
🎀 또! 오류가 났다
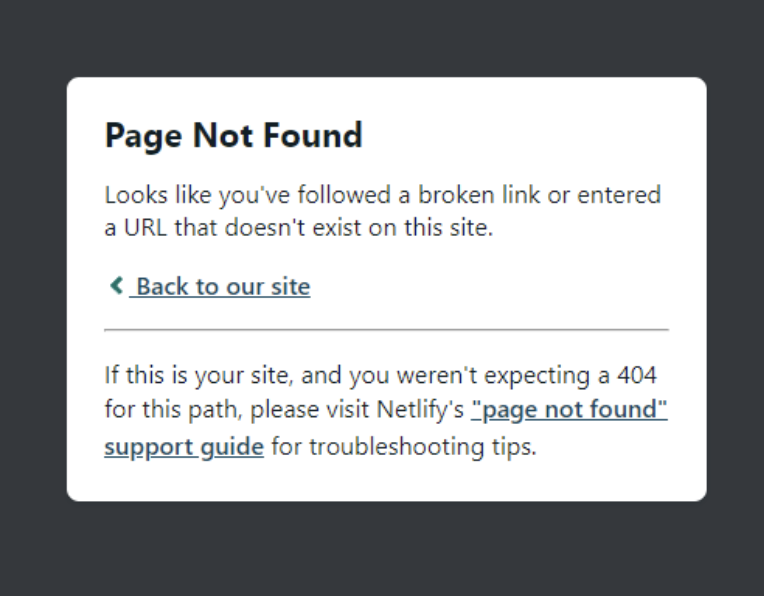
바이블님(aka 깜보님)이 react router dom 추가한 뒤로 netlify에서 해당 페이지에 접근할 때 "page not found" 오류가 뜬다고 알려주었다.

나 역시 이렇게 오류가 뜨더라 🥲
netlify 징챠 예민하네!
🎀 왜 저런 오류가 날까?

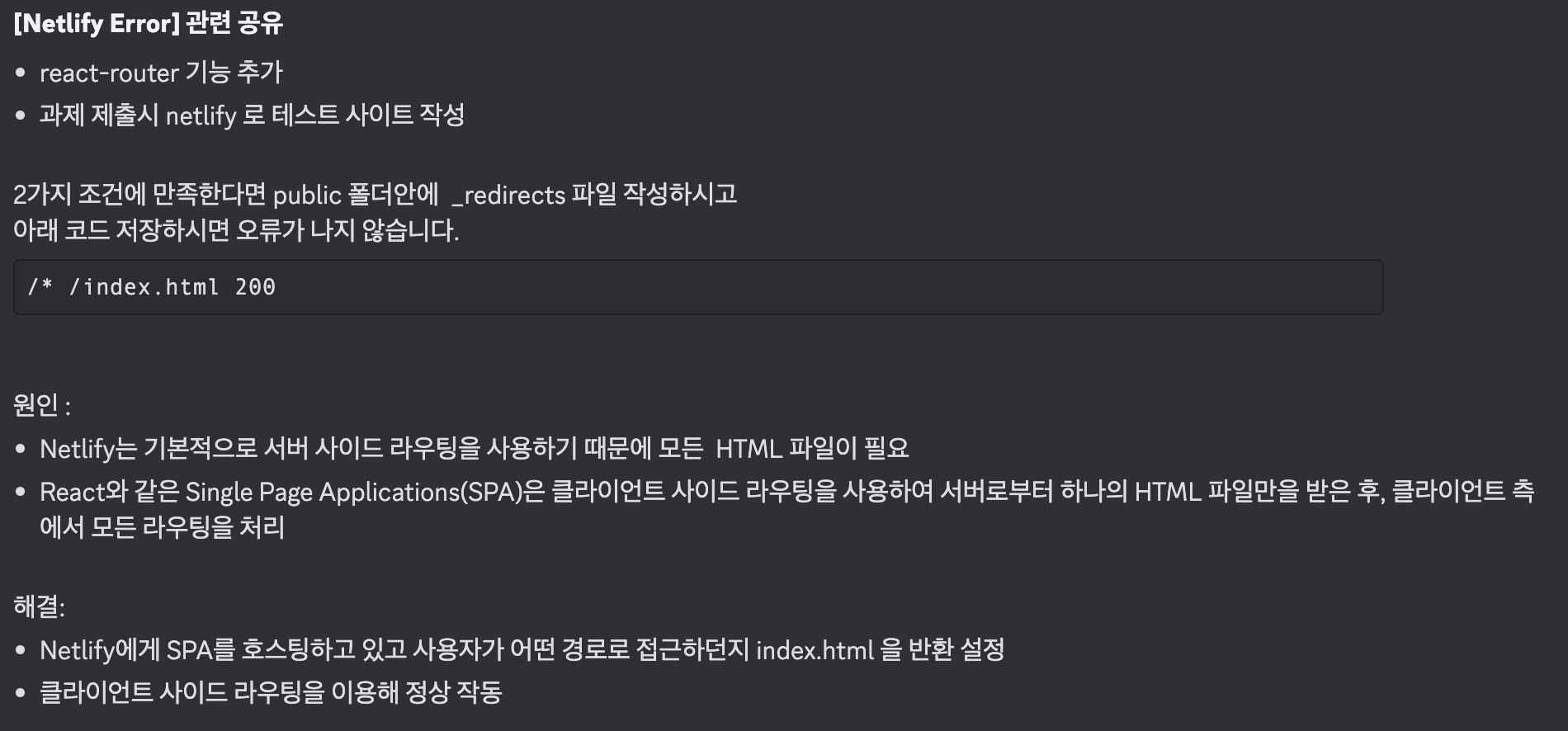
바이블님의 설명은 위 캡쳐와 같다.
압도적 감사...

🎀 해결법이나 알려줘

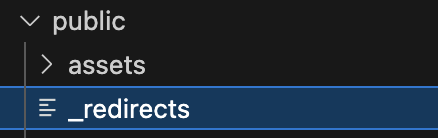
/* /index.html 200- public 폴더(혹은 루트폴더)에
_redirects라는 파일을 추가한다. - 위 코드를 입력하고 저장한다.
- commit 작성하고 push하고 netlify 를 확인한다.
하지만 나의 경우는 해결되지 않았다.
조금 더 찾아보니, netlify 루트 경로에 netlify.toml 파일이 없을 경우 추가해 주라고 나와있어서 시도해 보았다.

# netlify.toml
[[redirects]]
from = "/*"
to = "/index.html"
status = 200- root 폴더에
netlify.toml라는 파일을 추가한다. - 위 코드를 입력하고 저장한다.
- commit 작성하고 push하고 netlify 를 확인한다.

folder 페이지 렌더링 잘 된다~~~
