React
1.[React+Css] 탭 만들기 (+ styled-components)

React 와 CSS를 이용해서 나름 이쁘고(?) 깔끔하게 탭 모양을 만들어본 노력의 흔적이다.
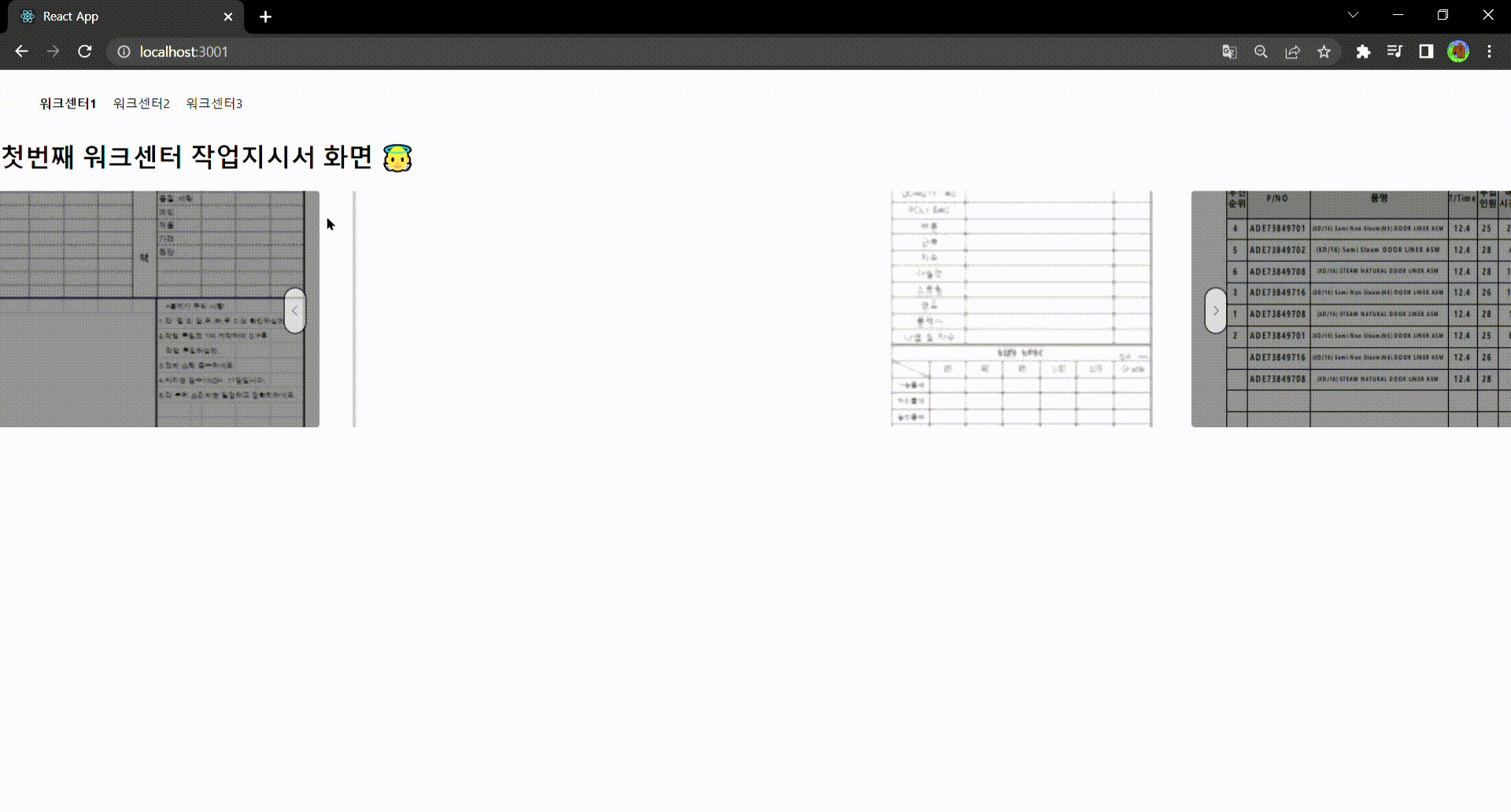
2.[react] 무한 자동 슬라이드 만들기 carousel

REACT를 이용하여 무한 자동 슬라이드(carousel) 만들어보도록 하려고 한다. 방법은 ...더보기
3.[React] 확인을 받자 (with. window.confirm)

React 에서 window.confirm 팝업창을 띄워서 확인을 받으려고 한다. 방법은 ...더보기
4.[React] input - sql injection 방지

React에서 많이 사용되는 input 태그에서 sql injection을 방지하는 방법에 대해 알아보았다. 방법은 ...더보기
5.[REACT] JSON 서버 생성 후 데이터 받아오기

리액트 공부를 하며 테스트용으로 필수 불가결한 local server(JSON server)를 생성하는 방법
6.[React] UseEffect 안에서 콘솔을 찍으면 왜 두번 찍히는걸까? (두번 렌더링)

React UseEffect(()=>{},[]) 는 처음 실행할 때 한번만 일어난다고 하는데 왜 2번씩 실행될까? 이유와 해결 방법
7.FETCH 와 AXIOS 의 차이점

What is difference between Fetch and Axios ? JS에서 많이 사용하는 HTTP 기반 비동기 통신 방법인 Axios 와 Fetch 의 차이에 대한 글.
8.[React] 차트(chart) 만들기

React 에서 Recharts 라이브러리를 채택하여 간단한 막대 그래프를 구현해보도록 하자.
9.[React] useEffect 와 useLayoutEffect 의 차이

React의 유용하고 많이 사용되는 Hook 중 하나인 useEffect와 그와 유사한 useLayoutEffect에 대해 알아보자.
10.[React] Recoil 과 Recoil-Persist

간단하게 Recoil 에 대하여 알아보고, Recoil 의 특성 중 하나인 값 증발?에 대한 이슈를 해결해보도록 하자.
11.React 개발환경 구축

대충 얼레벌레 이것저것 덕지덕지 설치하여 리액트를 써오던 나.. 리액트 환경을 처음부터 세팅해 볼 기회가 생겼다 !
12.Material-UI 도입 실패

Material-UI 는 호환되는 리액트 버전이 정해져 있는 듯 하다 👻 TIL
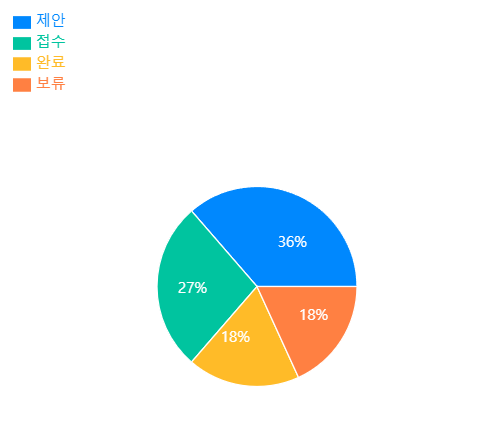
13.[recharts] piechart 데이터 값 받아서 퍼센트로 뿌려주기 with label

리액트 차트 라이브러리인 recharts 를 이용하여 piechart 를 꾸며보자