


1. ClientX, ClientY
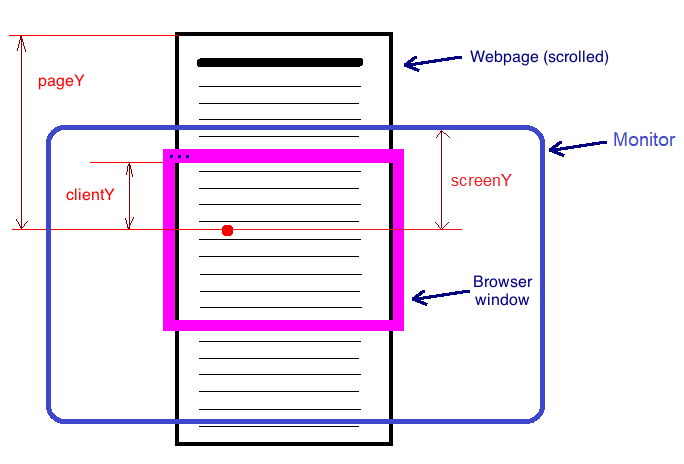
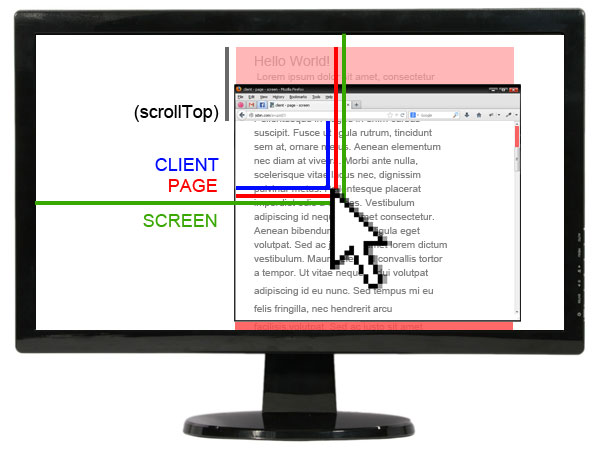
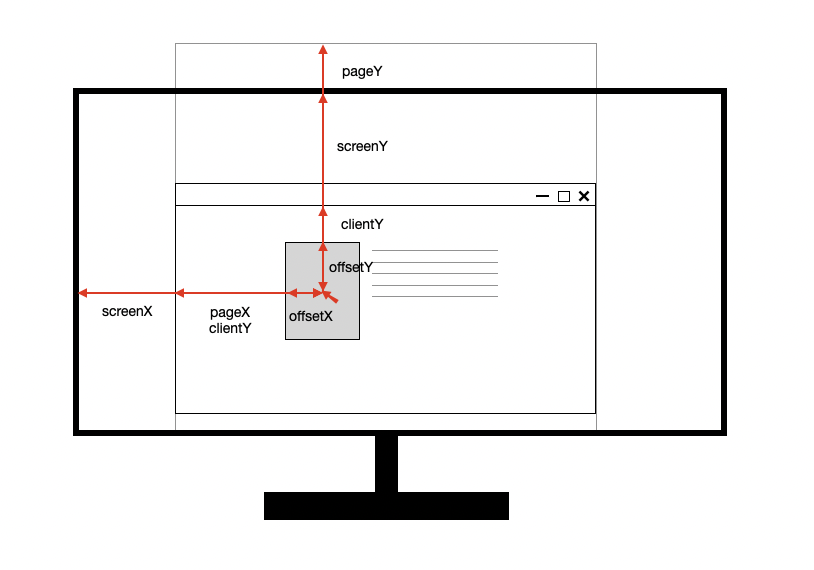
현재 보여지는 브라우저 화면 뷰포트 기준으로 가로, 세로 좌표를 반환
2. OffsetX, OffsetY
이벤트 대상을 기준으로 상대적인 좌표를 반환 ex) 화면 중앙의 박스 요소에서 클릭한 위치를 찾으면 박스위 왼쪽 모서리 좌표가 0으로 측정됨
3. pageX, pageY
이전 스크롤을 포함한 전체 문서를 기준으로 x,y 좌표를 반환
4. screenX, screenY
모니터 화면을 기준으로 x,y 좌표를 반환
이미지 출처
