
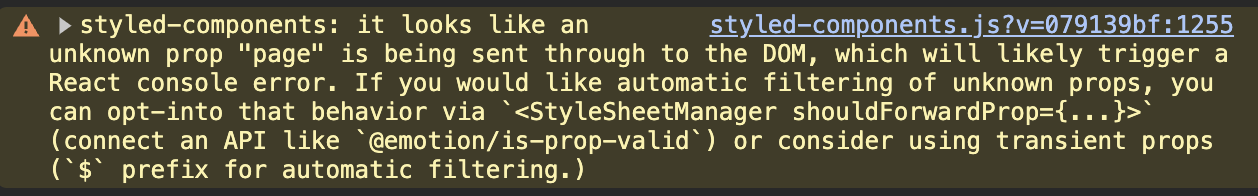
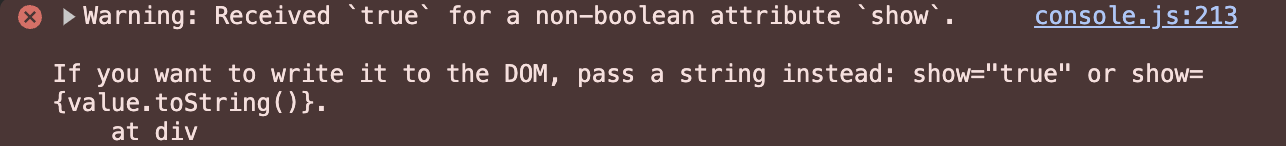
🎀 처음 보는 오류 발생


toast.jsx 컴포넌트가 실행되면 위와 같은 에러가 콘솔에 마구 찍혀있었다.
작동은 잘 되는데, attribute인 show에 문제가 있는 듯 하여 코드를 읽어 보았다.
const Toast = ({ closeModal, children }) => {
const [show, setShow] = useState(true);
useEffect(() => {
const timerId = setTimeout(() => {
setShow(false);
closeModal();
}, 4000);
return () => clearTimeout(timerId);
}, [closeModal]);
return <StToast show={show}>{children}</StToast>;
};show 는 boolean 값을 setShow를 통해 제어하고 있다.
그런데 show라는 props가 노드에 직접적으로 부여되고 있다.
Toast div라는 태그는 show라는 attribute를 가지고있지 않다.
그래서 적절한 attribute에 대한 props가 아니기 때문에 오류가 발생한 것이다.
🎀 해결 방법
<StToast $show={show}>{children}</StToast>transient prop이라고 해서 props 앞에 $를 붙여주면 해결된다.
이를 붙여주면 styled component에서는 사용이 되지만, 실제 DOM 요소에 직접적으로 부여되지 않게된다.
