
🎀 useMemo란?
useMemo에서 “Memo”는 “Memoization”을 의미한다.
function calculate(){
//어떤 계산을 사부작 사부작하여 10이라는 값을 출력
return 10;
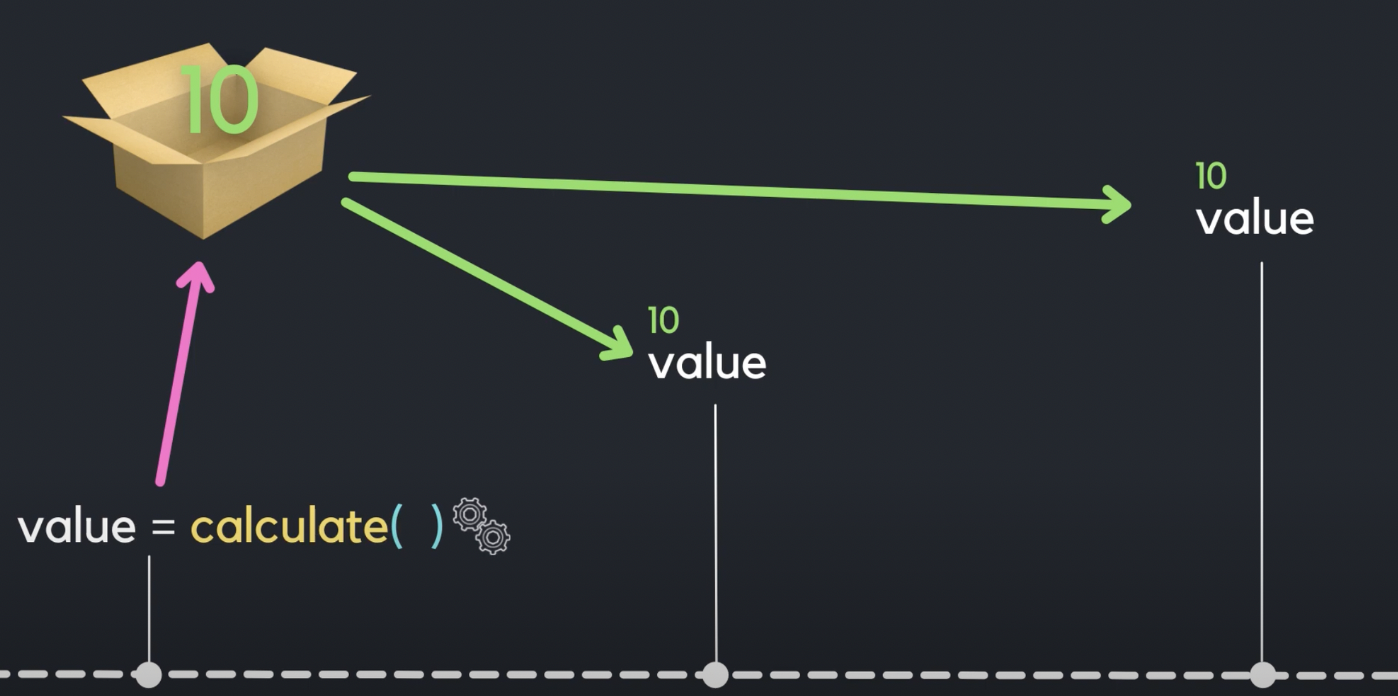
}동일한 값을 return하는 함수를 반복적으로 사용해야할때,

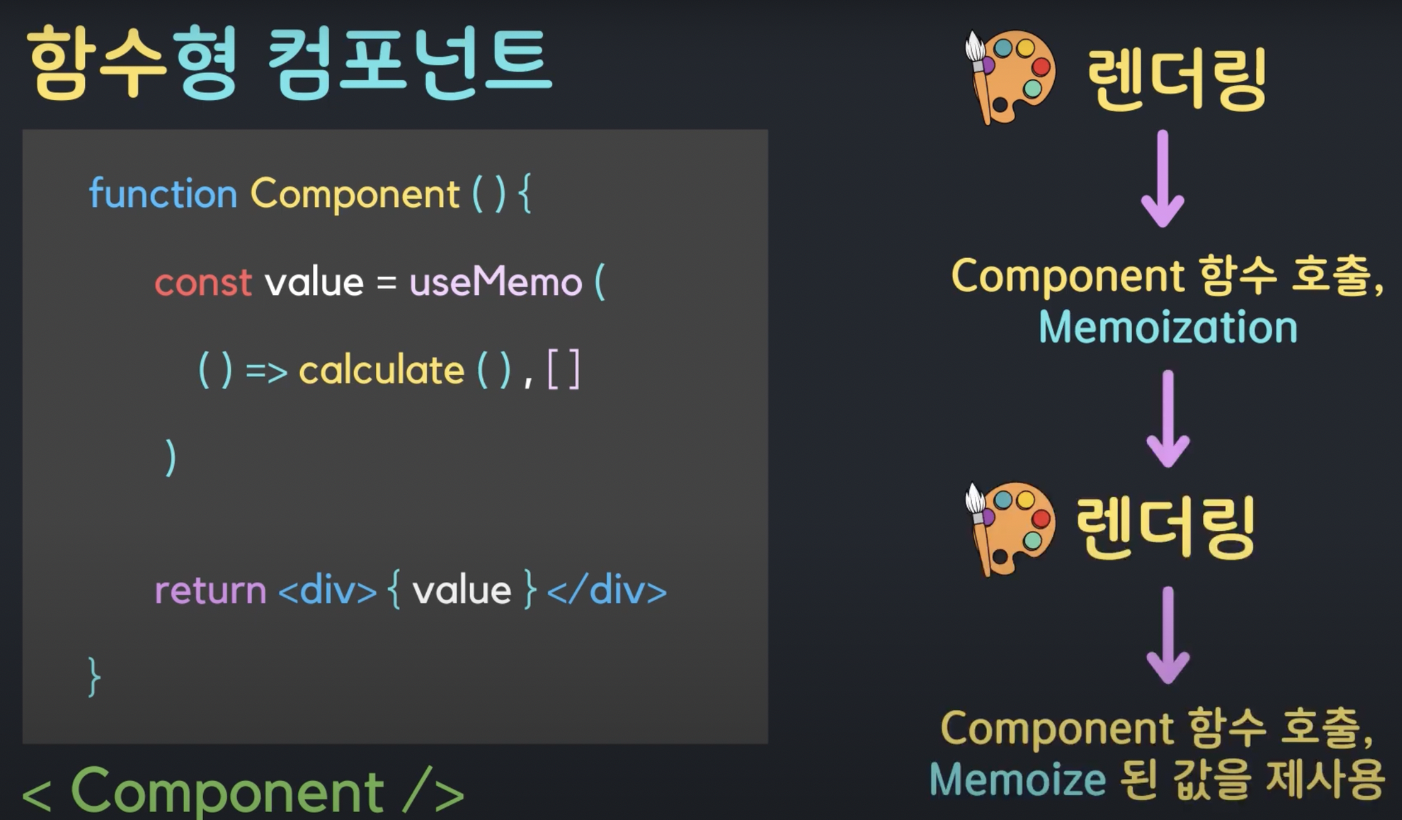
위 그림과 같이 해당 값을 한 곳에 저장해 두었다가 재사용할 수 있도록 해준다.
쉽게말해서, 맨처음 값을 캐싱해 두었다가 그 값을 처음부터 다시 계산하지 않고 그냥 꺼내 쓰는 것!

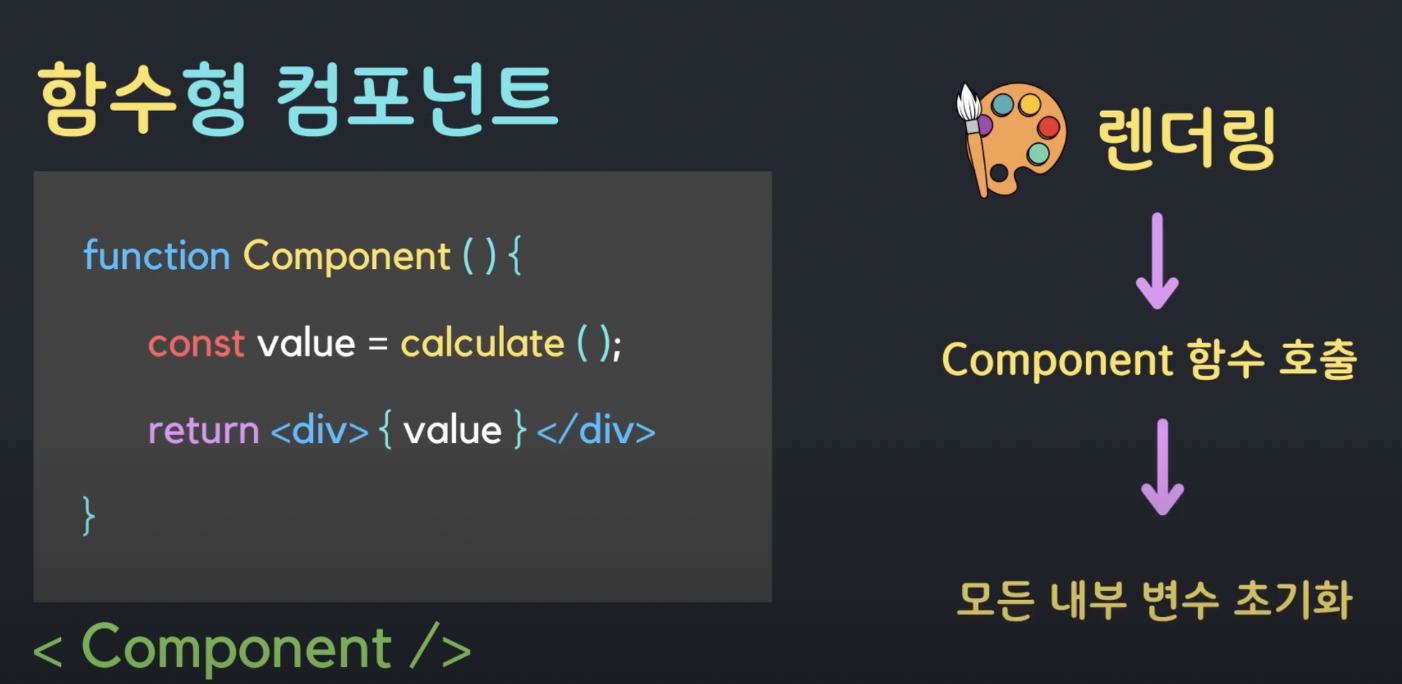
함수형 컴포넌트는 렌더링이 될 때마다 재출력된다!!
그래서 calculate 계산도 렌더링 될 때마다 계속 해야함

그런데 useMemo사용하면 이전에 이미 계산해둔 값을 그냥 꺼내와서 사용한다.
🎀 useMemo의 구조와 사용시 주의사항
const value = useMemo(() => {
return calculate();
},[item])첫번째 인자로 콜백 함수, 그리고 두번째 인자로 배열을 받는다.
이 배열은 의존성 배열이라고도 불린다.
배열안에 있는 값이 업데이트될 경우에만 콜백 함수를 호출해서 작동한다.
만약 빈 배열을 넘겨준다면, 맨 처음 컴포넌트가 마운트 되었을 때만 값을 계산하고 그 다음 부터는 항상 저장된 값만을 넘겨준다.
아무튼 useMemo는 값을 저장해주는 저장소 개념이기 때문에, 불필요한 값들까지 모두 저장하여 사용해 버리면 오히려 성능이 악화될 수 있음!!