Hydration, SSR(next.js 14)에서 React화 과정

🎀 React가 끼어들기 전

- JS 비활성화 상태입니다.
next.js는 SSR(Server Side Rendering)으로 JS를 모두 다운로드 하기 전에 HTML 화면 부터 백앤드에서 준비해서 뿌려준다.
그래서 사용자가 초기에 웹에 접근하면 UI를 먼저 확인할 수 있다. (설명 더보기)
JS가 다운되지 않았다는건 React가 아직 적용되기 전이라는 뜻이다.
이때 a 링크를 확인해 보자.
a 링크는 말그대로 html 태그로 인식이 되어 페이지 이동될 때 마다 새로고침(reload)이 되고 있다.
🎀 React가 끼어든 후

- JS 활성화 상태입니다.
하지만 JS를 활성화 해주고 난 다음에는 어떻게 될까?
여기서 부터는 a 태그는 단순 HTML 태그가 아니라
react 환경에서 만들었던 Navigate 컴포넌트로 변경되어 새로고침 없이 렌더링 된다.
🎀 이 과정을 Hydration이라 부른다.
dummy html 파일을 React Application으로 초기화하는 작업
- UI를 가진 Dummy HTML이 로드 된다. (사용자가 먼저 만나게되는 것임)
- React와 그 Component들을 로드하고 초기화를 시작한다.
- React 화가 완성되어 훨씬 빠르고 새로고침 없이 렌더링 되어진다.
🎀 모든 Component가 이 과정을 거치지 않는다
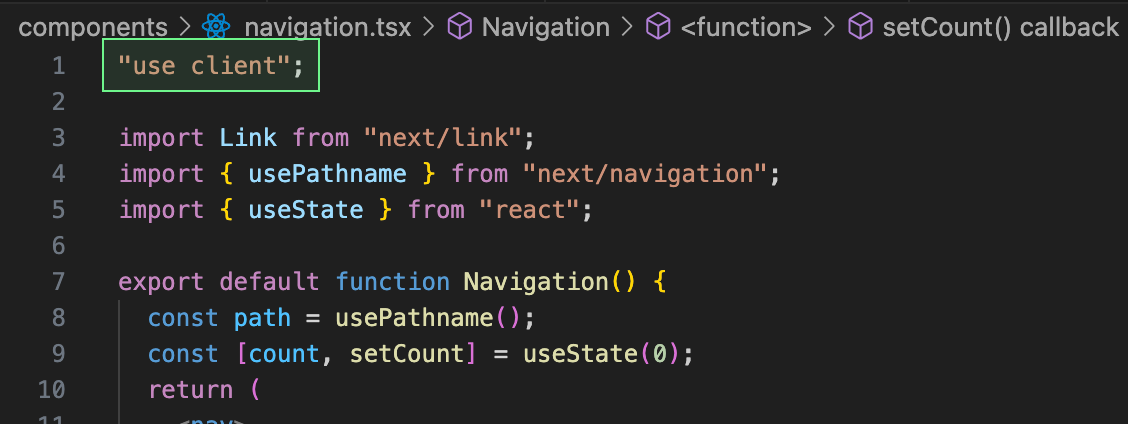
"use client"라고 적혀있는 component만 client 쪽에서 hydration 과정을 거친다.

위 이미지에서 볼 수 있듯, 파일 최상단에 "use client"라고 쓰여진 경우에만
"이 component는 client쪽에서 hydration 과정을 거쳐 interactive해야만해" 라고 알려주는게 된다.
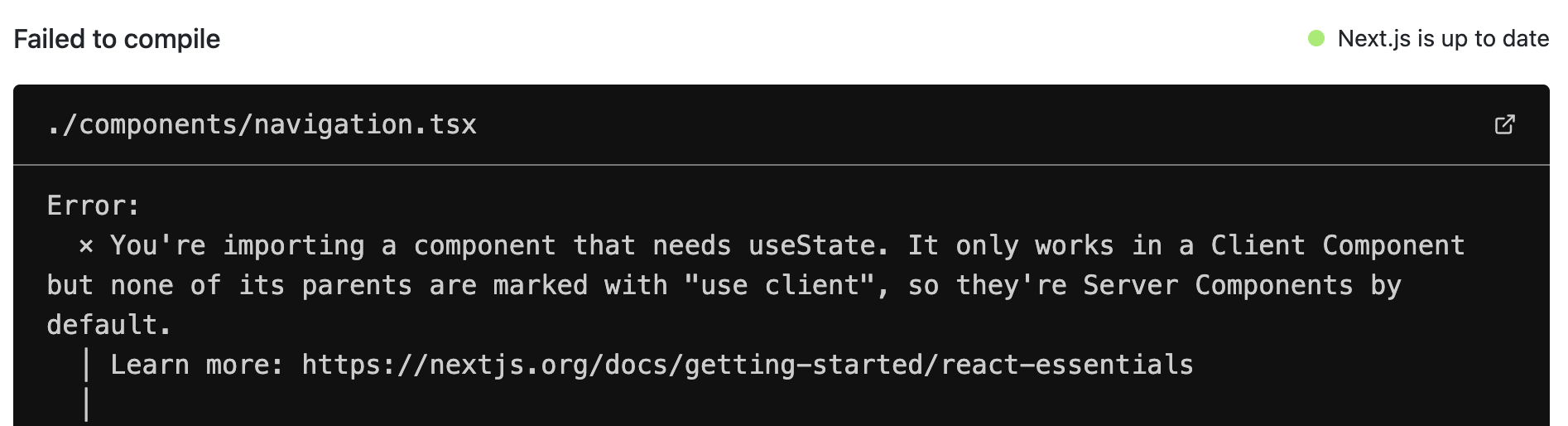
만약 component에서 useState를 사용했는데 "use client" 빼먹었다면

위 이미지와 같이 상단에 "use client" 써줘라는 오류를 만나게 될 것이다.
왜냐하면 hydration 과정 없이는 제대로 작동하지 않을테니까!
그리고 더 나아가 생각해 보면, next.js는 react만 사용할때와 달리
"use client"가 있는 경우에만 hydration이 진행되니까
필요한 파일만 골라 JS를 다운받으니 훨씬 가벼워진다고 생각해 볼 수 있겠다.
또 "use client" 없이 console.log를 찍어보면
개발자 도구에는 찍혀있지 않게된다. 왜냐면 JS를 client 쪽에서 hydration하고 있지 않기 때문!
