
Sass란?
Sass 문법으로 스타일 속성을 부여하면 컴파일러를 통해 브라우저가 읽을 수 있는 css파일로 변환해주는 css 전처리기이다.
공식 문서 주소 : sass-lang.com
- SCSS : Sass에서 개선된 문법. 범용성과 CSS 호환성 장점이 있다
- Sass : SCSS 보다 먼저 나온 문법
Sass 설치
vscode 에서 터미널을 열고 작업할 프로젝트폴더에서npm install sass 명령어를 실행한다
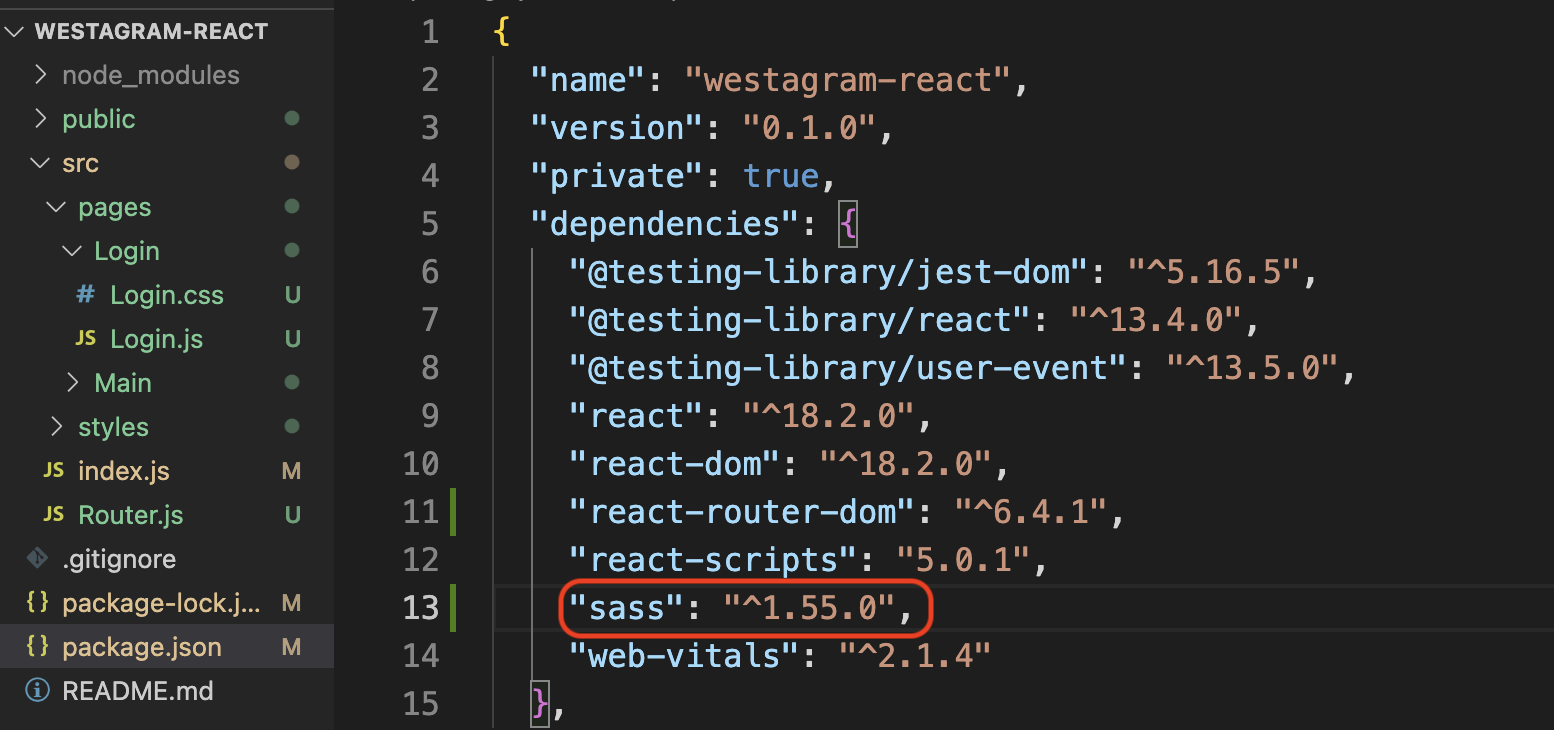
정상적으로 설치가 됐다면 package.json 파일에서 확인 할 수 있다

SCSS 사용법
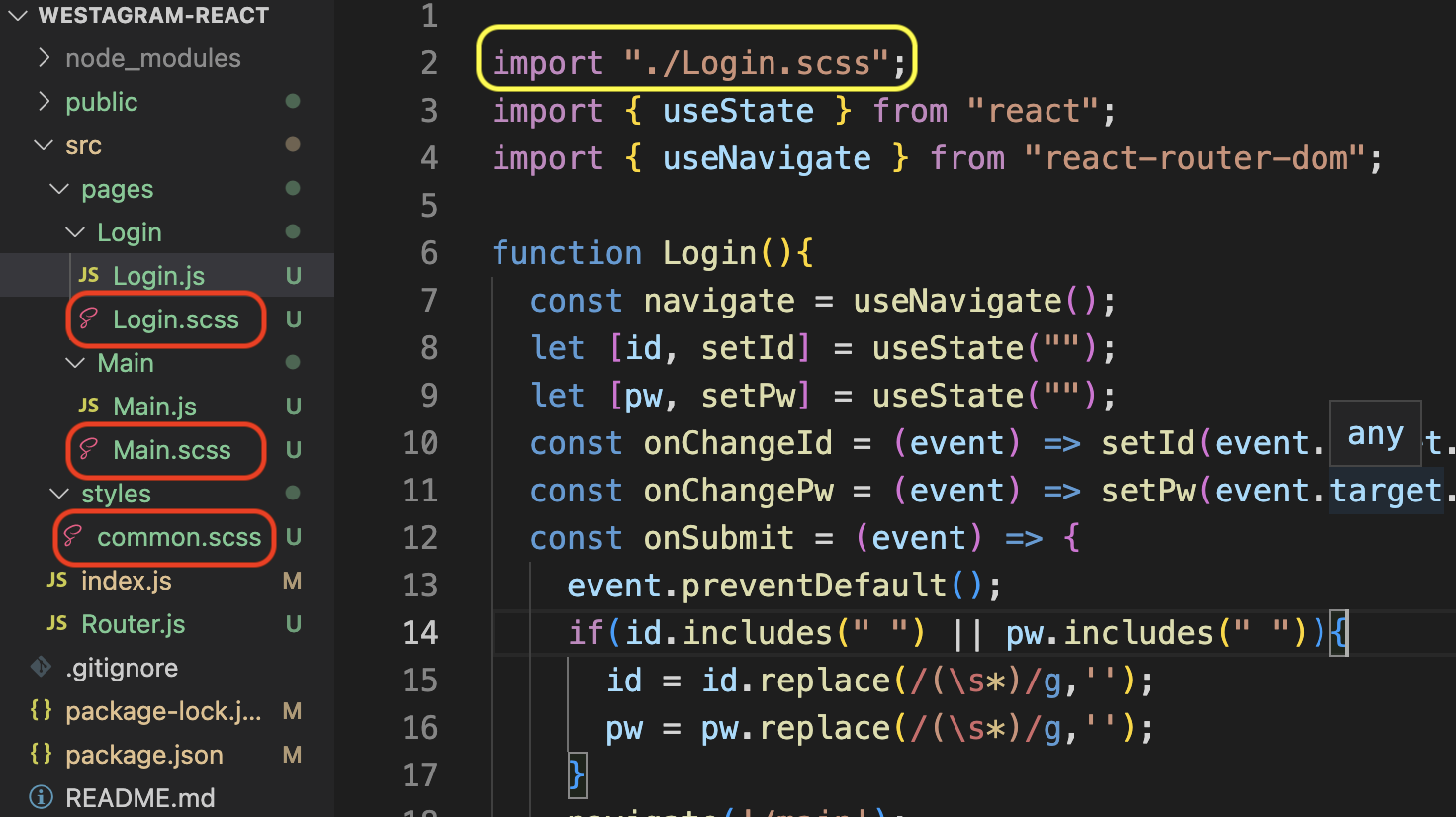
기존의 css 파일 확장자 명을 scss 로 변경한다
그리고 자바스크립트 파일에서도 import된 css 파일을 바꾼 경로로 수정을 해준다

SCSS 특징 - Nesting 문법
- 컴포넌트간 속성이 겹치지 않게 하는 문법
- JSX 구조대로 부모 선택자가 자식 선택자를 감싸는 형태의 문법 (부모 선택자의 반복 사용 방지)
- SPA 특성상 컴포넌트를
index.js에 합칠때 className이 같을 경우 스타일 속성이 중복 적용되지만
Nesting 문법을 적용하면 className이 겹치더라도 속성이 중복 적용되지 않게 함
-
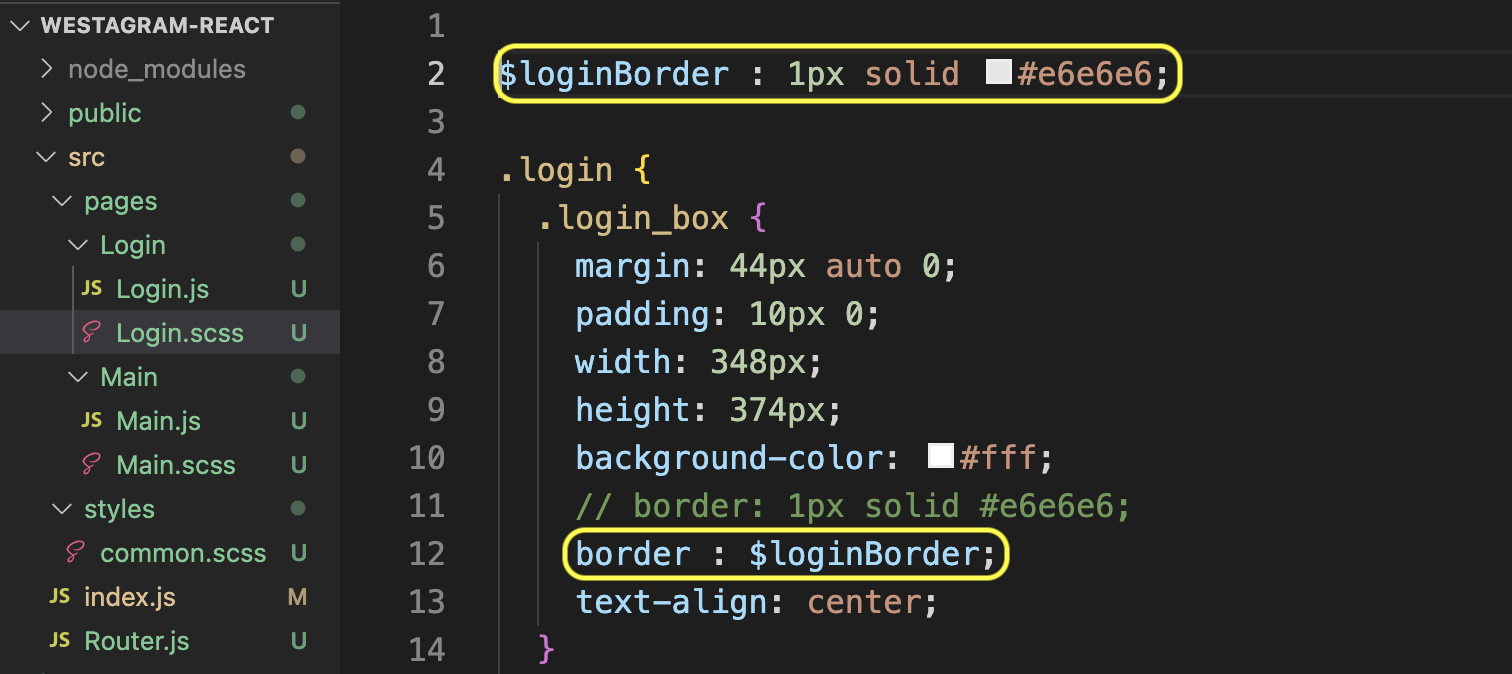
반복되는 복잡한 속성을 변수에 담아 사용할 수 있다
변수는 scss 파일의 최상단에서 선언하는것이 좋다
(변수를 선언보다 위에서 참조하게 될 경우 에러 발생)
$변수이름 : 참조하고싶은 속성값;

-
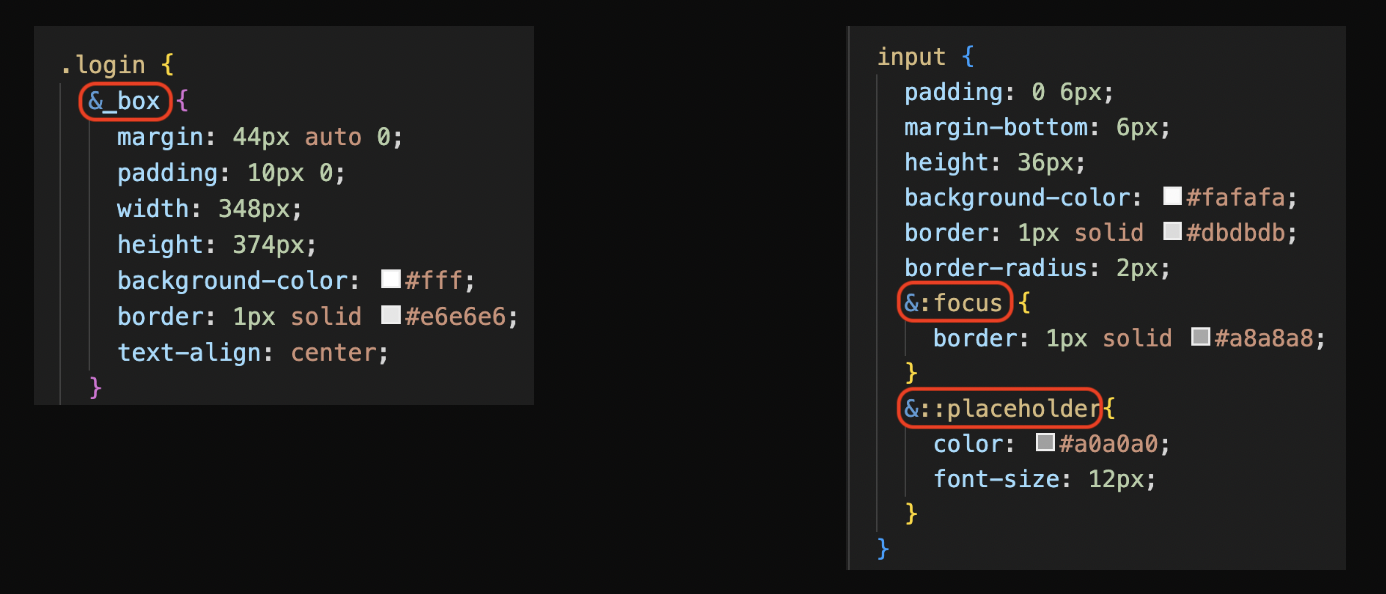
앰퍼샌드(ampersand) &
- 네스팅 구조 내에서 부모선택자(parent selector)로 쓰인다
- 가상 클래스에 쓰임
:hover:checked:not등 - 가상 요소에 쓰임
:after:before등 - className 접속사로도 쓰임 (언더바, 하이픈 등)

- mixin
- 중복되는 속성을 묶을 수 있다
- 함수처럼 선언하고 호출할 수 있다
@mixin 변수이름 {적용하고싶은 속성}을 파일 최상단에 입력하고
호출할때는@include 변수이름으로 적는다 @mixin flex { display: flex; justify-content: center; align-items: center; } .login { @include flex; }- optional arguments가 있다. mixin선언시 매개변수 자리에 변수를 선언하고
호출문의 인자 자리에 적용할 속성값을 보내면 mixin 속성은 고정적으로 쓰면서 속성의 값은 UI 레이아웃에 따라 가변적으로 쓸 수 있다 @mixin flex($justify, $align){ display: flex; justify-content: $justify; align-itmes: $align; } .login { @include flex(space-aroud,flex-end); }
변수나 mixin만 들어있는 scss 파일을 만들어서 필요한 파일에 import해서 선언해둔 변수, mixin을 프로젝트 전역에서 사용할 수 있고 유지보수에도 용이하다
