
🎀 생명주기가 뭐야?
Component가 계속 존재하는게 아니라, 시간의 흐름에 따라 생성되고 업데이트 되다가 사라진다는 것을 의미한다.
그래도 여전히 생소한데, 이때는 인간에 비유해 보면 쉽다.
인간의 생명주기는 출생 → 살아가기(노화) → 사망 일 것이다.
이와 마찬가지로, React component 또한 이런 생명주기를 가진다.
인간과 마찬가지로 생성되는 시점과 소멸되는 시점이 정해져있다는 것이다.
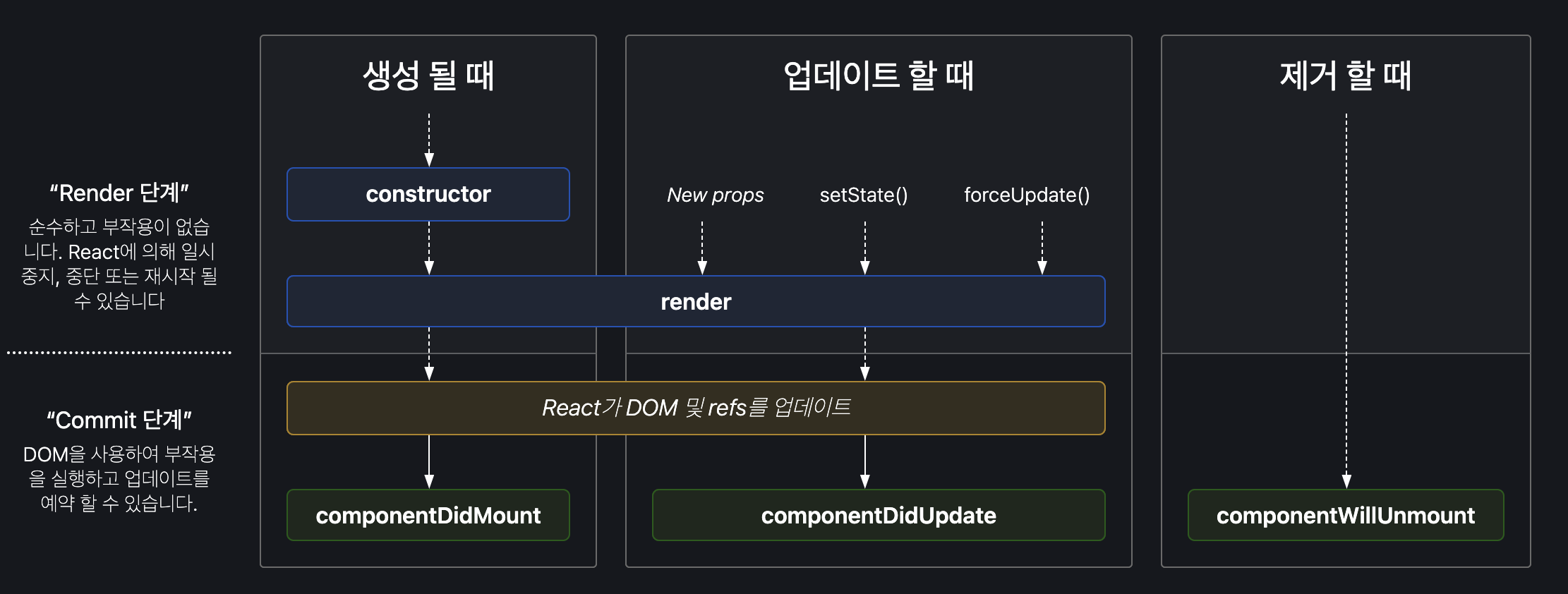
🎀 클래스형 컴포넌트의 생명주기

📌 생성 될 때(Mounting) : 출생
constructor: 컴포넌트의 생성자 메소드로, 가장 먼저 실행된다.
컴포넌트의 state를 경유하게 된다.- 컴포넌트가 rendering 된다
componentDidMount함수가 호출된다.
📌 업데이트 할 때(Updating) : 살아가기(노화)
태어난 모두는 인생을 살아가면서 신체적 정신적 변화를 겪게 되는데, 이와 비슷하다.
- 컴포넌트의
props/setState()/forceUpdate()등으로 함수/state등이 변화를 겪고 다시 rendering 된다. componentDidUpdate함수가 호출된다.
📌 제거 할 때(Unmounting) : 사망
사람과 마찬가지로 react 컴포넌트도 언젠가 사라진다.
- 상위 component에서 현재 component를 더 이상 화면에서 보여주지 않을때
componentWillUnmount함수 실행된다. - 이후 Unmount 된다.
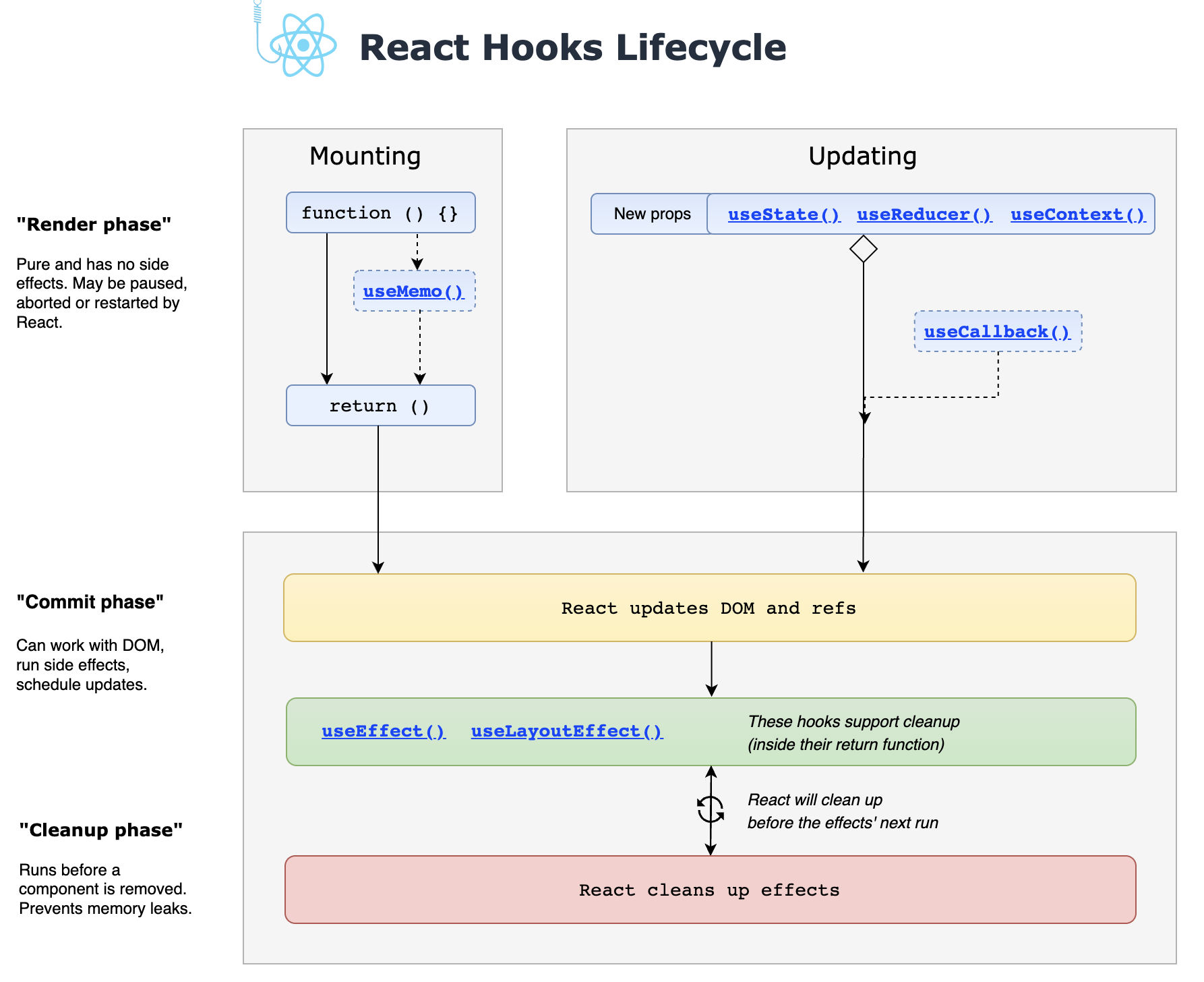
🎀 함수형 컴포넌트의 생명주기
컴포넌트 생성 속도, 가독성, hook의 활용 등의 이점으로 클래스형 컴포넌트 보다는 함수형 컴포넌트를 주로 사용하고 있다. 함수형 컴포넌트에는 클래스형 컴포넌트 처럼 지원하는 생명주기 메소드가 없다. 대신 hook으로 대체해서 사용하고 있다.
📌 클래스형과 함수형의 차이
| 분류 | 클래스형 컴포넌트 | 함수형 컴포넌트 |
|---|---|---|
| Mounting | constructor() | 함수형 컴포넌트 내부 |
| Mounting | render() | return() |
| Mounting | ComponenDidMount() | useEffect() |
| Updating | componentDidUpdate() | useEffect() |
| UnMounting | componentWillUnmount() | useEffect() |

import React, { useEffect, useState } from "react";
import { LifecycleType } from "../../type/lifecycle/LifecycleType";
const LifecycleFunctionComponent = () => {
const [isShowTempComp, setIsSHowTempComp] = useState(true);
/*
1. 컴포넌트 호출 시 가장 먼저 호출이 되는 공간
컴포넌트에서 사용 될 state나 함수들을 정의 하는 공간.
*/
console.log("해당 부분이 제일 먼저 호출이 됩니다.");
const [userInfo, setUserInfo] = useState({
userId: 'adjh54',
userAge: 50,
isShowTempComponent: false,
});
/* 3. 컴포넌트 내에서 렌더링이 수행된 이후에 실행이 되는 메서드 */
useEffect(() => {
console.log("화면이 렌더링 된 이후에 바로 수행이 됨: componentDidMount()과 동일");
}, []);
/* 4. Unmount */
const handleUnmountCompClick = () => {
setIsSHowTempComp(!isShowTempComp);
}
return (
/* 2. 미리 구현된 HTML을 화면상에 그려지는 과정(렌더링)을
수행하는 함수를 의미한다. */
<>
{console.log("Renering ...")}
<button onClick={handleUnmountCompClick}>컴포넌트 제거</button>
{
isShowTempComp && (
<LifeCycleUnmountComponent />
)
}
</>
)
};
export default LifecycleFunctionComponent;
const LifeCycleUnmountComponent = () => {
useEffect(() => {
return () => {
console.log("LifeCycleUnmountComponent가 Unmount 되었습니다.")
}
}, []);
return (
<div>
<h1> Unmount Component</h1>
</div>
)
}📌 위 코드 토대로 순서 요약
-
컴포넌트가 호출되어 로드됨.
-
컴포넌트 내부 함수 수행 : 데이터의 초기화를 수행.
-
return() 함수 실행 : 화면의 렌더링을 수행합니다
-
useEffect() 실행
📌 useEffect()의 실행
-
컴포넌트의 '변화'가 발생하는 경우 수행.
-
컴포넌트의 '소멸'이 발생하는 경우 수행.
👉🏻 압도적 감사 (출처)
[리액트 초보 / 입문] 06강_State와 생명주기
클래스형 컴포넌트 이미지 출처
함수형 컴포넌트 이미지 출처
[React] 함수형 컴포넌트 생명주기(lifecycle) 이해하기
