
🎀 async와 await
JS에서 비동기를 쉽게 가능하도록 도와준다. 주로 Promise 객체를 사용하여 비동기 처리를 한다.
📌 async
- Asynchronous(비동기)의 줄임말이다.
- function 앞에 async를 붙여 해당 함수가 비동기 처리 함수임을 나타내 주어야 한다.
- Promise를 반환한다.
📌 await
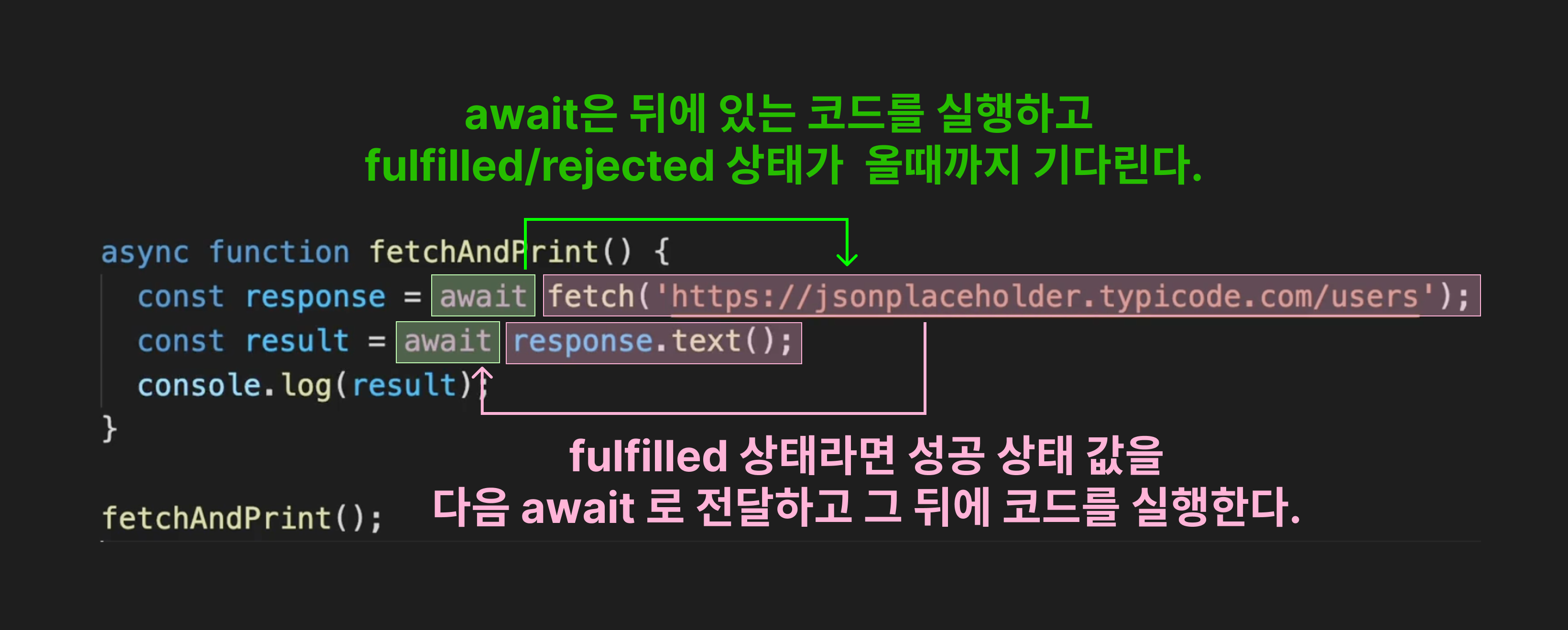
- await는 ‘기다리다'라는 뜻을 가진 영단어 이다.
- 프라미스 혹은 뒷 코드가 처리될 때 까지 기다렸다가 그 결과를 반환된다.
- await는 async 함수 안에서만 동작한다. (그렇지 않을 경우 에러 발생)

🎀 작동 흐름 익히기
async function fetchAndPrint() {
console.log(2);
const response = await fetch('https://jsonplaceholder.typicode.com/users');
console.log(7);
const result = await response.text();
console.log(result);
}
console.log(1);
fetchAndPrint();
console.log(3);
console.log(4);
console.log(5);
console.log(6);위 코드를 언뜻보면, 순서대로 출력(동기)될 것 처럼 보인다.
// 오답
1
2
7
[리스폰스의 내용(result)]
3
4
5
6하지만 aync는 비동기 처리되기 때문에 순서대로가 아닌,
pending 상태(즉, fulfilled/rejected를 기다리는 상태)에서 다른 코드를 먼저 실행한다.
// 정답
1
2
3
4
5
6
7
[리스폰스의 내용(result)]