
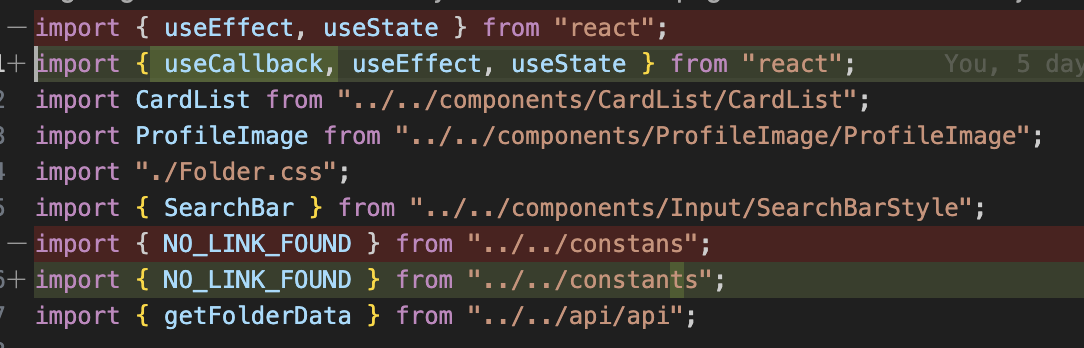
🎀 저의 경로는 안녕하지 못합니다...

../../는 프로젝트 규모가 커질수록 깊어질 것이기에 정리가 필요한 것 같다.
그래서 구글에 검색해서 craco라는 녀석을 알게되었다.

🎀 설치 방법
그냥 공식 깃헙을 따라 설치했더니 잘 된다.
npm i -D @craco/craco위 코드를 입력해 설치부터 한다.
그리고 package.json에 들어가서 아래와 같이 수정한다.
// package.json
"scripts": {
- "start": "react-scripts start"
+ "start": "craco start" // 위 코드를 이것으로 대체
- "build": "react-scripts build"
+ "build": "craco build" // 위 코드를 이것으로 대체
- "test": "react-scripts test"
+ "test": "craco test" // 위 코드를 이것으로 대체
}그다음 루트 폴더에 json 파일 생성하고
my-app
├── node_modules
+ ├── craco.config.js
└── package.json파일에 아래와 같이 코드를 추가한다
당연히 경로는 내 플젝에 맞춰진거라 입맛에 맞게 변경해 주는게 좋다.
const path = require("path");
module.exports = {
webpack: {
alias: {
"@": path.resolve(__dirname, "src/"),
"@components": path.resolve(__dirname, "src/components"),
"@pages": path.resolve(__dirname, "src/pages"),
"@api": path.resolve(__dirname, "src/api"),
"@hooks": path.resolve(__dirname, "src/hooks"),
"@contexts": path.resolve(__dirname, "src/contexts"),
},
},
};🎀 하지만 문제 발생

@를 src/로 설정해 주었기 때문에
위와 같이 설정을 잘 따라 해줬다면, 경로 단축은 잘 된다.
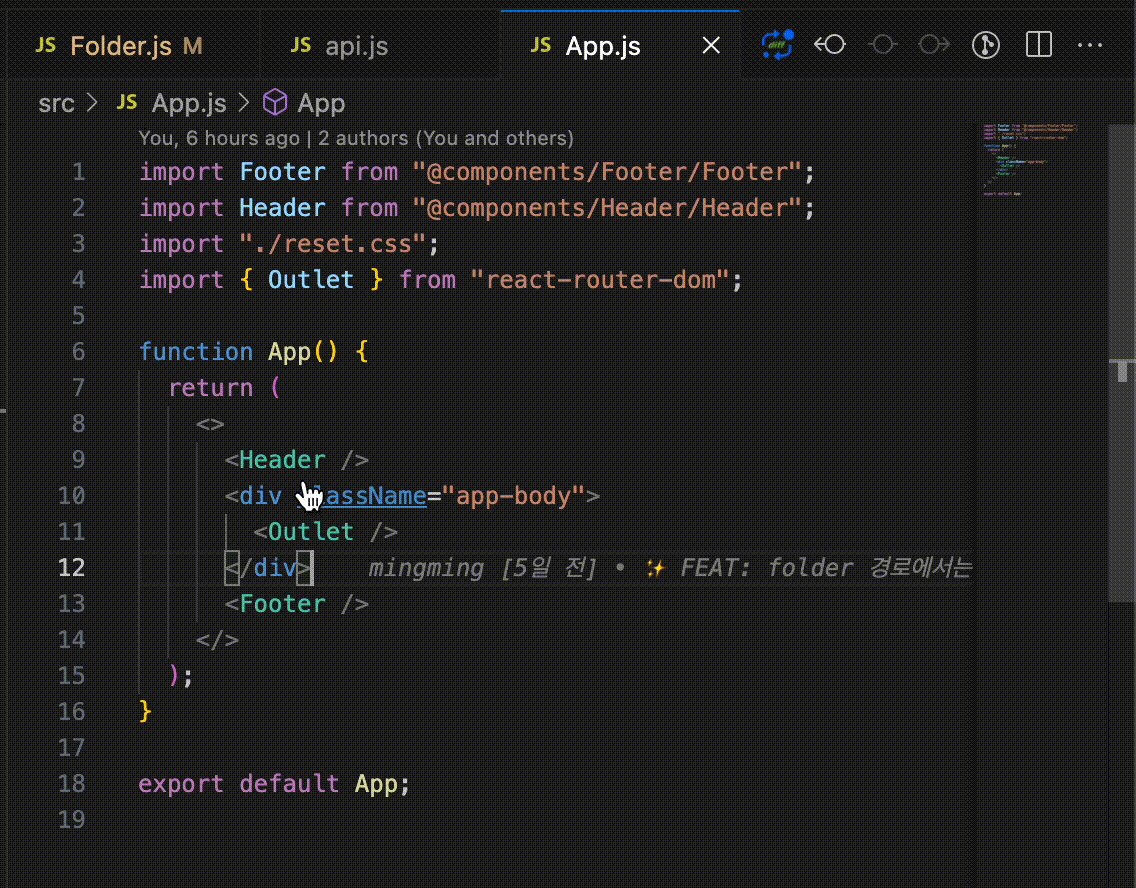
문제는 파일 이동이 되지 않는다는 것이다.

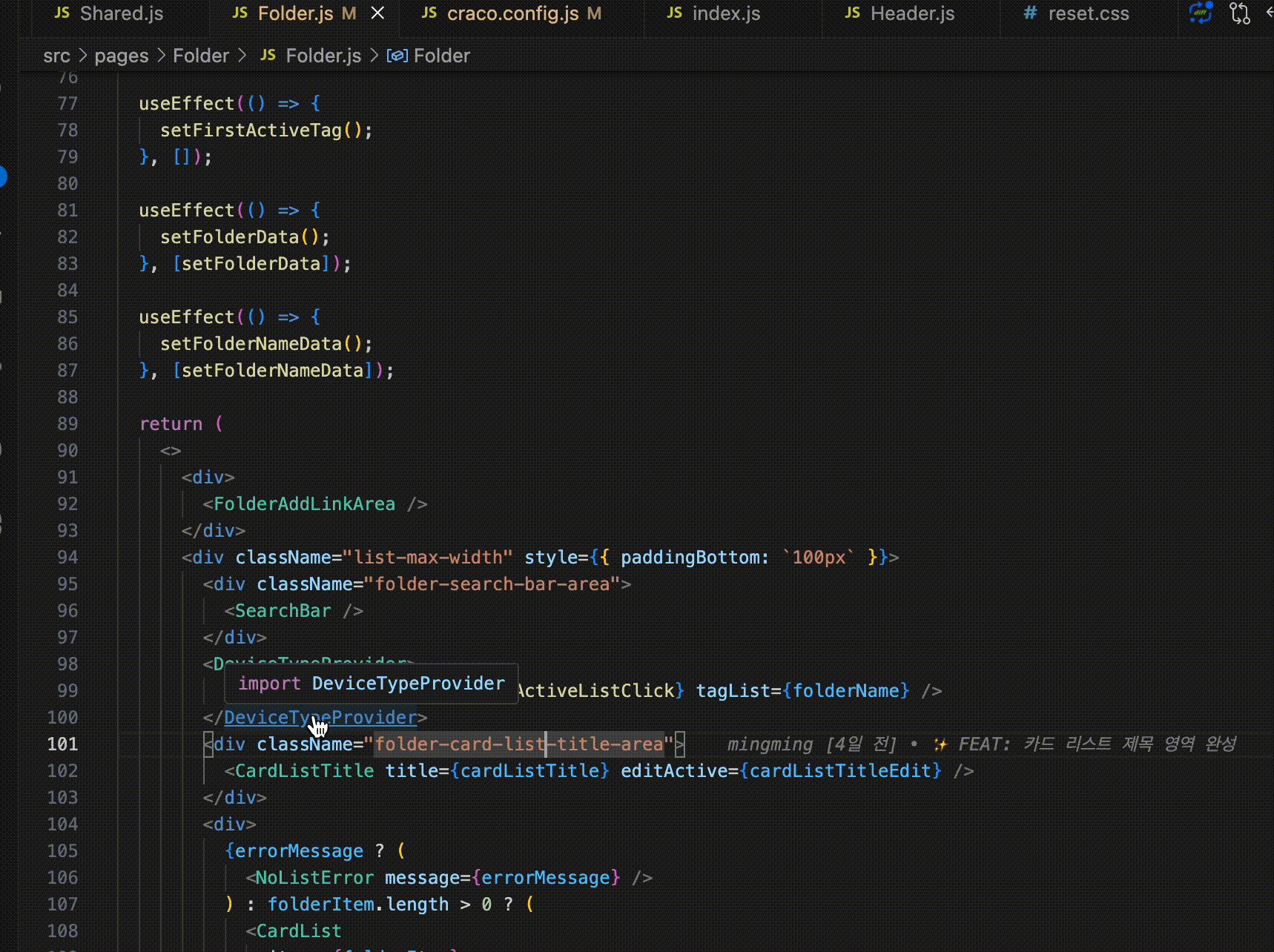
gif가 좀 많이 느리넹,,,
아무튼 component 이름을 클릭하면 해당 코드가 있는 파일로 이동해야 정상인데,
위 gif에서 처럼 해당 파일로 이동하지 않고 해당 경로가 focus 될 뿐이었다. 🥲
해당 사항 팀원들에게 공유했는데,
팀원 중 한분이 react-app-alias 라는 것을 추천해 주셔서 설치해 보려 한다.
🎀 react-app-alias로 문제 해결!
npm install --save-dev react-app-alias위와 같이 설치를 진행한다.
craco.config.js 파일을 아래와 같이 변경한다.
const { CracoAliasPlugin } = require("react-app-alias");
const options = {}; // default is empty for most cases
module.exports = {
plugins: [
{
plugin: CracoAliasPlugin,
options: {},
},
],
};jsconfig.json 파일을 루트에 생성한다.
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@/*": ["/*"],
"@api/*": ["api/*"],
"@components/*": ["components/*"],
"@contexts/*": ["contexts/*"],
"@pages/*": ["pages/*"]
}
}
}그리고 루트 설정을 각자의 프로젝트에 맞게 설정해 준다.
❗️❗️루트 설정을 제대로 하지 않으면 오류가 나니, 반드시 확인을 꼼꼼히 해야한다.

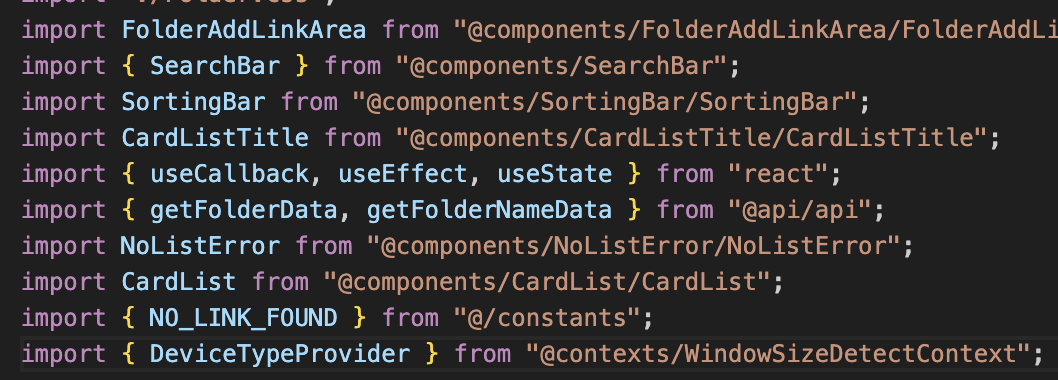
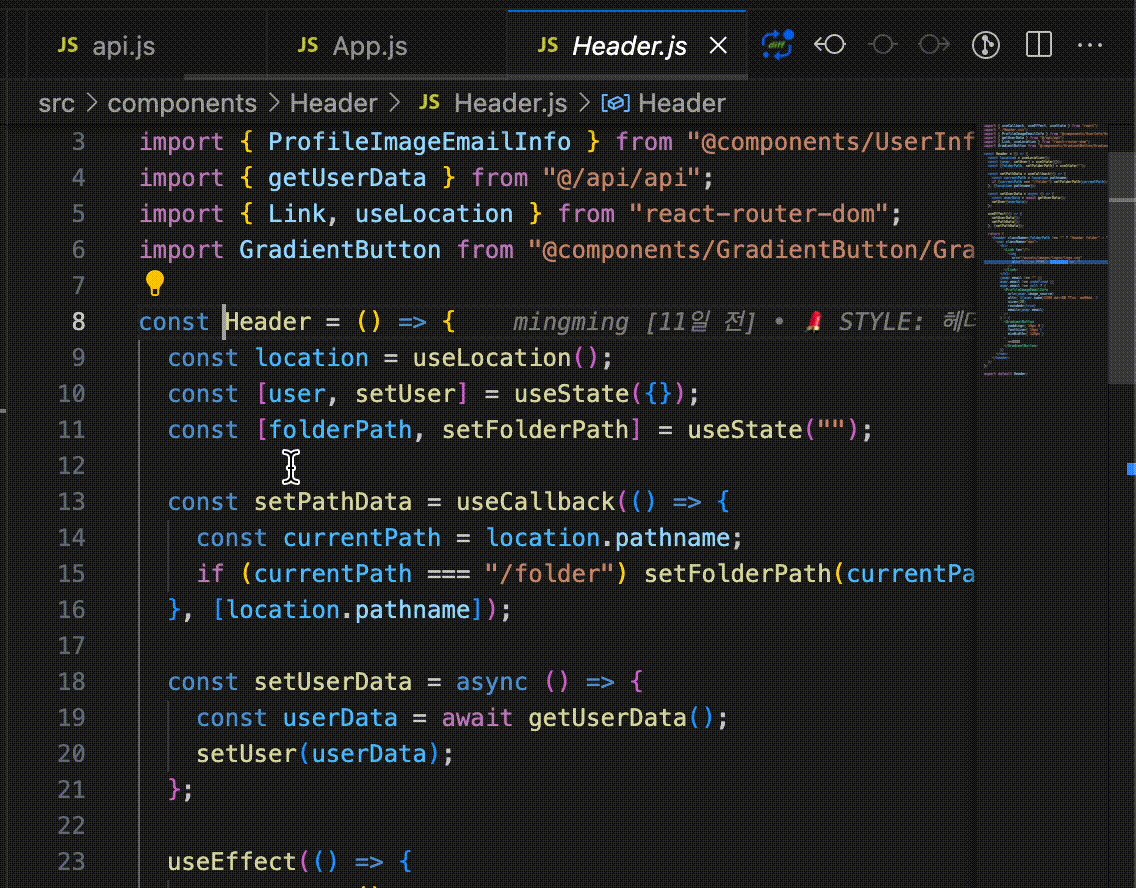
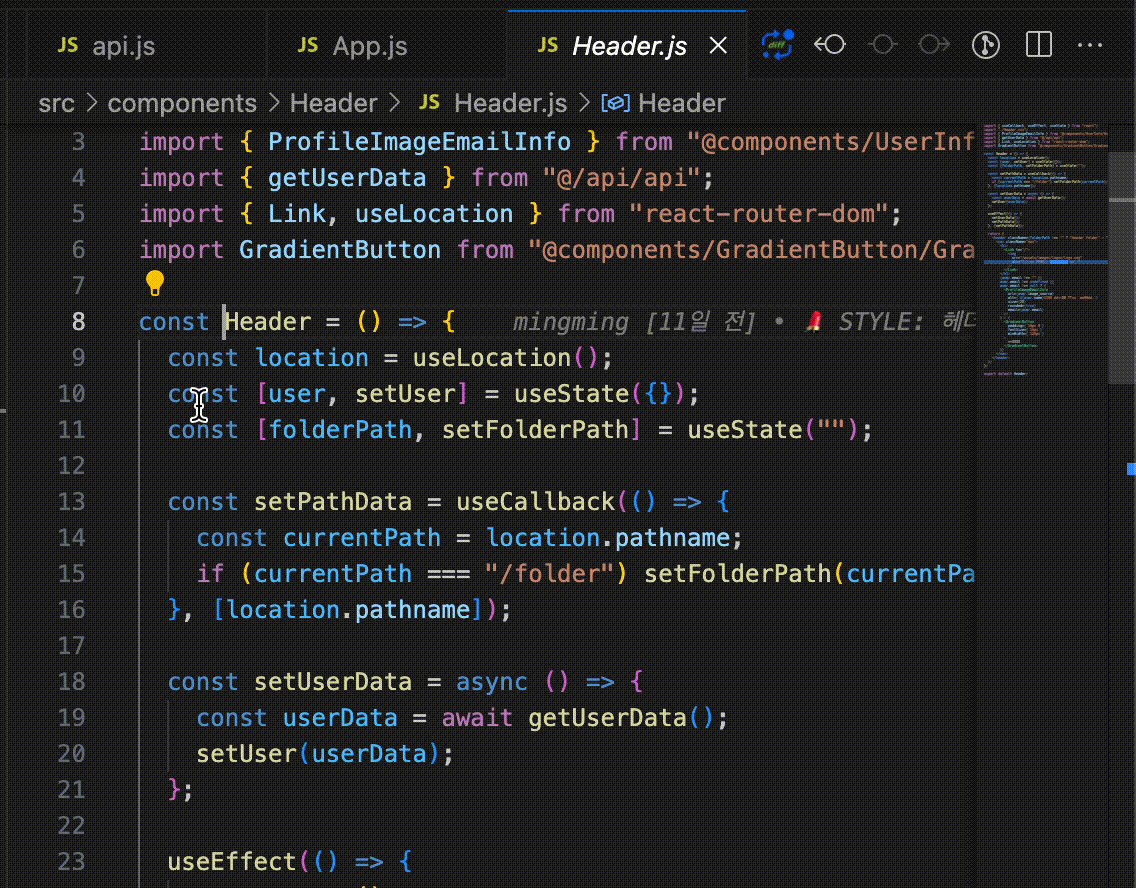
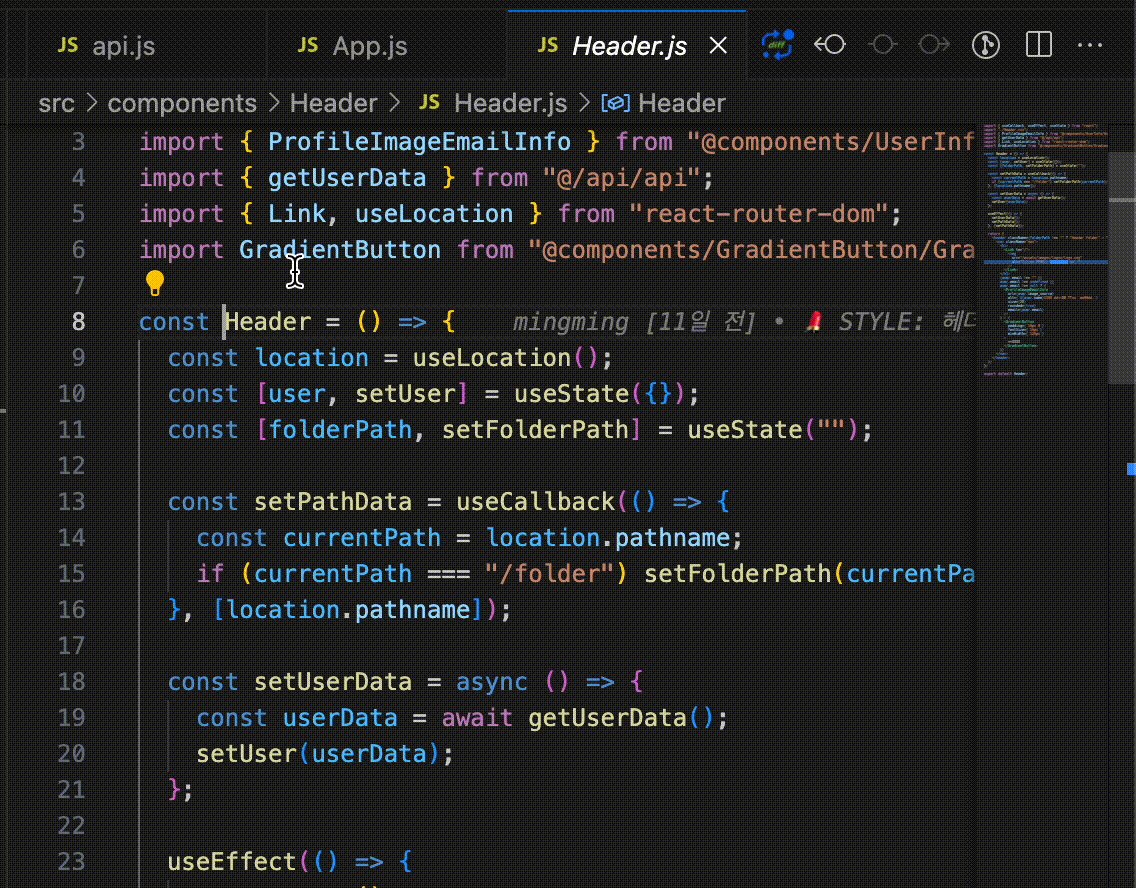
그럼 위 gif와 같이 파일 선택했을 때 이동이 잘 된다 ❤️
이제 간편화된 경로를 사용해서 재밌는(?) 코딩이 가능해졌따!

