
🎀 JS 두고 굳이 왜 TS를 쓰는거지?

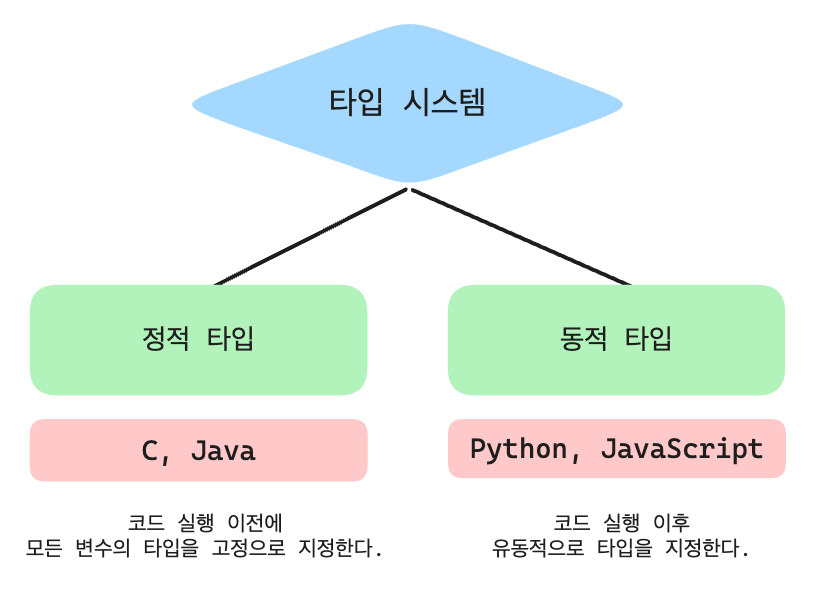
타입 시스템은 타입과 관련된 문법 체계이다.
타입 시스템에는 정적/동적 타입 두가지가 존재한다.
정적 타입은 코드 실행 이전에 고정으로 타입을 지정해 주어야만 한다. 그렇지 않으면 오류남.
동적 타입은 코드 실행 이후에 유동적으로 타입을 지정해 준다.
📌 정적 타입 언어의 장단점
String a = "hello";
int b = 1234;
int c = a + b; // 오류난다.- 코드 실행전에 오류가 있다면 알려준다.
- 모든 변수에 타입을 지정해 주어야해서 귀찮다.
- 그에 따라 코드양이 증가한다.
📌 동적 타입 언어의 장단점
let a = "hello";
a = 1234; // 오류같은거 없이 통과- 타입을 유연하게 담을 수 있다.
let a = "hello";
a = 1234; // 오류같은거 없이 통과
a.toUpperCase(); // 여기서는 오류가 나지만 실행은 됨.- 실행되지만 오류가 난다. (실행된다는게 문제임)
📌 TypeScript는 어때?
정적 타입과 동적 타입을 혼합하여 개발되어 졌다.
정적 타입의 단점을 보완하여
TS는 모든 변수에 타입을 일일이 지정해 줄 필요가 없어졌다.
let a = 1;
a.toUpperCase(); // 오류난다.a 변수의 타입을 지정해주지 않아도 그 초기값을 기준으로 타입을 추론한다.
이를 점진적 타입 시스템(Gradual Type System)이라 한다.
🎀 작동 원리
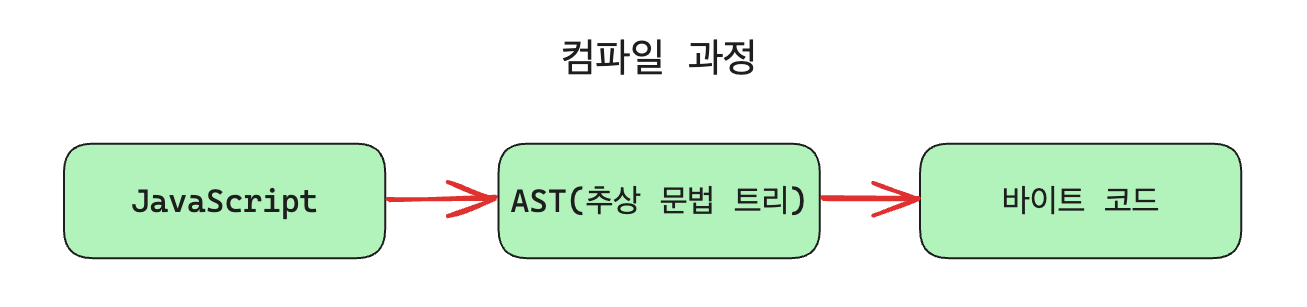
📌 일반적인 프로그래밍 언어

우리가 알고있는 대다수의 프로그래밍 언어들은 이렇게 컴파일 되어진다.
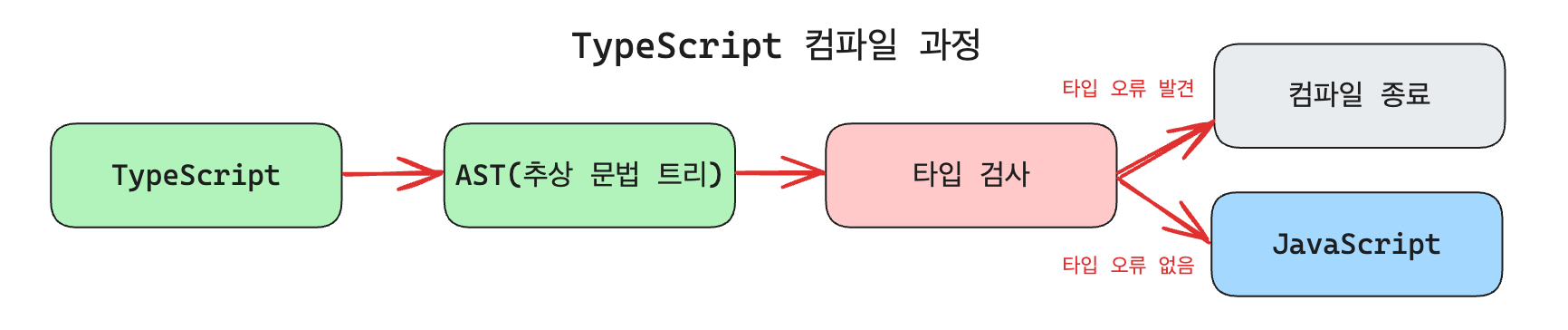
📌 TypeScript

반면 TS는 JS로 컴파일되기 이전에 "타입 검사"를 한번 진행하게 된다.
타입 오류가 발견되면 컴파일이 종료되고, 그렇지 않다면 JS로 변환 완료된다.
이렇게 생성된 JS 파일은 타입 오류가 없는 안전한 JS 파일이 된다.
그리고 그 JS 파일을 이용해서 일반적인 프로그래밍 언어의 컴파일 과정을 한번 더 거치게 된다.

잘 보고 갑니다😄