
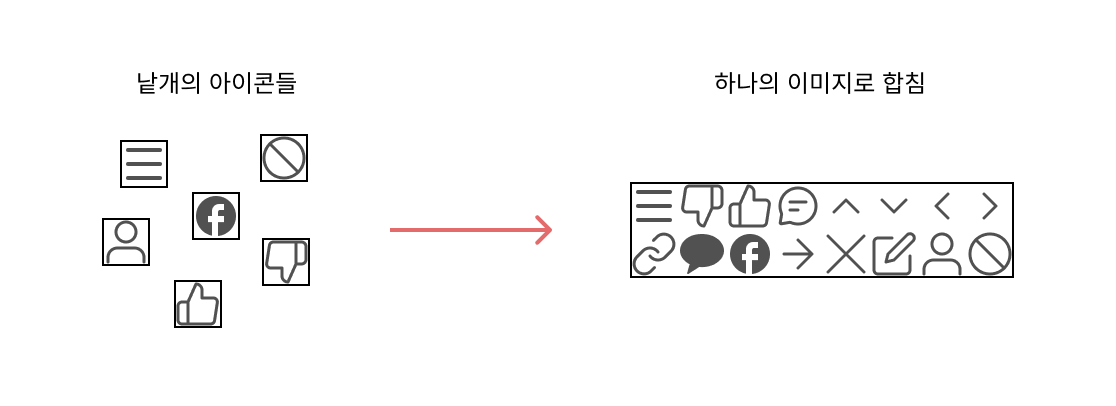
🎀 스프라이트 이미지란?

여러 개의 이미지를 하나의 이미지로 만들어 놓는 것"을 의미한다.
🎀 리액트 환경에서 사용 방법
npm i styled-componentsstyled component를 활용할 것이기 때문에 설치가 필요하다.
import styled from 'styled-components';설치 후에는 import해 온다.
📌 우선 스프라이트 이미지를 등록한다.

const icon = styled.div`
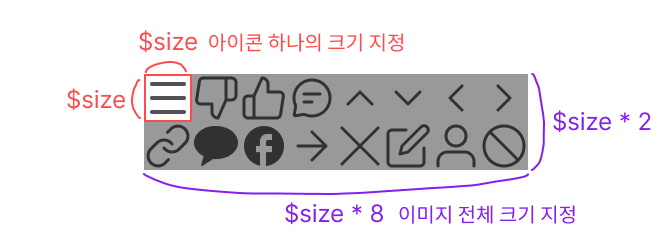
width: ${(props) => props.$size}px; // 아이콘 너비
height: ${(props) => props.$size}px; // 아이콘 높이
background-image: url('/image/icon/sprite_icon_${(props) => props.$color}.svg');
background-size: ${(props) => props.$size * 8}px ${(props) => props.$size * 2}px;
background-repeat: no-repeat;
display: inline-block;
`;$size에는 아이콘의 크기를 지정할 수 있다.
(ex. 너비 높이 모두 18px의 아이콘을 원한다면 props$size에 18을 넘겨주면 됨)background-image에는 스프라이트 이미지를 넣어준다.background-size에는 스프라이트 이미지의 크기를 넣어준다.
(여기서 아이콘 너비높이에 따른 전체 이미지 크기를 제어해 줘야한다.)
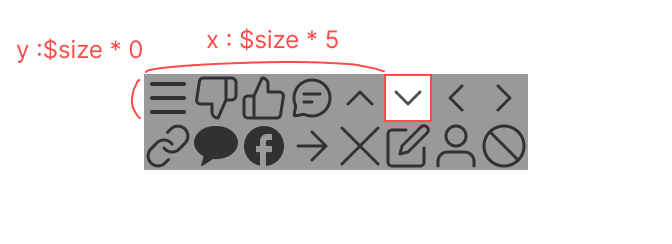
📌 아이콘을 만들어 보자
background 이미지의 position 속성을 활용해서 보여주고 싶은 아이콘만을 선택해 주면 된다.

// 아이콘 이름 앞에 St가 붙은 이유는 styled component임을 알려주기 위함이다.
// DownIcon 아이콘의 위치를 잡는다.
export const StDownIcon = styled(icon)`
background-position: ${(props) => `-${props.$size * 5}px 0`};
`;🎀 사용 이유
📌 로딩 속도 최적화
왼쪽 예시처럼 낱개의 아이콘 하나 하나를 저장하여 사용하면
<img src='./facebook.svg' />
<img src='./thumbsup.svg' />
<img src='./hamburger.svg' />3개의 아이콘을 사용하고자 하면 3개의 이미지를 요청해야만 한다.
하지만 스프라이트 이미지를 사용한다면
<div className='facebook'></div>
<div className='thumbsup'></div>
<div className='hamburger'></div>모든 아이콘이 합쳐져있는 하나의 이미지만을 불러와 style background-image로 제어해줄 수 있다.
📌 마크업 간결해지고 스크린 리더 탐색 속도 향상
위 코드 예시에서 볼 수 있듯이 img태그를 아이콘 사용될 때 마다 여러번 사용한다면 스크린 리더가 매번 아이콘을 읽어들여야 한다.
하지만 background-image 속성을 사용해 하나의 이미지만을 불러와 사용하는 스프라이트 이미지 기법을 사용하면 탐색 속도가 향상될 수 있다.
스크린 리더가 읽지 않아도 되는 크게 의미없는 디자인적 요소에만 사용할 것을 권장한다.
📌 하나의 이미지만 관리하면 됨
현업에 있을 때 실제로 겪은 일이다.
같은 서비스 프로젝트를 약 3명이서 작업을 해야하고, 3명이 각각 아이콘을 저장한다.
이때, 아이콘을 낱개로 저장할 때 마다 폴더에 들어가서 누군가 나와 같은 아이콘을 이미 사용했는지, 컬러는 같은지 확인해야만 했다.
하지만 스프라이트 이미지 기법을 사용하면 어떤가?? 하나의 이미지 파일만 꺼내 확인하면 된다.
개발자의 업무 시간도 줄어들고, 유지보수에도 용이하다.
🎀 사용 주의점
유지보수에 용이하다 이야기 하였지만, 아이콘이 자주 자주 추가되어야 하는 업데이트가 잦은 웹사이트라면 사용 전에 팀원들과 논의해 보는 것이 좋겠다.
그 때 마다 스프라이트 이미지를 업데이트해 주어야하기 때문이다.
하지만 필자는 오히려 규모 큰 사이트에서 사용하는 것을 권장...한다 ㅎㅎ
모든 추가되는 아이콘 이미지를 한 파일로 만들 필요가 없기 때문이다.
아이콘의 목적에 맞게 그룹화 하여 여러 스프라이트 이미지를 만드는 것이 오히려 속도 면에서 좋다.

❗️해당 포스팅에서 사용된 아이콘 디자인들의 저작권은 코드잇에 있습니다.
