참고. app.js에서 바로 그냥 테스트 하고 있음
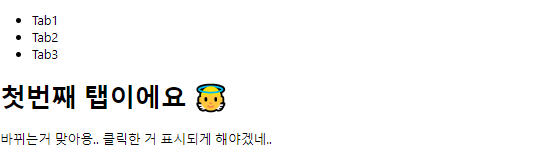
기본. 디자인 안 먹인 버전

import './App.css';
import React, {useState} from 'react';
function App() {
const [currentTab, setCurrentTab] = useState(0);
// 테스트니까 배열로 관리해볼게요
const menuArr = [
{name: 'Tab1', content:'첫번째 탭이에요 👼'},
{name: 'Tab2', content:'두번째 탭이에요 😇'},
{name: 'Tab3', content:'세번째 탭인데요 😊'}
]
// 탭 내용 넣어줄거에요
const selectMenuHandler = (index) => {
setCurrentTab(index);
};
return (
// <div>🎅</div> // 귀여워서 놔둠
<div>
<ul>
{menuArr.map((ele, index)=>{
return (
<li
key={index}
className={currentTab === index ? "submenu focused" : "submenu"}
onClick={()=> selectMenuHandler(index)}
>
{ele.name}
</li>
)
})}
</ul>
<span>
<h1>{menuArr[currentTab].content}</h1>
<p>바뀌는거 맞아용.. 클릭한 거 표시되게 해야겠네..</p>
</span>
</div>
);
}
export default App;
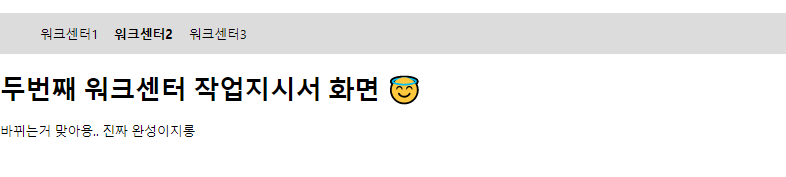
이렇게 만들면 위의 사진처럼 디자인이 생기고
- 이렇게 생긴 애들 클릭하면 탭 이동이 된다.
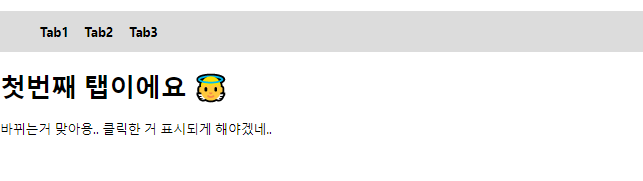
갑자기 styled-component를 먹여보면 어떨까? 라는 생각에 디자인을 찾아서 먹여보았다.
진화 1. 디자인: Styled-components 버전

Npm 설치 명령어
npm install styled-components
Yarn 설치 명령어
yarn add styled-components
import './App.css';
import React, {useState} from 'react';
import styled from 'styled-components';
const TabMenu = styled.ul`
background-color: #dcdcdc;
font-weight: bold;
display: flex;
flex-direction: row;
justify-items: center;
align-items: center;
list-style: none;
.submenu {
width:100% auto;
padding: 15px 10px;
cursor: pointer;
}
`;
function App() {
const [currentTab, setCurrentTab] = useState(0);
// 테스트니까 배열로 관리해볼게요
const menuArr = [
{name: 'Tab1', content:'첫번째 탭이에요 👼'},
{name: 'Tab2', content:'두번째 탭이에요 😇'},
{name: 'Tab3', content:'세번째 탭인데요 😊'}
]
// 탭 내용 넣어줄거에요
const selectMenuHandler = (index) => {
setCurrentTab(index);
};
return (
// <div>🎅</div>
<div>
<TabMenu>
{menuArr.map((ele, index)=>{
return (
<li
key={index}
className={currentTab === index ? "submenu focused" : "submenu"}
onClick={()=> selectMenuHandler(index)}
>
{ele.name}
</li>
)
})}
</TabMenu>
<span>
<h1>{menuArr[currentTab].content}</h1>
<p>바뀌는거 맞아용.. 클릭한 거 표시되게 해야겠네..</p>
</span>
</div>
);
}
export default App;
뭔가 1% 부족한 느낌.. 클릭한 탭이 표시가 되었으면 좋겠는데..
진화 2. 기능: 클릭한 탭 표시해주기

그래서 게시판 만들때 useState 값으로 boolean 저장해서 디자인 바꿔줬던 기억이 나서
이번에는 각 탭 마다 고유하게 인식을 해야하므로
string 으로 각 인덱스 값 저장해뒀다가 ...클릭 하면 setTab에 클릭한 인덱스 값 넣어두고.
tab 값이 클릭한 인덱스 값이면 => 표시를 해주겠다 !
라고 해줬다
import './App.css';
import React, {useState} from 'react';
import styled from 'styled-components';
const TabMenu = styled.ul`
background-color: #dcdcdc;
/* font-weight: bold; */
display: flex;
flex-direction: row;
justify-items: center;
align-items: center;
list-style: none;
.submenu {
width:100% auto;
padding: 15px 10px;
cursor: pointer;
}
`;
function App() {
const [currentTab, setCurrentTab] = useState(0);
const [tab, setTab] = useState(() => "");
// 테스트니까 배열로 관리해볼게요
const menuArr = [
{name: 'Tab1', content:'첫번째 탭이에요 👼'},
{name: 'Tab2', content:'두번째 탭이에요 😇'},
{name: 'Tab3', content:'세번째 탭인데요 😊'}
]
// 탭 내용 넣어줄거에요
const selectMenuHandler = (index) => {
setTab(index); // 클릭하면 해당 주소지 index 값 넣어줄거에요
setCurrentTab(index);
};
return (
// <div>🎅</div>
<div>
<TabMenu>
{menuArr.map((ele, index)=>{
return (
<li
key={index}
style={tab == index? {fontWeight:"bold"}:{fontWeight:"normal"}}
// 클릭되면 굵은 글씨처리 해서 클릭 한 곳 구별 가능하게
className={currentTab === index ? "submenu focused" : "submenu"}
onClick={()=> selectMenuHandler(index)}
>
{ele.name}
</li>
)
})}
</TabMenu>
<span>
<h1>{menuArr[currentTab].content}</h1>
<p>바뀌는거 맞아용..</p>
</span>
</div>
);
}
export default App;
결국 이게 파이널이 된다. 🐵
우끼끼 🐵