
🎀 프로젝트 소개
Taskify는 할일을 등록하고, 진행 상황을 체계적으로 관리하도록 도와줍니다.
팀원을 초대하고 추가함으로써, 업무 과정을 실시간으로 공유할 수 있습니다.
더 이상 업무 관리에 시간을 낭비하지 말고, Taskify하세요!
깃헙 주소 : 바로가기
배포 주소 : 바로가기
팀원 소개 및 R&R : 바로가기
트러블 슈팅 : 바로가기
팀회고 KPT : 바로가기
🎀 나의 R&R
페이지
- 대시보드(
/dashboard) - 로그인
- 회원가입
- Page Not Found
기능
- 라우터 레이지 로딩
- 라우터 로그인 권한에 따른 분리 처리
- 로그인 / 회원가입 (react-hook-form)
- 초대하기 리스트
- 검색 기능
- 리스트 무한 스크롤
- 대시보드 생성하기 모달
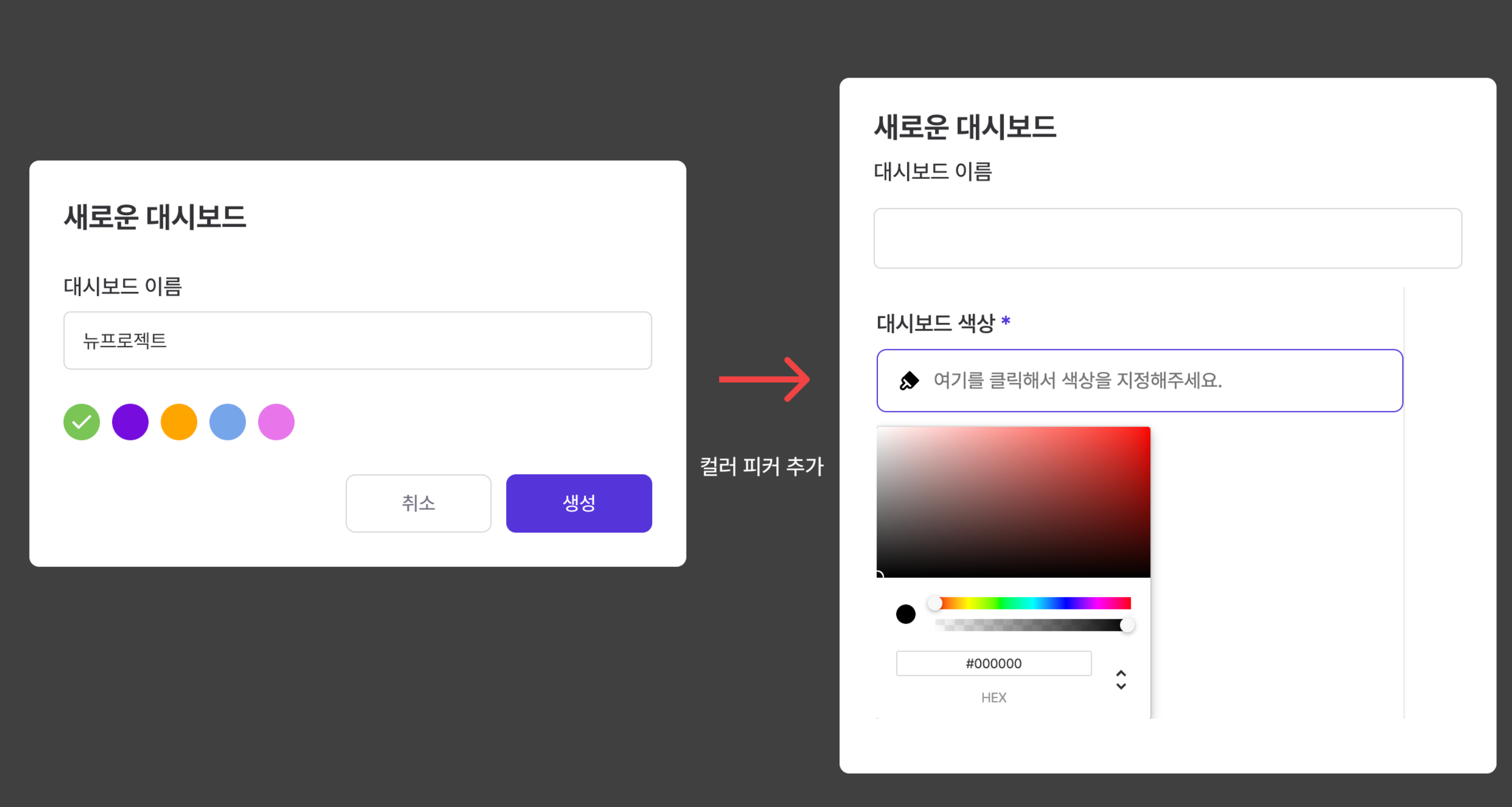
- color picker 추가
- 할일 상세 보기 모달
- 댓글 무한 스크롤
공통
- 초기 프로젝트 셋팅
- 대시보드 리스트 / 내 정보 전역 관리
- 전역 모달 컴포넌트화 (portal 사용)
- input 컴포넌트화
- 비동기 커스텀 훅
비개발
- 리드미, 위키 관리
- 프로젝트 발표
- 팀 일정 관리
🎀 프로젝트 진행하며 배운 것
📌 깃헙 이슈를 활용하자

이번 프로젝트때는 이슈를 적극 활용하였다.
이슈 생성하고, create branch 이용해서 브랜치 생성해서 작업했었다.
이렇게 하면 프로젝트 일정과 동기화 되기도 하고, PR과도 동기화 되어서 편했던 것 같다.
다음 프로젝트때도 활용해 볼 생각이다.
📌 초기 셋팅 직접 해보았습니다
vite, react, styled-component, redux toolkit, typescript
husky, eslint, prettier ...
등의 설정을 이번에 직접하게 되었다.
해당 포스팅은 아래 링크로 첨부했다.
프로젝트 시작하면서 급하게 진행했던 거라 보일러플레이트로 만들어두지 못했다는게 아쉽다.
하지만 내가 공부하며 기록해둔 포스팅을 다시 참고해서 만들어 볼 계획이다.
📌 라우터 권한 분기 처리 해보기
- 로그인 전/후의 루트 페이지를 다르게 주고 싶었다.
- 페이지에 접근한 다음 튕기는 것이 아니라 아예 접근 가능한 페이지를 분리시키고 싶었다.
관련 내용은 따로 포스팅하였다. 아래 링크에서 확인 가능하다.
📌 웹접근성을 지키며 개발하기
솔직하게 말해서 프론트앤드 개발을 본격적으로 배우기 시작한 후 부터
아주 기초적인 것들을 제대로 지키지 않게 되었다.
html 시멘틱 태그, 또 그 태그들의 계층 구조 등등,,,
이번 프로젝트에서는 나름 웹표준은 물론이고 웹접근성까지 지켜보려 노력하였다.
관련 포스팅 역시 내용이 길어서, 깃헙 wiki에 내가 작성한 글을 첨부하겠다.
📌 이미지 파일명 카멜케이스 최악

이미지 파일명이 길어질 수록 카멜 케이스로 작성하면 가독성이 현저히 떨어진다는 것을 깨달았다.
이미지는 보통 _ 로 구분하긴 했었는데 다음에는 카멜케이스 절대 안쓸랭
🎀 프로젝트 리펙토링
📌 react query
우리 팀은 기존에 사용했던 기술 위주로 공부하는 느낌으로 프로젝트를 진행했다면
새로운 react query를 사용한 팀도 있더라!
그래서 공부할 겸 프로젝트 리펙토링을 시도해 보았다.
내용이 좀 길어서, 관련 포스팅은 아래 링크에서 확인할 수 있다.
📌 디바운싱 성능 개선
모달이 열렸을 때 position:fixed라는 속성을 사용하게 되었다.
이렇게하면, 모달을 닫았을 때 0의 위치로 돌아가버리는 아주 불편한 이슈가 발생했다.
그래서 scroll 이벤트를 사용해, 모달이 열렸을 때의 위치 값을 저장해두고
모달이 닫혔을 때 그 저장된 위치로 이동할 수 있도록 모달 작업을 하였다.
그런데 당연히 발생하는 문제가 있다.
스크롤을 할 때 마다 브라우저의 위치를 계산해서 저장한다는 것.
이를 해결하기 위해 디바운싱을 사용했다.
구글링해보니, 보통 스크롤 이벤트에는 디바운싱이 아니라 쓰로틀링이 사용된다고 했다.
- 쓰로틀링: 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것 (지정된 시간마다 함수 실행)
- 디바운싱: 연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것
(참고자료)
하지만 나는 스크롤이라는게 사용자의 행동을 예측할 수 있는게 아니라고 생각해서
특정 시간마다 스크롤 위치를 저장하는 함수가 아니라,
특정 시간 동안 스크롤 되지 않드면 함수 호출을 멈추는 디바운싱을 사용해 보았다.
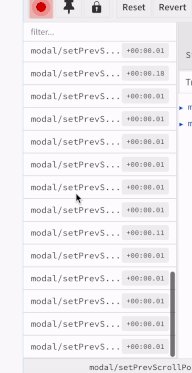
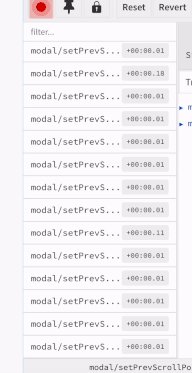
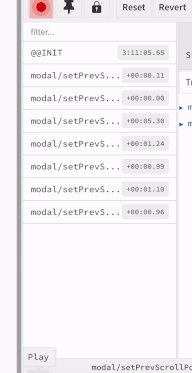
코드 개선하기 전

스크롤 할 때 마다 상태 업데이트가 일어나고 있다.
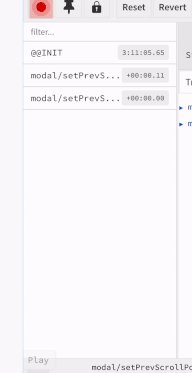
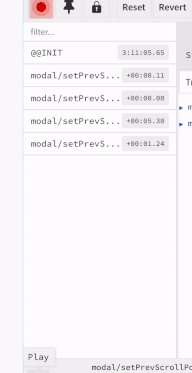
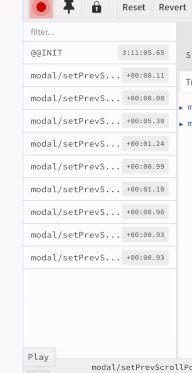
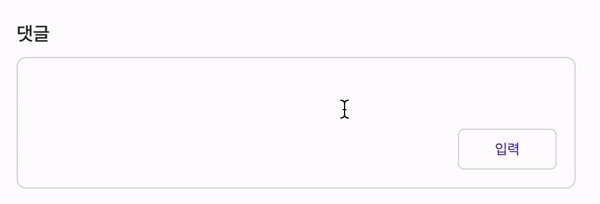
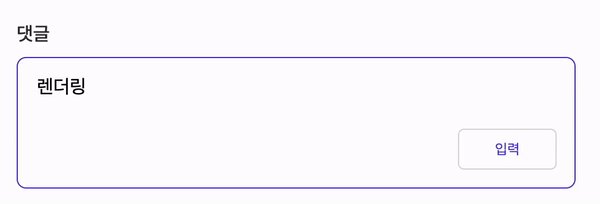
코드 개선 후

스크롤 이벤트가 발생할 때마다 바로 호출되지 않고, 100밀리초의 대기 시간 후에 마지막으로 호출된 이벤트만 처리된다.
깔끔하다.
관련 포스팅은 아래 링크에서 자세히 확인 가능하다.
📌 useRef 성능 개선
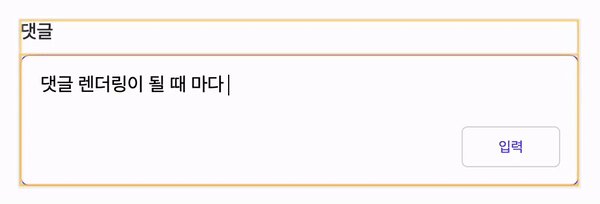
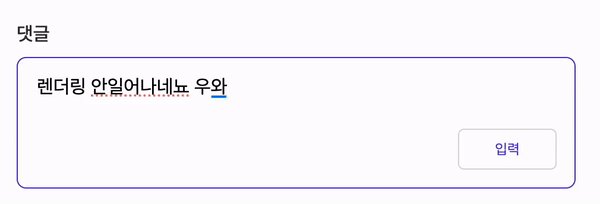
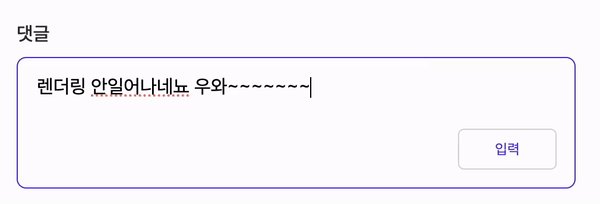
textarea에 값을 입력할 때 useState로 저장하여 value로 넘겨주고 있다.
이때 리렌더링이 얼마나 자주 일어나는지 체크해보기 위해서 react dev tool로 확인해 보았다.

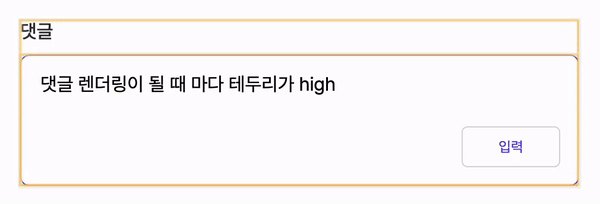
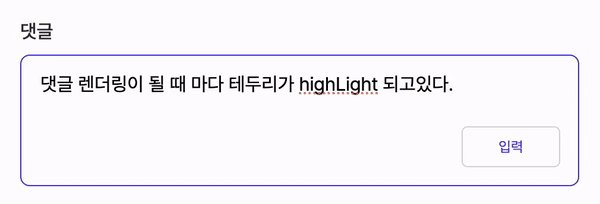
위 gif에서 확인되는 것 처럼
textarea에 글을 입력할 때 마다 렌더링이 되고 있음을 확인할 수 있다.
❗️렌더링이 되는 영역에 파란색 선으로 highlight가 되고 있고, 렌더링이 연속적으로 많이 되고 있다면 주황색으로 진해진다.
해당 부분 useRef를 사용하여 개선 리펙토링을 해보았다.

아래 링크에서 리펙토링 코드와 설명을 자세히 볼 수 있으니 꼭 확인해 주세요.
🎀 UX 개선
기존 디자인/기획에서 사용자 경험이 개선되면 좋을 것 같은 부분들을 직접 수정 반영해 보았다.
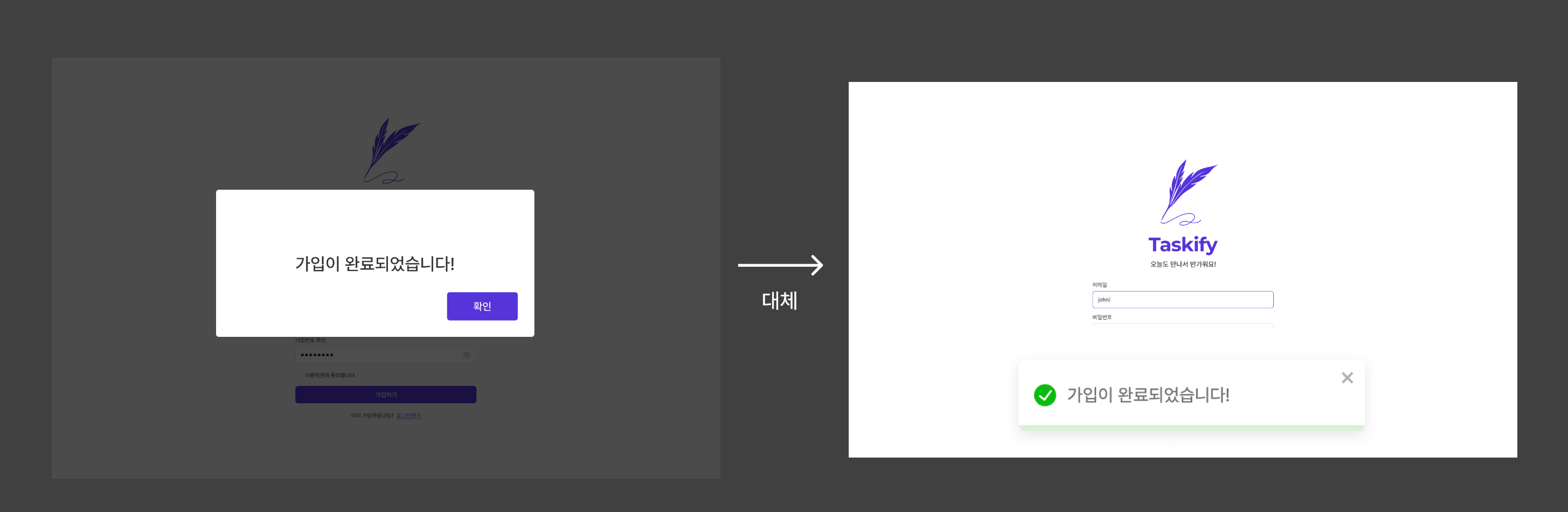
📌 불필요한 alert 는 토스트 팝업으로 대체

- 불필요한 alert로 사용자 동작이 추가될 필요 없도록 토스트 팝업으로 대체
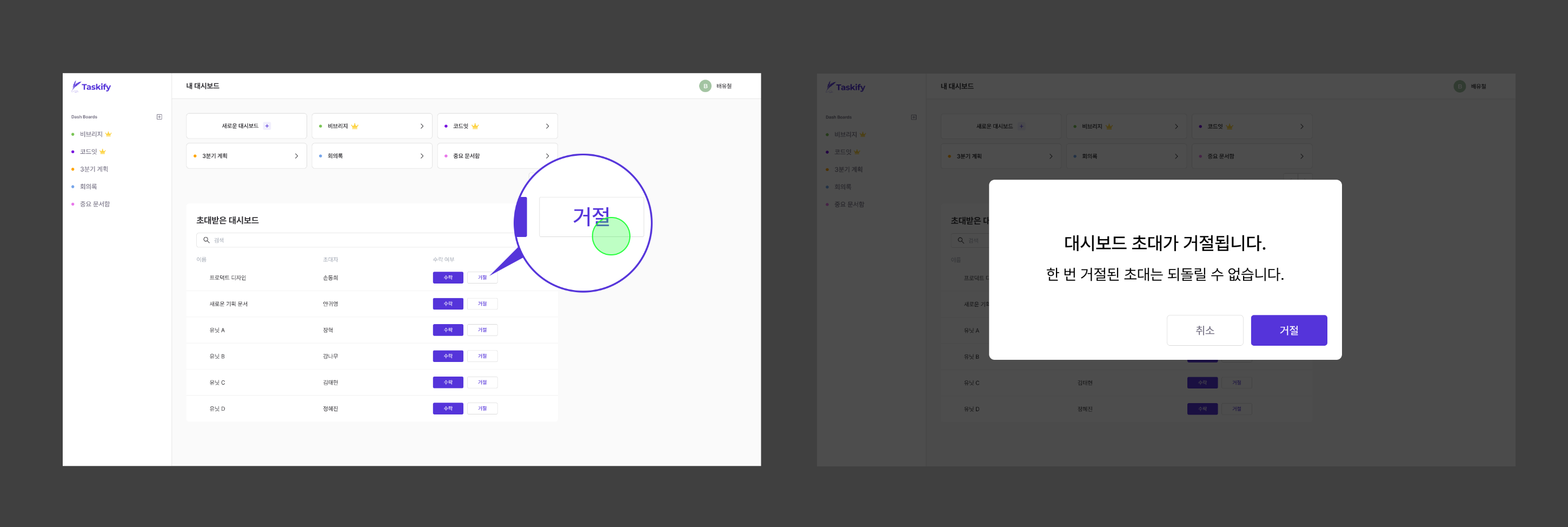
📌 돌이킬 수 없는 선택하기 전에 alert로 경고해주기

- 사용자의 선택을 존중하지만, 사람은 누구나 실수를 하기 때문에 쿠션을 하나 넣어주었음. (주로 거절 / 삭제 등에 사용됨)
📌 정해진 색상이 아닌, 컬러피커로 자유롭게 선택하도록

🎀 중급 프로젝트를 마무리하며!
🍀 매일 프로젝트만 하고 싶다

사실입니다. 정말로.
나는 워낙 사람을 좋아하기도 하고, 다양한 의견을 공유 받는 것도 좋아한다.
그래서 그런가 협업이 너무 재밌다. ㅎㅎㅎ
특히 여러 사람들이 모여 같은 목표를 향해 일하는 것이
나를 더욱 열정적인 사람으로 변하게 만든다.
하지만 프로젝트가 끝나면??
내 모든것(?)은 불타고 아무것도 남지 않게 된다. ㅋㅋㅋㅋ
리펙토링 꾸준하게 진행하고 공부를 지속해 나가야하는데,
보상 심리일까 때로는 그저 쉬고만 싶어진다. ㅜㅜ
얼른 고급 프로젝트 시작하고 싶다...
🍀 협업 프로젝트 팀장이 되어 느낀 점
나는 매일 팀회의 때 마다 아래 두 내용은 무조건 진행했었다.
- 팀원 별 작업 진행 현황 파악
- 앞으로 남은 작업 완료 예상 날짜 혹은 진행 계획
그래서 도움을 요청하거나, 어려움을 호소하지 않는 이상
개개인에 작업에 대한 지나친 관여는 자제했었다.
진행 속도가 눈에 띄게 느린 팀원이 있어도, 작업 속도가 느릴 뿐 계획은 다 있으니까 문제 없다 생각했었다.
또, 충분히 해낼 수 있는 상황이라 천천히하고 있는데 내가 설레발 치는 거라면 상대방 입장에서 기분이 나쁠 수 있다 생각도 했었다. 🥲
하지만 이번 중급 프로젝트를 진행하면서는 팀의 결과물을 위해서라도
일정부분에 대한 개입은 필요하다는 걸 확실하게 느끼게 되었다.
함께 프로젝트를 진행하면서 개발 기술 뿐만 아니라 이렇게 협업 기술도 점점 알아갈 수 있게 되어서 좋은 것 같다.
