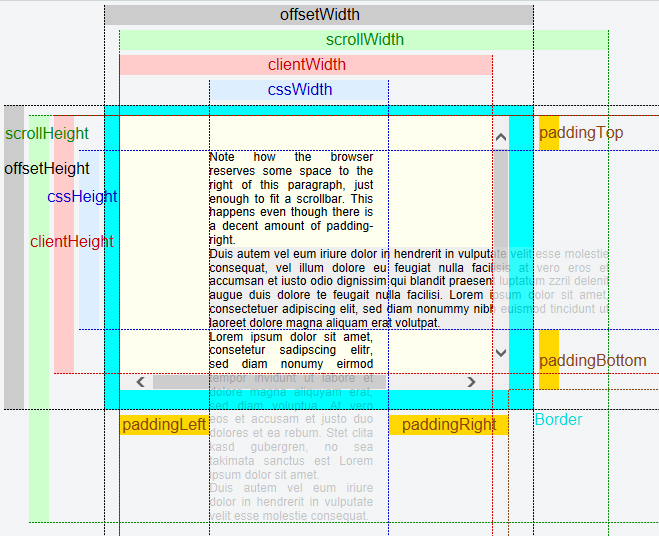
Element 기준


clientHeight
box-sizing: content-box일때 : 요소 + padding 의 크기
box-sizing: border-box일때 : 요소 + padding + ScrollBar + border 의 크기
offsetHeight
요소의 크기 + padding + ScrollBar + border 의 크기
scrollHeight
보이는 영역이 아니라 스크롤되는 실제 영역의 크기(overflow로 scroll이 있을 때) (border는 포함 X)
getBoundingClientRect()
랜더링된 크기 / transform:scale 적용된 엘리먼트 영역을 구할 때 사용.
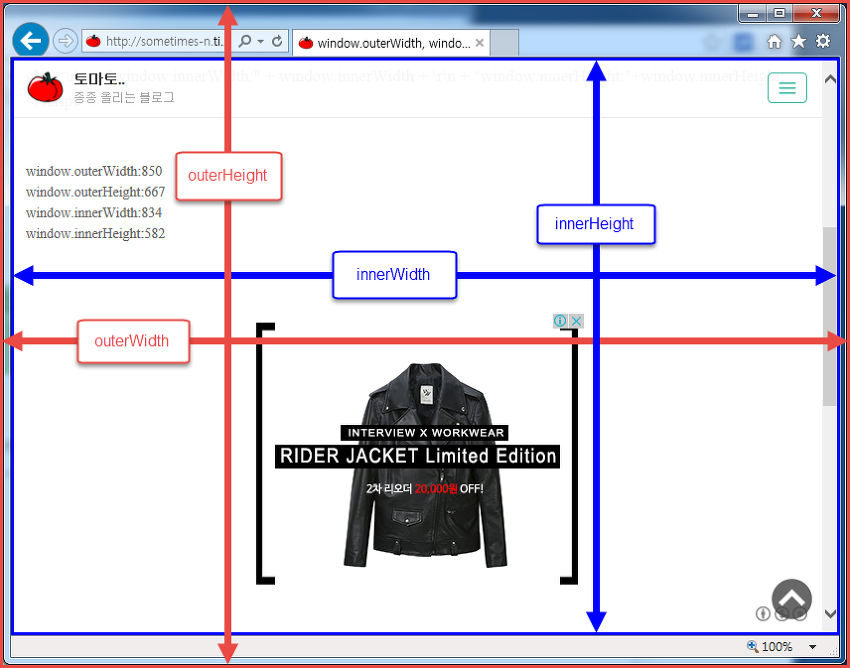
Window 기준

innerHeight
안쪽 창 영역의 높이와 너비
outerHeight
메뉴바, 툴바 모두 포함한 전체 창 영역의 높이와 너비
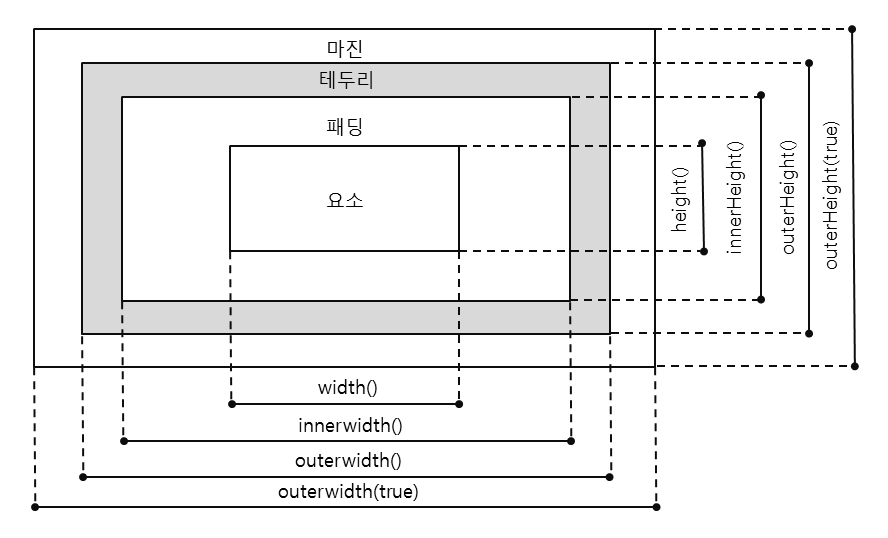
JQuery ! ! 바닐라JS에는 없다
innerHeight()
요소의 크기 + padding의 크기
OuterHeight()
요소의 크기 + padding + border 의 크기
OuterHeight(true)
요소의 크기 + padding + border + margin의 크기
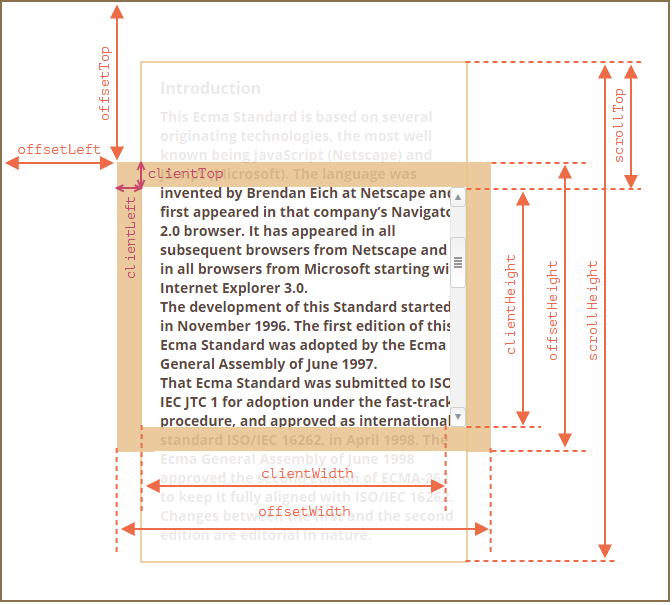
Element 기준 위치값
offsetTop, offsetLeft
offsetParent 기준으로 요소가 각각 아래, 오른쪽으로 얼마나 떨어져 있는지를 나타내는 값
offsetParent – 위치 계산에 사용되는 가장 가까운 조상 요소나 td, th, table, body
scrollTop, scrollLeft
스크롤바가 오른쪽, 아래로 움직임에 따라 가려지게 되는 요소 콘텐츠의 너비와 높이
번외. window.scrollY / window.pageYOffset
현재 스크롤된 위치! !
document가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환
scrollY는 IE에서 동작하지 않으므로, 노후 환경을 신경써야할때는 pageYOffset 사용하기
이미지출처