먼저 전시간 복습으로 Single Page Application(SPA)에 대해 알고 넘어 가자
인터넷에 접속하기 위해서는 웹브라우저가 필요하다 웹브라우저를 통해 화면에 보여지는 문서가 웹페이지이고 웹사이트를 다양한 방식으로 그룹으로 묶이거나 연결된 웹페이지들의 모음이라 한다
브라우저에 주소창에 웹페이지 경로 url 입력 > 경로마다 존재하는 HTML, css, javascript 파일을 다운받아서 웹페이지를 그리는 동작을한다 (이때 받아지는 HTML파일을 웹페이지라한다)
MPA (Multi Page Application)
HTML 파일이 2개 이상 존재(웹페이지 마다 HTML파일이 존재하는 경우)
SPA (Single Page Application)
HTMl 파일이 하나만 존재
React는 SPA로 HTML파일이 하나만 존재 하지만 JS파일을 여러개 만듬으로써 여러 페이지를 브라우저 화면에 나타낼 수 있다.
Application : 유저와 상호작용할 수 있는 웹 페이지
Routing
다른 경로(url 주소)에 따라 해당 페이지를 브라우저 화면에 출력하는 것을 의미한다.
리액트는 UI를 그리는 라이브러리로 Routing기능은 내장되어 있지 않다. > React-Router 라이브러리를 설치해서 사용한다
React-Router : React에서 라우팅을 위해 가장 많이 사용되는 라이브러리 중 하나
React 에서 Routing하는 방법
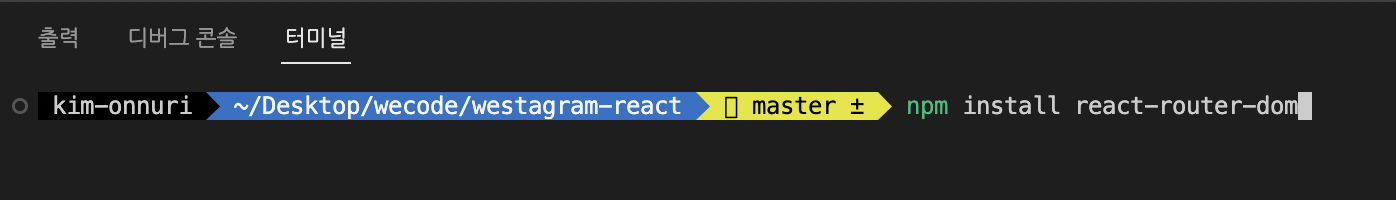
먼저 내가 만들고 있는 리액트 프로젝트 폴더 경로에서 터미널에 npm install react-router-dom 명령어를 실행해 react-router-dom을 설치한다

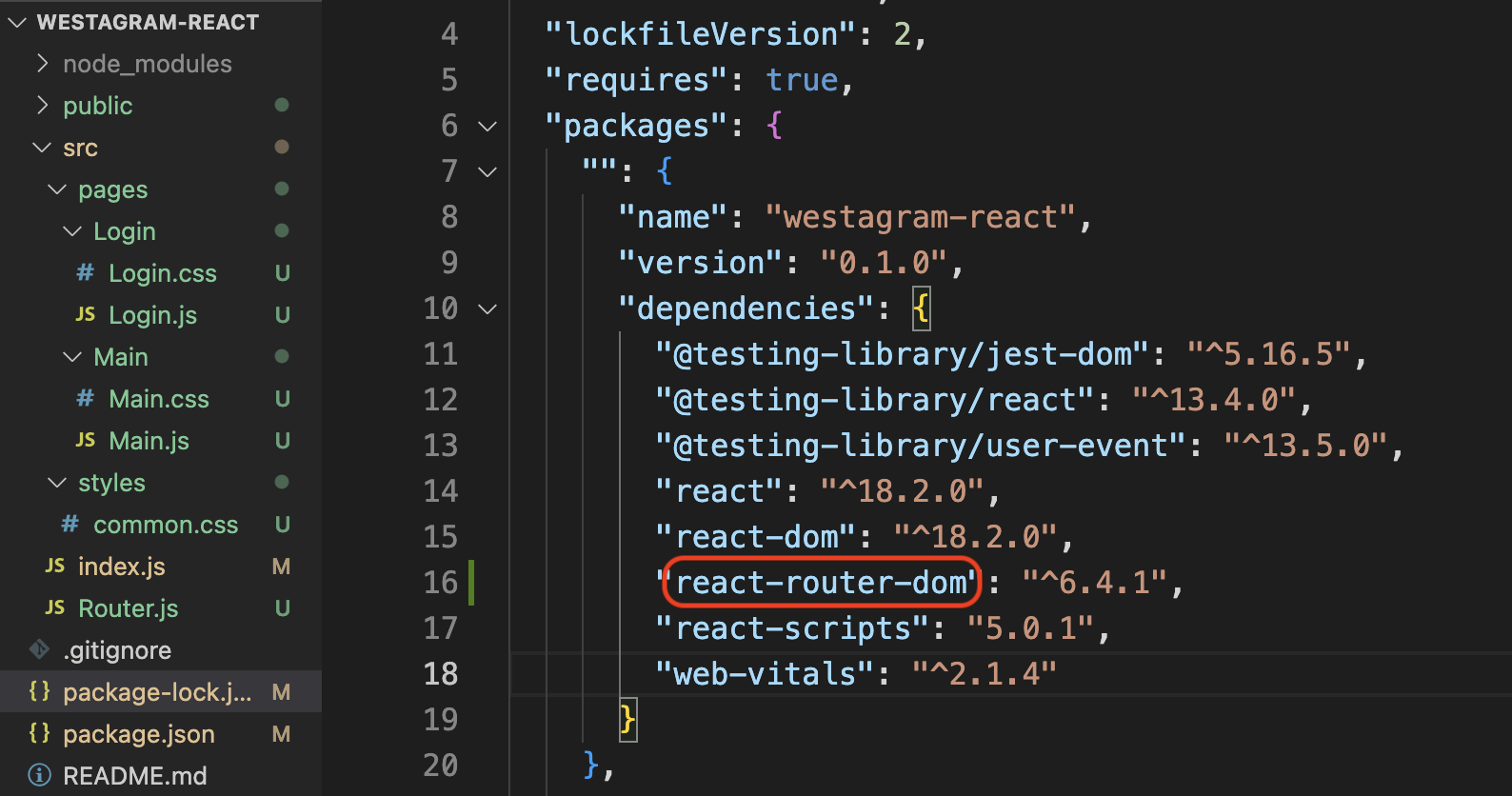
`package.json` 폴더의 `dependencies` 영역에서 설치가 잘 되었는지 확인 가능하다

경로를 설정해서 이동하는 방법
1. 지정된 경로대로 컴포넌트를 화면에 그리는 방법
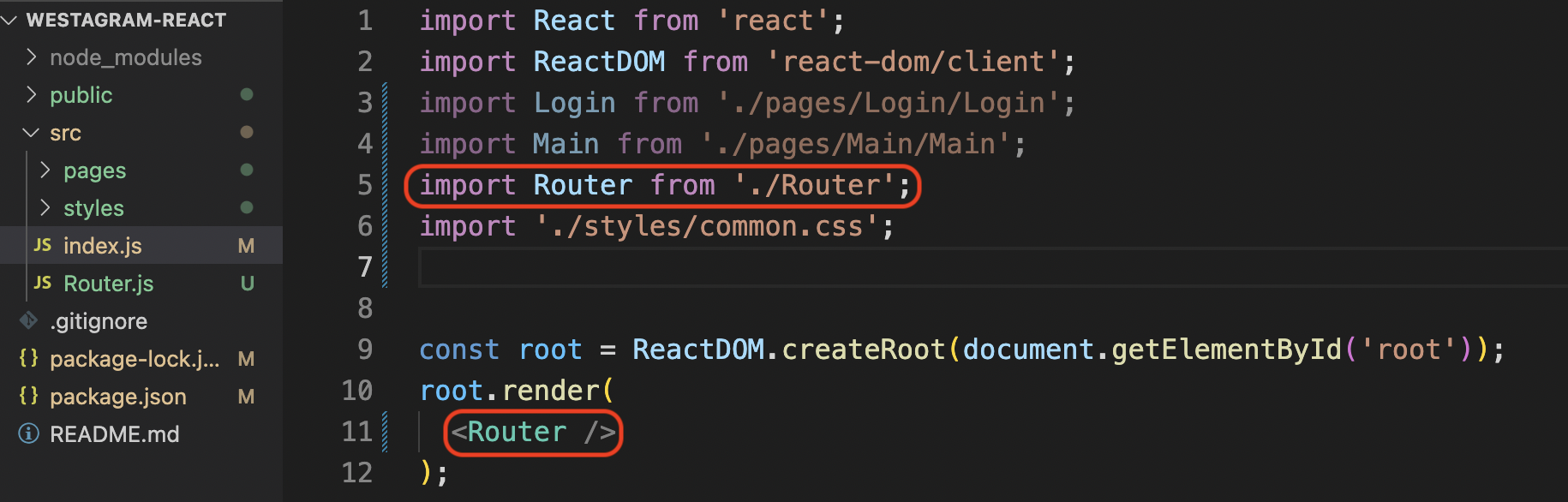
지금까지 컴포넌트는 index.js 파일의 변수 root의 render메서드를 통해 렌더링 됐었다.
root.render메서드로 전달해 주는 첫번째 인자가 렌더링 되는 컴포넌트 라는 것이다.
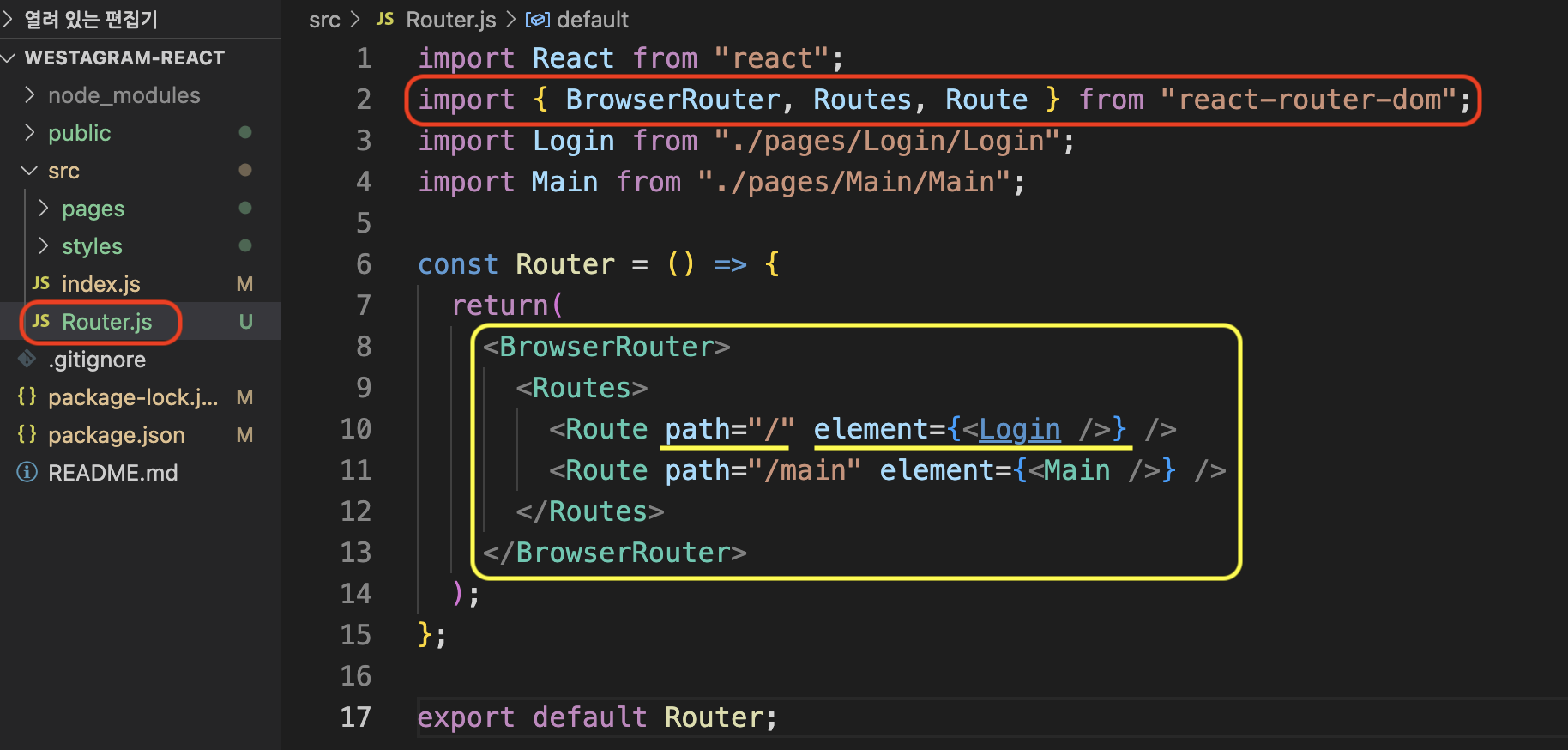
우리는 여러 컴포넌트를 경로별로 설정하여 화면에 띄우고 경로관리를 편리하게 하기위해 Router.js 파일을 index.js와 같은 위치에 생성한다
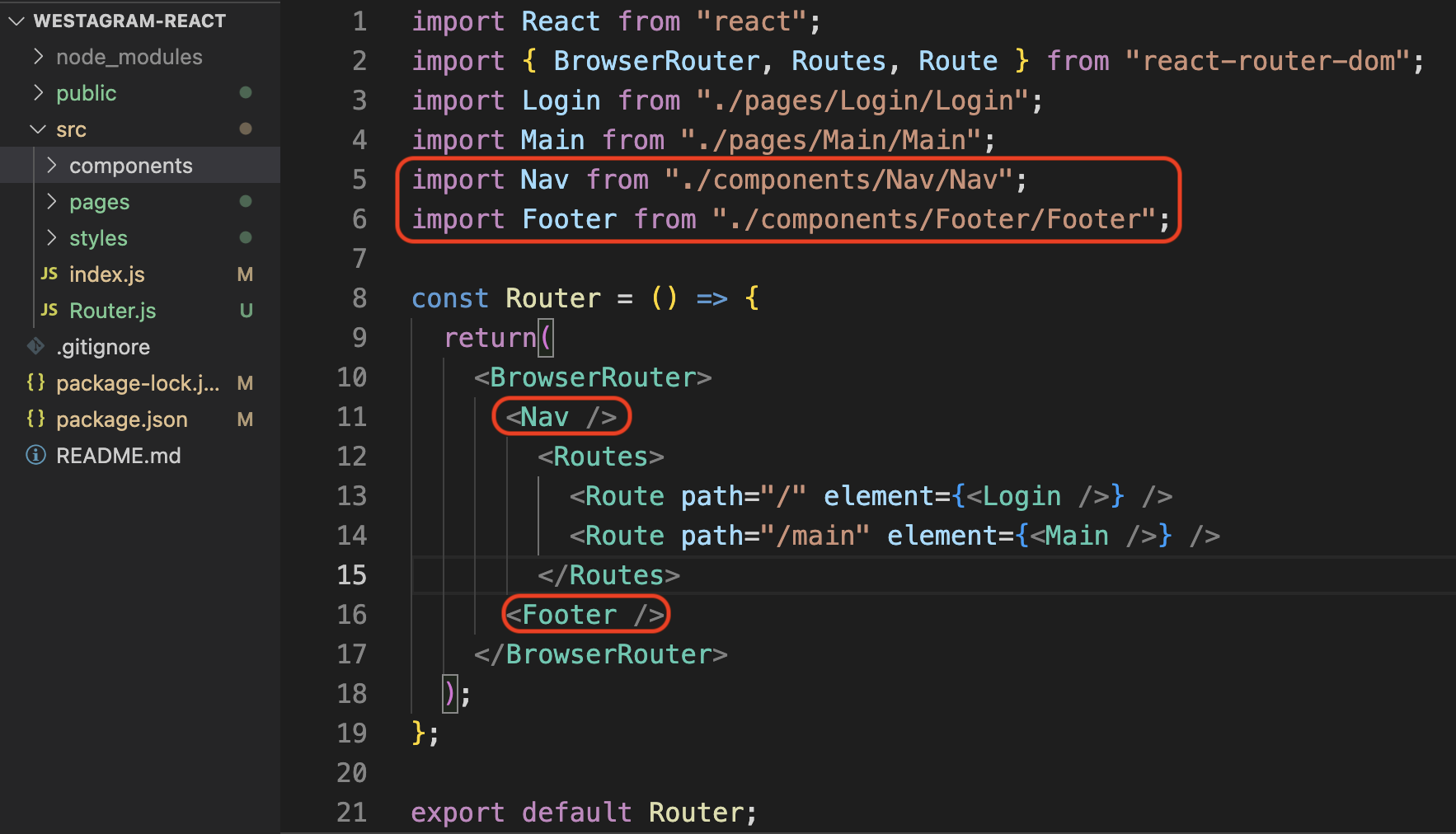
Router 컴포넌트 기본 구조
BrowserRouter컴포넌트 : 경로 변경에 대해 여러 편의기능을 제공. 대표적으로 페이지가 새로고침 되지 않아도 주소 변경을 가능하게 하는 기능이 있다
Roustes컴포넌트 : 여러 Route 컴포넌트를 감싼다. Route에 지정된 경로와 브라우저 주소창에 입력한 URL 경로가 딱 맞는 컴포넌트가 있다면 그 컴포넌트를 브라우저에 그리는 역할을 한다
Route컴포넌트 : 브라우저에 렌더링 할 컴포넌트와 경로를 지정하는 역할을 한다. 속성으로path(브라우저에 렌더링 할 컴포넌트의 경로 할당) 와element(경로에 따라 렌더링 될 컴포넌트를 할당) 를 부여한다
path속성에/로 아무런 경로도 입력하지 않으면 Route가 컴포넌트의 path 속성 중에/를 찾아 일치하는 element 컴포넌트를 그리기 때문에 처음 생성되는 화면에 구현이 된다
Router 컴포넌트를 기본구조에 따라 생성한 다음
index.js 파일에 render 메서드에 export한 Router 컴포넌트를 전달하면 브라우저상에서 생성된 경로에서 내가설정한 path 경로를 상대적으로 이동하면 컴포넌트간 이동이 된다

2. 경로를 지정하지않고 nav/footer등 화면에 고정적으로 그리는 방법

Router.js파일에 고정할 컴포넌트를 import 해온 다음 <Routes></Routes> 밖에 컴포넌트를 추가하면 경로를 이동해도 URL에 영향을 받지않고 <Nav />와<Footer /> 컴포넌트는 브라우저에 고정적으로 그려진다
클릭해서 경로를 이동하는 방법
지정된 경로가 많아지고 복잡해지면 많은 컴포넌트 경로를 기억하고 주소창에 타이핑하는건 어렵다
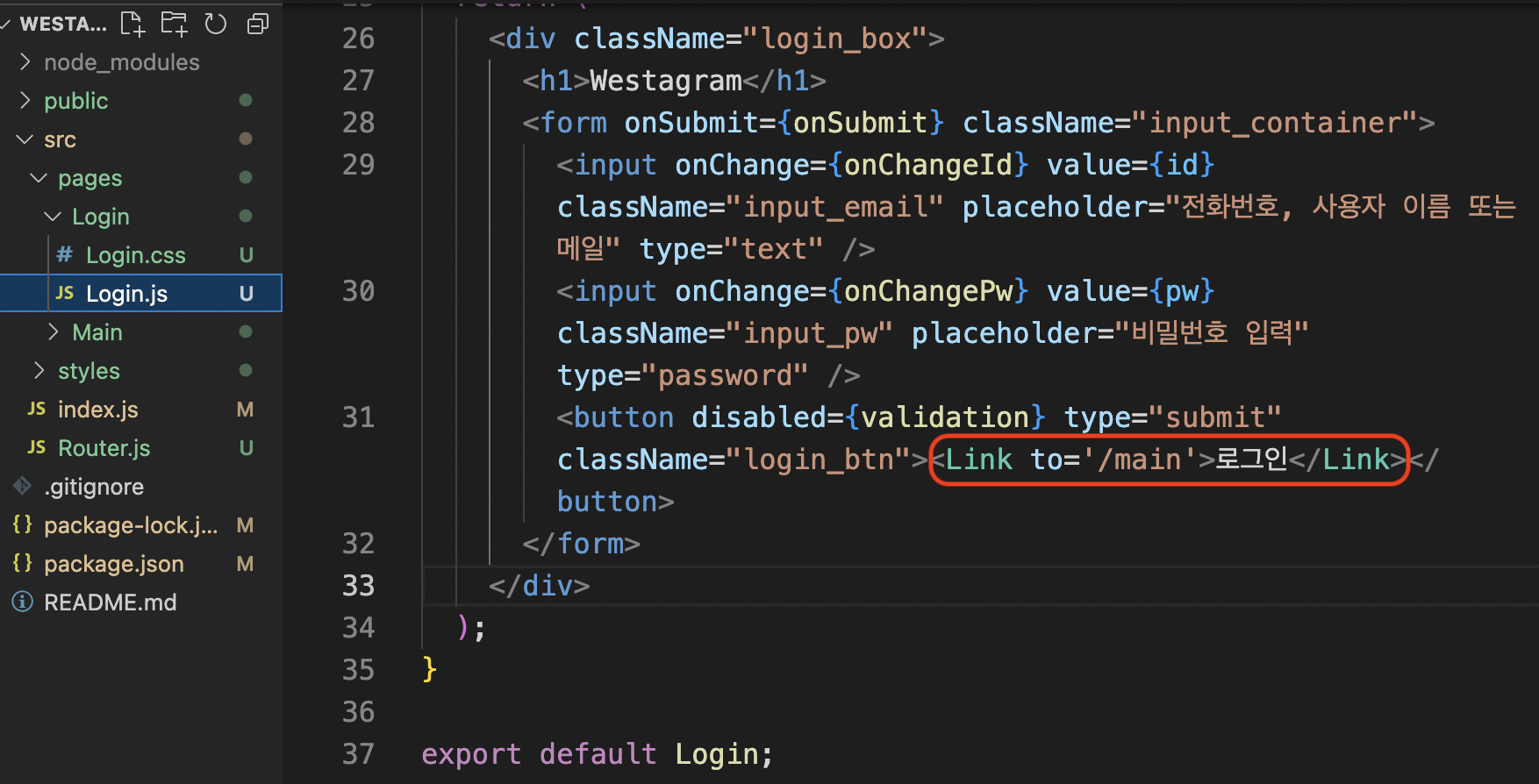
1. Link 컴포넌트
react-router-dom 에서 Link 컴포넌트를 import한다

클릭해서 경로를 이동할 부분에 Link 컴포넌트를 만들고 to 라는 props를 선언하고 경로를 할당하면
클릭으로 이동할 준비는 끝난다.
Link 컴포넌트로 만든 부분을 클릭하면 URL 경로가 바뀌면서 해당 경로로 지정된 컴포넌트가 화면에 그려진다. 개발자 도구로 확인해보면 Link가 아닌 a 태그로 그려진 것을 확인 할 수 있다.
- Link 컴포넌트 : 프로젝트 내에서 Router.js에서 지정한 경로로 이동할 때 쓰임
- a 태그 : 프로젝트 외부 경로로 이동할 때 쓰임 (서버에 매번 HTML 파일을 요청해서 페이지를 처음부터 새로 그림 >> UI가 바뀐 부분만 화면을 다시 그려 빠른 UI 전환을 하는 SPA의 장점을 살리지 못함)
클릭만 하면 이동하기 때문에 다른 연산과정 없이 페이지를 이동할 때 쓰인다
2. useNavigate hook
react-router-dom 에서 useNavigate 컴포넌트를 import한다
그리고 컴포넌트 내에서 변수에 useNavigate를 할당한다 (선언된 변수는 useNavigate가 반환한 함수이다 >> 소괄호를 붙여야 함수 호출을 할 수 있음)

소괄호 안에 인자로 Stirng 타입으로 넣어주면 경로대로 이동할 수 있다.
#### Q. 왜 useNavigate를 직접 호출 하지않고 변수로 선언해서 반환된 함수를 호출할까?? **A.** useNavigate는 hook이다 hook의 규칙 : 컴포넌트의 최상단에서만 호출해야 한다. 다른 조건문, 함수선언문, 반복문 등 중첩된 함수 안에서, 컴포넌트 내부 함수에서 callback 으로 호출할 수 없다. 함수 컴포넌트에서만 호출할 수 있고 `Custom Hook`에서 예외로 처리할 수 있다
조건이 필요한 곳에서 navigate 함수를 호출해서 경로를 이동할 때 쓰인다
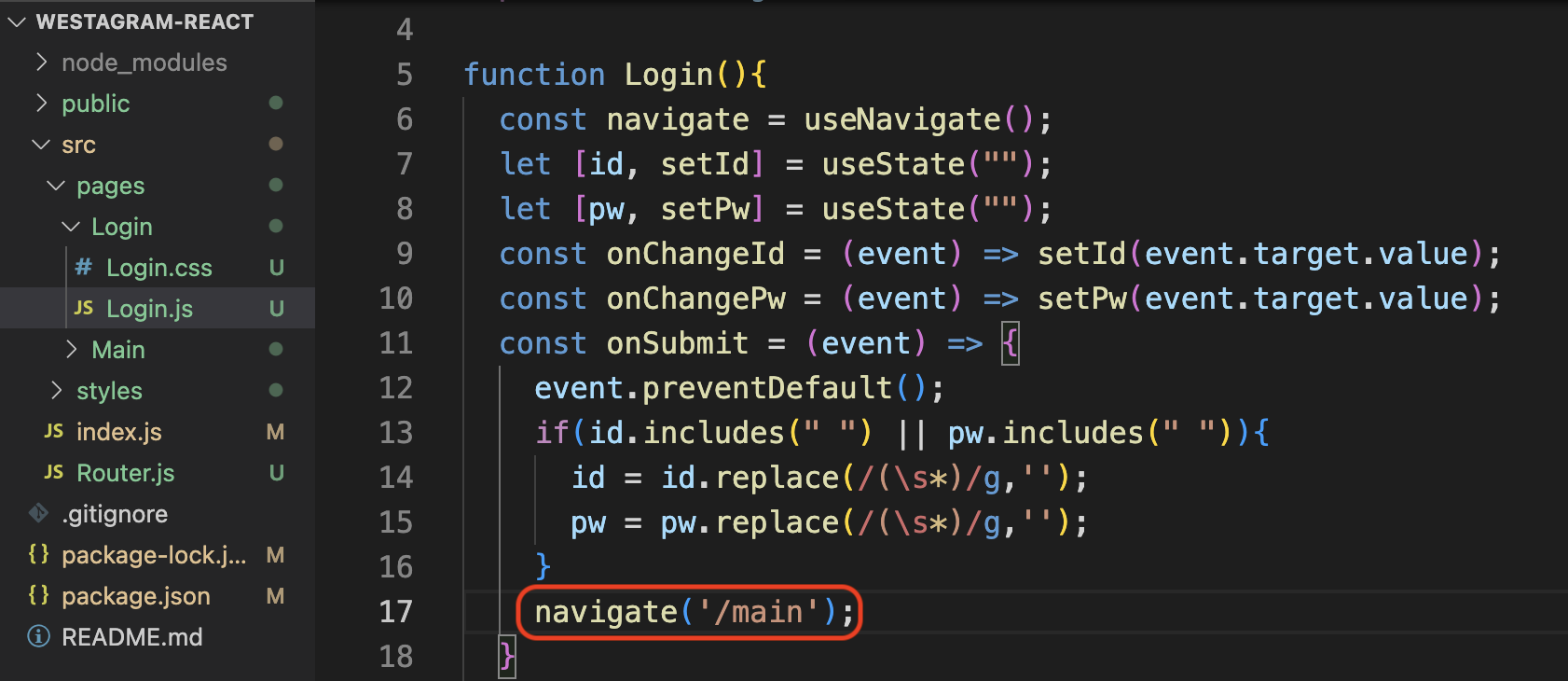
In my case
나의 경우는 로그인 페이지에서
1. 아이디와 비밀번호의 입력 조건을 만족하면 버튼이 활성화됨
2. 활성화 된 버튼을 submit 이벤트가 일어날 경우
3. 아이디와 비밀번호 value 의 공백을 제거하고 main 페이지로 이동하는 흐름이다
그렇기 때문에 Submit 이벤트 함수 내에
navigate('/main')를 넣어 라우팅 시켜주었다