseudo code.Writing a co
12.TIL08/05/21 Algorithm!!!

Algorithm : What is the best way to solve the problem?Time complexity입력값의 증가/감소에 따라 시간이 얼마만큼 비례하여 증가/감소하는가??입력값이 커짐에 따라 증가하는 시간의 비율을 최소화한 알고리즘:efficie
13.TIL12/05/21

I am still struggling with the Algorithm.I can read a code. but I can not solve them.So it really makes me feel sleepy.Oh!! my god!!!!!It is difficult
14.TIL16/05/21 (Binary Search)

김장인의 국밥집을 며칠을 본지 모른다....강의를 들을땐 풀어볼 수 있겠다 싶었는데..다시 꺼내 보니.. 이해하는데 시간이 많이 걸린것 같다.범위를 반씩 쪼개면서 탐색한다!!!!log n의 시간 복잡도를 가진다.이진탐색의 핵심은 시작점 끝점 중간점이다.시작점과 끝점은
15.TIL18/05/21(Dinamic Programming)

Dinamic programming : 중복되는 연산을 줄이는 것
16.TIL 20/05/21

실수를 통해 성장!! : 급하더라도 정확히 분석!!Mistakes diary case / what I learnt!Mento!!Feedback!!Find what I want : A heart-fluttering A heart-throbb
17.TIL21/05/21 (2D Array)

I searched how to make 2D Array.2D Array with iteration 2D Array with ES6
18.React!!!

JavaScript library선언형 프로그래밍 => React = HTML + JavaScript 한눈에 뭘하는지 보인다단방향 프로그래밍DOM => 화면에 변화를 주려고트위틀러 Facebook 개발자들이 명령형/절차형 프로그래밍은 그만하자 Flux,MVVM... =
19.Npm Command

터미널 창에 //npm 을 입력하면 사용할 수 있는 명령어들이 나열 된 것을 볼수 있다// npm -v을 입력하면 현재 사용 버전을 확인 할 수 있다// npm init --yes : 기본적인 정보가 기입된 상태로 package.json파일이 만들어짐// npm in
20.ERR npm i -g npm

when I upgrade the npm, it occured this error.I solved it with \`\`\`sudo npm intall -g npm
21.React class

저희가 작성한 리액트 코드는 전부 버추얼돔이고 코드가 다 작동하게 되면 그 결과를 실제돔에 전달해서 실제돔은 버추얼돔의 변화를 가지고 해당 부분만 렌더링한다 이렇게 맞을까요 ㄹㅣ듀서 : 어떤 액션이 들어왔는지에 따라 스테이트가 바뀐다
22.MySql command Collection

SHOW - What can see DB & TABLECREATE - What make DB, TABLESELECT - Select datasINSERT - Insert recordUPDATE - Update dataDELETE - Delete recordDROP -
23.sequelize-cli command

Sequelize CLI Node: 14.17.3, CLI: 6.2.0, ORM: 6.6.5sequelize-cli Commands: sequelize-cli db:migrate Run pending migrations se
24.useful Memo for redux

export 하고 export default 하고 차이점불러올때 {} 이 괄호를 써야하는지 안쓰는지가 차이만약에 export const subscribers = export default subscribers 로 내보냈으면 그냥 괄호 없이 import subscr
25.localhost sent an invalid response. ERR_SSL_PROTOCOL_ERROR mac

It takes so long time to fix it. I followed these one. 8 Things to Do When Experiencing ERRSSLPROTOCOL_ERROR: Clear SSL State. Verify SSL Certificat
26.Session & Cookie vs JWT(JSON Web Token)bcrypt

Session & Cookie:서버에서 사용할 수 있는 전통적인 방법Session?? : 사용자의 세션을 서버에 보관하고 있는 방법 첫번째로 클라이언트가 서버로 로그인을 하게 된다면 서버는 사용자의 데이터베이스에 있는 id/password가 일치하는지 먼저 확인 존재
27.Error: listen EADDRINUSE: address already in use :::80 solving in EC2

문제 해결 방법 ↓:sudo를 붙이지 않았을때는 명령어를 읽지 못했다
28.localstorage usage

refer : https://joooing.tistory.com/entry/%EB%A1%9C%EC%BB%AC-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-localStorage
29.Add active className in hooks example!!!

30.무료 디자인 도구 사이트 모음

css 어울리는 색깔을 찾아주는 사이트https://mycolor.space/ 수평선을 아름답게https://www.shapedivider.app/배경을 아름답게https://coolbackgrounds.io/나만의 독특한 버튼이나 포인트 배
31.A Mouse Events that use often(JS)!!

Event object는 특정 이벤트에 관한 정보를 담고 있는 객체이 객체는 event가 발생했을시 동적으로 생성 Event Listener가 호출 될 때 이벤트 객체가 인수로 전달Form eventchange : 변경이 있을때input : input 또는 textar
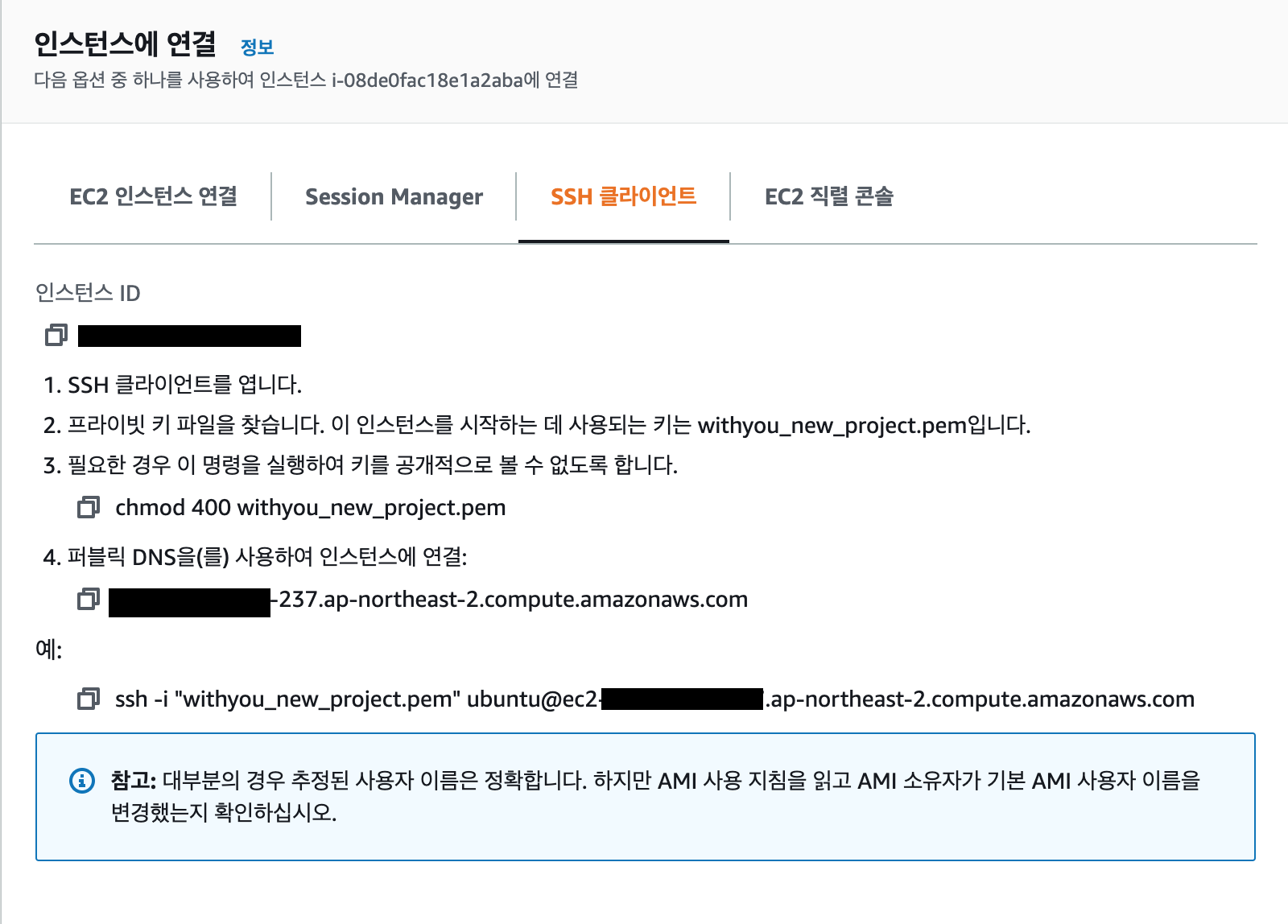
32.Deploy with AWS EC2

여기서 부터 시작!!!헷갈리고 힘들었던 부분경로 지정을 잘 해줘야 한다.오류없이 해결이 되었다. keychain 접근이 잘 안되서 그러는 줄 알고 keychain에 관련된 오류들을 폭풍 검색했으나 keychain 리셋만 한거 같다. 여기서도 어이 없는 실수!!! 파일
33.AWS RDS connecting...

refference:RDS 생성및 데이터 베이스 연결https://aws.amazon.com/ko/getting-started/hands-on/create-mysql-db/RDS 생성및 데이터 베이스 연결(요것으로 워크벤치 연결 해결)https://d
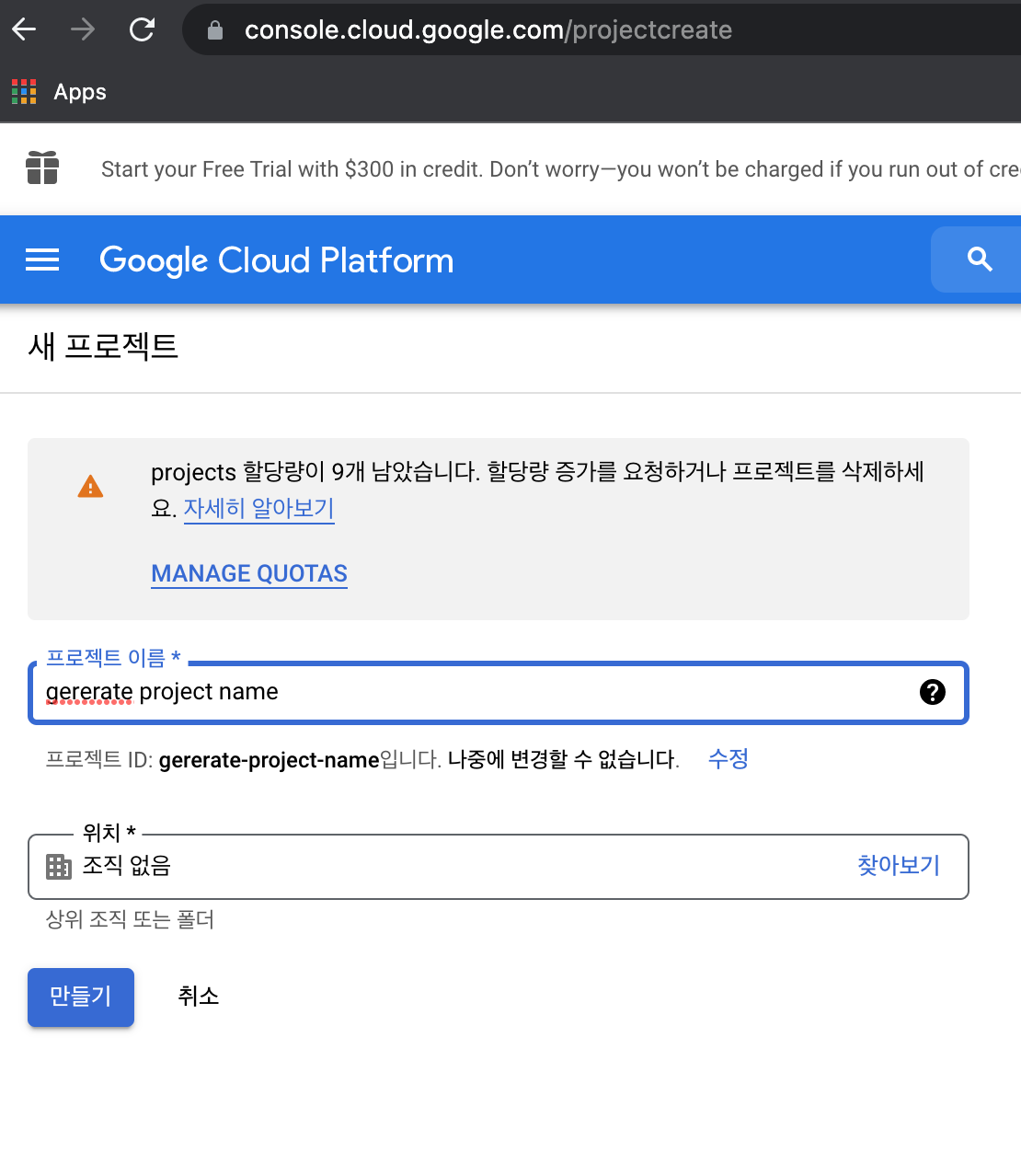
34.Google social Sign in

geverating google client id and secrethttps://console.cloud.google.com/projectcreate 접속
35.installing react and express

버전이 업그레이드 돼서 안맞었던 것 같음 삭제하고 다시 설치했더니 됐음
36.px,em,rem,vw,vh?

px : fixed font size any deviceem : 앞서 적용된 폰트 크기의 배수로 적용rem : em과 비슷, 웹브라우저 기본크기(16px)의 배수vw : 1v/w는 가로(width)의 1/100, 너비 사이즈 변화에 따라 변하는 것vh : 1vh는 세로
37.localstorage sessionstorage difference

The read-only sessionStorage property accesses a session Storage object for the current origin. sessionStorage is similar to localStorage; the differe
38.‘Switch’ is not exported from ‘react-router-dom’

허걱 Switch가 작동이 안되어서 검색을 했다.기존의 react-route-dom을 삭제하고 react-router-dom version 5을 설치했다.아래 참조 링크에서 Switch 대신 Routes를 쓰라고 하던데.. 나는 작동이 안되었다. https:/
39.TIL : anchor links

빠르게 페이지 찾기를 할 수 있는 기능이 뭔지 찾았었는데 의외로 간단한 것이었다.https://www.w3docs.com/snippets/html/how-to-create-an-anchor-link-to-jump-to-a-specific-part-of-a-pa
40. Run Github code immediately

내 github url 앞에 gitpod.io/online IDE : Vscode와 비슷한 UI를 가지고 있고 모든 언어를 지원ex) https://gitpod.io/ref: https://velog.io/@gusah009/%EA%B9%83%ED%97