
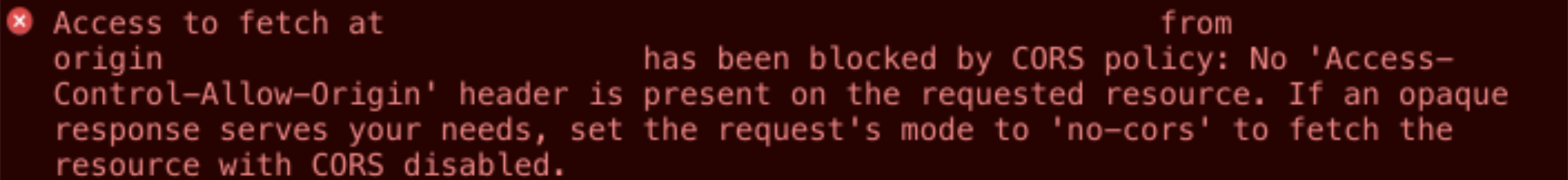
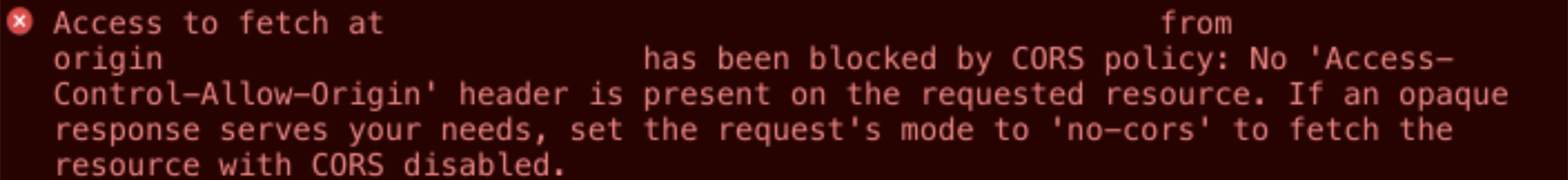
🎀 이런 에러 본 적 있으세요?


위 오류는 브라우저 보안 정책인 동일 출처 정책(Same-origin policy) 때문에 생긴다.
SOP는 한 origin에서 로드된 문서나 스크립트가 다른 출처의 origin과 상호작용할 수 있는 방법을 제한하는 보안 메커니즘이다.
여기서 말하는 origin은
브라우저가 특정 document를 받아와서 화면에 뿌려줄 때 이 document의 출신이 어디인지 꼬리표를 달아두게 되는데, 이를 origin이라고 이야기 한다.
document.location.origin위와 같은 코드로 origin을 콘솔에서 찍어볼 수 있다.
🎀 SOP는 어떨때 적용될까?

브라우저는 위 이미지에 나온 Scheme, Host, Port만 보고 origin을 판단하게 된다.
📌 직접 비교해 보자
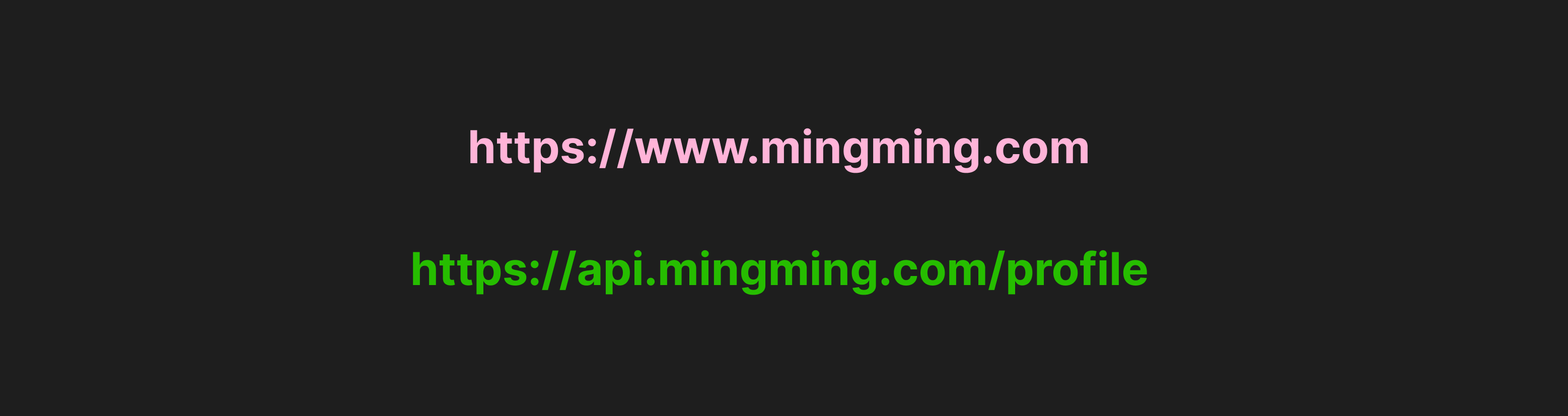
아래 예시의 두 URL이 상호작용했을 때, 정상적으로 작동할 수 있을까?

정답은 SOP가 적용되어 상호작용을 할 수 없다! 이다.
- https://www.mingming.com의 origin:
프로토콜: https
호스트: www.mingming.com
포트: 기본 HTTPS 포트인 443 - https://api.mingming.com/profile의 origin:
프로토콜: https
호스트: api.mingming.com
포트: 기본 HTTPS 포트인 443
이렇게 origin이 서로 다르기 때문에 api JSON 데이터를 읽어 올 수가 없다.
🎀 왜 이렇게 막아둔걸까?
- 악의적인 스크립트로부터의 보호
- 인터넷의 다양한 웹 사이트 간의 상호작용 제한
- 사용자의 개인 정보 보호
간략하게 말하면 선량한 사용자를 해커 따위의 공격으로 부터 보호하기 위함이다.
🎀 그럼 이제 CORS를 알아보자
Cross Origin Resource Sharing (CORS) "교차-출처 리소스 공유" 라고도 한다.
CORS는 한 도메인이 도메인 간의 요청을 가진 다른 도메인의 리소스에 액세스할 수 있게 해주는 보안 메커니즘으로 최신 브라우저에서 구현된 동일 출처 정책 때문에 등장하게 되었다.

그럼 이제 최상단에 나와있었던 오류 메시지가 이해될 것이다.
"Access-Control-Allow-Origin" 헤더에 허용할 origin 목록이 없다는 것.
CORS : 너 허용할 origin 추가 웨 않헤?!
FE : LITERALLY CRYING
허용하고 싶은 origin을 만들어서 전송한다면 오류가 생기지 않는다.
하지만 아직 배우는 중이라 어떻게 수정하는지, preflight는 뭔지 다음에 더 자세히 추가해 보겠다.
👉🏻 압도적 감사 (출처)
