
HTML 이란
Hyper Text Markup Language의 약자로
- 문서와 문서가 링크로 연결되어 있다
- 태그로 이루어져 있다
- 언어이다
기본형태
<html>
<head>
화면에 보여지기 위한 추가적인 정보(메타정보)를 담고 있는 부분
</head>
<body>
화면에 보여지는 부분
</body>
</html>HTML 파일
- HTML 코드를 파일에 저장하고 웹브라우저에서 로딩하면 웹페이지가 만들어진다
- 확장명으로는 html 혹은 htm을 사용한다
HTML 태그
Semantic한 태그라고 표현하며 이는 각각의 의미를 지닌다라는 의미를 가진다
HTML5 란?
- 차세대 웹 표준으로 HTML이 멀티미디어 등 다양한 애플리케이션까지 제공하도록 진화한 웹 프로그래밍 언어이다
- HTML 표준의 다섯 번째 업그레이드 버전으로
Client Side Technology기술의 중심이 되는 마크업 언어이다 - 모바일 웹에서의 핵심 기술이다
HTML5 특징
- 클라이언트와 서버와의 통신이 가능하다
- 다른 외부 Active-X와 같은 plug-ins 을 사용하지 않고도 웹 서비스를 제공할 수 있을 정도로 많은 기능이 추가되었다
CSS3, JS 를 통한 기능의 확장과 결합은 외부 플러그인의 의존도를 걷어냄으로써 웹 표준, 웹 접근성에 한층 높여놓았다
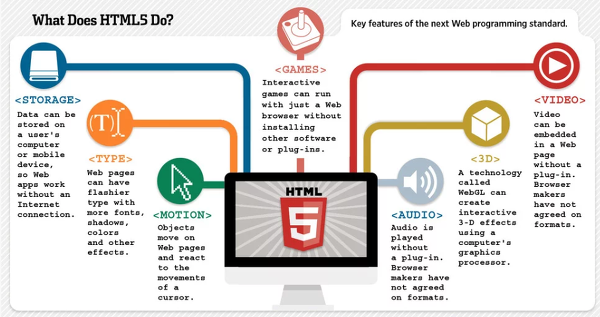
HTML5 주요기능
- Device AccessDEVICE ACCESS : 카메라, 동작센서 등의 H/W 기능을 웹에서 직접적으로 제어
- CONNECTIVITY (Web Socket) : 웹(클라이언트)에서 서버 측과 직접적인 양방향 통신 가능
- 3D, GRAPHICS & EFFECTS : 다양한 2차원 및 3차원 그래픽 기능을 지원
- Styling Effects (CSS3) : 글씨체, 색상, 배경 등 다양한 스타일 및 이펙트 기능 제공
- MULTIMEDIA : 비디오 및 오디오 기능을 자체적으로(Active X 설치 없이) 지원
- OFFLINE & STORAGE : 네트워크 미지원 환경에서도 웹 이용을 가능하게 함, 웹 사이트 사용자의 정보를 pc에 저장할 수 있는 매커니즘 제공 (기존 쿠키 및 세션의 한계 해소)
- Geo-Location : GPS 없이도 단말기의 지리적인 위치 정보를 제공
- SEMANTICS : 웹 자료에 의미를 부여하여 사용자 의도에 맞는 맟춤형 검색 제공
HTML vs HTML5
차이점1 : Syntax(구문)
- DOCTYPE : 기존의 html 문서타입보다 간결해졌다.
- Encoding : 인코딩 선언부가 간결해졌다.
- 그래픽 언어의 사용 : 수식기술언어(MathML), 그래픽언어(SVG) 등을 사용할 수 있다.
- HTML5는 마크업시 TAG는 대소문자를 구분하지 않는다. 하지만 가독성 측면에서 소문자로 작성하는 것을 권장한다.
차이점2 : Language(언어)
- Semantic Element가 추가되었다 : Header, Footer, Nav, Section, Article 등등
- 사라진 Element : CSS로 처리할 수 있는 Element, Frame 관련 Element, 거의 사용되지 않는 Element
차이점3 : API
- Video/Audio API : Video, Audio Element와 함께 Video, Audio를 재생하는 데 사용된다.
- Offline Web Application : Offline을 지원하는 API
- Drag & Drop API 등등이 있습니다.
