
lottie는 내가 웹퍼블리셔 첫 취업했을때 바로 접하게 되었다.
딱 한번 사용해 본적있는데 지금은 사용할 기회가 없는지라
더 까먹기 전에 사용법을 기록해 두려고 한다 (나를 위해 ;;)
🤔 로티가 뭐야?
로티는 에어비엔비에서 만들어진 라이브러리이다.
앱은 물론 웹에서도 사용 가능하도록 제작되어있다.
LottieFiles라는 곳에 가면 무료로 디자이너들의 애니메이션들도 사용 가능하니 참고하자.
(로그인은 필요하다 !)
👉🏼 시작하기
여느 라이브러리들이 그렇듯,
시작을 위해서는 스크립트를 걸어줘야한다.
bodymovin으로 가서 lottie.min.js cdn을 가져왔다.
<!-- cdn link -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.10.2/lottie.min.js"></script>위 스크립트를 헤더에 넣어주면 준비 완료!
👉🏼 원하는 애니메이션 서치
앞서 말했던 Lottiefiles라는 곳에서 원하는 애니메이션을 하나 고르면 된다.
나는 제출 완료하면 나올만한 귀여운 애니메이션으로 골라보겠다!

👉🏼 작업 시작
- 애니메이션이 들어갈 자리를 만들어준다.
<div id="lottie-pop"></div>- json 불러오기
var lottieAni = bodymovin.loadAnimation({
container: document.getElementById('lottie-pop'), // 필수, 애니메이션 들어가는 곳
path: 'https://assets10.lottiefiles.com/packages/lf20_u4rxwy4z.json', // 필수(url 또는 json파일 다운로드 경로)
renderer: 'svg', // 필수
loop: false, // 반복재생
autoplay: false // 자동재생
});path에 들어가는 경로는

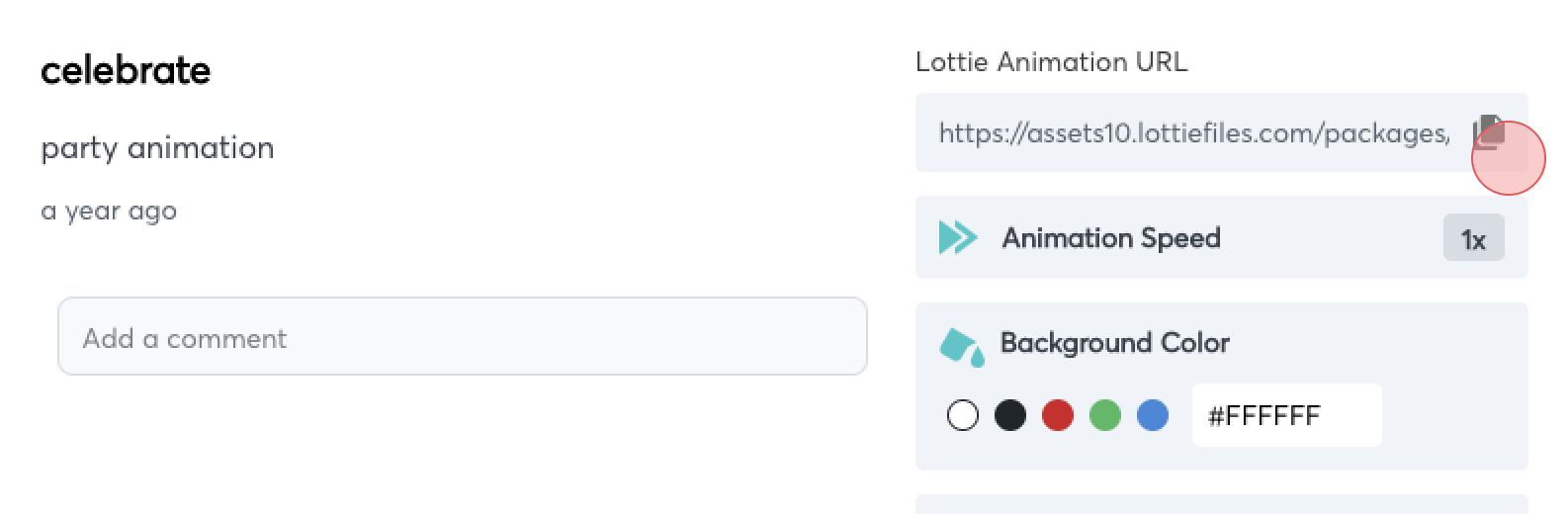
애니메이션 하단에서 링크 복사가 가능하다.
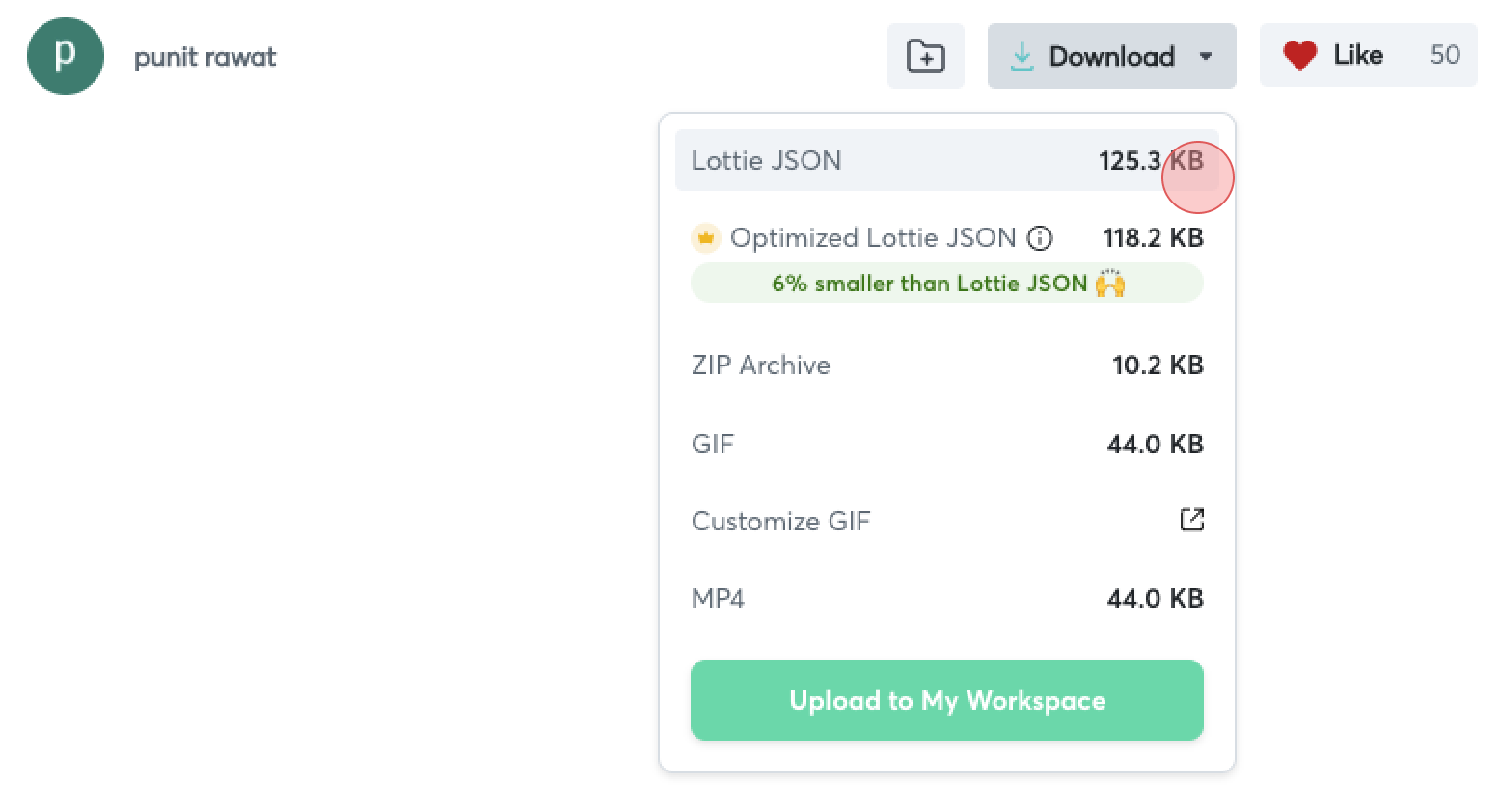
혹은 애니메이션 상단에서 json 파일 자체를 다운가능하니 참고!

👉🏼 onclick으로 애니메이션 제어하기
애니메이션 자리 위에 버튼을 하나 만들어 주었다.
그리고 onclick을 추가했다.
<button type="submit" onclick="lottieToggle()">SUBMIT</button>
<div id="lottie-pop"></div>버튼을 누르면 애니메이션이 실행되고,
반복이 아니라 한번 나오고 끝나도록 만들어 보겠다!
별거없고 아주 간단하다.
function lottieToggle(){
lottieAni.stop();
lottieAni.play();
}이렇게만 써주면 끝!
아래 코드펜 예시에서 확인해 보자.
🙇🏻♀️ 마무리
해당 기능 이외에 더 많은 제어방법들이 있다.
타임까지 잡아서 어느 지점에서 애니메이션을 실행시킬건지 정할수도 있다!
해당 기능은 다음 시간에 기회되면 가져와 보겠,,,
