.png)
본 시리즈는 모던 자바스크립트 Deep Dive 책을 참고하여 작성하고 있습니다.
클래스
자바스크립트는 프로토타입 기반의 객체지향 프로그래밍 언어이고, 객체지향의 상속 개념을 구현하기 위해 프로토타입을 사용한다. 그러나 대부분의 객체지향 프로그래밍 언어는 클래스 기반으로 객체지향을 구현하기 때문에 프로토타입은 자바스크립트의 장벽처럼 인식되었다. 따라서 ES6부터는 클래스 문법을 지원하게 되었다.
클래스는 사실 함수이고, 기존 프로토타입 기반 패턴의 문법적 설탕이라고 볼 수도 있다. 문법적 설탕은 기존 문법과 동일하게 동작하지만 사용자가 더 편하게 느낄 수 있도록 지원되는 문법이다. 그러나 클래스는 생성자 함수와 약간 다르게 동작하므로, 완전한 문법적 설탕이라고는 볼 수 없다.
클래스 vs 생성자 함수
| 기준 | 클래스 | 함수 |
|---|---|---|
| new 연산자 | 반드시 필요 | 없으면 일반 함수, 있으면 생성자 함수 |
| extends, super | 지원 O | 지원 X |
| 호이스팅 | 발생하지만 발생하지 않는 것처럼 | 발생 |
| strict mode | 암묵적 지정 및 실행, 해제 불가 | 별도 지정 필요 |
| 메서드의 Enumerable 여부 | 모두 false |
이처럼 클래스로 인스턴스를 생성하는 것과 생성자 함수로 인스턴스로 생성하는 것은 완전히 같은 방식은 아니다. 따라서 단순한 문법적 설탕이라기 보다는 새로운 객체 생성 매커니즘으로 본다.
extends→ 클래스가 다른 클래스를 상속하기 위해 사용하는 키워드
super→ 클래스가 상위 클래스를 지칭하기 위한 식별자. (this와 유사한 용도)
클래스 정의
// 클래스 선언문
class Cat {
...
}
// 표현식으로 클래스 정의 - 일반적이지 않음
const Cat = class {
...
}; - 위 예제처럼, 클래스는 표현식으로 정의할 수 있다. 즉, 클래스는 값으로 사용 가능한 일급 객체이다.
- 클래스를 표현식으로 정의하는 경우에는 클래스의 이름과 식별자의 이름이 달라도 된다. 단, 클래스 이름은 클래스 몸체에서만 사용 가능하다.
- 클래스 몸체에는 0개 이상의 메서드만 정의할 수 있다.
- 클래스로 인스턴스를 생성할 때는
new연산자와 함께 호출해야 한다. 없으면 TypeError가 발생한다.- 비교)
new연산자 없이 호출된 생성자 함수는 일반 함수로 동작한다.
- 비교)
// 생성자 함수 정의
function Cat (name) {
this.name = name;
}
// 프로토타입 메서드 추가
Cat.prototype.meow = () => console.log(`${this.name}: meow`);
// 정적 메서드 추가
Cat.introduce = () => console.log("this is cat");
// 인스턴스 생성
const chunsik = new Cat("chunsik");// 클래스 정의
class Cat {
// 인스턴스 초기화
constructor(name) {
this.name = name;
}
// 프로토타입 메서드 추가
meow() {
console.log(`${this.name}: meow`);
}
// 정적 메서드 추가
static introduce() {
console.log("this is cat");
}
}
// 인스턴스 생성
const chunsik = new Cat("chunsik");- 클래스는 결국 함수로 평가된다. 따라서 클래스 선언문으로 정의한 클래스는 함수처럼 소스코드 평가 과정에 먼저 평가되어 함수 객체를 생성한다. 이 과정에서 클래스 호이스팅이 발생한다. 그러나 let, const의 경우처럼 클래스 선언문 이전까지는 TDZ를 형성하여 호이스팅이 발생하지 않는 것처럼 보인다.
const Cat = '';
console.log(Cat); // ''
{
console.log(Cat); // Uncaught ReferenceError: Cannot access 'Cat' before initialization
class Cat {}
}메서드
기본적으로 클래스 몸체에는 메서드만 선언할 수 있다. 클래스 몸체에 선언할 수 있는 메서드는 constructor, 프로토타입 메서드, 정적 메서드 세 가지가 있다.
클래스에 정의된 메서드의 특징
- 메서드 축약 표현 사용 (
function키워드를 생략) - 암묵적으로 strict mode로 실행
[[Enumerable]]값이 false라서,for ... in,Object.keys등의 메서드로 열거 불가능- non-constructor 이므로 new 연산자와 함께 호출 불가능
constructor
여기서 constructor는 프로토타입 객체가 가지는 constructor 프로퍼티와는 전혀 다른 것이다.
- 인스턴스를 생성하고 초기화하기 위한 특수한 메서드
- 초기값은 매개변수를 통해 전달받을 수 있다.
- 다른 이름을 사용할 수 없다
- 하나의 클래스에 두 개 이상 존재할 수 없지만, 생략할 수는 있다. (0개 혹은 1개만 존재)
- return 문을 사용하는 것은 원래의 동작을 해치는 것이므로 지양된다.
- 명시적으로 반환한 값이 없다면, 암묵적으로 생성한 인스턴스를 반환한다.
- 명시적으로 객체를 반환하면, 그 객체가 반환된다.
- 명시적으로 원시값을 반환하면, 무시되고 생성된 인스턴스를 반환한다.
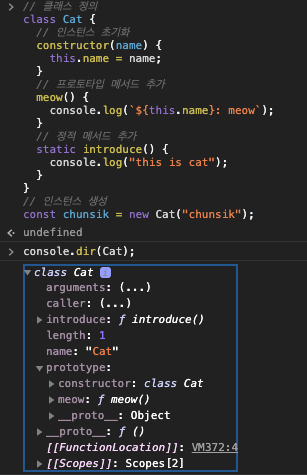
constructor가 특수한 메서드인 이유는, 클래스가 평가되어 생성된 함수 객체는 constructor 메서드를 가지고 있지 않기 때문이다. 이는 constructor 메서드는 클래스의 메서드로서 등록되는 것이 아니라, 클래스가 인스턴스를 생성할 때 수행해야 할 동작을 기술하는 역할을 하기 때문이다.
클래스 정의가 평가되어 함수 객체를 생성하면, 그 함수는 constructor에 기술되어 있는 동작을 하는 함수 객체가 된다.

프로토타입 메서드
클래스 몸체에서 메서드를 정의하면, 클래스를 통해 생성되는 인스턴스의 프로토타입 객체에 존재하는 프로토타입 메서드가 된다. 인스턴스는 이를 상속받아 사용할 수 있다. 메서드 축약 방식으로 정의한다.
인스턴스 프로퍼티에 접근해야 해서 this 식별자를 사용해야 하는 경우에는 프로토타입 메서드로 정의해야 한다.
정적 메서드
- 인스턴스를 생성하지 않아도 호출할 수 있다.
- 인스턴스를 통해 호출할 수 없고, 클래스 식별자를 통해 호출할 수 있다.
- 메서드 앞에 static 키워드를 붙여 정의한다.
- 클래스 객체에 바로 바인딩된다.
프로토타입 메서드에 접근하지 않아 굳이 this를 사용하지 않아도 되는 경우에는 정적 메서드로 정의해도 된다.
정적 메서드는 유틸리티 함수를 정의할 때 자주 사용된다. 유틸리티 함수는 어플리케이션 전역에서 사용되는 함수를 가리킨다. 유틸리티 함수를 정적 메서드로 정의하면 아래 장점이 있다.
- 네임스페이스 역할을 해서 전역에서 사용할 함수 이름 간의 충돌 가능성을 줄인다
- 관련된 함수를 구조화할 수 있다

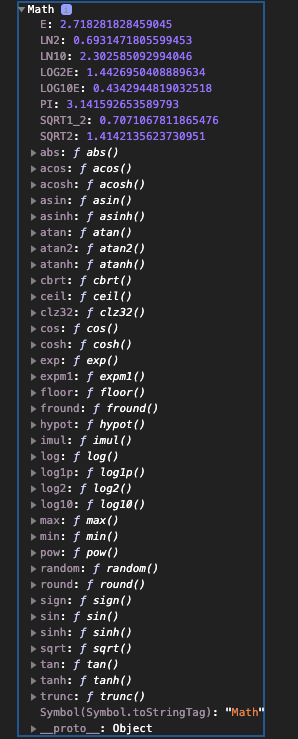
표준 빌트인 객체도 다양한 정적 메서드를 가지고 있다. 이들은 어플리케이션 전역에서 사용하기 위한 유틸리티 함수이고, 비슷한 것끼리 구조화되어 있다.
클래스의 인스턴스 생성 과정
// 클래스 정의
class Cat {
// 인스턴스 초기화
constructor(name) {
this.name = name;
}
// 프로토타입 메서드 추가
meow() {
console.log(`${this.name}: meow`);
}
// 정적 메서드 추가
static introduce() {
console.log("this is cat");
}
}
// 인스턴스 생성
const chunsik = new Cat("chunsik");- 인스턴스 생성과 this 바인딩 - new 연산자와 함께 클래스를 호출
- 암묵적으로 빈 객체가 생성된다
- 객체의 프로토타입으로
클래스.prototype객체를 설정한다 - this에 객체를 바인딩한다
- 인스턴스 초기화 -
constructor실행- constructor 메서드 내부 로직을 실행한다
- this에 바인딩된 객체에 프로퍼티 추가, 초기화 등 ...
- constructor가 없다면 이 과정을 생략한다
- 인스턴스 반환
- this에 바인딩된 객체가 암묵적으로 반환된다
프로퍼티
자바스크립트에서 public, protected, private과 같은 접근 제한자는 지원되지 않는다.
인스턴스 프로퍼티
- constructor 내에서 this에 프로퍼티를 추가하여 정의할 수 있다
- 인스턴스 프로퍼티는 항상 public하다. 즉, 어디서든 프로퍼티에 접근하고 재할당할 수 있다.
접근자 프로퍼티
- getter: 데이터 프로퍼티의 값을 읽을 때 다른 행위를 수행할 경우
- 반드시 무언가 반환해야 한다
- setter: 데이터 프로퍼티의 값을 지정할 때 다른 행위를 수행할 경우
- 매개변수는 반드시 하나가 있어야 한다
class Person() {
constructor(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
}
get fullname() {
return `${this.firstname} ${this.lastname}`
}
set fullname(name) {
const [first, last] = name.split(' ')
this.firstname = first;
this.lastname = last;
}
}클래스 필드 정의 제안
자바스크립트에서는 기본적으로 클래스 몸체에서 메서드만 정의할 수 있다. 그런데 일반적으로 클래스를 지원하는 다른 프로그래밍 언어에서는 클래스 몸체에서 변수처럼 인스턴스 프로퍼티를 정의할 수 있도록 한다. 이러한 변수를 클래스 필드 혹은 멤버라고 부른다.
// Java의 경우
public class Person {
private String name = "";
public String getName() {
return this.name;
}
}자바스크립트에서도 클래스 몸체에 인스턴스 프로퍼티를 선언할 수 있도록 하는 표준 사양이 제안되어 현재 ECMA Script 사양으로 인정받기 위한 단계 중 stage-3(candidate) 단계에 있다. 정식 표준 사양은 아니지만, 승인될 것이 확실시되어 있으므로 최신 브라우저나 최신 Node.js에서는 이를 미리 구현해 두었다.
클래스 필드는 아래와 같이 사용 가능하다.
class Person {
name = 'yejin';
}이때, constructor 메서드에서 하듯이 this.name과 같은 형식으로 클래스 필드를 정의할 수는 없다. this는 consturctor와 메서드 내에서만 유효하다.
초기값을 할당하지 않으면 undefined를 가진다.
private 필드 정의
ES2019에서 표준 사양이 되었다. private으로 정의한 필드는 클래스 내부에서만 참조 가능하고, 클래스 외부나 자식 클래스에서 참조할 수 없다.
class Person {
#name = 'yejin'
sayName() {
console.log(this.#name);
}
}
const person = new Person();
person.#name; // Uncaught SyntaxError: Private field '#name' must be declared in an enclosing class
person.sayName();static 필드 정의
class MyMath {
static pi = 3.14159;
}
MyMath.pi;상속에 의한 클래스 확장
클래스 상속 vs 생성자 함수 상속
생성자 함수를 통해 상속을 받을 때에는 프로토타입을 통해 다른 객체의 자산을 상속받는 형식이었다.
상속에 의한 클래스 확장은 기존에 있는 클래스를 확장해서 새로운 클래스를 정의하는 방식이다. 클래스 확장은 extends 키워드를 통해 이루어지기 때문에 어떤 클래스를 상속받고 있는지가 직관적으로 드러난다.
class Animal {
constructor(age) {
this.age = age;
}
}
class Bird extends Animal {
fly() { return 'fly' }
}
const bird = new Bird();
bird.age;
bird.fly();extends
- 서브클래스: 상속을 통해 확장된 새로운 클래스 (위 예제에서 Bird)
- 수퍼클래스: 서브클래스에 상속된 기존 클래스 (위 예제에서 Animal)
class SubClass extends SuperClass {}와 같은 방식으로 extends 키워드를 사용한다.

동적 상속
extends 키워드 뒤에는 [[Constructor]] 내부 메서드를 가지는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있다. 따라서 클래스 뿐만 아니라 생성자 함수나 삼항 연산자 등이 올 수도 있다.
function Base1() {}
class Base2 {}
class Sub1 extends Base1 {} // Base1 상속
class Sub2 extends (false ? Base1 : Base2) {} // Base2 상속super
- super는 this와 유사한 키워드로, 수퍼클래스를 가리킨다.
- super를 호출하면 수퍼클래스의 constructor를 호출한다.
super()- 서브클래스의 constructor에서만 사용한다.
- super를 참조하면 수퍼클래스 메서드를 호출할 수 있다.
- super를 호출하면 수퍼클래스의 constructor를 호출한다.
서브클래스의 constructor
- 서브클래스에 constructor를 생략하면 아래와 같은 constructor가 암묵적으로 생성된다.
class Subclass extends SuperClass {
constructor (...args) {
super(...args);
}
}- 서브클래스에 constructor를 생략하지 않았다면 반드시 super를 호출해야 한다.
- 서브클래스 constructor에서 super를 호출하기 전에는 this를 참조할 수 없다.
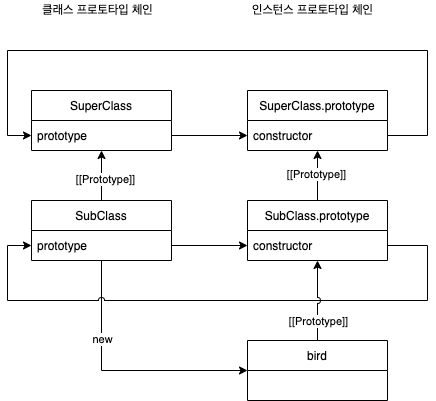
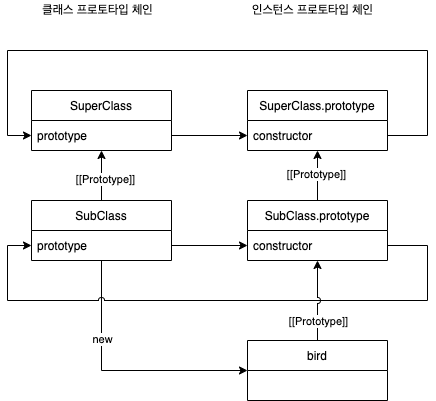
상속 클래스의 인스턴스 생성 과정

class Animal {
constructor(age) {
this.age = age;
}
}
class Bird extends Animal {
constructor (...args) {
super(...args);
}
fly(): void { return 'fly' }
}
const bird: Bird = new Bird();
bird.age;
bird.fly();- 서브클래스의 super 호출
- 서브클래스는 자신이 직접 인스턴스를 생성하지 않고, 수퍼클래스에게 위임한다. 그래서 서브클래스에서 super를 호출해야 한다.
- 수퍼클래스의 인스턴스 생성과 this 바인딩
- 이때,
new.target은 서브클래스를 가리킨다.
- 이때,
- 수퍼클래스 인스턴스 초기화
- 수퍼클래스의 constructor 메소드 내부 코드를 실행하여 this에 바인딩된 인스턴스를 초기화한다.
- 서브클래스 constructor로 복귀 후 this 바인딩
- super가 반환한 인스턴스가 this에 바인딩된다.
- 서브클래스 인스턴스 초기화
- 인스턴스 반환
- this에 바인딩된 인스턴스가 암묵적으로 반환된다.
